Fallfreigabe über die VUE-Hintergrundverwaltungsschnittstelle
In diesem Artikel teilen wir Ihnen hauptsächlich Fälle der VUE-Backend-Verwaltungsschnittstelle mit. Die Hauptfunktionen sind wie folgt.
Anmelde- und Abmeldefunktion
Internationalisierter Schnittstellenwechsel zwischen Chinesisch und Englisch
Dynamische Menüliste
Erzielen Sie die Anzeige der Komponentenumschaltung durch dynamische Tab-Addition und -Subtraktion
Routenwechsel-Menüfunktion
Vue realisiert den Aufbau eines Web-Front-End-Frameworks. Durch Hinzufügen unabhängiger Komponenten auf dieser Basis können Sie schnell ein vollständiges Backend-Managementsystem entwickeln
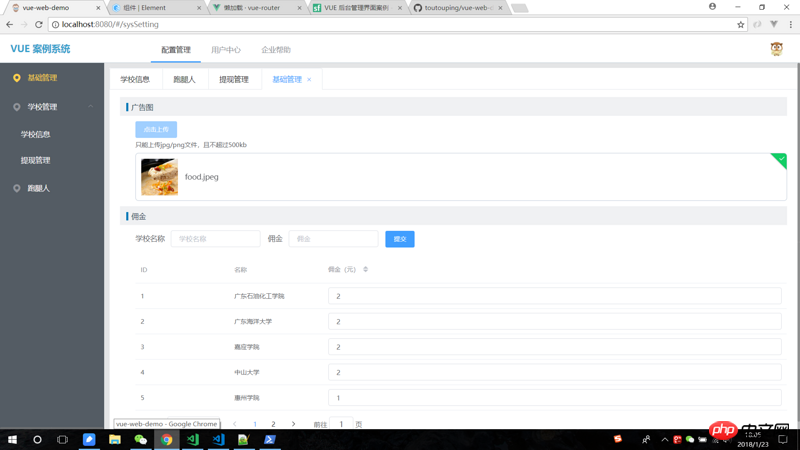
Effektanzeige

Technology Stack
vue.js ist ein MVVM-Framework zum Erstellen von Benutzeroberflächen. Die Kernidee ist: datengesteuert, komponentenorientiert System.
vue-cli ist ein Gerüsttool für Vue mit Verzeichnisstruktur, lokalem Debugging, Codebereitstellung, Hotloading und Unit-Tests.
vue-router ist der offizielle Router, der es einfach macht, Single-Page-Anwendungen mit vue.js zu erstellen.
vue-resource fordert Daten an und kommuniziert mit dem Server.
vuex ist ein Zustandsverwaltungsmodell, das speziell für vue.js-Anwendungen entwickelt wurde. Einfach ausgedrückt verwaltet Vuex Daten.
Element ist eine auf Vue 2.0 basierende Desktop-Komponentenbibliothek, die für Entwickler, Designer und Produktmanager entwickelt wurde.
Vue-Progressbar-Fortschrittsbalkenkomponente.
vue-i18n internationale Ressourcenmanagementkomponente.
Build-Setup
# install dependencies npm install # serve with hot reload at localhost:8080 npm run dev # build for production with minification npm run build # build for production and view the bundle analyzer report npm run build --report # run unit tests npm run unit # run all tests npm test
Projektorganisationsstruktur
├─ .eslintrc.js ├─ index.html ├─ package.json // 配置文件 ├─ README.md // 说明文件 ├─ build // webpack打包执行文件 ├─ config // webpack打包配置文件 ├─ code-standards //编码规范 ├─ src │ ├─ main.js // webpack入口/项目启动入口 │ ├─ api // 存放api接口文件,服务层 │ ├─ common // 存放私有系统的公共样式、脚本、图片 │ │ ├─ css │ │ │ └─ common.css // 公共样式 │ │ ├─ img // 公共图片 │ │ ├─ js │ │ │ ├─ common.js // 公共脚本 │ │ │ └─ utils.js // 工具类 │ ├─ config │ │ ├─ index.js // 共有配置文件 │ ├─ router │ │ ├─ index.js // 存放路由 │ ├─ views // 视图 (路由跳转的页面) │ ├─ pages //子视图(嵌套) │ │ ├─ pages.md │ ├─ vuex // 这一块将存放于common项目 │ │ ├─ index.js │ │ ├─ actions │ │ ├─ getters │ │ └─ modules
Verwandte Empfehlungen:
Heutige Empfehlung: zehn einfache und Elegante Vorlage für ein Website-Backend-Managementsystem
Das obige ist der detaillierte Inhalt vonFallfreigabe über die VUE-Hintergrundverwaltungsschnittstelle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Wie teile ich Quark Netdisk mit Baidu Netdisk?
Mar 14, 2024 pm 04:40 PM
Wie teile ich Quark Netdisk mit Baidu Netdisk?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk und Baidu Netdisk sind beide sehr praktische Speichertools. Viele Benutzer fragen sich, ob diese beiden Softwareprogramme kompatibel sind. Wie teile ich Quark Netdisk mit Baidu Netdisk? Auf dieser Website erfahren Sie ausführlich, wie Sie Quark Network Disk-Dateien auf der Baidu Network Disk speichern. So speichern Sie Dateien von Quark Network Disk auf Baidu Network Disk Methode 1. Wenn Sie wissen möchten, wie Sie Dateien von Quark Network Disk auf Baidu Network Disk übertragen, laden Sie zunächst die Dateien herunter, die auf Quark Network Disk gespeichert werden müssen, und öffnen Sie sie dann Wählen Sie im Baidu Network Disk-Client den Ordner aus, in dem die komprimierte Datei gespeichert werden soll, und doppelklicken Sie, um den Ordner zu öffnen. 2. Klicken Sie nach dem Öffnen des Ordners oben links im Fenster auf „Hochladen“. 3. Suchen Sie die komprimierte Datei, die auf Ihren Computer hochgeladen werden soll, und klicken Sie, um sie auszuwählen.
 Python-Tipps können weiterhin eine grafische Oberfläche implementieren, ohne Gui zu verwenden
Apr 12, 2023 pm 04:43 PM
Python-Tipps können weiterhin eine grafische Oberfläche implementieren, ohne Gui zu verwenden
Apr 12, 2023 pm 04:43 PM
Wenn es etwas gibt, wovor Programmierer Angst haben, dann denke ich, dass sich die Anforderungen erneut geändert haben! Nein, nachdem der Autor eine browserbasierte Webanwendung entwickelt hatte, sagte der Kunde: Das Programm muss intern (nein) intern sein (Netzwerk) ) Umgebung... Das bedeutet, dass die Python-Umgebung nicht installiert werden kann! Warum entwickeln wir nicht einfach eine GUI-Version? Ich konnte mich nicht beruhigen... ...Um die Bewertung des Kunden nicht zu beeinträchtigen, können wir nur eine Woche Zeit geben, um die GUI zu konzipieren, aber es muss den Service und die interaktive Schnittstelle klären! Wenn nicht, müssen Sie eine separate Schnittstelle für die GUI schreiben, was offensichtlich nicht ausreicht. Nein, denken wir mal über einen anderen Weg nach... sonst können wir einfach das Web nutzen
 So teilen Sie NetEase Cloud Music mit WeChat Moments_Tutorial zum Teilen von NetEase Cloud Music mit WeChat Moments
Mar 25, 2024 am 11:41 AM
So teilen Sie NetEase Cloud Music mit WeChat Moments_Tutorial zum Teilen von NetEase Cloud Music mit WeChat Moments
Mar 25, 2024 am 11:41 AM
1. Zuerst rufen wir NetEase Cloud Music auf und klicken dann auf die Software-Homepage-Oberfläche, um die Song-Wiedergabeoberfläche aufzurufen. 2. Suchen Sie dann in der Song-Wiedergabeoberfläche die Schaltfläche für die Freigabefunktion oben rechts, wie im roten Feld in der Abbildung unten gezeigt, klicken Sie, um den Freigabekanal im Freigabekanal auszuwählen, und klicken Sie auf die Option „Teilen für“. Wählen Sie unten den ersten Eintrag „WeChat Moments“ aus, mit dem Sie Inhalte für WeChat Moments freigeben können.
 So teilen Sie Dateien mit Freunden auf Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
So teilen Sie Dateien mit Freunden auf Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
Vor kurzem hat der Baidu Netdisk Android-Client eine neue Version 8.0.0 eingeführt. Diese Version bringt nicht nur viele Änderungen, sondern fügt auch viele praktische Funktionen hinzu. Am auffälligsten ist unter anderem die Verbesserung der Ordnerfreigabefunktion. Jetzt können Benutzer ganz einfach Freunde einladen, beizutreten und wichtige Dateien im Beruf und im Privatleben zu teilen, was eine bequemere Zusammenarbeit und gemeinsame Nutzung ermöglicht. Wie teilen Sie die Dateien, die Sie benötigen, mit Ihren Freunden? Ich hoffe, dass Ihnen der Herausgeber dieser Website weiterhelfen kann. 1) Öffnen Sie die Baidu Cloud APP, wählen Sie zuerst den entsprechenden Ordner auf der Startseite aus und klicken Sie dann auf das Symbol [...] in der oberen rechten Ecke der Benutzeroberfläche (wie unten gezeigt). 2) Klicken Sie dann auf [+]. Klicken Sie auf die Spalte „Gemeinsame Mitglieder“ 】 und markieren Sie abschließend alle
 Teilen des Mango TV-Mitgliedskontos 2023
Feb 07, 2024 pm 02:27 PM
Teilen des Mango TV-Mitgliedskontos 2023
Feb 07, 2024 pm 02:27 PM
Mango TV bietet verschiedene Arten von Filmen, Fernsehserien, Varietés und anderen Ressourcen, und Benutzer können frei wählen, ob sie diese ansehen möchten. Mango TV-Mitglieder können nicht nur alle VIP-Dramen ansehen, sondern auch die höchste Bildqualität einstellen, damit Benutzer die Dramen gerne ansehen können. Nachfolgend stellt Ihnen der Herausgeber einige kostenlose Mango TV-Mitgliedskonten vor, die Sie nutzen können. Beeilen Sie sich und werfen Sie einen Blick darauf Schau mal. Kostenloses Teilen des neuesten Mitgliedskontos von Mango TV 2023: Hinweis: Dies sind die neuesten gesammelten Mitgliedskonten. Sie können sich anmelden und diese direkt verwenden. Ändern Sie das Passwort nicht nach Belieben. Kontonummer: 13842025699 Passwort: qds373 Kontonummer: 15804882888 Passwort: evr6982 Kontonummer: 13330925667 Passwort: jgqae Kontonummer: 1703
 Was soll ich tun, wenn die Word-Schnittstelle kleiner wird?
Mar 20, 2024 pm 09:30 PM
Was soll ich tun, wenn die Word-Schnittstelle kleiner wird?
Mar 20, 2024 pm 09:30 PM
Wenn wir Computer zum Bedienen und Bearbeiten von Word-Dokumenten verwenden, wissen wir oft nicht, wo wir sie berührt haben, und die Benutzeroberfläche wird plötzlich sehr klein. Manchmal ist der Text im Word-Dokument nicht klar zu sehen. Manche Menschen geraten möglicherweise in Panik, wenn sie auf ein solches Problem stoßen, weil sie denken, dass der Computer nicht richtig funktioniert. Tatsächlich liegt es nur daran, dass Sie auf eine bestimmte Einstellung gestoßen sind und die Anzeige angepasst haben. Wenn Sie also versehentlich die Größe der Schnittstellenanzeige ändern, wie können Sie sie dann wiederherstellen und anpassen? Was soll ich tun, wenn die Word-Schnittstelle kleiner wird? Im Folgenden stellen wir Ihnen verschiedene Lösungsmöglichkeiten vor. Wir hoffen, dass Sie solche Probleme problemlos lösen können. Zuerst erstellen und öffnen wir ein Word-Dokument und führen einfache Bearbeitungsvorgänge durch, um die Schritte zu zeigen. Im Bild unten
 Was sind die Aktivierungsschlüssel für Win7 Enterprise Edition?
Jul 09, 2023 pm 03:01 PM
Was sind die Aktivierungsschlüssel für Win7 Enterprise Edition?
Jul 09, 2023 pm 03:01 PM
Haben Sie den neuesten Aktivierungsschlüssel für Win7 Enterprise Edition? Wenn Sie die offizielle Win7-Enterprise-Version installieren, werden Sie aufgefordert, diese mit dem Windows7-Enterprise-Produktschlüssel zu aktivieren, da sie sonst nicht ordnungsgemäß funktioniert. Der Editor teilt Ihnen also einige Aktivierungskennwörter für die Win7-Enterprise-Version mit. Werfen wir einen Blick darauf. Q3VMJ-TMJ3M-99RF9-CVPJ3-Q7VF3KGMPT-GQ6XF-DM3VM-HW6PR-DX9G8MT39G-9HYXX-J3 6JQ
 So teilen Sie einen WLAN-Hotspot im Win7-System
Jul 01, 2023 pm 01:53 PM
So teilen Sie einen WLAN-Hotspot im Win7-System
Jul 01, 2023 pm 01:53 PM
Wie teile ich einen WLAN-Hotspot im Win7-System? Nachdem unser Computer mit dem Netzwerk verbunden ist, kann er auch drahtlose Netzwerke gemeinsam nutzen. Viele Benutzer möchten das Netzwerk ihres Computers zur Nutzung mit ihren Mobiltelefonen teilen. Viele Freunde wissen nicht, wie man im Detail vorgeht. Der Editor unten hat die Schritte zum Teilen von WLAN-Hotspots im Win7-System zusammengestellt. Wenn Sie interessiert sind, folgen Sie dem Editor und lesen Sie weiter! Schritte zum Teilen des WLAN-Hotspots im Win7-System 1. Wenn Sie den WLAN-Hotspot aktivieren möchten, benötigen Sie zunächst eine WLAN-Karte. Wenn Sie einen PC haben, können Sie ein tragbares WLAN zum Teilen kaufen WLAN, das hier nicht beschrieben wird. Drücken Sie zunächst die Windows-Taste auf der Tastatur, um das Startmenü zu öffnen




