
In diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Erläuterung von benutzerdefinierten HTML5-Daten*-Attributen vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
In jQuerys attr und prop wurde erwähnt, dass die unsachgemäße Verwendung von Eigenschaften in Versionen vor IE9 zu Speicherverlusten führt und der Unterschied zwischen Attributen und Eigenschaften auch in HTML5 ein Problem darstellt Das sogenannte Daten-* ist eigentlich das Datenpräfix plus der benutzerdefinierte Attributname. Daten können mit dieser Struktur gespeichert werden. Die Verwendung von data-* kann die aktuelle Situation verwirrender und nicht verwalteter benutzerdefinierter Attribute lösen.
Lese- und Schreibmethoden
data-* verfügt über zwei Einstellungsmethoden: Sie können direkt auf das HTML-Element-Tag schreiben
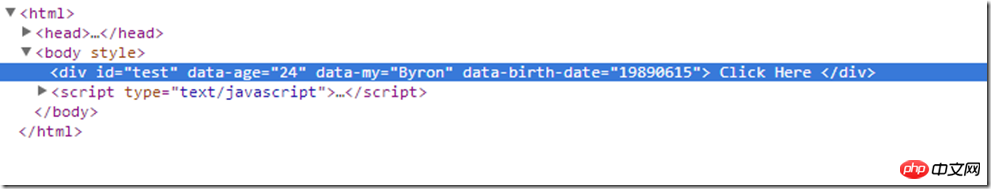
<p id="test" data-age="24">
Click Here
</p>Das Datenalter ist ein benutzerdefiniertes Attribut. Natürlich können wir es auch über JavaScript bedienen. Elemente in HTML5 verfügen über ein Datensatzattribut, das eine Sammlung von Schlüssel-Wert-Paaren vom Typ DOMStringMap ist.
var test = document.getElementById('test');
test.dataset.my = 'Byron';Auf diese Weise wird ein benutzerdefiniertes Attribut von data-my zu p hinzugefügt. Bei der Verwendung von JavaScript zum Betreiben des Datensatzes sind zwei Dinge zu beachten >
1. Wir müssen das Präfix data-* entfernen, wenn wir Attribute hinzufügen oder lesen. Wie im obigen Beispiel verwenden wir nicht die Form test.dataset.data-my = 'Byron';. 2. Wenn der Attributname auch einen Bindestrich (-) enthält, muss er in die Groß-/Kleinschreibung umgewandelt werden. Wenn jedoch ein Selektor in CSS verwendet wird, müssen wir das Bindestrichformat< verwenden 🎜> wie gerade jetzt Der Code hängt Inhalt an
<style type="text/css">
[data-birth-date]
{
background-color: #0f0;
width:100px;
margin:20px;
}
</style>test.dataset.birthDate = '19890615';

 wird auch durchgelesen Das Datensatzobjekt unter Verwendung von „.“ Um die Attribute zu erhalten, müssen Sie auch das Datenpräfix entfernen und die Bindestriche in Kamelbuchstaben umwandeln
wird auch durchgelesen Das Datensatzobjekt unter Verwendung von „.“ Um die Attribute zu erhalten, müssen Sie auch das Datenpräfix entfernen und die Bindestriche in Kamelbuchstaben umwandeln
var test = document.getElementById('test');
test.dataset.my = 'Byron';
test.dataset.birthDate = '19890615';
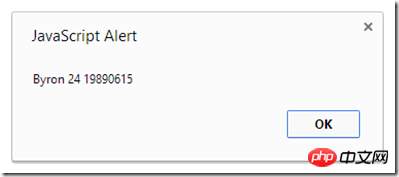
test.onclick = function () {
alert(this.dataset.my + ' ' + this.dataset.age+' '+this.dataset.birthDate);
}
Einige Schüler fragen sich vielleicht, ob es außer der Benennung einen Unterschied zwischen diesem und getAttribute/setAttribute gibt.
var test = document.getElementById('test');
test.dataset.birthDate = '19890615';
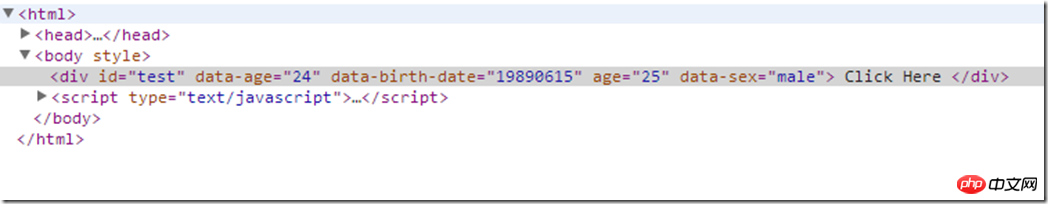
test.setAttribute('age', 25);
test.setAttribute('data-sex', 'male');
console.log(test.getAttribute('data-age')); //24
console.log(test.getAttribute('data-birth-date')); //19890516
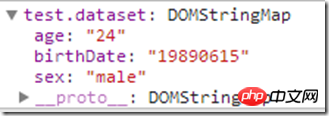
console.log(test.dataset.age); //24
console.log(test.dataset.sex); //male
 Auf diese Weise können wir sehen, dass beide das Attribut auf Attribut setzen ( Unsinn, sonst können sie es als benutzerdefiniertes Attribut bezeichnen), das heißt, getAttribute/setAttribute kann alle Datensatzinhalte bedienen. Der Datensatzinhalt ist nur eine Teilmenge von Attributen. Das Besondere ist die Benennung, aber es gibt nur Attribute mit Daten. Präfix im Datensatz (es gibt kein age=25).
Auf diese Weise können wir sehen, dass beide das Attribut auf Attribut setzen ( Unsinn, sonst können sie es als benutzerdefiniertes Attribut bezeichnen), das heißt, getAttribute/setAttribute kann alle Datensatzinhalte bedienen. Der Datensatzinhalt ist nur eine Teilmenge von Attributen. Das Besondere ist die Benennung, aber es gibt nur Attribute mit Daten. Präfix im Datensatz (es gibt kein age=25).
Warum verwenden wir also immer noch data-*? Einer der größten Vorteile besteht darin, dass wir alle benutzerdefinierten Attribute auf einheitliche Weise im Datensatzobjekt verwalten können. Es ist sehr praktisch, alles zu durchlaufen, ohne auf Null zu gehen. Es ist verstreut und daher immer noch gut zu verwenden.
BrowserkompatibilitätDie schlechte Nachricht ist, dass die Browserkompatibilität von data-* sehr unoptimistisch ist
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonHTML5-Daten-* Beispiel für die gemeinsame Nutzung benutzerdefinierter Attribute. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So lösen Sie 400 fehlerhafte Anfragen
So lösen Sie 400 fehlerhafte Anfragen
 So spielen Sie Videos mit Python ab
So spielen Sie Videos mit Python ab
 Gründe, warum der Windows-Drucker nicht druckt
Gründe, warum der Windows-Drucker nicht druckt
 So fahren Sie herunter, nachdem Sie den Befehl nohup ausgeführt haben
So fahren Sie herunter, nachdem Sie den Befehl nohup ausgeführt haben
 Welches Format ist PNG?
Welches Format ist PNG?
 So blockieren Sie eine Website
So blockieren Sie eine Website




