 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Lassen Sie Express die gemeinsame Nutzung asynchroner Methoden unterstützen
Lassen Sie Express die gemeinsame Nutzung asynchroner Methoden unterstützen
Lassen Sie Express die gemeinsame Nutzung asynchroner Methoden unterstützen
In diesem Artikel wird hauptsächlich detailliert beschrieben, wie man die Express-Unterstützung asynchron/wartet. Der Herausgeber findet es ziemlich gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Mit der Veröffentlichung von Node.js v8 hat Node.js nativ Async/Await-Funktionen unterstützt, und das Web-Framework Koa hat auch die offizielle Version von Koa 2 veröffentlicht, die Async/Await-Middleware unterstützt Die Handhabung asynchroner Rückrufe bietet großen Komfort.
Da Koa 2 bereits Async/Await-Middleware unterstützt, warum nicht Koa direkt verwenden, aber auch Express ändern, um Async/Await-Middleware zu unterstützen? Da die offizielle Version von Koa 2 vor nicht allzu langer Zeit veröffentlicht wurde und viele alte Projekte immer noch Express verwenden, ist es unmöglich, sie zu stürzen und in Koa neu zu schreiben. Diese Kosten sind zu hoch, aber wenn Sie den Komfort nutzen möchten Mit der neuen Syntax können Sie nur Express transformieren, und diese Transformation darf das Unternehmen nicht beeinträchtigen, da sie sonst große Probleme verursacht.
Async/await direkt verwenden
Lassen Sie uns zunächst einen Blick auf die Situation der direkten Verwendung der async/await-Funktion in Express werfen.
const express = require('express');
const app = express();
const { promisify } = require('util');
const { readFile } = require('fs');
const readFileAsync = promisify(readFile);
app.get('/', async function (req, res, next){
const data = await readFileAsync('./package.json');
res.send(data.toString());
});
// Error Handler
app.use(function (err, req, res, next){
console.error('Error:', err);
res.status(500).send('Service Error');
});
app.listen(3000, '127.0.0.1', function (){
console.log(`Server running at http://${this.address().address }:${this.address().port }/`);
});Das Obige verändert Express nicht und verwendet direkt die Funktion async/await, um die Anfrage zu verarbeiten. Bei der Anforderung von http://127.0.0.1:3000/ wird festgestellt, dass die Anfrage angefordert werden kann normal und die Reaktion kann auch „Normale Reaktion“ sein. Es scheint, dass Sie die Funktion „async/await“ direkt verwenden können, ohne Änderungen an Express vorzunehmen. Wenn jedoch ein Fehler in der Funktion „async/await“ auftritt, kann dieser von unserer Fehlerbehandlungs-Middleware behandelt werden? Lassen Sie uns nun eine nicht vorhandene Datei lesen und beispielsweise die zuvor gelesene Datei package.json durch age.json ersetzen.
app.get('/', async function (req, res, next){
const data = await readFileAsync('./age.json');
res.send(data.toString());
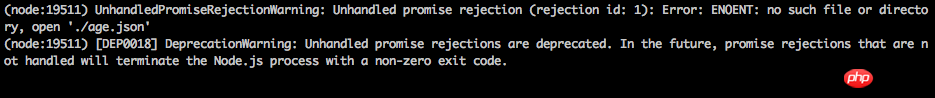
});Wenn wir jetzt http://127.0.0.1:3000/ anfordern, stellen wir fest, dass die Anfrage nur langsam reagiert und irgendwann eine Zeitüberschreitung auftritt. Der folgende Fehler wurde im Terminal gemeldet:

Es wurde festgestellt, dass der Fehler nicht von der Fehlerbehandlungs-Middleware behandelt wurde, sondern eine unhandledRejection-Ausnahme ausgelöst wurde try/catch, um Fehler manuell abzufangen?
app.get('/', async function (req, res, next){
try {
const data = await readFileAsync('./age.json');
res.send(datas.toString());
} catch(e) {
next(e);
}
});Es wurde festgestellt, dass die Anfrage von der Fehlerbehandlungs-Middleware verarbeitet wird, was bedeutet, dass es für uns in Ordnung ist, den Fehler manuell und explizit zu erfassen, aber wenn wir jeder Middleware einen Try/Catch hinzufügen oder Anforderungsverarbeitungsfunktion, es wird auch Es ist zu unelegant, es stört den Geschäftscode und der Code sieht hässlich aus. Daher haben wir durch Experimente mit der direkten Verwendung von Async/Await-Funktionen herausgefunden, dass die Richtung der Transformation von Express darin besteht, Fehler zu empfangen, die in Async/Await-Funktionen ausgelöst werden, ohne den Geschäftscode zu beeinträchtigen.
Express ändern
Es gibt zwei Möglichkeiten, Routing und Middleware in Express zu verwalten. Eine besteht darin, eine App über Express zu erstellen, Middleware hinzuzufügen und das Routing direkt in der App zu verwalten, wie folgt:
const express = require('express');
const app = express();
app.use(function (req, res, next){
next();
});
app.get('/', function (req, res, next){
res.send('hello, world');
});
app.post('/', function (req, res, next){
res.send('hello, world');
});
app.listen(3000, '127.0.0.1', function (){
console.log(`Server running at http://${this.address().address }:${this.address().port }/`);
});Die andere besteht darin, eine Routing-Instanz über den Router von Express zu erstellen und das Routing direkt auf der Routing-Instanz zu verarbeiten, wie folgt:
const express = require('express');
const app = express();
const router = new express.Router();
app.use(router);
router.get('/', function (req, res, next){
res.send('hello, world');
});
router.post('/', function (req, res, next){
res.send('hello, world');
});
app.listen(3000, '127.0.0.1', function (){
console.log(`Server running at http://${this.address().address }:${this.address().port }/`);
});Dies ist möglich gemischt. Lassen Sie uns nun darüber nachdenken, wie man eine Funktion wie app.get('/', async function(req, res, next){}) erstellt, damit die darin enthaltene asynchrone Funktion einen Fehler auslöst. Damit Fehler einheitlich behandelt werden können, muss natürlich next(err) aufgerufen werden, um den Fehler an die Fehlerbehandlungs-Middleware zu übergeben. Da die async-Funktion ein Promise zurückgibt, muss es in der Form asyncFn().then( vorliegen. ).catch. (function(err){ next(err) }), wenn Sie es also so ändern, erhalten Sie den folgenden Code:
app.get = function (...data){
const params = [];
for (let item of data) {
if (Object.prototype.toString.call(item) !== '[object AsyncFunction]') {
params.push(item);
continue;
}
const handle = function (...data){
const [ req, res, next ] = data;
item(req, res, next).then(next).catch(next);
};
params.push(handle);
}
app.get(...params)
}Im obigen Code bestimmen wir die App .get()-Funktion Wenn unter den Parametern eine asynchrone Funktion vorhanden ist, verwenden Sie item(req, res, next).then(next).catch(next);, um sie zu verarbeiten, damit in der Funktion ausgelöste Fehler erfasst werden können und an die Fehlerbehandlungs-Middleware Go inside übergeben. Es gibt jedoch einen offensichtlichen Fehler in diesem Code. Er ruft am Ende app.get() auf, was rekursiv ist, die Funktion von app.get zerstört und die Anfrage überhaupt nicht verarbeiten kann, sodass er weiterhin geändert werden muss .
Wir haben zuvor gesagt, dass die beiden Methoden von Express zur Handhabung von Routing und Middleware gemischt werden können, daher werden wir diese beiden Methoden mischen, um Rekursionen zu vermeiden:
const express = require('express');
const app = express();
const router = new express.Router();
app.use(router);
app.get = function (...data){
const params = [];
for (let item of data) {
if (Object.prototype.toString.call(item) !== '[object AsyncFunction]') {
params.push(item);
continue;
}
const handle = function (...data){
const [ req, res, next ] = data;
item(req, res, next).then(next).catch(next);
};
params.push(handle);
}
router.get(...params)
}Reform ähnlich oben Danach schien alles gut zu funktionieren und Anfragen wurden normal bearbeitet. Als ich mir jedoch den Quellcode von Express ansah, stellte ich fest, dass dadurch die Methode app.get() zerstört wurde, da app.get() nicht nur das Routing verarbeiten, sondern auch die Anwendungskonfiguration abrufen kann wie folgt:
methods.forEach(function(method){
app[method] = function(path){
if (method === 'get' && arguments.length === 1) {
// app.get(setting)
return this.set(path);
}
this.lazyrouter();
var route = this._router.route(path);
route[method].apply(route, slice.call(arguments, 1));
return this;
};
});Während der Transformation müssen wir also auch eine spezielle Verarbeitung für app.get durchführen. In tatsächlichen Anwendungen haben wir nicht nur Get-Anfragen, sondern auch Post-, Put- und Delete-Anfragen, sodass der Code, den wir schließlich transformiert haben, wie folgt lautet:
const { promisify } = require('util');
const { readFile } = require('fs');
const readFileAsync = promisify(readFile);
const express = require('express');
const app = express();
const router = new express.Router();
const methods = [ 'get', 'post', 'put', 'delete' ];
app.use(router);
for (let method of methods) {
app[method] = function (...data){
if (method === 'get' && data.length === 1) return app.set(data[0]);
const params = [];
for (let item of data) {
if (Object.prototype.toString.call(item) !== '[object AsyncFunction]') {
params.push(item);
continue;
}
const handle = function (...data){
const [ req, res, next ] = data;
item(req, res, next).then(next).catch(next);
};
params.push(handle);
}
router[method](...params);
};
}
app.get('/', async function (req, res, next){
const data = await readFileAsync('./package.json');
res.send(data.toString());
});
app.post('/', async function (req, res, next){
const data = await readFileAsync('./age.json');
res.send(data.toString());
});
router.use(function (err, req, res, next){
console.error('Error:', err);
res.status(500).send('Service Error');
});
app.listen(3000, '127.0.0.1', function (){
console.log(`Server running at http://${this.address().address }:${this.address().port }/`);
});Jetzt ist die Transformation abgeschlossen, wir müssen nur noch hinzufügen Mit einem kleinen Codeteil können Sie die Async-Funktion direkt als Handler verwenden, um die Anforderung zu verarbeiten, was für das Unternehmen nicht aufdringlich ist, und die ausgegebenen Fehler können auch an die Fehlerbehandlungs-Middleware übergeben werden.
Verwandte Empfehlungen:
Wie NodeJs die asynchrone Verarbeitung durch Async und Wait handhabt
So verwenden Sie asynchrone Funktionen in Node. js
Detaillierte Erläuterung der async+await-Synchronisations-/asynchronen Lösung von ES6
Das obige ist der detaillierte Inhalt vonLassen Sie Express die gemeinsame Nutzung asynchroner Methoden unterstützen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Wie teile ich Quark Netdisk mit Baidu Netdisk?
Mar 14, 2024 pm 04:40 PM
Wie teile ich Quark Netdisk mit Baidu Netdisk?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk und Baidu Netdisk sind beide sehr praktische Speichertools. Viele Benutzer fragen sich, ob diese beiden Softwareprogramme kompatibel sind. Wie teile ich Quark Netdisk mit Baidu Netdisk? Auf dieser Website erfahren Sie ausführlich, wie Sie Quark Network Disk-Dateien auf der Baidu Network Disk speichern. So speichern Sie Dateien von Quark Network Disk auf Baidu Network Disk Methode 1. Wenn Sie wissen möchten, wie Sie Dateien von Quark Network Disk auf Baidu Network Disk übertragen, laden Sie zunächst die Dateien herunter, die auf Quark Network Disk gespeichert werden müssen, und öffnen Sie sie dann Wählen Sie im Baidu Network Disk-Client den Ordner aus, in dem die komprimierte Datei gespeichert werden soll, und doppelklicken Sie, um den Ordner zu öffnen. 2. Klicken Sie nach dem Öffnen des Ordners oben links im Fenster auf „Hochladen“. 3. Suchen Sie die komprimierte Datei, die auf Ihren Computer hochgeladen werden soll, und klicken Sie, um sie auszuwählen.
 So teilen Sie NetEase Cloud Music mit WeChat Moments_Tutorial zum Teilen von NetEase Cloud Music mit WeChat Moments
Mar 25, 2024 am 11:41 AM
So teilen Sie NetEase Cloud Music mit WeChat Moments_Tutorial zum Teilen von NetEase Cloud Music mit WeChat Moments
Mar 25, 2024 am 11:41 AM
1. Zuerst rufen wir NetEase Cloud Music auf und klicken dann auf die Software-Homepage-Oberfläche, um die Song-Wiedergabeoberfläche aufzurufen. 2. Suchen Sie dann in der Song-Wiedergabeoberfläche die Schaltfläche für die Freigabefunktion oben rechts, wie im roten Feld in der Abbildung unten gezeigt, klicken Sie, um den Freigabekanal im Freigabekanal auszuwählen, und klicken Sie auf die Option „Teilen für“. Wählen Sie unten den ersten Eintrag „WeChat Moments“ aus, mit dem Sie Inhalte für WeChat Moments freigeben können.
 Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
async ist es7. Async und Wait sind neue Ergänzungen zu ES7 und Lösungen für asynchrone Vorgänge. Man kann sagen, dass Async/Await syntaktischer Zucker für Co-Module und Generatorfunktionen ist und js asynchronen Code mit klarerer Semantik löst. Wie der Name schon sagt, bedeutet Async „asynchron“. Async wird verwendet, um zu deklarieren, dass eine Funktion asynchron ist. Es gibt eine strikte Regel zwischen Async und Wait.
 So verwenden Sie Express für den Datei-Upload im Knotenprojekt
Mar 28, 2023 pm 07:28 PM
So verwenden Sie Express für den Datei-Upload im Knotenprojekt
Mar 28, 2023 pm 07:28 PM
Wie gehe ich mit dem Datei-Upload um? Der folgende Artikel stellt Ihnen vor, wie Sie Express zum Hochladen von Dateien im Knotenprojekt verwenden. Ich hoffe, er ist hilfreich für Sie!
 So teilen Sie Dateien mit Freunden auf Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
So teilen Sie Dateien mit Freunden auf Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
Vor kurzem hat der Baidu Netdisk Android-Client eine neue Version 8.0.0 eingeführt. Diese Version bringt nicht nur viele Änderungen, sondern fügt auch viele praktische Funktionen hinzu. Am auffälligsten ist unter anderem die Verbesserung der Ordnerfreigabefunktion. Jetzt können Benutzer ganz einfach Freunde einladen, beizutreten und wichtige Dateien im Beruf und im Privatleben zu teilen, was eine bequemere Zusammenarbeit und gemeinsame Nutzung ermöglicht. Wie teilen Sie die Dateien, die Sie benötigen, mit Ihren Freunden? Ich hoffe, dass Ihnen der Herausgeber dieser Website weiterhelfen kann. 1) Öffnen Sie die Baidu Cloud APP, wählen Sie zuerst den entsprechenden Ordner auf der Startseite aus und klicken Sie dann auf das Symbol [...] in der oberen rechten Ecke der Benutzeroberfläche (wie unten gezeigt). 2) Klicken Sie dann auf [+]. Klicken Sie auf die Spalte „Gemeinsame Mitglieder“ 】 und markieren Sie abschließend alle
 Was sind die Aktivierungsschlüssel für Win7 Enterprise Edition?
Jul 09, 2023 pm 03:01 PM
Was sind die Aktivierungsschlüssel für Win7 Enterprise Edition?
Jul 09, 2023 pm 03:01 PM
Haben Sie den neuesten Aktivierungsschlüssel für Win7 Enterprise Edition? Wenn Sie die offizielle Win7-Enterprise-Version installieren, werden Sie aufgefordert, diese mit dem Windows7-Enterprise-Produktschlüssel zu aktivieren, da sie sonst nicht ordnungsgemäß funktioniert. Der Editor teilt Ihnen also einige Aktivierungskennwörter für die Win7-Enterprise-Version mit. Werfen wir einen Blick darauf. Q3VMJ-TMJ3M-99RF9-CVPJ3-Q7VF3KGMPT-GQ6XF-DM3VM-HW6PR-DX9G8MT39G-9HYXX-J3 6JQ
 Teilen des Mango TV-Mitgliedskontos 2023
Feb 07, 2024 pm 02:27 PM
Teilen des Mango TV-Mitgliedskontos 2023
Feb 07, 2024 pm 02:27 PM
Mango TV bietet verschiedene Arten von Filmen, Fernsehserien, Varietés und anderen Ressourcen, und Benutzer können frei wählen, ob sie diese ansehen möchten. Mango TV-Mitglieder können nicht nur alle VIP-Dramen ansehen, sondern auch die höchste Bildqualität einstellen, damit Benutzer die Dramen gerne ansehen können. Nachfolgend stellt Ihnen der Herausgeber einige kostenlose Mango TV-Mitgliedskonten vor, die Sie nutzen können. Beeilen Sie sich und werfen Sie einen Blick darauf Schau mal. Kostenloses Teilen des neuesten Mitgliedskontos von Mango TV 2023: Hinweis: Dies sind die neuesten gesammelten Mitgliedskonten. Sie können sich anmelden und diese direkt verwenden. Ändern Sie das Passwort nicht nach Belieben. Kontonummer: 13842025699 Passwort: qds373 Kontonummer: 15804882888 Passwort: evr6982 Kontonummer: 13330925667 Passwort: jgqae Kontonummer: 1703
 Lösen Sie das Problem, dass die Discuz WeChat-Freigabe nicht angezeigt werden kann
Mar 09, 2024 pm 03:39 PM
Lösen Sie das Problem, dass die Discuz WeChat-Freigabe nicht angezeigt werden kann
Mar 09, 2024 pm 03:39 PM
Titel: Um das Problem zu lösen, dass Discuz WeChat-Freigaben nicht angezeigt werden können, sind spezifische Codebeispiele erforderlich. Mit der Entwicklung des mobilen Internets ist WeChat zu einem unverzichtbaren Bestandteil des täglichen Lebens der Menschen geworden. Bei der Website-Entwicklung werden viele Websites WeChat-Freigabefunktionen integrieren, um das Benutzererlebnis zu verbessern und die Website-Präsenz zu erweitern, sodass Benutzer Website-Inhalte problemlos mit Moments oder WeChat-Gruppen teilen können. Allerdings kann es bei der Verwendung von Open-Source-Forumsystemen wie Discuz manchmal zu dem Problem kommen, dass WeChat-Freigaben nicht angezeigt werden können, was zu gewissen Schwierigkeiten bei der Benutzererfahrung führt.



