
In diesem Artikel wird hauptsächlich die grundlegende Verwendung des Dropdown-Felds in AngularJS vorgestellt. Er analysiert die Elementbindungs-, Auswahl- und Anzeigefunktionen des AngularJS-Dropdown-Felds anhand spezifischer Beispiele. Ich hoffe, es kann allen helfen.
HTML-Text:
<p ng-app="myApp" ng-controller="myCtrl">
<select ng-model="selectedName" ng-options="x for x in names"></select>
等价于:
<select>
<option ng-repeat="item in names">{{item}}</option>
</select>
<hr>
<!-- ng-repeat绑定的值为一个字符串,ng-options绑定的为一个对象 -->
<select ng-model="selectedSIte">
<option ng-repeat="item in sites" value="{{item.url}}">{{item.site}}</option>
</select>
<span>你选中的选址:{{selectedSIte}}</span>
<br><br>
<select ng-model="selectedSite" ng-options="x.site for x in sites"></select>
<span>你选中的选址:{{selectedSite}}</span>
<hr>
<!-- 因为对象数组没有key,angular默认使用数组的下标值作为key显示 -->
<select ng-model="AAAA" ng-options="x for (x, y) in sites"></select>
<span>你选择的值是: {{AAAA}}</span>
</p>Javascript-Operationscode:
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.names = ["Google", "Baidu", "Taobao"];
$scope.sites = [{
site : "Google", url : "http://www.google.com"},
{site : "Baidu", url : "http://www.baidu.com"},
{site : "Taobao", url : "http://www.taobao.com"} ];
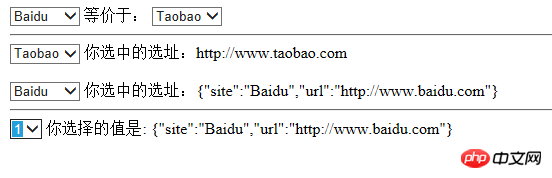
});Wirkung:

Verwandte Empfehlungen:
AngularJS-Dropdown box Erläuterung erweiterter Anwendungsbeispiele
js, jQuery und easyui implementieren spezifizierte Zuweisung von Dropdown-Boxen Beispielfreigabe
jQuery simuliert Dropdown Boxauswahl entsprechendes Menü
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der grundlegenden Verwendung von Dropdown-Boxen in AngularJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




