
In diesem Artikel wird hauptsächlich die Lazy-Loading-Methode des Angular2-Moduls vorgestellt. Jetzt teile ich sie mit Ihnen und hoffe, allen zu helfen.
Wenn das Projekt komplex und groß wird und sich alle Seiten in einem Modul befinden, wird die Startseite langsam geladen, da die Startseite bereits das gesamte Projekt geladen hat. Daher ist es notwendig, verschiedene Funktionen je nach Unternehmen in Module zu unterteilen, damit Angular2 bei Bedarf geladen werden kann und das Benutzererlebnis verbessert.
Das folgende Beispiel besteht darin, die Homepage in das Home-Modul einzufügen und den Inhalt des Home-Moduls zu laden, wenn auf /home zugegriffen wird. Tatsächlich sollte der Homepage-Zugriffspfad / sein.
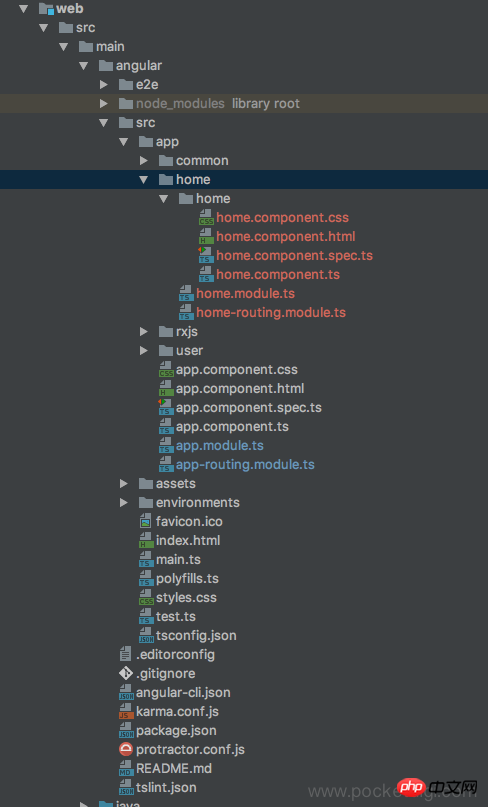
Sehen Sie sich zuerst die Struktur der Projektdatei an:

Das Home-Modul wird im Verzeichnis src/app/home abgelegt, und das darin enthaltene Home-Verzeichnis ist das Heimkomponente.
Das Home-Modul verfügt über separate Definitionen und Routing (home.module.ts, home-routing.module.ts)
HOME-Modul und HOME-Komponente erstellen:
cd src/app/ mkdir home cd home ng g module home ng g component home
Erstellen Sie das Routing-Konfigurationsmodul des HOME-Moduls
Erstellen Sie home-routing.module.ts:
import {Routes, RouterModule} from "@angular/router";
import {HomeComponent} from "./home/home.component";
import {NgModule} from "@angular/core";
const routes: Routes=[
{
path:'',
component:HomeComponent
}
]
@NgModule({
imports:[RouterModule.forChild(routes)],
exports:[RouterModule],
providers:[]
})
export class HomeRoutingModule{}Die Seiten unter dem Modul können separat im moduleigenen Routing-Konfigurationsmodul konfiguriert werden, anstatt sie in app-routing.module.ts zu konfigurieren.
home.module.ts Routing-Modul importieren:
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { HomeComponent } from './home/home.component';
import {HomeRoutingModule} from "./home-routing.module";
@NgModule({
imports: [
CommonModule,
HomeRoutingModule
],
declarations: [HomeComponent]
})
export class HomeModule { }Routing in app-routing.module.ts konfigurieren:
import {NgModule} from "@angular/core";
import {Routes, RouterModule} from "@angular/router";
import {UserListComponent} from "./user/user-list/user-list.component";
import {UserDetailComponent} from "./user/user-detail/user-detail.component";
import {RxjsComponent} from "./rxjs/rxjs.component";
import {UserEditComponent} from "./user/user-edit/user-edit.component";
import {environment} from "../environments/environment";
const routes: Routes = [
{
path:'home',
loadChildren:'app/home/home.module#HomeModule'
}
];
@NgModule({
imports: [RouterModule.forRoot(routes,{ useHash: environment.useHash })],
exports: [RouterModule],
providers: []
})
export class AppRoutingModule { }Konfigurieren Sie den Home-Pfad und laden Sie das Home-Modul mit LoadChildren.
Öffnen Sie nach Abschluss die Chrome-Entwicklertools, wechseln Sie zu Netzwerk und prüfen Sie, ob verschiedene Seiten unterschiedliche Dateien laden.
Verwandte Empfehlungen:
Eine Möglichkeit, Bilder mit JQuery langsam zu laden
Verwenden Sie das Vue-Lazyload-Plug-In zum verzögerten Laden von Bilder in Vue
Schritte zum Implementieren von Lazy Loading und Cross-Domain mit Js
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Lazy-Loading-Beispiele von Angular2-Modulen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 jquery validieren
jquery validieren
 Was beinhalten E-Commerce-Plattformen?
Was beinhalten E-Commerce-Plattformen?
 Wie ist die Leistung von thinkphp?
Wie ist die Leistung von thinkphp?
 So registrieren Sie sich für Firmen-Alipay
So registrieren Sie sich für Firmen-Alipay
 So legen Sie den HTML-Bildlaufleistenstil fest
So legen Sie den HTML-Bildlaufleistenstil fest
 Der Unterschied zwischen fprintf und printf
Der Unterschied zwischen fprintf und printf
 Was ist mit dem roten Licht am Lichtsignal los?
Was ist mit dem roten Licht am Lichtsignal los?
 Der heutige Preistrend des ETH-Preises
Der heutige Preistrend des ETH-Preises
 Der Unterschied und Zusammenhang zwischen Java und Javascript
Der Unterschied und Zusammenhang zwischen Java und Javascript




