
Dieser Artikel gibt Ihnen hauptsächlich eine kurze Einführung in das http-Modul und das URL-Modul in node.js. Der Artikel stellt es ausführlich anhand von Beispielcode vor. Es hat einen gewissen Referenz-Lernwert, damit jeder Node.js lernen oder verwenden kann. Freunde, die es brauchen. Lasst uns gemeinsam mit dem Herausgeber lernen. Ich hoffe, es kann allen helfen.
Vorwort
Dieser Artikel stellt Ihnen hauptsächlich den relevanten Inhalt des http-Moduls und des URL-Moduls in node.js vor und teilt ihn als Referenz und zum Studium Schauen wir uns weiter unten noch viel mehr an.
1. Eine kurze Einführung in das http-Modul
Das in node.js integrierte http-Modul kann zum Erstellen von http-Servern und http-Clients verwendet werden.
1. Stellen Sie das Paket vor
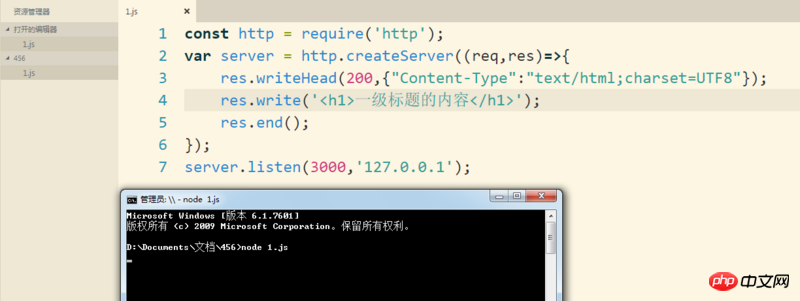
const http = require('http');2. Erstellen Sie einen http-Server
var server = http.createServer((req,res)=>{
});Mit der .createServer()-Methode von http kann ein zurückgegeben werden HTTP-Serverinstanz zum Empfangen verwenden. Wenn der Server eine Anfrage vom Client erhält, löst er einen Aufruf seiner internen Rückruffunktion aus. Jedes Mal, wenn der Client auf den Server zugreift, löst er einen Aufruf aus. Die Rückruffunktion verfügt über zwei Parameter: req und res. Die Reihenfolge kann nicht umgekehrt werden. req stellt die Anfrage dar und res stellt die Antwort dar.
Die interne Anweisung der Rückruffunktion muss res.end(); enthalten, denn wenn nicht, geht der Browser davon aus, dass er keine Antwort vom Server erhalten hat, und das wird der Browser immer tun Status „suspendiert“. Zu diesem Zeitpunkt verfügt der Browser intern über einen Timeout-Mechanismus.
Häufig verwendete Codeanweisungen in dieser Rückruffunktion sind:
Legen Sie den Antwortheader fest, res.writeHead(status code, {}); die häufig verwendeten HTTP-Statuscodes sind 200 ( erfolgreich zurückgegeben), 404 (die Seite kann nicht gefunden werden, Fehler zurückgegeben) usw. Der zweite Parameter wird in einem Objekt übergeben, das zum Festlegen des Rendering-Parsing-Typs des Antworttextes verwendet wird. Die häufig verwendete Einstellung für HTML-Code lautet beispielsweise res.writeHead(200,{"Content-Type":"text/html;charset=UTF8"});. Die Einstellung für CSS-Dateien ist res.writeHead(200,{"Content-Type":"text/css"});. Die Einstellung für Bilder ist res.writeHead(200,{"Content-Type":"image/jpg"});. Für einfachen Text lautet die Einstellung res.writeHead(200,{"Content-Type":"text/plain"}); legt den zurückgegebenen Inhalt fest, res.write('');
3 Der Server lauscht auf eine bestimmte Portnummer
Verwenden Sie die benutzerdefinierte Variable server, um den erstellten Server darzustellen, der auf eine bestimmte Portnummer lauscht. server.listen(3000,'192.168.155.1'); Externe Clients können über diese IP-Adresse und Portnummer auf diesen Server zugreifen.

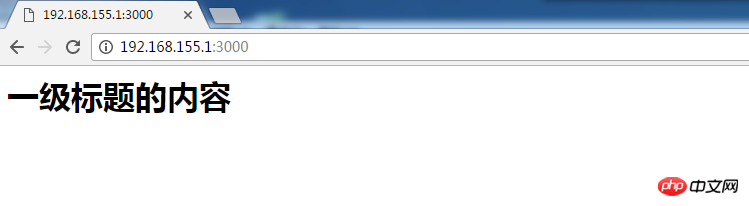
Zu diesem Zeitpunkt bedeutet dies, dass sich der Server in einem angehaltenen Zustand befindet. Geben Sie zu diesem Zeitpunkt die entsprechende IP-Adresse und Portnummer in den Browser ein, um den Inhalt abzurufen die Serverantwort.

2. Eine kurze Einführung in das URL-Modul
const http = require('http');
var server = http.createServer((req,res)=>{
console.log(req.url);
res.end();
});
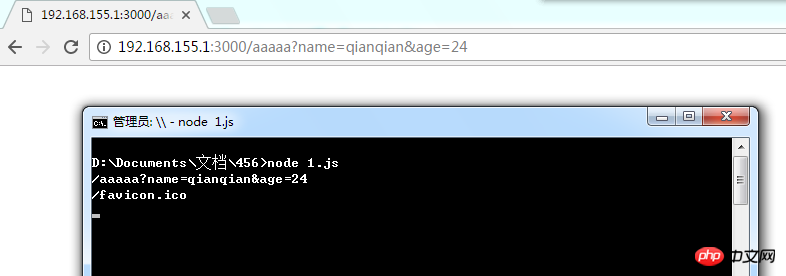
server.listen(3000,'192.168.155.1');Wenn Sie den Knotenbefehl verwenden, um diesen Server zu öffnen, können Sie den Zugriff ausdrucken Client-Informationen in Echtzeit über die URL-Adressinformationen der Konsole.

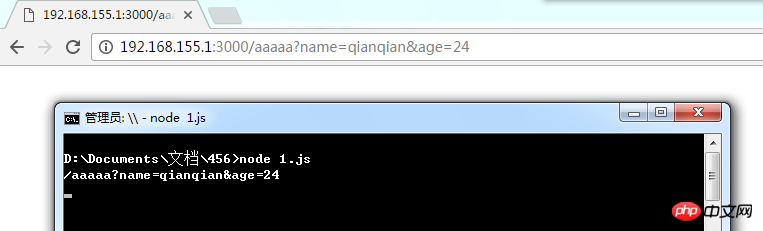
Da beim Zugriff über den Chrome-Browser standardmäßig jeder Zugriff von einer Anfrage nach /favicon.ico begleitet wird, wird der Browser tatsächlich beim Analysieren des Adresse können Sie Folgendes tun:
const http = require('http');
var server = http.createServer((req,res)=>{
if(req.url == '/favicon.ico'){
return;
};
console.log(req.url);
res.end();
});
server.listen(3000,'192.168.155.1');
Wie in der Abbildung oben gezeigt, können wir die vollständige Anforderungsadresse des Benutzers über req.url abrufen Sie können das integrierte URL-Modul verwenden, um die Anforderungsadresse des Benutzers zu analysieren.
1. Paket vorstellen
const url = require('url');2. Die häufig verwendete Methode ist url.parse(req.url)
Diese Methode wird häufig zum Zerlegen einer vollständigen URL verwendet Adresse als Objekt.
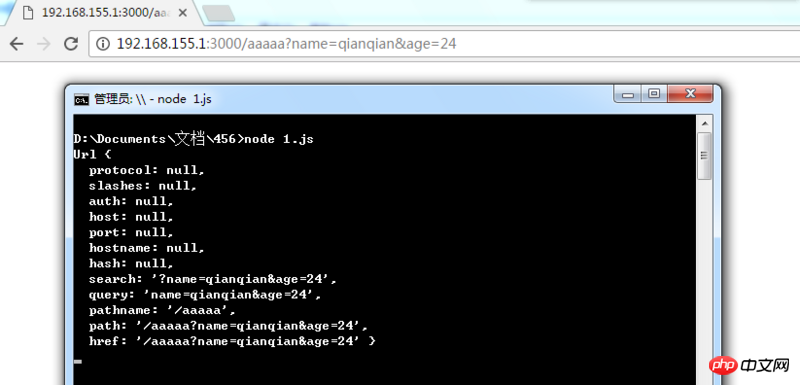
const http = require('http');
const url = require('url');
var server = http.createServer((req,res)=>{
if(req.url == '/favicon.ico'){
return;
};
console.log(url.parse(req.url));
res.end();
});
server.listen(3000,'192.168.155.1');
Am häufigsten wird url.parse(req.url).pathname verwendet, um eine Zeichenfolge mit Dateipfaden zu erhalten, beginnend mit / und nicht Enthält den Abfrageabschnitt. Verwenden Sie url.parse(req.url).query, um einen Abfrageteil der Zeichenfolge abzurufen. Der zweite Parameter der Methode url.parse() ist true, wodurch alle Abfragen in Objektform umgewandelt werden können.
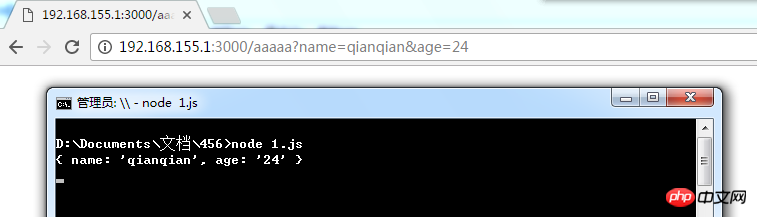
console.log(url.parse(req.url,true).query);

Auf diese Weise können die vom Client über GET an den Server übermittelten Daten schnell abgerufen werden.
Verwandte Empfehlungen:
Detaillierte Erläuterung des HTTP-Moduls und des Ereignismoduls in Node.js
NodeJS-Studiennotizen Http module_node.js
golang verwendet das http-Modul, um die Redis-Lese-/Schreibabfrage-API zu erstellen
Das obige ist der detaillierte Inhalt vonEinführung in das http-Modul und das URL-Modul in node.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




