
In diesem Artikel wird hauptsächlich der Ereignismechanismus des Knotens vorgestellt, um die Implementierungsideen der EventEmitter-Klasse zu verdeutlichen. Alle.
Node.js verwendet ein ereignisgesteuertes, nicht blockierendes I/O-Modell, das es leichtgewichtig und effizient macht.
In der offiziellen Dokumentation von nodejs steht es klar geschrieben Eines der Merkmale des Knotens ist ereignisgesteuert, was zeigt, dass es sehr wichtig ist. Wenn wir uns den Quellcode ansehen, können wir sehen, dass sein Ereignismechanismus die in js geschriebene EventEmitter-Klasse ist, die sehr elegant geschrieben ist und das Publish/Subscribe-Modell anwendet.
Durch die Implementierung eines einfachen Ereignismechanismus mit Publish/Subscribe-Modus können wir die Implementierungsideen der EventEmitter-Klasse klären
Publish/Subscribe (Publish/Subscribe-Modus)
Analogie
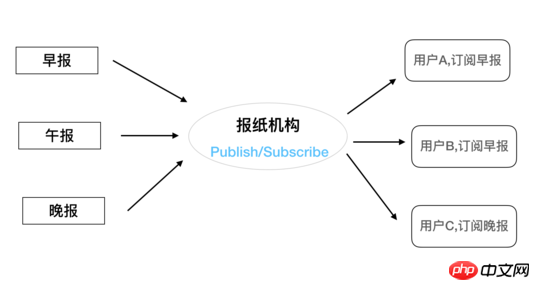
handelt von einem Muster, und das Wort Muster klingt sehr abstrakt. Geben wir zuerst eine Kastanie. Angenommen, es gibt eine Zeitungsorganisation, die Morgen-, Nachmittags- und Abendzeitungen anbietet. Wenn Sie eine bestimmte Zeitung lesen möchten, müssen Sie sich bei der Zeitungsorganisation anmelden. Wenn die entsprechende Zeitung erscheint, werden Sie von der Zeitungsorganisation benachrichtigt, die Zeitung abzuholen.
In diesem Prozess implementiert die Zeitungsorganisation zwei Funktionen: Die eine besteht darin, Kundenabonnements anzunehmen, die andere darin, verschiedene Arten von Zeitungen zu veröffentlichen. Wenn eine Zeitung erscheint, erhalten Kunden, die diese Art von Zeitung abonniert haben, Benachrichtigungen.
Diese Zeitungsorganisation ist der Veranstaltungsmechanismus, den wir implementieren möchten.

Zweck
Wie aus dem obigen Beispiel ersichtlich ist: 1. Veröffentlichen Sie die Zeitung Kunde; Aufgrund der Existenz der Zeitungsorganisation kann der fortlaufende Prozess zuerst abonniert und dann veröffentlicht werden, wodurch die Aktionszeit automatisch an den Kunden gesendet wird. Dies ist auch der Vorteil von Publish/Subscribe-Systemen.
Umsetzungsideen
Wir haben 3 Arten von Zeitungen, die 3 Ereignissen entsprechen, und Kunden müssen benachrichtigt werden, wenn jedes Ereignis eintritt. Das entsprechende Datenformat kann wie folgt aussehen:
var Event = {
morning: event1,
noon: event2,
night: event3
}Da jede Zeitung von mehr als einer Person abonniert werden kann, kann das Format wie folgt optimiert werden:
var Event = {
morning: [e11, e12,...],
noon: [e21, e22],
night: event3
}Wenn ein Benutzer sich anmeldet, fügen wir sein Ereignis dem entsprechenden Array hinzu. Wenn das Ereignis veröffentlicht wird, wird das entsprechende Ereignis ausgeführt. Um es ganz klar auszudrücken: Lagern Sie es zuerst und verwenden Sie es dann.
Der spezifische Code lautet wie folgt:
1.on bedeutet Abonnieren und Hinzufügen des Ereignisses zum entsprechenden Array
2.emit bedeutet Veröffentlichen und Hinzufügen der Daten im entsprechenden Array Nehmen Sie es heraus und führen Sie
3.off aus, um nutzlose Ereignisse zu löschen
var Event = {
on: function(key, listener) {
if (!this.__events) {
this.__events = {}
}
if (!this.__events[key]) {
this.__events[key] = [];
}
if (_indexOf(this.__events[key], listener) == -1 && typeof listener === 'function') {
this.__events[key].push(listener)
}
},
emit: function(key) {
if (!this.__events || !this.__events[key]) return
//取得每次订阅不同的参数
var arg = Array.prototype.slice.call(arguments, 1) || [];
var listeners = this.__events[key];
var len = listeners.length;
for (var i=0; i<len; i++) {
listeners[i].apply(this, arg)
}
return this
},
off: function(key, listener) {
if (!key && !listener) {
this.__events = {}
}
if (key && !listener) {
delete this.__events[key]
}
if (key && listener) {
var listeners = this.__events[key];
var index = _indexOf(listeners, listener);
(index > -1) && listeners.splice(index, 1);
}
return this
}
}
var _indexOf = function(array,key){
if (array === null) return -1
var i = 0, length = array.length
for (; i < length; i++) if (array[i] === key) return i
return -1
}
//调用
Event.on('console1', function(num) {
console.log(num); // 1
});
Event.emit('console1', 1)EventEmitter of node
EventEmitter des Knotens Die Grundlogik ist im Grunde dieselbe wie im oben angegebenen Beispiel, nur komplizierter.
1. Abonnieren Sie Veranstaltungen auf
function _addListener(target, type, listener, prepend) {
var m;
var events;
var existing;
if (typeof listener !== 'function')
throw new TypeError('"listener" argument must be a function');
events = target._events;
...
if (typeof existing === 'function') {
// Adding the second element, need to change to array.
existing = events[type] =
prepend ? [listener, existing] : [existing, listener];
} else {
// If we've already got an array, just append.
if (prepend) {
existing.unshift(listener);
} else {
existing.push(listener);
}
}
return target;
}
EventEmitter.prototype.addListener = function addListener(type, listener) {
return _addListener(this, type, listener, false);
};
EventEmitter.prototype.on = EventEmitter.prototype.addListener;2. Veröffentlichen Sie Veranstaltungen
EventEmitter.prototype.emit = function emit(type) {
...
handler = events[type];
switch (len) {
// fast cases
case 1:
emitNone(handler, isFn, this);
break;
case 2:
emitOne(handler, isFn, this, arguments[1]);
break;
case 3:
emitTwo(handler, isFn, this, arguments[1], arguments[2]);
break;
case 4:
emitThree(handler, isFn, this, arguments[1], arguments[2], arguments[3]);
break;
// slower
default:
args = new Array(len - 1);
for (i = 1; i < len; i++)
args[i - 1] = arguments[i];
emitMany(handler, isFn, this, args);
}
}An diesem Punkt glaube ich, dass jeder die Implementierungsidee von EventEmitter bereits versteht.
Verwandte Empfehlungen:
Implementierung des PHP-Ereignismechanismus
Ereignismechanismus und Prävention in jq und js
JavaScript-Ereignismechanismus
Das obige ist der detaillierte Inhalt vonErläuterung des Knotenereignismechanismus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die 8 Datentypen von Redis?
Was sind die 8 Datentypen von Redis?
 C#-Tutorial
C#-Tutorial
 Welches Protokoll ist udp?
Welches Protokoll ist udp?
 So verwenden Sie die Insert-Anweisung in MySQL
So verwenden Sie die Insert-Anweisung in MySQL
 Welche Fehlerkorrektursysteme für Domainnamen gibt es?
Welche Fehlerkorrektursysteme für Domainnamen gibt es?
 Wort erzwungener Zeilenumbruch
Wort erzwungener Zeilenumbruch
 Verwendung der setproperty-Funktion
Verwendung der setproperty-Funktion
 Die Rolle des Füllattributs in CSS
Die Rolle des Füllattributs in CSS
 Kostenlose ERP-Managementsystem-Software
Kostenlose ERP-Managementsystem-Software




