So nutzen Sie jQuerys Promise richtig
Wie viel wissen Sie über die Verwendung von jQuerys Promise? In diesem Artikel erfahren Sie hauptsächlich, wie Sie das Versprechen von jQuery richtig verwenden, und hoffen, Ihnen dabei zu helfen.
Ich habe zuvor etwas über das Promise-Objekt von ES6 gelernt. Schauen wir uns Promise in jQuery an, das verzögerte Objekt von jQuery.
Öffnen Sie zuerst die Browserkonsole.
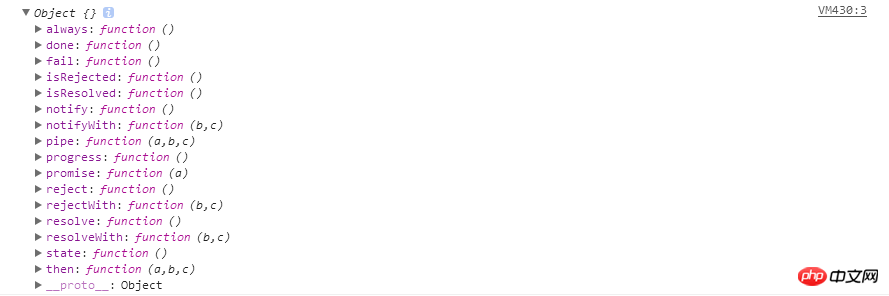
<script> var defer = $.Deferred(); console.log(defer); </script>
Laufergebnis:

sieht ein bisschen aus wie das Promise-Objekt von ES6, das Deferred-Objekt von jQuery. Es gibt auch auflösen, ablehnen, dann Methoden, sowie erledigt, fehlschlagen, immer... Methoden. jQuery verwendet dieses verzögerte Objekt, um Rückruffunktionen für asynchrone Vorgänge zu registrieren, den Status asynchroner Vorgänge zu ändern und zu übertragen.
Spielen Sie mit Deferred:
<script>
function runAsync(){
var defer = $.Deferred();
//做一些异步操作
setTimeout(function(){
console.log('执行完成');
defer.resolve('异步请求成功之后返回的数据');
}, 1000);
return defer;
}
runAsync().then(function(data){
console.log(data)
});
</script>Nach der Ausführung übergibt die Instanzverzögerung des Deferred-Objekts den Parameter „Daten, die nach erfolgreicher asynchroner Anforderung zurückgegeben werden“. " über die Auflösungsmethode. Übergeben Sie es zum Empfangen und Drucken an die Methode then zurück.
ähnelt ES6 Promise, aber es gibt einen kleinen Unterschied. Schauen wir uns Promise noch einmal an:
<script>
function runAsync(){
var p = new Promise(function(resolve, reject){
setTimeout(function(){
console.log('执行完成');
resolve('异步请求成功之后返回的数据');
}, 1000);
});
return p;
}
runAsync().then(function(data){
console.log(data);
});
</script>Wir finden:
1. Beim Erstellen eines verzögerten Objekts werden keine Parameter übergeben; beim Erstellen eines Promise-Objekts werden Parameter übergeben (eine anonyme Funktion wird übergeben, und die Funktion verfügt außerdem über zwei Parameter: Auflösung, Ablehnung); 2. Aufgeschobene Objekte werden direkt aufgerufen. Das Promise-Objekt ist die intern aufgerufene Auflösungsmethode Objekt durch Ausführen der Auflösungsmethode im Konstruktor Aktualisieren des Ausführungsergebnisstatus.
Dies hat einen Nachteil: Da das verzögerte Objekt über eine eigene Auflösungsmethode verfügt, können Sie die Auflösungsmethode nach Erhalt des verzögerten Objekts jederzeit aufrufen und manuell in den Status eingreifen
In diesem Fall wird der Status des Verzögerten direkt extern gesetzt, es wird „extern beenden“ gedruckt, nach 1s wird „Ausführung abgeschlossen“ und nach der asynchronen Anforderung werden „Daten zurückgegeben“ gedruckt erfolgreich“ wird nicht gedruckt.
<script>
function runAsync(){
var defer = $.Deferred();
//做一些异步操作
setTimeout(function(){
console.log('执行完成');
defer.resolve('异步请求成功之后返回的数据');
}, 1000);
return defer;
}
var der = runAsync();
der.then(function(data){
console.log(data)
});
der.resolve('在外部结束');
</script>Natürlich wird jQuery diese Lücke definitiv füllen. Es gibt eine Promise-Methode für das Deferred-Objekt, bei dem es sich um ein eingeschränktes Deferred-Objekt handelt
Also -genannt Ein eingeschränktes verzögertes Objekt ist ein verzögertes Objekt ohne Auflösungs- und Ablehnungsmethoden. Auf diese Weise kann der Status des verzögerten Objekts nicht von außen geändert werden.
<script>
function runAsync(){
var def = $.Deferred();
//做一些异步操作
setTimeout(function(){
console.log('执行完成');
def.resolve('请求成功之后返回的数据');
}, 2000);
return def.promise(); //就在这里调用
}
</script>Wir wissen, dass in der ES6 Promise-Spezifikation die then-Methode zwei Parameter akzeptiert, nämlich Ausführungsabschluss und Der Rückruf für Ausführungsfehler und jquery wurden erweitert und können auch den dritten Parameter akzeptieren, der den Rückruf im ausstehenden Zustand ist, wie folgt:
then-Methode:deferred.then( doneFilter [, failFilter ] [, progressFilter ] )
Die then-Methode des verzögerten Objekts kann auch Kettenoperationen ausführen.
<script>
function runAsync(){
var def = $.Deferred();
//做一些异步操作
setTimeout(function(){
var num = Math.ceil(Math.random()*10); //生成1-10的随机数
if(num<=5){
def.resolve(num);
}
else{
def.reject('数字太大了');
}
}, 2000);
return def.promise(); //就在这里调用
}
runAsync().then(function(d){
console.log("resolve");
console.log(d);
},function(d){
console.log("reject");
console.log(d);
})
</script>
Verwendung von Always
<script>
function runAsync(){
var def = $.Deferred();
//做一些异步操作
setTimeout(function(){
var num = Math.ceil(Math.random()*10); //生成1-10的随机数
if(num<=5){
def.resolve(num);
}
else{
def.reject('数字太大了');
}
}, 2000);
return def.promise(); //就在这里调用
}
runAsync().done(function(d){
console.log("resolve");
console.log(d);
}).fail(function(d){
console.log("reject");
console.log(d);
})
</script>Es gibt auch eine Always-Methode für das Deferred-Objekt von jquery. Always wird unabhängig von Abschluss oder Fehler ausgeführt, was in gewisser Weise der Complete-Methode in Ajax ähnelt.
Verwendung von $.whenIn jquery gibt es auch eine $.when-Methode zum Implementieren von Promise, die dieselbe Funktion wie die all-Methode in ES6 hat und Führt asynchrone Vorgänge parallel aus. Die Rückruffunktion wird erst ausgeführt, nachdem alle asynchronen Vorgänge ausgeführt wurden. Allerdings ist $.when nicht in $.Deferred definiert. Sie können anhand des Namens erkennen, dass es sich um eine separate Methode handelt. Er unterscheidet sich geringfügig vom all-Parameter von ES6. Er akzeptiert kein Array, sondern mehrere verzögerte Objekte wie folgt:
In jquery gibt es nichts wie in ES6 Die Rennmethode? Es ist die Methode, die auf der schnellsten Methode basiert. Richtig, es existiert nicht in jquery.
<script>
function runAsync(){
var def = $.Deferred();
//做一些异步操作
setTimeout(function(){
var num = Math.ceil(Math.random()*10); //生成1-10的随机数
def.resolve(num);
}, 2000);
return def.promise(); //就在这里调用
}
$.when(runAsync(), runAsync(), runAsync()) .then(function(data1, data2, data3){
console.log('全部执行完成');
console.log(data1, data2, data3);
});
</script>Im vorherigen Artikel und in diesem Artikel wurden einmalige Timer anstelle asynchroner Anfragen zur Datenverarbeitung verwendet. Warum verwenden Sie nicht Ajax? Es liegt nicht an Problemen. Hier möchte ich über die Verbindung zwischen Ajax und Deferred sprechen:
Jquerys Ajax gibt ein eingeschränktes Deferred-Objekt zurück, das heißt, es gibt keine Auflösungsmethode Die Reject-Methode kann nicht von außen verwendet werden, da es sich um ein verzögertes Objekt handelt. Alle oben genannten Funktionen können auch mit Ajax verwendet werden. Zum Beispiel Kettenanrufe, kontinuierliches Senden mehrerer Anfragen:
Erfolg, Fehler und Vollständigkeit
<script>
req1 = function(){
return $.ajax(/* **** */);
}
req2 = function(){
return $.ajax(/* **** */);
}
req3 = function(){
return $.ajax(/* **** */);
}
req1().then(req2).then(req3).done(function(){ console.log('请求发送完毕'); });
</script>Diese drei Methoden Es ist unser häufig verwendeter syntaktischer Ajax-Zucker.
Manchmal ist es besser, es intern als Attribut zu behandeln.
$.ajax(/*...*/)
.success(function(){/*...*/})
.error(function(){/*...*/})
.complete(function(){/*...*/})Zusammenfassung:
$.Deferred implementiert die Promise-Spezifikation, dann sind done, fail und immer die Methoden des Deferred-Objekts. $.when ist eine globale Methode, die zum parallelen Ausführen mehrerer asynchroner Aufgaben verwendet wird. Dies ist dieselbe Funktion wie alle von ES6. Ajax gibt ein eingeschränktes verzögertes Objekt zurück. Die von Ajax bereitgestellten syntaktischen Zuckerwerte stimmen mit den Funktionen „done“, „fail“ und „always“ des verzögerten Objekts überein.
Verwandte Empfehlungen:
Detaillierte Erläuterung der sequentiellen Ausführung von promsie.all und Promise
Verwendung von Promise in JS Implementierung des Ampel-Beispielcodes (Demo)
Einfache Verwendung von Versprechensobjekten
Das obige ist der detaillierte Inhalt vonSo nutzen Sie jQuerys Promise richtig. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Mar 18, 2024 pm 02:58 PM
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark ist ein kleines HDD-Benchmark-Tool für Festplatten, das schnell sequentielle und zufällige Lese-/Schreibgeschwindigkeiten misst. Lassen Sie sich als Nächstes vom Redakteur CrystalDiskMark und die Verwendung von CrystalDiskMark vorstellen ). Zufällige I/O-Leistung. Es ist eine kostenlose Windows-Anwendung und bietet eine benutzerfreundliche Oberfläche und verschiedene Testmodi zur Bewertung verschiedener Aspekte der Festplattenleistung. Sie wird häufig in Hardware-Reviews verwendet
 Mar 18, 2024 am 10:58 AM
Mar 18, 2024 am 10:58 AM
foobar2000 ist eine Software, die Ihnen jederzeit Musik aller Art mit verlustfreier Klangqualität bietet Spielen Sie das erweiterte Audio auf dem Computer ab, um ein bequemeres und effizienteres Musikwiedergabeerlebnis zu ermöglichen. Das Interface-Design ist einfach, klar und benutzerfreundlich. Es nimmt einen minimalistischen Designstil an, ohne übermäßige Dekoration Es unterstützt außerdem eine Vielzahl von Skins und Themes, personalisiert Einstellungen nach Ihren eigenen Vorlieben und erstellt einen exklusiven Musikplayer, der die Wiedergabe mehrerer Audioformate unterstützt. Außerdem unterstützt es die Audio-Gain-Funktion zum Anpassen der Lautstärke Passen Sie die Lautstärke entsprechend Ihrem Hörzustand an, um Hörschäden durch zu hohe Lautstärke zu vermeiden. Als nächstes lass mich dir helfen
 So verwenden Sie NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
So verwenden Sie NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox ist eine von chinesischen Internetnutzern weit verbreitete E-Mail-Adresse und hat mit seinen stabilen und effizienten Diensten schon immer das Vertrauen der Benutzer gewonnen. NetEase Mailbox Master ist eine E-Mail-Software, die speziell für Mobiltelefonbenutzer entwickelt wurde. Sie vereinfacht das Senden und Empfangen von E-Mails erheblich und macht unsere E-Mail-Verarbeitung komfortabler. Wie Sie NetEase Mailbox Master verwenden und welche spezifischen Funktionen es bietet, wird Ihnen der Herausgeber dieser Website im Folgenden ausführlich vorstellen und hofft, Ihnen weiterzuhelfen! Zunächst können Sie die NetEase Mailbox Master-App im Mobile App Store suchen und herunterladen. Suchen Sie im App Store oder im Baidu Mobile Assistant nach „NetEase Mailbox Master“ und befolgen Sie dann die Anweisungen zur Installation. Nachdem der Download und die Installation abgeschlossen sind, öffnen wir das NetEase-E-Mail-Konto und melden uns an. Die Anmeldeschnittstelle ist wie unten dargestellt
 So verwenden Sie die Baidu Netdisk-App
Mar 27, 2024 pm 06:46 PM
So verwenden Sie die Baidu Netdisk-App
Mar 27, 2024 pm 06:46 PM
Cloud-Speicher sind heutzutage aus unserem täglichen Leben und Arbeiten nicht mehr wegzudenken. Als einer der führenden Cloud-Speicherdienste in China hat Baidu Netdisk mit seinen leistungsstarken Speicherfunktionen, der effizienten Übertragungsgeschwindigkeit und dem komfortablen Bedienerlebnis die Gunst einer großen Anzahl von Benutzern gewonnen. Und egal, ob Sie wichtige Dateien sichern, Informationen teilen, Videos online ansehen oder Musik hören möchten, Baidu Cloud Disk kann Ihre Anforderungen erfüllen. Viele Benutzer verstehen jedoch möglicherweise nicht die spezifische Verwendung der Baidu Netdisk-App. Dieses Tutorial führt Sie daher im Detail in die Verwendung der Baidu Netdisk-App ein. Wenn Sie immer noch verwirrt sind, folgen Sie bitte diesem Artikel, um mehr im Detail zu erfahren. So verwenden Sie Baidu Cloud Network Disk: 1. Installation Wählen Sie beim Herunterladen und Installieren der Baidu Cloud-Software zunächst die benutzerdefinierte Installationsoption aus.
 BTCC-Tutorial: Wie kann ich die MetaMask-Wallet an der BTCC-Börse binden und verwenden?
Apr 26, 2024 am 09:40 AM
BTCC-Tutorial: Wie kann ich die MetaMask-Wallet an der BTCC-Börse binden und verwenden?
Apr 26, 2024 am 09:40 AM
MetaMask (auf Chinesisch auch Little Fox Wallet genannt) ist eine kostenlose und beliebte Verschlüsselungs-Wallet-Software. Derzeit unterstützt BTCC die Bindung an die MetaMask-Wallet. Nach der Bindung können Sie sich mit der MetaMask-Wallet schnell anmelden, Werte speichern, Münzen kaufen usw. und bei der erstmaligen Bindung einen Testbonus von 20 USDT erhalten. Im BTCCMetaMask-Wallet-Tutorial stellen wir detailliert vor, wie man MetaMask registriert und verwendet und wie man das Little Fox-Wallet in BTCC bindet und verwendet. Was ist die MetaMask-Wallet? Mit über 30 Millionen Nutzern ist MetaMask Little Fox Wallet heute eines der beliebtesten Kryptowährungs-Wallets. Die Nutzung ist kostenlos und kann als Erweiterung im Netzwerk installiert werden
 Erfahren Sie, wie Sie die neuen erweiterten Funktionen von iOS 17.4 „Schutz vor gestohlenen Geräten' nutzen.
Mar 10, 2024 pm 04:34 PM
Erfahren Sie, wie Sie die neuen erweiterten Funktionen von iOS 17.4 „Schutz vor gestohlenen Geräten' nutzen.
Mar 10, 2024 pm 04:34 PM
Apple hat am Dienstag das iOS 17.4-Update veröffentlicht, das eine Reihe neuer Funktionen und Korrekturen für iPhones bringt. Das Update enthält neue Emojis und EU-Nutzer können diese auch aus anderen App-Stores herunterladen. Darüber hinaus stärkt das Update auch die Kontrolle der iPhone-Sicherheit und führt weitere Einstellungsoptionen für den „Schutz gestohlener Geräte“ ein, um Benutzern mehr Auswahl und Schutz zu bieten. „iOS17.3 führt zum ersten Mal die Funktion „Schutz vor gestohlenen Geräten“ ein, die den vertraulichen Informationen der Benutzer zusätzliche Sicherheit verleiht. Wenn der Benutzer nicht zu Hause oder an anderen vertrauten Orten ist, erfordert diese Funktion, dass der Benutzer zum ersten Mal biometrische Informationen eingibt Zeit und nach einer Stunde müssen Sie Informationen erneut eingeben, um auf bestimmte Daten zuzugreifen und diese zu ändern, z. B. um Ihr Apple-ID-Passwort zu ändern oder den Schutz vor gestohlenen Geräten zu deaktivieren.
 So verwenden Sie die Xiaomi Auto-App
Apr 01, 2024 pm 09:19 PM
So verwenden Sie die Xiaomi Auto-App
Apr 01, 2024 pm 09:19 PM
Die Xiaomi-Autosoftware bietet Funktionen zur Fernsteuerung des Fahrzeugs, mit denen Benutzer das Fahrzeug über Mobiltelefone oder Computer fernsteuern können, z. B. das Öffnen und Schließen der Türen und Fenster des Fahrzeugs, das Starten des Motors, die Steuerung der Klimaanlage und des Audios des Fahrzeugs usw. Folgendes ist Lassen Sie uns gemeinsam mehr über die Verwendung und den Inhalt dieser Software erfahren. Umfassende Liste der Funktionen und Nutzungsmethoden der Xiaomi Auto-App. 1. Die Xiaomi Auto-App wurde am 25. März im Apple AppStore gestartet und kann jetzt im App Store auf Android-Telefonen heruntergeladen werden: Erfahren Sie mehr über die wichtigsten Highlights und technischen Parameter von Xiaomi Auto und vereinbaren Sie einen Termin für eine Probefahrt. Konfigurieren und bestellen Sie Ihr Xiaomi-Auto und unterstützen Sie die Online-Abwicklung von Aufgaben zur Autoabholung. 3. Community: Informationen zur Marke Xiaomi Auto verstehen, Autoerfahrungen austauschen und das wundervolle Autoleben teilen: Das Mobiltelefon ist die Fernbedienung, Fernbedienung, Echtzeitsicherheit, einfach
 So verwenden Sie den kleinen Blackbox-CD-Key
Mar 12, 2024 pm 07:34 PM
So verwenden Sie den kleinen Blackbox-CD-Key
Mar 12, 2024 pm 07:34 PM
Wie verwende ich den Little Black Box-CD-Key? Einfach ausgedrückt: Sie können Spiele direkt auf der Steam-Plattform von Little Black Box kaufen und erhalten nach erfolgreichem Kauf einen CDK-Einlösungscode. Anschließend verwenden Sie diesen Einlösecode in der Steam Mall, um das entsprechende Spiel zu kaufen. Viele Freunde wissen möglicherweise nicht, wie man den kleinen Black-Box-CD-Key verwendet. Im Folgenden erkläre ich die Schritte zum Einlösen im Detail. So verwenden Sie den Little Black Box-CD-Key: 1. Kopieren Sie zunächst den CDK-Einlösungscode, den Sie nach dem Kauf des Little Black Box-Spiels erhalten haben. 2. Starten Sie dann die Steam-Plattform. 3. Klicken Sie im Menü oben links auf die Option „Spiel“. 4. Suchen Sie im neuen Menü nach „Produkt auf Steam aktivieren“ und klicken Sie darauf. 5. Klicken Sie direkt auf der Popup-Oberfläche auf Weiter. 6. Kaufen Sie die kleine Blackbox




