Grundkonzept des Prototyps eines Objektobjekts in JS
In diesem Artikel geht es um die Grundlagen des JS-Lernens und das Erlernen des Prototypkonzepts von Objektobjekten. Interessierte Freunde können sich darauf beziehen. Ich hoffe, es hilft allen.
Objektkonzept
In JavaScript sind alle Referenztypen Objekte. Wie in function Foo () {} ist Foo selbst ein Verweis auf ein Objekt.
Objektmethode erstellen, Literalmethode, neuer Konstruktor, Funktionsdeklaration Object.create
Literalobjekt
Schnelle Erstellung von Instanzen von Objekten auf Javascript-Sprachniveau
var obj = {foo: 'foo', bar: 'bar'}; // Object对象字面量
var obj2 = [obj, 'foo', 'bar']; // Array数组字面量
var obj3 = /^[a-zA-Z0-9]$/; // RegExp正则字面量
var obj4 = function(){}; // Function函数字面量neuer Konstruktor
Über den Konstruktor des integrierten Objekts oder eine benutzerdefinierte Funktion. Mit dem new-Operator wird ein Objekt erstellt und die Konstruktormethode ausgeführt.
var obj = new Object(); var obj2 = new Array(1000); var obj3 = new RegExp('^[a-zA-Z0-9]$'); var obj4 = new Function('a', 'b', 'return a + b;');
Funktionsdeklaration
Das durch die Funktionsdeklaration erstellte Objekt. Funktionen sind spezielle Objekte.
function Foo() {}
Foo instanceof Object;
Foo instanceof Function;Object.create
Übergeben Sie ein Objekt als Prototyp des zurückgegebenen Objekts, erstellen Sie ein neues Objekt und zeigen Sie auf den Prototyp des neues Objekt zu dem in das Objekt übergebenen Objekt.
var foo = {
'foo': 'foo',
'bar': 'bar'
};
var o = Object.create(foo); // o.__proto__ = foo
console.log(o.foo); // o.__proto__.fooVerwenden Sie Object.create(null), um ein Literalobjekt zurückzugeben.
var o = Object.create(null); o instanceof Object; // return false; o.toString(); // Uncaught TypeError
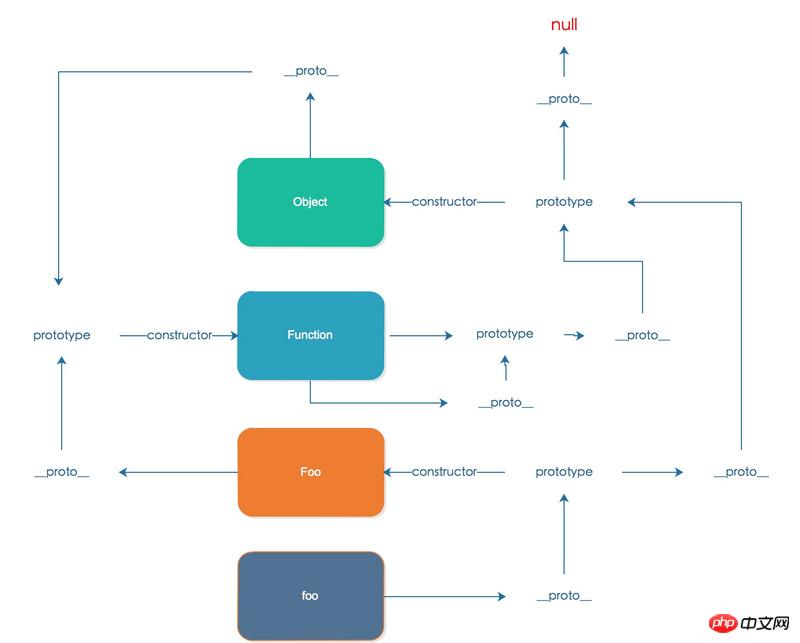
Objekt Prototyp
Jedes Objekt verfügt über ein integriertes __proto__-Attribut, das auf das Funktionsattribut prototype verweist, das es erstellt. Das
prototype.constructor des Konstruktors zeigt auf den Konstruktor Dieses Leben . Der Prozess der Suche nach den Attributen eines Objekts besteht aus den folgenden Teilen:
Suche nach dem Datendeskriptor (schreibbar, Wert) oder Zugriffsdeskriptor (Getter, Setter) des Objektattributs, wenn die Abfrage es findet , den entsprechenden Wert zurückgeben. Wenn die Abfrage nicht gefunden werden kann, fahren Sie mit Schritt 2 fort. Prüfen Sie, ob der Wert des Objektattributs explizit definiert ist (erkennbar an Object.getOwnPropertyNames). Wenn das Objektattribut definiert ist, wird der definierte Wert zurückgegeben. Wenn nicht, fahren Sie mit Schritt 3 fort. Finden Sie den versteckten Prototyp des Objekts__proto__Die Eigenschaften des Objekts und die Regeln sind dieselben wie in den Schritten 1 und 2. Wenn es noch nicht gefunden wurde, wiederholen Sie Schritt 3, bis __proto__ null ist.
Der spezifische Fall ist in der folgenden Abbildung dargestellt:

Objektprototyp erkennen
Testen eines Objekts in seine Prototypkette Ob es ein Prototypattribut eines Konstruktors in
instanceof Object.prototype.isPrototypeOf
instanceof
Operator gibt, Erkennung auf Sprachebene Prototyp des Objekts Ob die Kette den Prototyp des Konstruktors enthält
function Foo () {}
Foo instanceof Function; // return true
Foo instanceof Object; // return trueMockinstanceof Findet heraus, ob der Konstruktor der Prototypenkette des Objekts den übergebenen Konstruktor < enthält 🎜> In einigen bestimmten Browsern wird Benutzern das Funktionsattribut des Prototypobjekts des Konstruktors __proto__
function Bar () {}
function isInstanceof (obj, Constructor) {
if (obj === null) {
return false;
}
// 忽略 string, number, boolean, null, undefined 类型干扰
if (!~['object', 'function'].indexOf(typeof obj)) {
return false;
}
var prototype = obj.__proto__;
while(prototype) {
if (prototype.constructor === Constructor) {
return true;
}
prototype = prototype.__proto__;
}
return false;
}
isInstanceof(Bar, Function);
isInstanceof(Bar, Object);isPrototypeOf
zur Verfügung gestellt , Wird verwendet, um zu erkennen, ob das Prototypobjekt eines Konstruktors in der Prototypkette des Zielobjekts vorhanden ist.function Baz () {}
var baz = new Baz();
Baz.prototype.isPrototypeOf(baz);
Function.prototype.isPrototypeOf(baz);
Object.prototype.isPrototypeOf(baz);__proto__
var o = {};
var prototype = Object.getPrototypeOf(o);
console.log(prototype === Object.prototype); // return true
// 部分浏览器有效
var o2 = {};
console.log(o2.__proto__ === Object.prototype); // return trueObject.create
gibt ein Objekt zurück und legt seinen Prototyp festfunction Foo () {}
function Bar () {}
Foo.prototype.foo = 'foo';
Bar.prototype = Object.create(Foo.prototype);
Bar.prototype.constructor = Bar; // 修正原型链的constructor
var o = new Bar();
console.log(o.foo); // return foo;
console.log(o instanceof Bar); // return trueObject.setPrototypeOf
Legt direkt den impliziten Prototyp des Objekts fest__proto__
function Foo () {}
Foo.prototype.name = 'foo';
var o = Object.create(null);
Object.setPrototypeOf(o, Foo.prototype);
console.log(o.name); // return fooVerwandt Empfehlungen:
Zusammenfassung der Dinge, die Sie über Object-Objekte beachten sollten
Beispielcode, der das Object-Objekt in JavaScript im Detail erklärt
jQuery serialisiert das Formular in eine Instanz eines Object-Objekts
Das obige ist der detaillierte Inhalt vonGrundkonzept des Prototyps eines Objektobjekts in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Erste Schritte mit Java-Crawlern: Verstehen Sie die grundlegenden Konzepte und Anwendungsmethoden
Jan 10, 2024 pm 07:42 PM
Erste Schritte mit Java-Crawlern: Verstehen Sie die grundlegenden Konzepte und Anwendungsmethoden
Jan 10, 2024 pm 07:42 PM
Eine vorläufige Studie zu Java-Crawlern: Um seine grundlegenden Konzepte und Verwendungsmöglichkeiten zu verstehen, sind spezifische Codebeispiele erforderlich. Mit der rasanten Entwicklung des Internets ist die Beschaffung und Verarbeitung großer Datenmengen für Unternehmen und Einzelpersonen zu einer unverzichtbaren Aufgabe geworden. Als automatisierte Datenerfassungsmethode kann Crawler (WebScraping) nicht nur schnell Daten im Internet sammeln, sondern auch große Datenmengen analysieren und verarbeiten. Crawler sind in vielen Data-Mining- und Information-Retrieval-Projekten zu einem sehr wichtigen Werkzeug geworden. In diesem Artikel wird ein grundlegender Überblick über Java-Crawler gegeben
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).




