
Dieser Artikel stellt hauptsächlich ein Beispiel für ein von js+html5 generiertes automatisches Anordnungsdialogfeld vor. Ich hoffe, es kann jedem helfen .
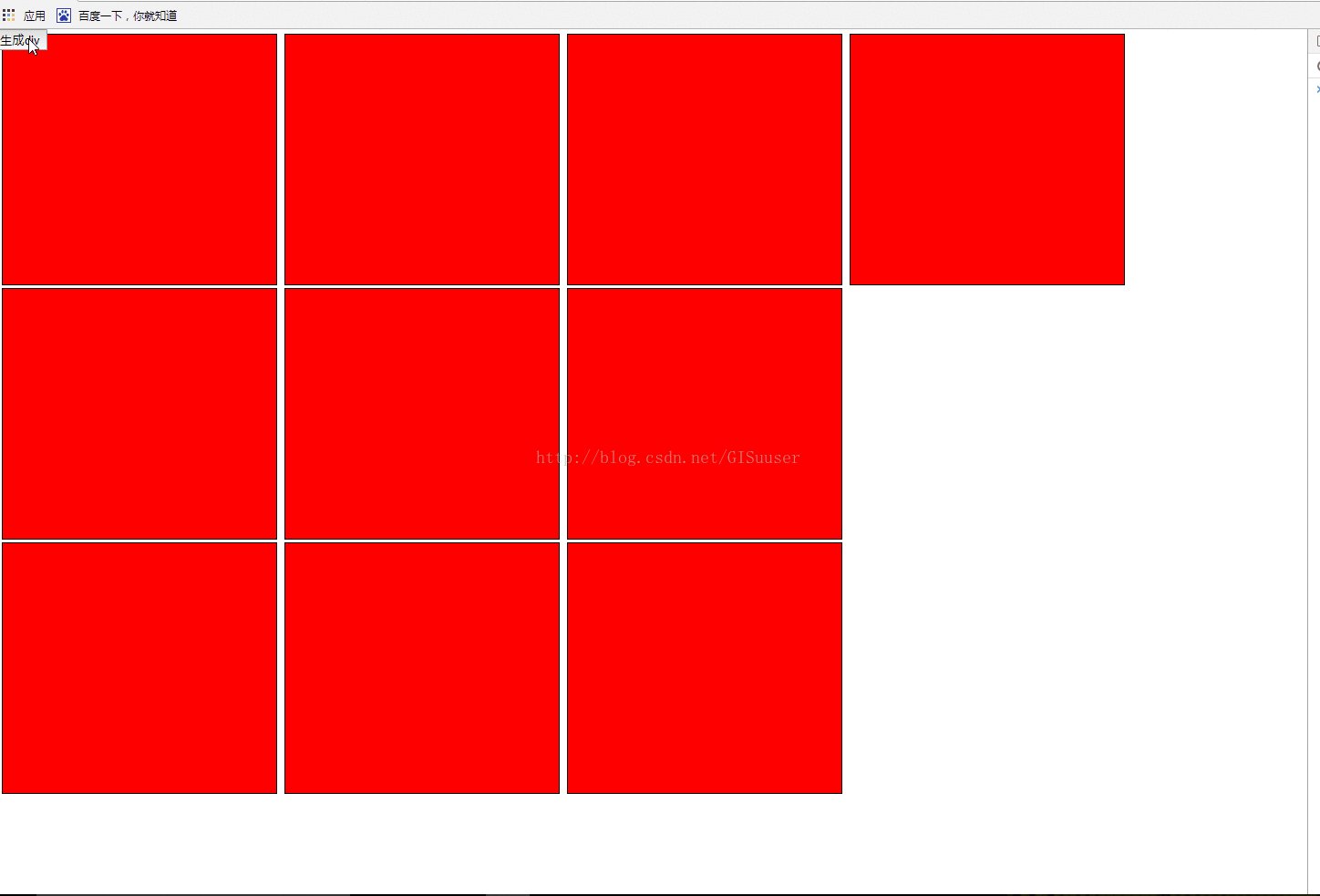
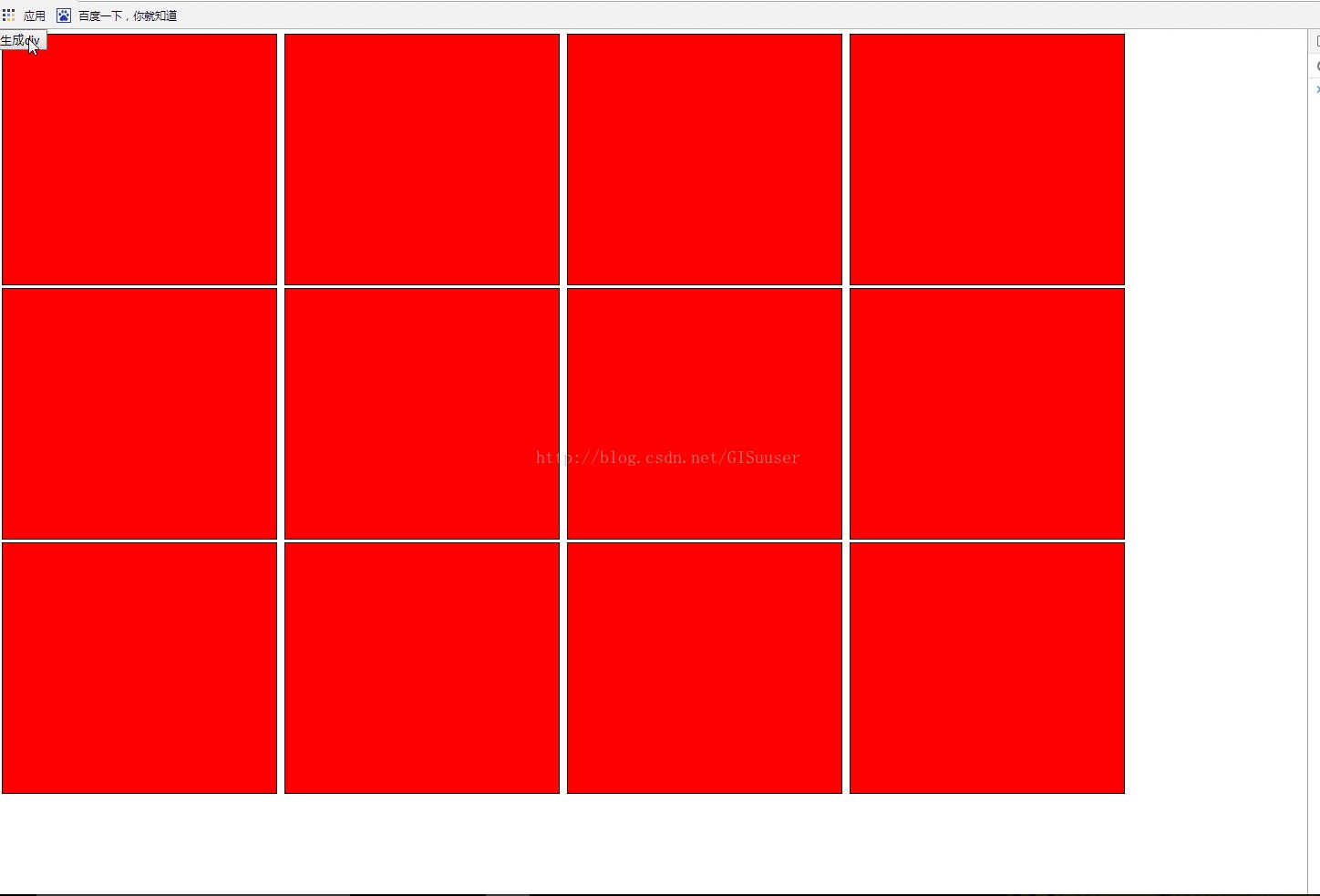
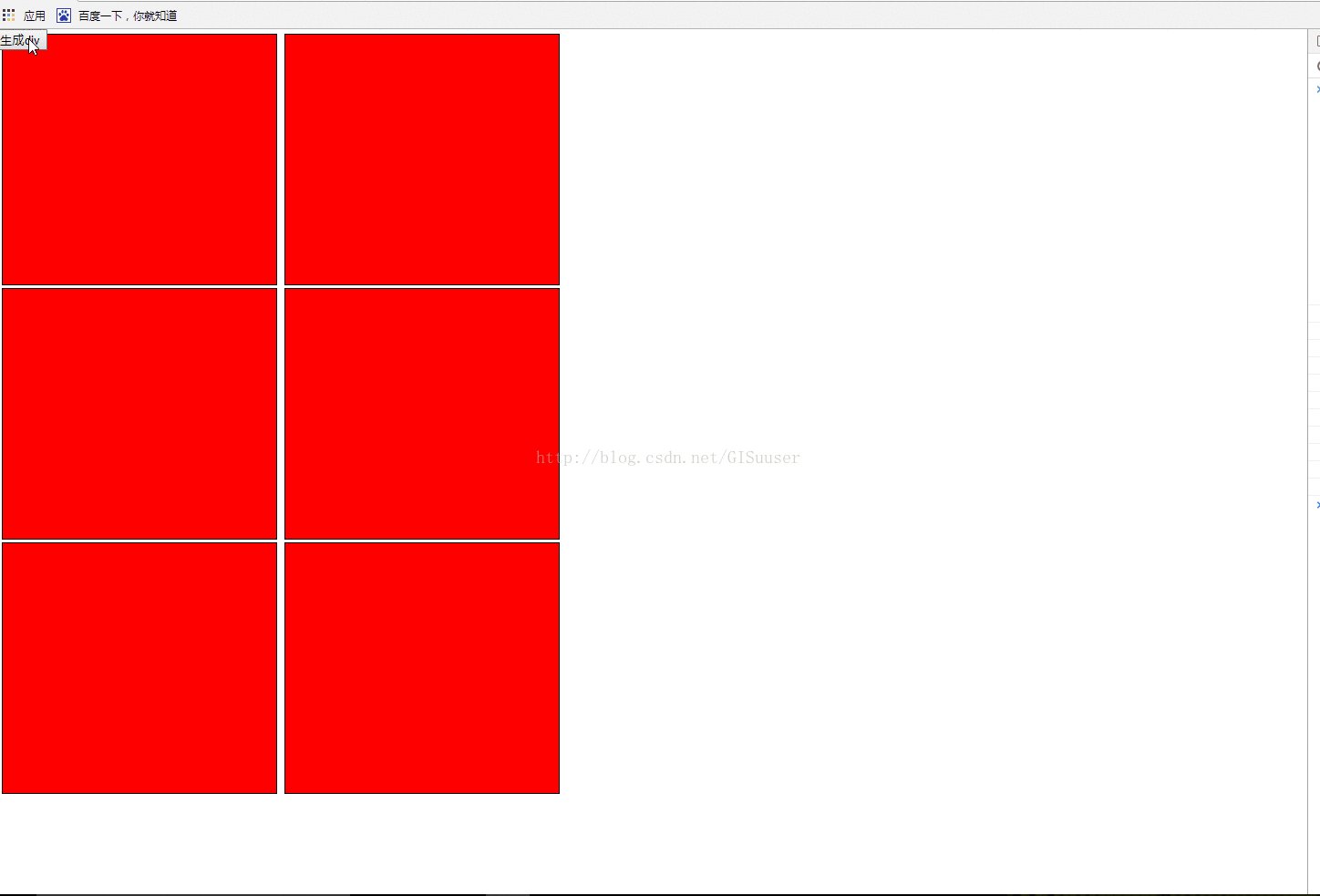
Kürzlich mit js und html5 geschrieben, können mehrere Popup-Dialogfelder automatisch angeordnet werden. Wenn der Bildschirm voll ist, wird er automatisch von vorne gestartet. Schauen Sie sich einfach das Bild an :
Verwenden Sie es Es ist immer noch sehr praktisch. Wenn Sie interessiert sind, finden Sie den Code auf der Rückseite

Die erste ist die HTML-Seite
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body style="width: 100vw;height: 100vh;padding: 0;margin: 0"> <input type="button" value="生成p" onclick="creatDialog()" style="position: absolute;z-index: 200;"/> <script src="index.js"></script> </body> </html>
Dann js
function creatDialog() {
// 获取屏幕的宽度和高度
var wid=document.body.clientWidth;
var hei=document.body.clientHeight;
//根据已有dialog计算下一个dialog位置
var obj=document.getElementsByClassName("dialog");
//5和10为间距
var top=5;
var left=10;
if(obj.length!=0){
//不是第一次生成
var h=parseInt(hei/(274+5));//求出总行数
var w=parseInt(wid/(300+10));//求出总列数
var n=parseInt(obj.length/h);//位于第n+1列
if(n+1<=w){
var m=obj.length%h//位于第m+1行
top=(274+5)*m+5;
left=(300+10)*n+10;
}else {
//屏幕满了移除所有对象,从新开始
removeDialog();
top=5;
left=10;
}
}
//生成dialog
var dialog=document.createElement('p');
dialog.className="dialog";
dialog.id="dialog"+obj.length;
dialog.style.position="absolute";
dialog.style.marginLeft=left+"px";
dialog.style.marginTop=top+"px";
dialog.style.width="300px";
dialog.style.height="274px";
dialog.style.border="solid 1px";
dialog.style.backgroundColor="#FF0000";
document.body.appendChild(dialog);
}
function removeDialog() {
var obj=document.getElementsByClassName("dialog");
var num=obj.length;
for(var i=0;i<num;i++){
document.body.removeChild(document.getElementById("dialog"+i));
}
}Verwandte Empfehlungen:
JS-Tutorial zum Erstellen eines einfachen Dialogfelds
10 empfohlen Kurse zu Dialogfeldern
Das obige ist der detaillierte Inhalt vonjs und html5 realisieren die Generierung eines automatischen Anordnungsdialogfelds. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




