 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 JavaScript-Implementierungsmethode zum Lesen und Schreiben von Cookies
JavaScript-Implementierungsmethode zum Lesen und Schreiben von Cookies
JavaScript-Implementierungsmethode zum Lesen und Schreiben von Cookies
In diesem Artikel lernen wir zunächst etwas über Cookies und teilen Ihnen dann die Implementierungsmethode zum Lesen und Schreiben von Cookies in JavaScript mit. Ich hoffe, es kann Ihnen helfen.
Lassen Sie uns zunächst kurz die Cookies verstehen.
Bei der Erstellung von Webseiten müssen wir häufig Informationen von einer Seite auf eine andere übertragen. Derzeit müssen wir Cookies in JavaScript verwenden Mechanismus. Einfach ausgedrückt stellen Cookies eine bequeme Möglichkeit dar, kleine Datenmengen auf dem Computer des Benutzers zu speichern und aus der Ferne abzurufen, sodass Websites Details wie die Gewohnheitseinstellungen des Benutzers oder den Zeitpunkt des letzten Besuchs auf der Website speichern können. Das Cookie selbst ist eine kurze Information, die von der Seite auf dem Computer des Benutzers gespeichert und dann von anderen Seiten gelesen werden kann. Grundsätzlich sind Cookies so eingestellt, dass sie nach einer bestimmten Zeit ablaufen.
Natürlich haben Cookies auch Einschränkungen: Browser haben eine Begrenzung der Anzahl der Cookies, die gespeichert werden können, normalerweise einige Hundert oder mehr. Unter normalen Umständen sind pro Domänenname 20 Cookies zulässig, und jede Domäne kann bis zu 4 KB an Cookies speichern. Zusätzlich zu den Problemen, die durch Größenbeschränkungen verursacht werden können, gibt es auch viele Gründe, die dazu führen können, dass Cookies auf der Festplatte gespeichert werden verschwinden, z. B. wenn das Ablaufdatum erreicht ist oder der Benutzer die Cookie-Informationen gelöscht oder zu einem anderen Browser gewechselt hat. Daher sind Cookies nicht zum Speichern wichtiger Daten geeignet. Beim Schreiben von Code müssen Sie auch berücksichtigen, wie mit Ausnahmen bei der Cookie-Erfassung umgegangen wird.
Verwenden Sie in JavaScript das Cookie-Attribut des Dokumentobjekts, um Cookies zu speichern und abzurufen. Normalerweise sind die Informationen in document.cookie eine Zeichenfolge, die aus einem Paar von Namen und Werten besteht. Die Form jedes Datenpaars ist:
name=value;
Im Folgenden zeigen wir anhand eines einfachen Beispiels, wie man Cookies in JavaScript liest und schreibt.
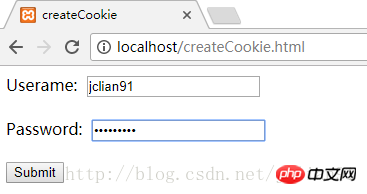
Das erste ist createCookie.html, das in erstellt wird Diese Seite ist ein Cookie, der vollständige Code lautet wie folgt:
<html>
<head>
<title>createCookie</title>
<script>
function createCookie(){
//get name and password
var name = document.getElementById("name").value;
var pwd = document.getElementById("pwd").value;
//create cookie
document.cookie = name+'|'+pwd;
//go to showCookie.html page
window.location.href = "showCookie.html";
}
</script>
</head>
<body>
Userame: <input id="name" type="text" /><br><br>
Password: <input id="pwd" type="password" /><br><br>
<button onclick="createCookie()">Submit</submit>
</body>
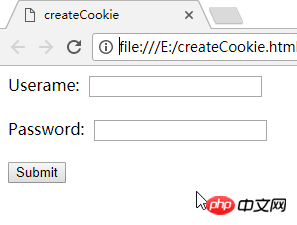
</html>Ein Screenshot der Seite lautet wie folgt:

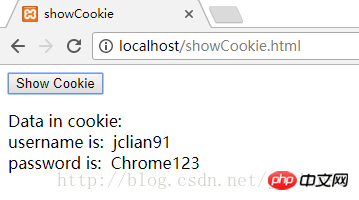
Klicken Sie auf die Schaltfläche „Senden“, um ein Cookie zu erstellen, die Informationen zu Benutzername und Passwort im Cookie zu speichern und zur Seite „showCookie.html“ zu springen. Darunter lautet der vollständige Code der Seite showCookie.html wie folgt:
<html>
<head>
<title>showCookie</title>
<script>
function showCookie(){
//document.cookie is a string, using split() function to get cookie date in array form
var arr = document.cookie.split('|');
//processing data in cookie
var cookie_info = 'Data in cookie:<br>username is: '+arr[0]+"<br>password is: "+arr[1]+'<br>';
//set content of element of id "res"
document.getElementById("res").innerHTML = cookie_info;
}
</script>
</head>
<body>
<button onclick="showCookie()">Show Cookie</button>
<p id="res"></p>
</body>
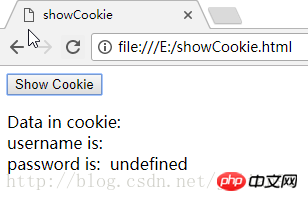
</html>Der Screenshot der Seite lautet wie folgt:

Klicken Sie auf die Schaltfläche „Cookie anzeigen“. Die Informationen im Cookie werden angezeigt.
Als nächstes führen wir dieses Programm lokal und auf dem Server aus und führen dieses Programm jeweils im IE-Browser und im Chrome-Browser aus, um zu sehen, wie das Cookie funktioniert.
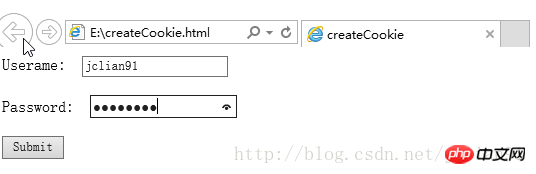
Zuerst führen wir dieses Programm lokal aus und legen die beiden oben genannten Dateien auf dem Laufwerk E ab. Führen Sie es zunächst im IE-Browser aus, geben Sie die Informationen auf der Seite „createCookie.html“ ein und klicken Sie auf die Schaltfläche „Senden“. Der Screenshot sieht wie folgt aus:

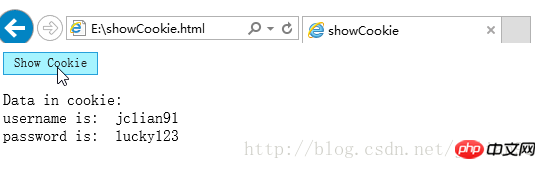
Gehen Sie zur Seite „showCookie.html“ und klicken Sie auf die Schaltfläche „Cookie anzeigen“. Der Screenshot der Seite sieht wie folgt aus:

Cookies werden im IE-Browser normal ausgeführt die lokale Umgebung.
Schauen wir uns als Nächstes den Vorgang im Chrome-Browser an. Öffnen Sie zunächst die Seite „createCookie.html“ im Chrome-Browser, geben Sie die Informationen ein und klicken Sie auf die Schaltfläche „Senden“. 🎜>
 Nachdem Sie zur Seite showCookie.html gesprungen sind, klicken Sie auf die Schaltfläche „Cookie anzeigen“. Der Screenshot der Seite sieht wie folgt aus:
Nachdem Sie zur Seite showCookie.html gesprungen sind, klicken Sie auf die Schaltfläche „Cookie anzeigen“. Der Screenshot der Seite sieht wie folgt aus:
 Dasselbe Programm, dieses Mal konnte das Cookie im Chrome-Browser nicht ausgeführt werden.
Dasselbe Programm, dieses Mal konnte das Cookie im Chrome-Browser nicht ausgeführt werden.
 Klicken Sie auf die Schaltfläche „Senden“, springen Sie zur Seite „showCookie.html“ und klicken Sie auf die Schaltfläche „Cookie anzeigen“. Der Screenshot sieht wie folgt aus:
Klicken Sie auf die Schaltfläche „Senden“, springen Sie zur Seite „showCookie.html“ und klicken Sie auf die Schaltfläche „Cookie anzeigen“. Der Screenshot sieht wie folgt aus:
 Dann geben wir ein Geben Sie es in die URL des Chrome-Browsers ein: http://localhost/createCookie...:
Dann geben wir ein Geben Sie es in die URL des Chrome-Browsers ein: http://localhost/createCookie...:
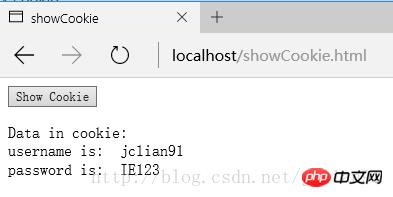
 Klicken Sie auf die Schaltfläche „Senden“ und springen Sie zur Datei „showCookie.html“. Seite und klicken Sie auf die Schaltfläche „Cookie anzeigen“. Der Screenshot sieht wie folgt aus:
Klicken Sie auf die Schaltfläche „Senden“ und springen Sie zur Datei „showCookie.html“. Seite und klicken Sie auf die Schaltfläche „Cookie anzeigen“. Der Screenshot sieht wie folgt aus:

Dieses Mal laufen in der Serverumgebung die Cookies des IE-Browsers und des Chrome-Browsers normal!
Verwandte Empfehlungen:
So implementieren Sie jQuery-verschlüsselte Cookies
Detaillierte Erklärung zum Abrufen von Cookies durch JavaScript und zum Löschen von Cookies
So verwenden Sie Cookies mit jQuery
Das obige ist der detaillierte Inhalt vonJavaScript-Implementierungsmethode zum Lesen und Schreiben von Cookies. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Wo befinden sich die Cookies auf Ihrem Computer?
Dec 22, 2023 pm 03:46 PM
Wo befinden sich die Cookies auf Ihrem Computer?
Dec 22, 2023 pm 03:46 PM
Cookies auf Ihrem Computer werden je nach verwendetem Browser und Betriebssystem an bestimmten Orten in Ihrem Browser gespeichert: 1. Google Chrome, gespeichert unter C:\Benutzer\IhrBenutzername\AppData\Local\Google\Chrome\User Data\Default \Cookies usw.
 Wo werden Cookies gespeichert?
Dec 20, 2023 pm 03:07 PM
Wo werden Cookies gespeichert?
Dec 20, 2023 pm 03:07 PM
Cookies werden normalerweise im Cookie-Ordner des Browsers gespeichert. Wenn Sie die Cookie-Datei direkt öffnen, wird möglicherweise ein verstümmelter oder unleserlicher Inhalt angezeigt. Verwenden Sie daher am besten die von Ihrem Browser bereitgestellte Cookie-Verwaltungsoberfläche zum Anzeigen und Verwalten von Cookies.
 Wo sind die mobilen Cookies?
Dec 22, 2023 pm 03:40 PM
Wo sind die mobilen Cookies?
Dec 22, 2023 pm 03:40 PM
Cookies auf dem Mobiltelefon werden in der Browseranwendung des Mobilgeräts gespeichert: 1. Auf iOS-Geräten werden Cookies unter Einstellungen -> Safari -> Erweitert -> Website-Daten des Safari-Browsers gespeichert. 2. Auf Android-Geräten werden Cookies gespeichert in Einstellungen -> Site-Einstellungen -> Cookies des Chrome-Browsers usw.
 Was soll ich tun, wenn Win11 den IE11-Browser nicht verwenden kann? (win11 kann den IE-Browser nicht verwenden)
Feb 10, 2024 am 10:30 AM
Was soll ich tun, wenn Win11 den IE11-Browser nicht verwenden kann? (win11 kann den IE-Browser nicht verwenden)
Feb 10, 2024 am 10:30 AM
Immer mehr Benutzer beginnen mit der Aktualisierung des Win11-Systems. Da jeder Benutzer unterschiedliche Nutzungsgewohnheiten hat, verwenden viele Benutzer immer noch den IE11-Browser. Was soll ich also tun, wenn das Win11-System den IE-Browser nicht verwenden kann? Unterstützt Windows11 immer noch ie11? Werfen wir einen Blick auf die Lösung. Lösung des Problems, dass Win11 den ie11-Browser nicht verwenden kann 1. Klicken Sie zunächst mit der rechten Maustaste auf das Startmenü und wählen Sie „Eingabeaufforderung (Administrator)“, um es zu öffnen. 2. Geben Sie nach dem Öffnen direkt „Netshwinsockreset“ ein und drücken Sie zur Bestätigung die Eingabetaste. 3. Geben Sie nach der Bestätigung „netshadvfirewallreset&rdqu“ ein
 Detaillierte Erklärung, wo Browser-Cookies gespeichert werden
Jan 19, 2024 am 09:15 AM
Detaillierte Erklärung, wo Browser-Cookies gespeichert werden
Jan 19, 2024 am 09:15 AM
Mit der Popularität des Internets ist die Verwendung von Browsern zum Surfen im Internet zu einer Lebensweise geworden. Bei der täglichen Verwendung von Browsern stoßen wir häufig auf Situationen, in denen wir Kontokennwörter eingeben müssen, z. B. beim Online-Shopping, bei sozialen Netzwerken, bei E-Mails usw. Diese Informationen müssen vom Browser aufgezeichnet werden, damit sie bei Ihrem nächsten Besuch nicht erneut eingegeben werden müssen. Was sind Cookies? Bei einem Cookie handelt es sich um eine kleine Datendatei, die vom Server an den Browser des Benutzers gesendet und lokal gespeichert wird. Sie enthält das Benutzerverhalten einiger Websites.
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Häufig gestellte Fragen und Lösungen zu Cookie-Einstellungen
Jan 19, 2024 am 09:08 AM
Häufig gestellte Fragen und Lösungen zu Cookie-Einstellungen
Jan 19, 2024 am 09:08 AM
Für häufige Probleme und Lösungen für Cookie-Einstellungen sind spezifische Codebeispiele erforderlich. Mit der Entwicklung des Internets wurden Cookies als eine der häufigsten herkömmlichen Technologien in großem Umfang in Websites und Anwendungen eingesetzt. Einfach ausgedrückt handelt es sich bei einem Cookie um eine Datendatei, die auf dem Computer des Benutzers gespeichert wird und zum Speichern der Benutzerinformationen auf der Website verwendet werden kann, einschließlich Anmeldename, Inhalt des Warenkorbs, Website-Präferenzen usw. Cookies sind ein unverzichtbares Werkzeug für Entwickler, gleichzeitig werden jedoch häufig Cookie-Einstellungen vorgenommen
 So brechen Sie den automatischen Sprung zu Edge ab, wenn Sie den IE in Win10_Solution öffnen, um zum automatischen Sprung der IE-Browserseite zu gelangen
Mar 20, 2024 pm 09:21 PM
So brechen Sie den automatischen Sprung zu Edge ab, wenn Sie den IE in Win10_Solution öffnen, um zum automatischen Sprung der IE-Browserseite zu gelangen
Mar 20, 2024 pm 09:21 PM
In letzter Zeit haben viele Win10-Benutzer festgestellt, dass ihr IE-Browser bei der Verwendung von Computerbrowsern immer automatisch zum Edge-Browser springt. Wie kann man also den automatischen Sprung zum Edge beim Öffnen des IE in Win10 deaktivieren? Lassen Sie diese Website den Benutzern sorgfältig vorstellen, wie sie beim Öffnen des IE in Win10 automatisch zum Rand springen und schließen. 1. Wir melden uns beim Edge-Browser an, klicken auf ... in der oberen rechten Ecke und suchen nach der Dropdown-Einstellungsoption. 2. Nachdem wir die Einstellungen eingegeben haben, klicken Sie in der linken Spalte auf Standardbrowser. 3. Abschließend aktivieren wir in der Kompatibilität das Kontrollkästchen, um ein erneutes Laden der Website im IE-Modus zu verhindern, und starten den IE-Browser neu.



