Dreamweaver implementiert eine Webseite mit mehreren Seiten
Wenn Sie beim Entwerfen einer Webseite in Dreamweaver möchten, dass eine Webseite mehrere Seiten enthält, wie erreichen Sie dies? Wir können das Framework verwenden, um dies zu erreichen, und in diesem Artikel werden wir das Tutorial mit Ihnen teilen.
1. Öffnen Sie Dreamweaver und erstellen Sie eine neue Webseite. Klicken Sie im Layout auf die Schaltfläche Rahmen, um den Rahmentyp auszuwählen, den Sie implementieren möchten. Nehmen Sie hier den einfachsten linken Rahmen als Beispiel.


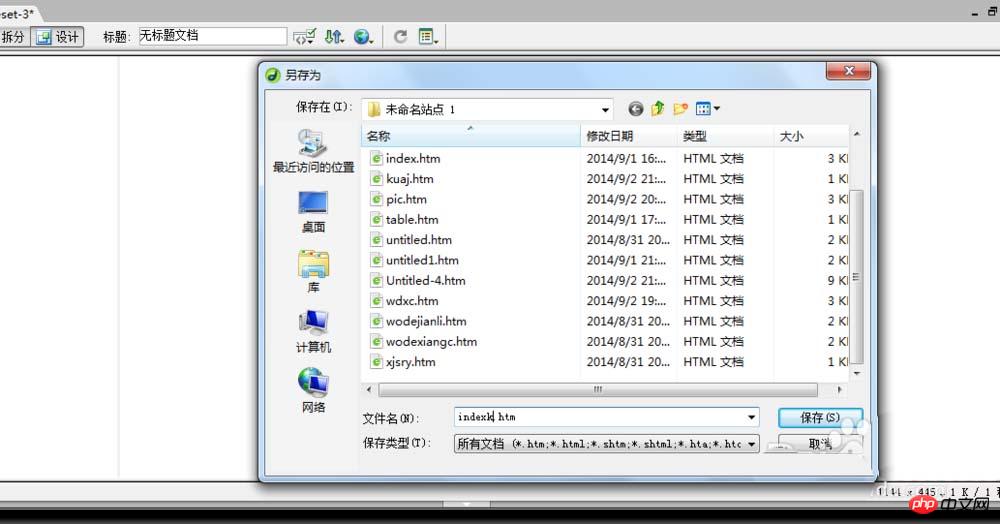
2. Auf diese Weise werden zwei Seiten erstellt und benannt. Klicken Sie auf die mittlere Zeile, um die gesamte Seite auszuwählen, klicken Sie auf , um die Dateirahmenseite zu speichern, und auf , um sie zu benennen. Wählen Sie die linke bzw. rechte Seite aus und speichern Sie sie. Der Vorgang ist der gleiche.



Rand, die gesamte Seite ist ausgewählt und Sie können die Eigenschaften der gesamten Seite ändern Sie können den mittleren Rand verschieben oder klicken, um den visuellen Assistenten anzuzeigen den Rahmenrand, um ihn anzuzeigen oder auszublenden.

4. Korrigieren Sie dann die  Seitenattribute der linken bzw. rechten Seite.
Seitenattribute der linken bzw. rechten Seite.


Verwandte Empfehlungen: 
So implementieren Sie die Einstellung eines 6-stelligen Passworts im Dreamweaver-Formular
Erklärung zum Erstellen neuer Favoriten und zum Klassifizieren von Ressourcen in Dreamweaver
CSS-Selektor in Dreamweaver Klassennutzungsmethoden
Das obige ist der detaillierte Inhalt vonDreamweaver implementiert eine Webseite mit mehreren Seiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So passen Sie die Textposition in Dreamweaver an
Apr 09, 2024 am 02:24 AM
So passen Sie die Textposition in Dreamweaver an
Apr 09, 2024 am 02:24 AM
Das Anpassen der Textposition in Dreamweaver kann durch die folgenden Schritte durchgeführt werden: Wählen Sie den Text aus und nehmen Sie mit dem Textpositionsregler horizontale Anpassungen vor: linke Ausrichtung, rechte Ausrichtung, mittlere Ausrichtung. 2. Nehmen Sie vertikale Anpassungen vor: obere Ausrichtung, untere Ausrichtung, vertikal 3. Drücken Sie die Umschalttaste und verwenden Sie die Pfeiltasten, um die Position zu verfeinern. 4. Verwenden Sie die Tastenkombinationen zur schnellen Ausrichtung: linke Ausrichtung (Strg/Befehl + L), rechte Ausrichtung (Strg/Befehl + R), zentrierte Ausrichtung (Strg/Befehlstaste + C).
 So fügen Sie Videos zur Dreamweaver-Webseitenproduktion hinzu
Apr 09, 2024 am 01:42 AM
So fügen Sie Videos zur Dreamweaver-Webseitenproduktion hinzu
Apr 09, 2024 am 01:42 AM
Video mit Dreamweaver einbetten: Fügen Sie ein Videoelement ein. Wählen Sie eine Videodatei aus und laden Sie sie hoch. Legen Sie Videotyp, URL, Größe, automatische Wiedergabe und Steuerelemente fest. Video einfügen. Optional: Passen Sie das Erscheinungsbild des Videos an.
 So passen Sie den Zeilenabstand in Dreamweaver an
Apr 09, 2024 am 03:00 AM
So passen Sie den Zeilenabstand in Dreamweaver an
Apr 09, 2024 am 03:00 AM
Das Anpassen des Zeilenabstands in Dreamweaver erfolgt in vier Schritten: Wählen Sie den Text aus, öffnen Sie das Absatzbedienfeld, passen Sie die Optionen für den Zeilenabstand an und klicken Sie abschließend auf „OK“, um die Änderungen zu übernehmen.
 So legen Sie die Textgröße in Dreamweaver fest
Apr 09, 2024 am 02:18 AM
So legen Sie die Textgröße in Dreamweaver fest
Apr 09, 2024 am 02:18 AM
Um die Textgröße in Dreamweaver festzulegen, gehen Sie wie folgt vor: Wählen Sie den Text aus. Gehen Sie zum Menü „Text“. Wählen Sie die Schriftgröße. Wählen Sie die gewünschte Größe. Drücken Sie zum Speichern die Eingabetaste
 So fügen Sie Bilder zu Dreamweaver hinzu
Apr 09, 2024 am 03:30 AM
So fügen Sie Bilder zu Dreamweaver hinzu
Apr 09, 2024 am 03:30 AM
Um ein Bild in Dreamweaver einzufügen, klicken Sie auf das Menü „Einfügen“ und wählen Sie „Bild“, navigieren Sie dann zur Bilddatei und wählen Sie sie aus. Andere Methoden umfassen das Ziehen und Ablegen von Dateien oder das direkte Einfügen von HTML-Code. Das Anpassen von Eigenschaften umfasst das Ändern von Größe und Ausrichtung, das Hinzufügen von Rahmen und die Eingabe von Alternativtext.
 So legen Sie die Dreamweaver-Schriftart fest
Apr 09, 2024 am 02:54 AM
So legen Sie die Dreamweaver-Schriftart fest
Apr 09, 2024 am 02:54 AM
Sie können Schriftarten in Dreamweaver festlegen, indem Sie im Bedienfeld „Eigenschaften“ eine Schriftart, -größe und -farbe auswählen. Verwenden Sie CSS, um Schriftarten für Ihre gesamte Website oder bestimmte Elemente festzulegen. Legen Sie die Schriftart direkt im HTML-Code fest, indem Sie den Tag „font“ verwenden.
 So stellen Sie die Webdesign-Software Dreamweaver auf Chinesisch ein
Apr 09, 2024 am 12:39 AM
So stellen Sie die Webdesign-Software Dreamweaver auf Chinesisch ein
Apr 09, 2024 am 12:39 AM
Um Dreamweaver auf Chinesisch einzustellen, gehen Sie folgendermaßen vor: Öffnen Sie Dreamweaver; ändern Sie die Sprache der Benutzeroberfläche in den Einstellungen. Starten Sie Dreamweaver neu, um die Spracheinstellungen zu überprüfen.
 So rücken Sie Text in Dreamweaver ein
Apr 09, 2024 am 02:15 AM
So rücken Sie Text in Dreamweaver ein
Apr 09, 2024 am 02:15 AM
Es gibt vier Möglichkeiten, Text in Dreamweaver einzurücken: Einen einzelnen Absatz einrücken: Format > Absatz > Einzug. Mehrere Absätze einrücken: Den Einzugswert im Absatzfenster festlegen. Stil verwenden: Den Einzugswert im Absatzstil-Dialogfeld festlegen. Einzugstaste verwenden: Tab Taste zum Einrücken nach rechts, Umschalt + Tab-Taste zum Einrücken nach links






