 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Vuejs verwendet rekursive Komponenten, um Baumverzeichnisse zu implementieren
Vuejs verwendet rekursive Komponenten, um Baumverzeichnisse zu implementieren
Vuejs verwendet rekursive Komponenten, um Baumverzeichnisse zu implementieren
In diesem Artikel wird hauptsächlich die Methode zur Verwendung rekursiver Komponenten zum Implementieren von Baumverzeichnissen in VueJS vorgestellt. Jetzt werde ich sie mit Ihnen teilen und Ihnen hoffentlich helfen.
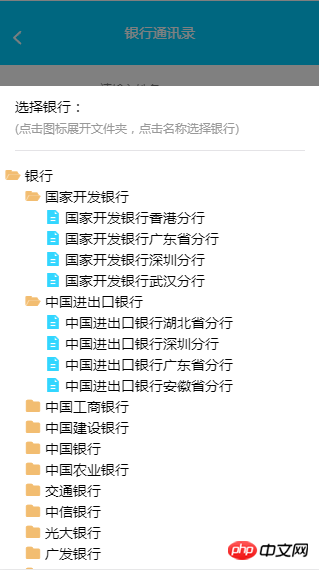
Zuerst einmal finde ich das Menü ganz nett, oder? Die Struktur von Java erfordert das Wissen über die Konstruktion mehrerer Bäume. Ich werde später einen weiteren Artikel schreiben . Hier werde ich über das Frontend sprechen.
Die Daten können zunächst als JSON erstellt werden. Das hier verwendete Format ist ungefähr wie folgt, wobei childList zum Verschachteln des Untermenüs verwendet wird: 
{
id:YH,
name:银行,
pid:0,
childList:[{
id:YH******,
name:国家开发银行,
pid:YH,
childList:[{
id:YH*****3,
name:国家开发银行香港分行,
pid:YH******,
childList:[]
},
{
id=YH*****1,
name=国家开发银行广东省分行,
pid=YH******,
childList=[]
}, {
id=YH*****2,
name=国家开发银行深圳分行,
pid=YH******,
childList=[]
}
]}
} <li>
<p>
<i @click='toggle' v-if='isFolder' class="mui-icon iconfont" :class="[open?'icon-wenjianjia':'icon-wenjianjiaguanbi']"></i>
<!--isFolder判断是否存在子级改变图标-->
<i @click='toggle' class="mui-icon iconfont icon-wenjian" style="color: #00ccff" v-else></i>
<!--这里用到的方法是给父组件传值,具体可看上一篇文章-->
<span @click="propInstCode(model);propInstName(model)">
{{model.name}}
</span>
</p>
<ul v-show="open" v-if='isFolder'>
<tree-menu v-for='cel in model.childList' :model='cel'></tree-menu>
</ul>
</li>export default {
name: 'treeMenu',
props: ['model'],
components: {}
}data() {
return {
open: false,
isFolder: true,
}
},
computed: {
isFolder() {
return this.model.childTreeNode && this.model.childTreeNode.length
}
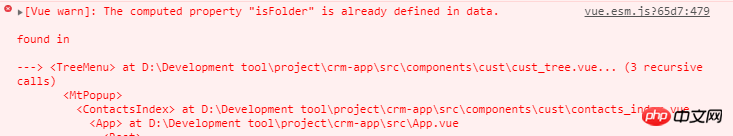
}Ich habe lange nach einem Problem gesucht und es schließlich so gelöst: Entfernen Sie das berechnete Attribut von berechnet und fügen Sie es in erstellt ein:

created(){
//将isFolder放在这里判断可以识别出最底层菜单,然后改变图标,放在computed的话会一直报错并识别不出最底层菜单改变样式
this.isFolder = this.model.childList && this.model.childList.length;
}
Referenz
methods: {
toggle: function() {
if(this.isFolder){
this.open = !this.open;
}
},
}<ul class="tree_container" v-for="item in list"> <my-menu-tree :model='item' :instType='this.instType'></my-menu-tree> </ul>
Mein Symbol verwendet die Symbolschriftart von Alibaba. Sie können es auch auf Baidu durchsuchen.
{{model.name}}
Beispiel für ein Baumverzeichnis, implementiert durch jquery_jquery
Das obige ist der detaillierte Inhalt vonVuejs verwendet rekursive Komponenten, um Baumverzeichnisse zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1663
1663
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1263
1263
 29
29
 1236
1236
 24
24
 Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen?
Mar 24, 2024 am 11:27 AM
Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen?
Mar 24, 2024 am 11:27 AM
Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen? Mit dem Aufkommen der sozialen Medien ist WeChat zu einem unverzichtbaren Kommunikationsmittel im täglichen Leben der Menschen geworden. Viele Menschen können jedoch auf ein Problem stoßen: Sie können sich gleichzeitig auf demselben Mobiltelefon bei mehreren WeChat-Konten anmelden. Für Huawei-Mobiltelefonbenutzer ist es nicht schwierig, eine doppelte WeChat-Anmeldung zu erreichen. In diesem Artikel wird erläutert, wie eine doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen erreicht wird. Erstens bietet das EMUI-System, das mit Huawei-Mobiltelefonen geliefert wird, eine sehr praktische Funktion – das doppelte Öffnen von Anwendungen. Durch die doppelte Öffnungsfunktion der Anwendung können Benutzer gleichzeitig
 PHP-Programmierhandbuch: Methoden zur Implementierung der Fibonacci-Folge
Mar 20, 2024 pm 04:54 PM
PHP-Programmierhandbuch: Methoden zur Implementierung der Fibonacci-Folge
Mar 20, 2024 pm 04:54 PM
Die Programmiersprache PHP ist ein leistungsstarkes Werkzeug für die Webentwicklung, das eine Vielzahl unterschiedlicher Programmierlogiken und Algorithmen unterstützen kann. Unter diesen ist die Implementierung der Fibonacci-Folge ein häufiges und klassisches Programmierproblem. In diesem Artikel stellen wir vor, wie Sie die Fibonacci-Folge mit der Programmiersprache PHP implementieren, und fügen spezifische Codebeispiele bei. Die Fibonacci-Folge ist eine mathematische Folge, die wie folgt definiert ist: Das erste und das zweite Element der Folge sind 1, und ab dem dritten Element ist der Wert jedes Elements gleich der Summe der beiden vorherigen Elemente. Die ersten paar Elemente der Sequenz
 So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen
Mar 24, 2024 pm 06:03 PM
So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen
Mar 24, 2024 pm 06:03 PM
So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen Mit der Popularität sozialer Software und der zunehmenden Bedeutung von Datenschutz und Sicherheit rückt die WeChat-Klonfunktion allmählich in den Mittelpunkt der Aufmerksamkeit der Menschen. Die WeChat-Klonfunktion kann Benutzern helfen, sich gleichzeitig bei mehreren WeChat-Konten auf demselben Mobiltelefon anzumelden, was die Verwaltung und Nutzung erleichtert. Es ist nicht schwierig, die WeChat-Klonfunktion auf Huawei-Mobiltelefonen zu implementieren. Sie müssen lediglich die folgenden Schritte ausführen. Schritt 1: Stellen Sie sicher, dass die Version Ihres Mobiltelefonsystems und die WeChat-Version den Anforderungen entsprechen. Stellen Sie zunächst sicher, dass die Version Ihres Huawei-Mobiltelefonsystems sowie die WeChat-App auf die neueste Version aktualisiert wurden.
 Meistern Sie, wie Golang Möglichkeiten für die Spieleentwicklung eröffnet
Mar 16, 2024 pm 12:57 PM
Meistern Sie, wie Golang Möglichkeiten für die Spieleentwicklung eröffnet
Mar 16, 2024 pm 12:57 PM
Im heutigen Bereich der Softwareentwicklung wird Golang (Go-Sprache) als effiziente, prägnante und hochgradig parallele Programmiersprache von Entwicklern zunehmend bevorzugt. Seine umfangreiche Standardbibliothek und die effizienten Parallelitätsfunktionen machen es zu einer hochkarätigen Wahl im Bereich der Spieleentwicklung. In diesem Artikel wird untersucht, wie man Golang für die Spieleentwicklung verwendet, und seine leistungsstarken Möglichkeiten anhand spezifischer Codebeispiele demonstriert. 1. Golangs Vorteile bei der Spieleentwicklung: Als statisch typisierte Sprache wird Golang beim Aufbau großer Spielsysteme verwendet.
 Implementierungshandbuch für PHP-Spielanforderungen
Mar 11, 2024 am 08:45 AM
Implementierungshandbuch für PHP-Spielanforderungen
Mar 11, 2024 am 08:45 AM
Implementierungsleitfaden für PHP-Spielanforderungen Mit der Popularität und Entwicklung des Internets erfreut sich der Markt für Webspiele immer größerer Beliebtheit. Viele Entwickler hoffen, die PHP-Sprache zur Entwicklung ihrer eigenen Webspiele nutzen zu können, und die Umsetzung der Spielanforderungen ist ein wichtiger Schritt. In diesem Artikel wird erläutert, wie Sie mithilfe der PHP-Sprache allgemeine Spielanforderungen implementieren und spezifische Codebeispiele bereitstellen. 1. Spielfiguren erstellen In Webspielen sind Spielfiguren ein sehr wichtiges Element. Wir müssen die Attribute des Spielcharakters wie Name, Level, Erfahrungswert usw. definieren und Methoden für deren Bedienung bereitstellen
 So implementieren Sie eine exakte Divisionsoperation in Golang
Feb 20, 2024 pm 10:51 PM
So implementieren Sie eine exakte Divisionsoperation in Golang
Feb 20, 2024 pm 10:51 PM
Die Implementierung exakter Divisionsoperationen in Golang ist ein häufiger Bedarf, insbesondere in Szenarien mit Finanzberechnungen oder anderen Szenarien, die hochpräzise Berechnungen erfordern. Der in Golang integrierte Divisionsoperator „/“ wird für Gleitkommazahlen berechnet, und manchmal besteht das Problem eines Präzisionsverlusts. Um dieses Problem zu lösen, können wir Bibliotheken von Drittanbietern oder benutzerdefinierte Funktionen verwenden, um exakte Divisionsoperationen zu implementieren. Ein gängiger Ansatz ist die Verwendung des Rat-Typs aus dem Paket math/big, der eine Darstellung von Brüchen bereitstellt und zur Implementierung exakter Divisionsoperationen verwendet werden kann.
 Verwendung von PHP zur Implementierung von SaaS: eine umfassende Analyse
Mar 07, 2024 pm 10:18 PM
Verwendung von PHP zur Implementierung von SaaS: eine umfassende Analyse
Mar 07, 2024 pm 10:18 PM
Es tut mir wirklich leid, dass ich keine Echtzeit-Programmieranleitung geben kann, aber ich kann Ihnen ein Codebeispiel zur Verfügung stellen, um Ihnen ein besseres Verständnis dafür zu vermitteln, wie Sie PHP zur Implementierung von SaaS verwenden. Es folgt ein Artikel mit 1.500 Wörtern und dem Titel „Verwendung von PHP zur Implementierung von SaaS: Eine umfassende Analyse“. Im heutigen Informationszeitalter ist SaaS (Software as a Service) zur gängigen Art der Softwarenutzung für Unternehmen und Privatpersonen geworden. Es bietet eine flexiblere und bequemere Möglichkeit, auf Software zuzugreifen. Mit SaaS müssen Benutzer nicht vor Ort sein
 Detaillierte Erläuterung der Verwendung von Golang zur Implementierung der Datenexportfunktion
Feb 28, 2024 pm 01:42 PM
Detaillierte Erläuterung der Verwendung von Golang zur Implementierung der Datenexportfunktion
Feb 28, 2024 pm 01:42 PM
Titel: Detaillierte Erläuterung der Datenexportfunktion mit Golang. Mit der Verbesserung der Informatisierung müssen viele Unternehmen und Organisationen in Datenbanken gespeicherte Daten zur Datenanalyse, Berichtserstellung und anderen Zwecken exportieren. In diesem Artikel wird erläutert, wie die Programmiersprache Golang zum Implementieren der Datenexportfunktion verwendet wird, einschließlich detaillierter Schritte zum Herstellen einer Verbindung zur Datenbank, zum Abfragen von Daten und zum Exportieren von Daten in Dateien sowie zur Bereitstellung spezifischer Codebeispiele. Um zunächst eine Verbindung zur Datenbank herzustellen, müssen wir den in Golang bereitgestellten Datenbanktreiber verwenden, z. B. da



