
Dieser Artikel stellt hauptsächlich die Verwendung globaler Komponenten und lokaler Komponenten von Vue vor. Ich hoffe, dass er jedem helfen kann.
Component ist eine der leistungsstärksten Funktionen von Vue.js. Komponenten können HTML-Elemente erweitern und wiederverwendbaren Code kapseln. Auf einer hohen Ebene ist eine Komponente ein benutzerdefiniertes Element, dem der Compiler von Vue.js spezielle Funktionen hinzufügt. Teilweise können Komponenten auch in Form nativer HTML-Elemente vorliegen, erweitert um das Attribut is. Persönlich denke ich, dass es sich um ein Codefragment der Strukturschicht handelt, das wiederverwendet werden kann.
Globale Komponentenregistrierungsmethode: Vue.component (Komponentenname, {Methode})
z. B.:
<body>
<p id="app">
<my-component></my-component>
</p>
<p id="app1">
<my-component></my-component>
</p>
<script>
Vue.component("my-component",{
template:"<h1>我是全局组件</h1>"
});
new Vue({
el:"#app"
});
new Vue({
el:"#app1"
})
</script>
</body>Rendering-Ergebnis:
<p id="app"> <h1>我是全局组件</h1> </p> <p id="app1"> <h1>我是全局组件</h1> </p>
Hinweis hier:
1. Globale Komponenten müssen vor der Erstellung der Vue-Instanz geschrieben werden, bevor sie unter dem Stammelement wirksam werden
; 🎜 >Dadurch wird nur das gerendert, was sich unter dem Stammelement von app1 befindet, nicht das, was sich unter dem Stammelement von app befindet, und es wird ein Fehler gemeldet.
<body>
<p id="app">
<my-component></my-component>
</p>
<p id="app1">
<my-component></my-component>
</p>
<script>
new Vue({
el: "#app"
});
Vue.component("my-component", {
template: "<h1>我是全局组件</h1>"
});
new Vue({
el: "#app1"
})
</script>
</body>Dies führt zu einem Fehler und wir sollten nur das erste Tag rendern sieht so aus: Schreiben Sie:
<body>
<p id="app">
<my-component></my-component>
</p>
<script>
new Vue({
el: "#app"
});
Vue.component("my-component", {
template: "<h1>我是全局组件</h1>" +
"<p>我是全局组件内标签</p>"
});
new Vue({
el: "#app1"
})
</script>
</body>Registrierungsmethode für lokale Komponenten, registrieren Sie sich direkt in der Vue-Instanz
<body>
<p id="app">
<my-component></my-component>
</p>
<script>
new Vue({
el: "#app"
});
Vue.component("my-component", {
template: "<h1>我是全局组件<p>" +
"我是全局组件内标签</p></h1>"
});
new Vue({
el: "#app1"
})
</script>
</body><body>
<p id="app1">
<child-component></child-component>
</p>
<script>
new Vue({
el: "#app1",
components:{
"child-component":{
template:"<h1>我是局部组件</h1>"
}
}
});
</script>1. Der Attributname ist „components“, nicht vergessen
2 Die Routine ist relativ tief, daher wird empfohlen, die Vorlage zu definieren eine globale Variable. Der Code sieht einfacher aus, wie folgt: (Wenn es viele Vorlagen-Tags gibt, ist es prägnanter und regelmäßiger, so zu schreiben)In Bezug auf andere Attribute in der Komponente können sie sein das gleiche wie im Beispiel, aber das Datenattribut muss eine Funktion sein:
<body>
<p id="app1">
<child-component></child-component>
</p>
<script>
var child={
template:"<h1>我是局部组件</h1>"
};
new Vue({
el: "#app1",
components:{
"child-component":child
}
});
</script>
</body>Ergebnisse anzeigen:
<body>
<p id="app1">
<child-component></child-component>
</p>
<script>
var child={
template:"<button @click='add2'>我是局部组件:{{m2}}</button>",
data:function(){
return {m2:1}
},
methods:{
add2:function(){
this.m2++
}
}
};
new Vue({
el: "#app1",
components:{
"child-component":child
}
})
</script>
</body>Globale Komponenten sind die gleichen wie lokale Komponenten, Daten müssen auch eine Funktion sein: 
Ergebnisse anzeigen:
<body>
<p id="app1">
<my-component></my-component>
</p>
<script>
Vue.component("my-component",{
template:"<button @click='add1'>全局组件:{{m1}}</button>",
data:function(){
return {
m1:10
}
},
methods:{
add1:function(){
this.m1++
}
}
});
new Vue({
el:"#app1"
})
</script>
</body> Bei Verwendung von DOM als Vorlage (z. B. Anhängen der Option
Bei Verwendung von DOM als Vorlage (z. B. Anhängen der Option
an ein vorhandenes Element). Bei HTML unterliegen Sie einigen Einschränkungen, da Vue den Vorlageninhalt erst abrufen kann, nachdem der Browser den HTML-Code analysiert und normalisiert. Insbesondere Elemente wie
, el und <ul> begrenzen die Elemente, die von ihnen umschlossen werden können, und einige Elemente wie <ol> können nur innerhalb bestimmter anderer Elemente erscheinen. <table><select>Benutzerdefinierte Komponente<option> gilt als ungültiger Inhalt und führt zu Fehlern beim Rendern. Die Problemumgehung besteht darin, das spezielle
<my-row>z. B.:is
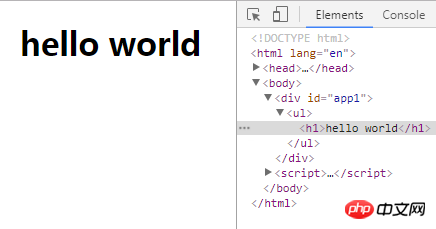
Das Rendering-Ergebnis ist:
<body>
<p id="app1">
<ul>
<li is="my-component"></li>
</ul>
</p>
<script>
Vue.component("my-component",{
template:"<h1>{{message}}</h1>",
data:function(){
return {
message:"hello world"
}
}
});
new Vue({
el:"#app1"
})
</script>
</body>Für Das globale In Bezug auf das Problem des lokalen Bereichs können wir es so verstehen. Solange die Variablen innerhalb der Komponente verwendet werden, müssen diese Variablen intern für die Komponente sein und die in der externen HTML-Struktur referenzierten Variablen beziehen sich auf die Instanz unter Die Variable 
Popup-Box zeigt: Ich bin lokal
<body>
<p id="app1">
<my-component></my-component>
</p>
<script>
Vue.component("my-component",{
template:"<button @click='add3'>" +
"{{message}}</button>",
data:function(){
return {
message:"hello world"
}
},
methods:{
add3:function(){
alert("我是局部")
}
}
});
new Vue({
el:"#app1",
methods:{
add3:function(){
alert("我是全局")
}
}
})
</script>
</body>Der folgende Ansatz ist meiner Meinung nach falsch: Ich bin global, aber es wird ein Fehler gemeldet, was bedeutet, dass die Komponente global ist und keine Standardereignisse hinzufügen kann Ereignisfunktion, es muss eine Eltern-Kind-Kommunikation sein
Zusätzliche Themen:
<body>
<p id="app1">
<my-component @click="add3"></my-component>
</p>
<script>
Vue.component("my-component",{
template:"<button @click='add3'>" +
"{{message}}</button>",
data:function(){
return {
message:"hello world"
}
}
});
new Vue({
el:"#app1",
methods:{
add3:function(){
alert("我是全局")
}
}
})
</script>
</body>
Die folgende Schreibmethode gibt keinen Wert zurück: 
2 ist dasselbe wie bei kleinen Programmen, die die es6-Funktionsschreibmethode verwenden. Zeigt dies auf das gleiche 
Ergebnis:
<body>
<p id="app1">
<button @click="f">ES5</button>
<button @click="f1">ES6</button>
</p>
<script>
new Vue({
el:"#app1",
methods:{
f:function(){
console.log(this)
},
f1:()=>{
console.log(this)
}
}
})
</script>
</body>Da es sich von einem kleinen Programm unterscheidet, habe ich festgestellt, dass es sich bei Daten auf Fenster bezieht und bei Methoden auf die Vue-Instanz
new Vue({
el:"#app1",
data:{that:this},
})Verwandte Empfehlungen: 
Detaillierte Erklärung des Elternteils -Untergeordnete Kommunikation von Vue-Komponenten
vue Detaillierte Erläuterung der drei Schreibformen von Komponenten
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der globalen und lokalen Komponenten von Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




