Detaillierte Einführung in den Browser-Caching-Mechanismus
Web-Cache kann in folgende Typen unterteilt werden: Browser-Cache, CDN-Cache, Server-Cache, Datenbankdaten-Cache. Da die Kopie direkt verwendet werden kann, um ein erneutes Senden der Anfrage zu vermeiden oder einfach zu bestätigen, dass sich die Ressource nicht geändert hat, ohne die Ressourcenentität erneut zu übertragen, kann Web-Caching Verzögerungen reduzieren, das Öffnen von Webseiten beschleunigen und Ressourcen wiederverwenden, um den Netzwerkbandbreitenverbrauch zu reduzieren , Reduzieren Sie die Anzahl der Anfragen oder reduzieren Sie den Übertragungsinhalt, um das Problem zu verringern Serverdruck.
In diesem Artikel geht es hauptsächlich um den 浏览器HTTP缓存 Mechanismus, der eng mit dem Frontend zusammenhängt. 浏览器HTTP缓存 kann in 强缓存 und 协商缓存 unterteilt werden. Der größte und grundlegendste Unterschied zwischen 强缓存 und 协商缓存 besteht darin, dass bei einem starken Cache keine Anfrage an den Server gesendet wird (z. B. 200 aus dem Speichercache in Chrome). Der ausgehandelte Cache sendet definitiv eine Anfrage Über den Anforderungsheader der Ressource wird überprüft, ob die Ressource auf den Verhandlungscache trifft. Der Server gibt die Anforderung zurück, sendet jedoch keine Benachrichtigung dem Client, dass die Ressource aus dem Cache geladen werden kann (304 nicht geändert). 
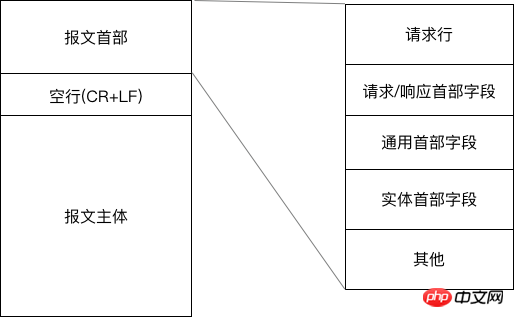
Der Browser-HTTP-Cache wird durch das Header-Feld der HTTP-Nachricht bestimmt

Felder, die starkes Caching steuern, werden nach Priorität eingeführt
1.Pragma
Obwohl es sich um einen allgemeinen Header handelt, ist sein Verhalten bei der Einbindung in die Antwortnachricht nicht standardisiert und hängt von der Implementierung des Browsers ab. Dieses Feld im RFC hat nur den optionalen Wert Pragma, der den Browser benachrichtigt, den Cache nicht direkt zu verwenden, und ihn auffordert, eine Anfrage an den Server zu senden, um die Aktualität zu überprüfen. Da es die höchste Priorität hat, wird es niemals auf den starken Cache zugreifen, wenn dieser vorhanden ist. no-cache
Cache-Kontrolle . Im Zusammenhang mit dem Browser-Caching gelten die folgenden Antwortanweisungen: Cache-Control
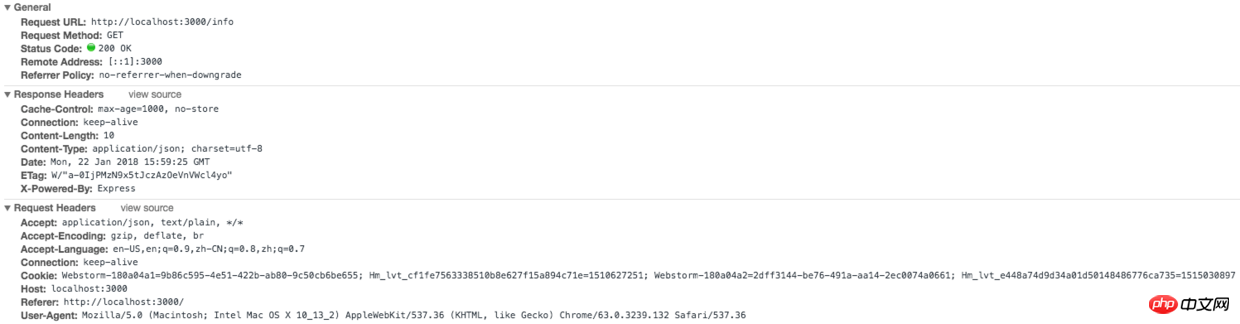
max-age (Einheit ist s) legt das Alter des Caches relativ zum Zeitpunkt des Sendens der Anfrage fest. Nur wenn der Header der Antwortnachricht auf einen
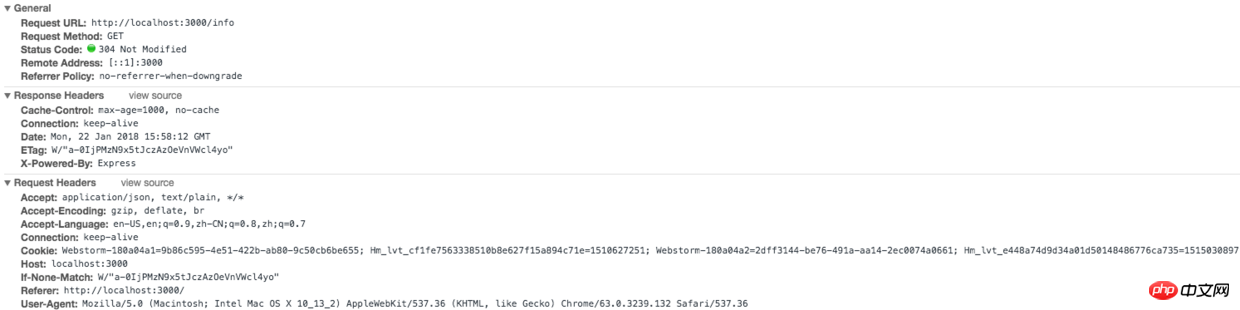
Cache-Controlungleich Null oder auf einenmax-agegesetzt ist, der größer als das Anforderungsdatum ist (siehe unten), ist es möglich, auf den starken Cache zuzugreifen. Wenn diese Bedingung erfüllt ist und imExpires-Header der Antwortnachricht keinCache-Controloderno-cachesteht und dasno-store-Feld im Header der Anforderungsnachricht nicht vorhanden ist, wird tatsächlich der starke Cache erreicht . Alle Bilder unten sind Screenshots der Aktualisierung (Befehl+R).Pragma



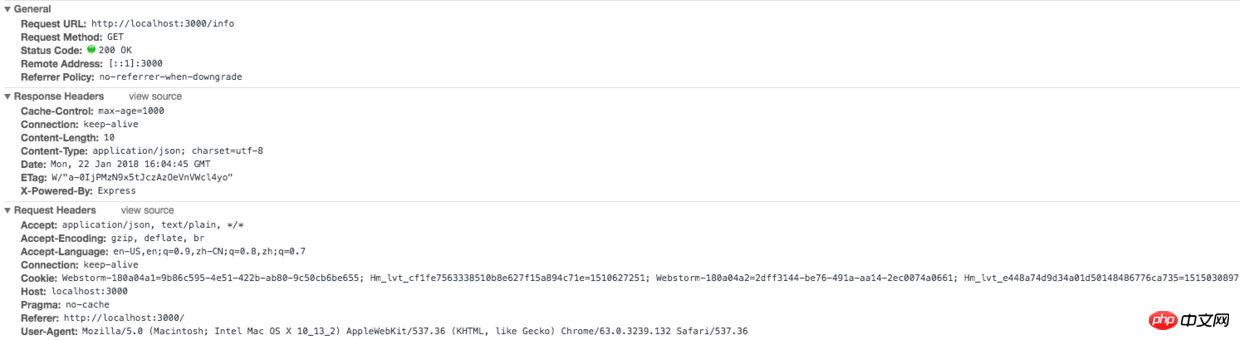
no-cache bedeutet, dass die Anfrage zunächst die Gültigkeit des Caches mit dem Server bestätigen muss. Wenn er gültig ist, kann der Cache verwendet werden (), unabhängig davon, ob er gültig ist ist der Header der Antwortnachricht oder der Header der Anforderungsnachricht. Wenn dieses Feld angezeigt wird, wird es definitiv nicht auf den starken Cache zugreifen. Beim harten Neuladen von Chrome (Befehl+Umschalt+R) werden
协商缓存undPragma:no-cachezum Header der Anfrage hinzugefügt.Cache-Control:no-cacheno-store bedeutet, dass es dem Browser und allen Zwischencaches untersagt ist, irgendeine Version der Rückgabeantwort zu speichern, was nicht der Fall ist eignet sich für personenbezogene Daten oder Wirtschaftsdaten.
public gibt an, dass die Antwort von Browsern, CDNs usw. zwischengespeichert werden kann.
privat Die Antwort wird nur privat zwischengespeichert und kann nicht von CDN usw. zwischengespeichert werden. Wenn eine HTTP-Authentifizierung erforderlich ist, wird die Antwort automatisch auf gesetzt.
private
Expires Expires ist ein Antwort-Header-Feld, das ein Datum/eine Uhrzeit angibt, bis zu dem/der der HTTP-Cache als gültig betrachtet wird. Ein ungültiges Datum wie 0 bedeutet, dass die Ressource abgelaufen ist. Wenn auch das
des Antwortheaderfelds Cache-Control festgelegt ist, wird das max-age ignoriert. Es handelt sich außerdem um ein häufiges Header-Feld, das von Versionen vor HTTP/1.1 übrig geblieben ist und nur aus Gründen der Abwärtskompatibilität mit HTTP/1.0 verwendet wird. Expires
Last-Modified/If-Modified-Since If-Modified-Since ist ein Anforderungsheaderfeld, und zwar nur Kann in
GET- oder HEAD-Anfragen verwendet werden. ist ein Antwort-Header-Feld, das das Datum und die Uhrzeit enthält, zu der die vom Server identifizierte Ressource geändert wurde. Wenn auf den Server zugegriffen wird, um Ressourcen mit dem Header Last-Modified anzufordern, prüft der Server, ob die Zeit von If-Modified-Since kleiner oder gleich Last-Modified ist, und gibt eine Antwort von Last-Modified ohne Text zurück , andernfalls wird die Ressource erneut zurückgegeben. If-Modified-Since304If-Modified-Since:
ist ein bedingter Anforderungsheader. Wenn dieses Feld beim Anfordern einer Ressource zum Anforderungsheader hinzugefügt wird und der Wert
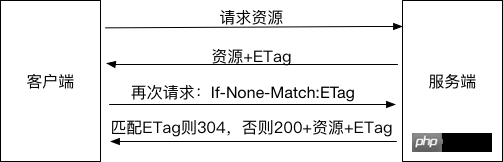
ist ein Antwort-Header-Feld, bei dem es sich um eine Hash-Zeichenfolge handelt, die auf der Grundlage des Entitätsinhalts generiert wird, den Status der Ressource identifiziert und vom Server generiert wird.
auf der zuvor vom Server zurückgegebenen Ressource lautet, dann und nur dann, wenn kein -Attributwert einer Ressource auf dem Server vorhanden ist mit dem in diesem Header aufgeführten Wert übereinstimmt, gibt der Server eine 200-Antwort mit der angeforderten Ressourcenentität zurück, andernfalls gibt der Server eine -Antwort ohne die Entität zurück.
hat eine höhere Priorität als ETag. Wenn sie gleichzeitig vorhanden sind, hat If-None-Match Vorrang. ETagETagIf-None-Match: 304If-None-Match: ETagIf-None-Match: *Last-ModifiedETag
Der Vergleich zwischen ETag-Attributen verwendet den
schwachen Vergleichsalgorithmus, d. h. die beiden Dateien haben den gleichen Inhalt, außer dass jedes Bit identisch ist Es kann auch als dasselbe betrachtet werden. Beispielsweise können zwei Seiten als identisch angesehen werden, wenn sie sich nur in der Erstellungszeit der Fußzeile unterscheiden.  Aufgrund der Eigenschaften von
Aufgrund der Eigenschaften von
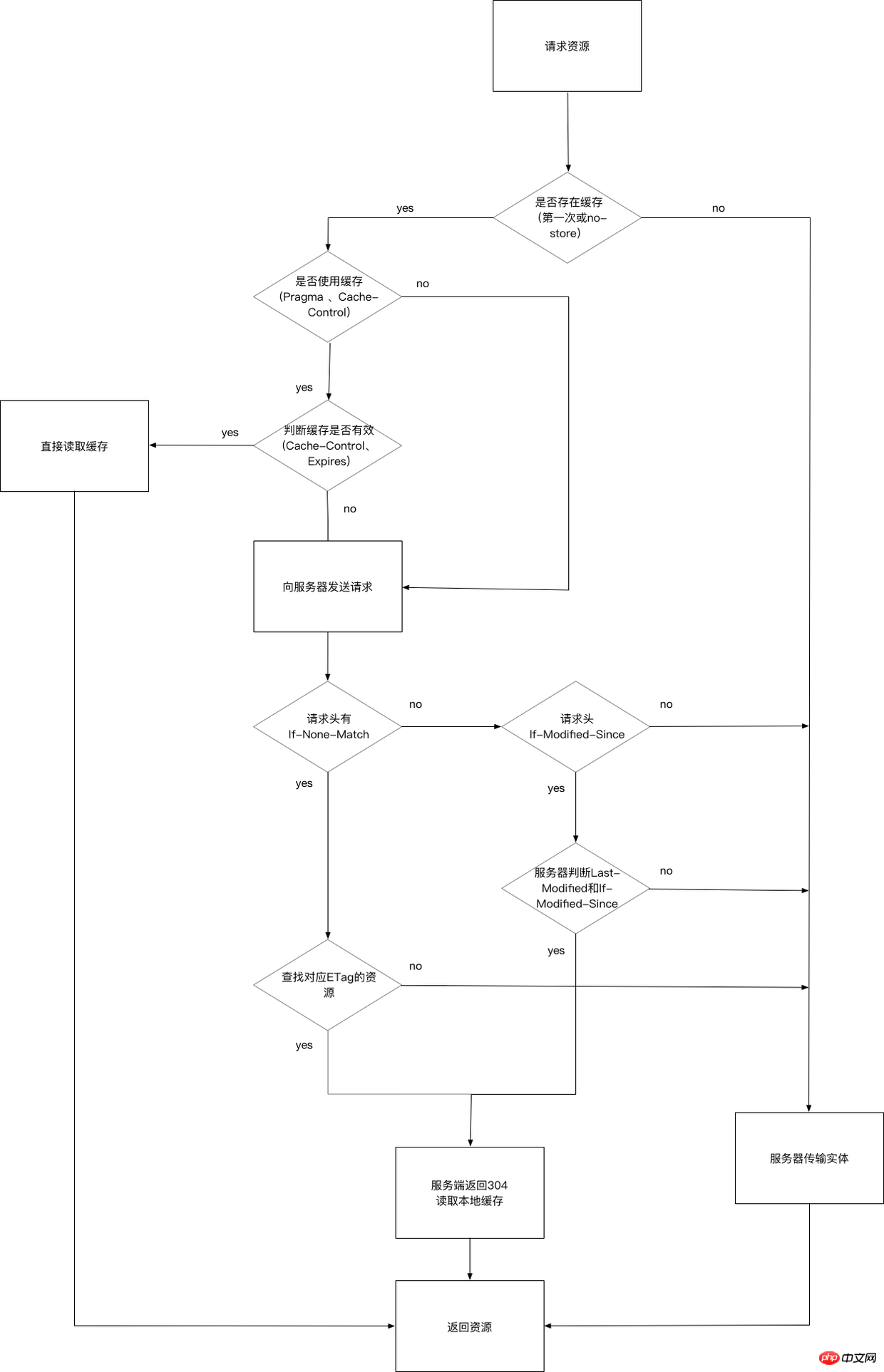
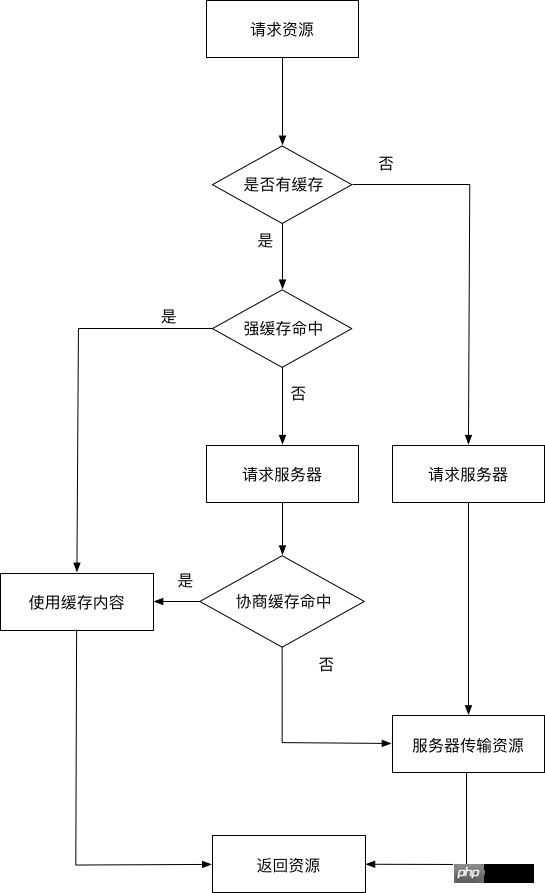
:1. 某些情况下服务器无法获取资源的最后修改时间 2. 资源的最后修改时间变了但是内容没变,使用ETag可以正确缓存 3. 如果资源修改非常频繁,在秒以下的时间进行修改,Last-Modified只能精确到秒Nach dem Login kopierenGesamtprozess
Verwandte Empfehlungen:
Der PHP-Caching-Mechanismus, den Sie verstehen müssen
Analyse, wie PHP den Ob-Caching-Mechanismus verwendet, um eine statische Seitenlösung zu erreichen
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in den Browser-Caching-Mechanismus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie kann man das Größensymbol durch CSS anpassen und es mit der Hintergrundfarbe einheitlich machen?
Apr 05, 2025 pm 02:30 PM
Wie kann man das Größensymbol durch CSS anpassen und es mit der Hintergrundfarbe einheitlich machen?
Apr 05, 2025 pm 02:30 PM
Die Methode zur Anpassung der Größe der Größe der Größe der Größe in CSS ist mit Hintergrundfarben einheitlich. In der täglichen Entwicklung begegnen wir häufig Situationen, in denen wir die Details der Benutzeroberfläche wie Anpassung anpassen müssen ...
 Warum können benutzerdefinierte Stilblätter auf lokalen Webseiten in Safari, nicht jedoch auf Baidu -Seiten wirksam?
Apr 05, 2025 pm 05:15 PM
Warum können benutzerdefinierte Stilblätter auf lokalen Webseiten in Safari, nicht jedoch auf Baidu -Seiten wirksam?
Apr 05, 2025 pm 05:15 PM
Diskussion über die Verwendung benutzerdefinierter Stylesheets in Safari heute Wir werden eine Frage zur Anwendung von benutzerdefinierten Stylesheets für Safari Browser diskutieren. Front-End-Anfänger ...
 Wie zeige ich die lokal installierte 'Jingnan Mai Round Body' auf der Webseite richtig?
Apr 05, 2025 pm 10:33 PM
Wie zeige ich die lokal installierte 'Jingnan Mai Round Body' auf der Webseite richtig?
Apr 05, 2025 pm 10:33 PM
Mit lokal installierten Schriftdateien auf Webseiten kürzlich habe ich eine kostenlose Schriftart aus dem Internet heruntergeladen und sie erfolgreich in mein System installiert. Jetzt...
 Wie steuern Sie die obere und das Ende der Seiten in den Browser -Druckeinstellungen über JavaScript oder CSS?
Apr 05, 2025 pm 10:39 PM
Wie steuern Sie die obere und das Ende der Seiten in den Browser -Druckeinstellungen über JavaScript oder CSS?
Apr 05, 2025 pm 10:39 PM
So verwenden Sie JavaScript oder CSS, um die obere und das Ende der Seite in den Druckeinstellungen des Browsers zu steuern. In den Druckeinstellungen des Browsers gibt es eine Option, um zu steuern, ob das Display ist ...
 Wie verwende ich lokal installierte Schriftdateien auf Webseiten?
Apr 05, 2025 pm 10:57 PM
Wie verwende ich lokal installierte Schriftdateien auf Webseiten?
Apr 05, 2025 pm 10:57 PM
So verwenden Sie lokal installierte Schriftartdateien auf Webseiten. Wenn Sie diese Situation in der Webseitenentwicklung gestoßen haben: Sie haben eine Schriftart auf Ihrem Computer installiert ...
 Warum wirkt sich negative Margen in einigen Fällen nicht wirksam? Wie löst ich dieses Problem?
Apr 05, 2025 pm 10:18 PM
Warum wirkt sich negative Margen in einigen Fällen nicht wirksam? Wie löst ich dieses Problem?
Apr 05, 2025 pm 10:18 PM
Warum werden negative Margen in einigen Fällen nicht wirksam? Während der Programmierung negative Margen in CSS (negativ ...
 Der Text unter Flex -Layout wird weggelassen, aber der Behälter wird geöffnet? Wie löst ich es?
Apr 05, 2025 pm 11:00 PM
Der Text unter Flex -Layout wird weggelassen, aber der Behälter wird geöffnet? Wie löst ich es?
Apr 05, 2025 pm 11:00 PM
Das Problem der Containeröffnung aufgrund einer übermäßigen Auslassung von Text unter Flex -Layout und Lösungen werden verwendet ...
 Wie verwendet ich CSS und Flexbox, um das reaktionsschnelle Layout von Bildern und Text in verschiedenen Bildschirmgrößen zu implementieren?
Apr 05, 2025 pm 06:06 PM
Wie verwendet ich CSS und Flexbox, um das reaktionsschnelle Layout von Bildern und Text in verschiedenen Bildschirmgrößen zu implementieren?
Apr 05, 2025 pm 06:06 PM
Implementieren von Responsive Layouts mit CSS, wenn wir Layoutänderungen unter verschiedenen Bildschirmgrößen im Webdesign, CSS ...