 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ausführliche Erläuterung der Projektbeispiele für die Typescript-Entwicklung node.js
Ausführliche Erläuterung der Projektbeispiele für die Typescript-Entwicklung node.js
Ausführliche Erläuterung der Projektbeispiele für die Typescript-Entwicklung node.js
In diesem Artikel wird hauptsächlich die Verwendung von Typescript zur Entwicklung von node.js-Projekten vorgestellt (einfache Umgebungskonfiguration). Ich hoffe, dass er allen helfen kann.
Als ich kürzlich Typoskript lernte, dachte ich, dass ich ts möglicherweise zum Entwickeln von node.js-Projekten verwenden könnte. Nach einer Suche im Internet stellte ich fest, dass viele Entwickler diesen Aspekt bereits geübt haben. Hier zeichne ich den einfachen Prozess der Einrichtung meiner eigenen Entwicklungsumgebung auf.
Vorteile der Verwendung von Typescript-Entwicklung:
Strengere Typprüfung und Syntaxprüfung.
bietet gute Unterstützung für ES6/ES2015/ES7 (teilweise).
Die kompilierte js-Datei ist sehr sauber und unterstützt mehrere Codespezifikationen.
Andere finden Sie in der Dokumentation.
Vorbereitung
node.js v6.9.1 oder eine neue Version, die alte Version wurde noch nicht getestet.
TSC-Typoskript-Compiler, verwenden Sie npm zur Installation: npm install -g Typescript, derzeit v2.0.10
Editor: vscode
Befehlszeilenterminal: Windows cmd
Besondere Tipps und Beschwerden: Für die Installation von tsc muss möglicherweise die Wand umgangen werden (wenn sie besonders langsam ist), damit Sie sie verwenden können Taobao-Spiegel.
Erstellen Sie ein node.js-Projekt
Verwenden Sie npm init, um das Projektverzeichnis im angegebenen Verzeichnis zu erstellen.
Hier habe ich eine eigene Projektverzeichnisstruktur erstellt:
testTS |---build //编译后的js文件目录 |---src //ts文件目录 |---static //客户端静态文件 | |---scripts | | |---main.js | |----styles | | |---style.css | |----assets |---views //html文件目录 | |---index.html |---package.json |---tsconfig.json
Edit tsconfig.json
In der obigen Verzeichnisstruktur befindet sich eine Datei tsconfig.json, mit der die Kompilierungsoptionen von ts festgelegt werden.
Um diese Datei zu erhalten, können Sie tsc --init im Stammverzeichnis des Projekts verwenden, und es wird automatisch eine .tsconfig.json erstellt.
Schreiben Sie die erforderlichen Konfigurationselemente
Standardmäßig verwendet tsc die Standardkompilierungskonfiguration, um alle .ts-Dateien im Verzeichnis zu kompilieren. Durch Schreiben von tsconfig.json können wir das Kompilierungsverhalten von tsc konfigurieren, um die gewünschten Ergebnisse zu erzielen:
{
"compilerOptions": {
"module": "commonjs", //指定生成哪个模块系统代码
"target": "es6", //目标代码类型
"noImplicitAny": false, //在表达式和声明上有隐含的'any'类型时报错。
"sourceMap": false, //用于debug
"rootDir":"./src", //仅用来控制输出的目录结构--outDir。
"outDir":"./build", //重定向输出目录。
"watch":true //在监视模式下运行编译器。会监视输出文件,在它们改变时重新编译。
},
"include":[
"./src/**/*"
],
"exclude":[
"views",
"static"
]
}Anmerkungen zur Konfigurationsdatei
„compilerOptions“ ist die Kompilierungsoption. Weitere Informationen finden Sie unter:
Chinesische Dokumentation
Englische Dokumentation
„Modul“ wird zum Festlegen von Einstellungen verwendet Kompilierter JS-Code, welche Modulspezifikation verwendet wird. Da wir ein node.js-Projekt entwickeln, haben wir uns für commonjs entschieden. (Wenn Sie interessiert sind, können Sie alle möglichen Werte aller Module ausprobieren und die Unterschiede in den kompilierten js-Dateien überprüfen. Sie werden feststellen, dass der generierte Code immer noch sehr gut und sauber ist.)
"target „Welche Spezifikation folgt der kompilierte js-Code? Es kann es3/es5/es6 usw. sein. Um den Unterschied zwischen ts 2.0-Code und es6-Code zu vergleichen, wird hier „es6“ verwendet.
„rootDir“ ist ein Ort, der Aufmerksamkeit erfordert. Es teilt dem Compiler mit, dass die Dateien in diesem Verzeichnis kompiliert werden müssen. Was passiert also, wenn diese Option aktiviert ist und eine .ts-Datei extern (z. B. im Stammverzeichnis) abgelegt wird? tsc wird einen Fehler wie diesen auslösen:
Code kopieren Der Code lautet wie folgt:
"error TS6059: File 'D:/workplace/nodeWP „/testTS/ index.ts“ befindet sich nicht unter „rootDir“. „D:/workplace/nodeWP/testTS/src“ sollte alle Quelldateien enthalten.“
Und in Im Build-Verzeichnis ändert sich auch die Struktur des Ausgabeverzeichnisses:

Dies ist offensichtlich nicht das Ergebnis, das wir wollen.
Die Lösung besteht darin, Einschluss- und Ausschlussattribute zu verwenden. Laut Dokumentation geben die Attribute „include“ und „exclude“ eine Liste von Datei-Glob-Übereinstimmungsmustern an. Gibt die Dateien, Verzeichnisse oder Dateien an, die einbezogen werden müssen, und die Dateien oder Verzeichnisse, die herausgefiltert werden müssen (Sie können auch das Konfigurationselement „Dateien“ verwenden, müssen die Dateien jedoch einzeln eingeben. Dateien werden explizit angegeben durch das Attribut „Dateien“ werden immer eingeschlossen, unabhängig davon, wie „Ausschließen“ festgelegt ist. Weitere Informationen finden Sie in der offiziellen Dokumentation.
Fügen Sie also „./src/**/*“ zu dem Array hinzu, auf das „include“ zeigt. Sie können alle Dateien unter ./src angeben, die unbedingt kompiliert werden müssen, und andere Verzeichnisse werden ausgeschlossen.
„outDir“ zeigt auf den Ort, an dem der kompilierte JS-Code ausgegeben wird. Es gibt auch eine Option „outFile“ im Dokument, mit der alle ts-Dateien gemäß bestimmten Reihenfolgeregeln in eine Datei gepackt werden können. Weitere Informationen finden Sie im Dokument. Hier verwenden wir zuerst outDir.
Probieren Sie es aus
Nachdem Sie die beiden Konfigurationsdateien geschrieben haben, können Sie mit dem Schreiben von Code und der Durchführung der Kompilierung beginnen. Probieren wir es aus:
Schreiben Sie in ./src/server.ts einen einfachen Absatz:
interface ICache{
useCache:boolean;
[propName:string]:any;
}
const cache:ICache = {useCache:true};, dann im Terminal Geben Sie ein:
D:workplacenodeWPtestTS>tsc
Nach der Kompilierung wird server.js im Build-Verzeichnis generiert:
//server.js
const cache = { useCache: true };.d.ts-Dateien verwenden
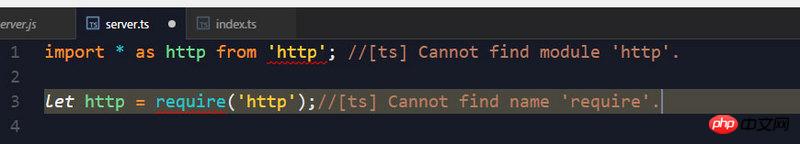
既然要开发一个项目,显然不会只有这些代码。肯定要用到内建模块和第三方模块。然而,直接导入模块,在.ts文件中是不行的。例如:

这是由于typescript自身的机制,需要一份xx.d.ts声明文件,来说明模块对外公开的方法和属性的类型以及内容。感觉有一些麻烦。好在,官方以及社区已经准备好了方案,来解决这个问题。
在TypeScript 2.0以上的版本,获取类型声明文件只需要使用npm。在项目目录下执行安装:
npm install --save-dev @types/node
就可以获得有关node.js v6.x的API的类型说明文件。之后,就可以顺利的导入需要的模块了:
import * as http from 'http';
完成之后,不仅可以正常的使用http模块中的方法,也可以在vscode中获得相应的代码提示。
对于内建模块,安装一个@types/node模块可以整体解决模块的声明文件问题。那么,对于浩如烟海的第三方模块,该怎么办呢?官方和社区中也提供了查找和安装的渠道:
typings
DefinitelyTyped
TypeSearch
自动编译和自动重启服务
解决完了声明文件之后,其实我们已经可以使用ts简单的进行node.js项目的开发了。但是,每次写完或者修改代码,就要编译,然后再启动,是一件不大但是相当让人烦躁的事情。为了效率,我们应当改善它。
首先,要让.ts文件可以自动被编译。这在上文中的tsconfig.json文件中,已经被设置好了,就是"watch":true 。此时在命令行执行tsc命令后,编译器就会时时监控目录中.ts文件的变化,然后自动编译。
自动重启node服务器,我们可以使用 supervisor 模块解决,或者任何具有类似功能的解决方案都可以。
全局安装supervisor模块npm install -g supervisor,之后就可以在终端中使用supervior ./build/server.js启动服务器,并在服务器端代码改变之后,自动重启服务器。
让启动服务更简单
由于以上的2个命令,在启动时都可能需要附加一些参数,每次输入很麻烦。
可以使用npm script来解决。在package.json文件中的"scripts"中,我们设置:
{
"scripts":{
"dev": "supervisor -w build ./build/server.js",
"build": "tsc",
}
}执行npm run dev之后,如果./build目录中的.js文件发生改变时,就会重启服务器。
执行npm run build时,则只会编译ts文件并监控ts的改变。
使用例子来试验一下
import * as http from 'http';
//====================
const server = http.createServer(function(request:http.IncomingMessage,response:http.ServerResponse):void{
console.log("create a server...");
response.writeHead(200,{'Content-Type':'text/plain'});
response.write('Hello world,we use typescript to develop.');
response.end();
});
server.listen(3000,function(){
console.log("Server listening on port 3000");
console.log("test...");
});补充:一个命令实现tsc编译和重启服务器
2017.5.3更新:
感谢大家对本文的支持。有朋友(@Ajaxyz)提出,有没有办法将ts编译监视和重启服务器合并为一个命令?
这里提出一个比较简易的方法,使用gulp来管理这2个流程。(如何使用gulp工作,请参考Gulp API)
1. 使用gulp的watch()来监控ts文件的变化并重启服务器。
这种方式,需要使用gulp和gulp-typescript插件(安装)
注意的一点是:gulp-typescript可能需要在项目的目录安装typescript,所以可以在项目的目录中,运行命令行:
npm install typescript
准备好gulp和插件之后,需要书写一份gulpfile.js作为gulp项目需要执行的任务文件,例子如下:
//gulpfile.js
let gulp = require('gulp');
let ts = require('gulp-typescript');
let tsp = ts.createProject('tsconfig.json'); //使用tsconfig.json文件配置tsc
let exec = require('child_process').exec;
let child;
//目录常量
const PATHS = {
scripts:['./src/**/*.ts'],
output:'./build',
};
//编译ts文件
gulp.task('build-ts',['restart'],function(){
return gulp.src(PATHS.scripts)
.pipe(tsp())
.pipe(gulp.dest(PATHS.output));
});
//监视ts文件变化
gulp.task('watch-ts',['build-ts'],function(){
gulp.watch(PATHS.scripts,['build-ts']);
});
//自动重启服务器
gulp.task('restart',function(){
child = exec('supervisor -w build ./build/server.js',(error,stdout,stderr)=>{
console.log(`stdout: ${stdout}`);
console.log(`stderr: ${stderr}`);
if (error !== null) {
console.log(`exec error: ${error}`);
}
});
});
//开发任务
gulp.task('dev',['build-ts','restart','watch-ts']);这样,在开发时,直接在项目目录运行gulp dev,就可以启动编译和服务器了。此后,gulp会监视ts文件的改动,然后编译ts文件并重启服务器。刷新页面,就可以看到新结果已经输出在浏览器页面中了。
还有一点需要留意的是,由于gulp负责监视ts文件的变化,因此请在tsconfig.json将"watch"设置为false或者删掉这个属性。
2. 使用tsconfig.json监控ts文件变化并重启服务器
用这种方式,首先打开tsconfig.json对ts文件的监视,然后修改gulpfile.js文件,如下:
//...requier部分同上面例子,这里省略
let tsChild, //监视ts文件修改子进程
serverChild; //重启服务器子进程
//编译ts文件
gulp.task('build-ts',function(){
tsChild = exec('tsc',(error,stdout,stderr)=>{
console.log(`tsc====>stdout: ${stdout}`);
console.log(`tsc====>stderr: ${stderr}`);
if (error !== null) {
console.log(`exec error: ${error}`);
}
});
});
//自动重启服务器
gulp.task('restart',function(){
serverChild = exec('supervisor -w build ./build/server.js',(error,stdout,stderr)=>{
console.log(`restart=====>stdout: ${stdout}`);
console.log(`restart=====>stderr: ${stderr}`);
if (error !== null) {
console.log(`exec error: ${error}`);
}
});
});
//开发任务
gulp.task('dev2',['build-ts','restart']);运行gulp dev2,效果和上一个例子一样。
以上,提供一种解决办法的方式和思路,仅供参考,如果用在实际环境中,还需要进一步完善功能。
结语
本文只是对搭建typescript开发node.js项目的环境做一个简单研究和记录。
最初这样想,也只是好奇可不可以这么做。实际上在node.js稳定版本v6.9.1中已经支持了90%的ES6。因此,直接使用ES6开发node.js项目,是很好的选择。
Entschuldigen Sie etwaige Unvollkommenheiten, wir werden sie später ergänzen.
Verwandte Empfehlungen:
Einführung in die Deklarationstypen von JavaScript und TypeScript
Einige Tipps zu TypeScript teilen
So entwickeln Sie ein WeChat-Applet mit TypeScript
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Projektbeispiele für die Typescript-Entwicklung node.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 So implementieren Sie einen kollaborativen Online-Editor mit WebSocket und JavaScript
Dec 17, 2023 pm 01:37 PM
So implementieren Sie einen kollaborativen Online-Editor mit WebSocket und JavaScript
Dec 17, 2023 pm 01:37 PM
Kollaborative Editoren in Echtzeit sind zu einem Standardmerkmal der modernen Webentwicklung geworden. Insbesondere in verschiedenen Szenarien der Teamzusammenarbeit, der Online-Dokumentbearbeitung und der Aufgabenverwaltung kann die auf WebSocket basierende Echtzeit-Kommunikationstechnologie die Kommunikationseffizienz und die Zusammenarbeitseffekte zwischen Teammitgliedern verbessern. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript einen einfachen kollaborativen Online-Editor erstellen, um den Lesern ein besseres Verständnis der Prinzipien und der Verwendung von WebSocket zu ermöglichen. Verstehen Sie die Grundprinzipien von WebSocketWebSo



