CSS-Namenskonvention spart Zeit beim Debuggen von Antworten
Dieser Artikel vermittelt Ihnen hauptsächlich das relevante Wissen, dass CSS-Namenskonventionen Zeit beim Debuggen sparen können. Ich hoffe, dass er allen helfen kann. Das Debuggen von CSS ist ein zeitaufwändiger Vorgang. Wenn Sie über gute Namenskonventionen verfügen, können Sie viel Zeit beim Debuggen sparen.

Kurzer Kommentar: Das Debuggen von CSS ist ein zeitaufwändiger Vorgang. Wenn Sie über gute Namenskonventionen verfügen, können Sie viel Zeit beim Debuggen sparen.
Verwenden Sie Bindestriche ('-'), um Zeichenfolgen zu trennen
Sie sind vielleicht daran gewöhnt, in Javascript die Kamel-Groß-/Kleinschreibung zu verwenden:
var redBox = document.getElementById('...')
Aber in CSS wird dies nicht empfohlen Um diese Benennungsmethode zu verwenden:
.redBox {
border:1px纯红色;
}Stattdessen sollten Sie Folgendes verwenden:
.red-box {
border:1px纯红色;
}Dies ist eine Standard-CSS-Benennungsregel und hat eine bessere Lesbarkeit.
Außerdem hat es den gleichen Namen wie die CSS-Eigenschaft.
//正确
.some-class {
font-weight:10em
}
//错了
.some-class {
fontWeight:10em
}BEM-Namenskonventionen
Teams haben unterschiedliche Möglichkeiten, CSS-Selektoren zu schreiben. Einige Teams verwenden Bindestrich-Trennzeichen, während andere eine strukturiertere Namenskonvention namens BEM bevorzugen.
Generell gibt es drei Probleme, die bei CSS-Namenskonventionen gelöst werden müssen:
Die Funktion des Selektors kann durch den Namen deutlich gemacht werden.
Sehen Sie, wo der Selektor verwendet werden kann.
Kann die Beziehung zwischen Klassen sehen.
Haben Sie jemals einen Klassennamen gesehen, der so geschrieben ist:
.nav--secondary {
...
}
.nav__header {
...
}Dies ist die BEM-Benennungsregel.
B steht für Block
BEM versucht, die gesamte Benutzeroberfläche in wiederverwendbare unabhängige Blöcke zu unterteilen (Block, beachten Sie, dass sich Block hier nicht auf Inline-Block bezieht), ein Header ist ein Block, Auch verschachtelte Elemente (Logo, Eingabe, Menü) im Header können Blöcke sein.
Machen Sie zum Beispiel das folgende Bild:

Dies ist ein Strichmännchen (wir können es uns als Block vorstellen). Dies Wir können den Namen der Komponente auf Stick-Man festlegen.
Der Stil des Primärschlüssels sollte wie folgt sein:
.stick-man {
}
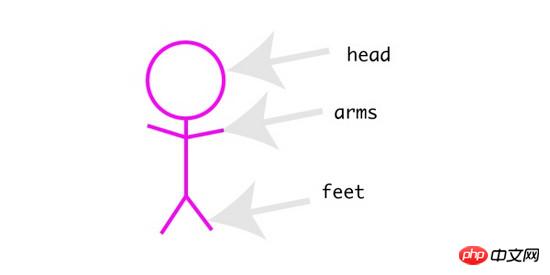
E stellt das Element dar
Normalerweise gibt es mehrere Elemente in einem Block, zum Beispiel: Ein Strichmännchen hat einen Kopf, zwei Arme und Füße

Kopf, Füße und Arme sind alles Elemente in dieser Komponente. Verwenden Sie BEM-Benennungsregeln, um Blöcke und Elemente mit doppelten Unterstrichen zu verbinden.
.stick-man__head {
}
.stick-man__arms {
}
.stick-man__feet {
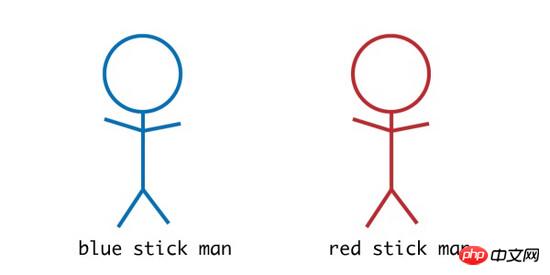
}M steht für Modifikator
M steht in BEM für Modifikation, die den Block (Block) oder das Element (Element) modifizieren kann (Anpassung des Aussehens oder Verhaltens), die wir anpassen können Unser Strichmännchen erzeugt ein blaues Strichmännchen und ein rotes Strichmännchen (eigentlich benötigen wir möglicherweise einen blauen Knopf und einen roten Knopf).

Unter Verwendung der Benennungsregeln von BEM verwenden wir doppelte Konnektoren, um ('--') zu benennen.
Zum Beispiel:
.stick-man--blue {
}
.stick-man--red {
}Modifikatoren kann auch auf Elemente angewendet werden, zum Beispiel möchten wir nur die Größe des Kopfes des Strichmännchens ändern. Wir können es so benennen:

.stick-man__head--small {
}
.stick-man__head--big {
}Das Obige ist die Benennungsmethode von BEM. Obwohl diese Benennungsmethode etwas ausführlich ist, kann sie zur Verdeutlichung der verschiedenen verwendet werden Teile in komplexen Projekten. Wenn es sich nur um ein einfaches Projekt handelt, verwenden Sie einfach das Trennzeichen, um es direkt zu benennen.
Wie sollten in JavaScript verwendete CSS-Klassennamen benannt werden?
Wenn Sie diesen Artikel sehen, beginnen Sie mit der Umgestaltung Ihres eigenen Projekts.
Sie haben den ursprünglichen Code geändert:
<p class="siteNavigation"> </p>
in:
<p class="site-navigation"> </p>
Das sieht toll aus, aber Sie vergessen, dass Sie sich irgendwo befinden (JavaScript) verwendet diesen Klassennamen :
//the Javasript code
const nav = document.querySelector('.siteNavigation')Zu diesem Zeitpunkt wird die Navigation auf Null gesetzt.
Um dies zu verhindern, können wir uns mit der folgenden Namensgebung daran erinnern.
Verwenden Sie „js-*“ zum Benennen
Wir können js- verwenden, um unsere Klassen zu benennen:
<p class="site-navigation js-site-navigation"> </p>
Im JavaScript-Code verwenden wir js-site-navigation Holen Sie sich das DOM:
//the Javasript code
const nav = document.querySelector('.js-site-navigation')Sobald wir nun js-site-navigation sehen, werden wir darüber nachdenken, diesen Klassennamen zu verwenden, um das DOM-Objekt in einem JavaScript-Code abzurufen.
Verwandte Empfehlungen:
div+CSS-Namensreferenz und CSS-Namen Convention_ html/css_WEB-ITnose
CSS-Namenskonvention_html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonCSS-Namenskonvention spart Zeit beim Debuggen von Antworten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen




