Die spezifische Verwendung von Slot und Slot-Scope in Vue
Dieser Artikel stellt hauptsächlich die spezifische Verwendung von Slot und Slot-Scope in Vue vor. Jetzt werde ich ihn mit Ihnen teilen und Ihnen eine Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Im Vordergrund geschrieben
Die Dokumentation zu Slots in Vue ist sehr kurz und die Sprache ist sehr prägnant, außerdem gibt es Unterschiede in der Die Häufigkeit und Reihenfolge der Verwendung gängiger Optionen wie Methoden, Daten, Berechnungen usw. kann dazu führen, dass Entwickler, die mit Slots noch nicht vertraut sind, leicht denken: „Vergiss es, lerne es später, du kannst sowieso schon grundlegende Komponenten schreiben“, also schließe einfach die Vue-Dokumentation.
Eigentlich ist das Konzept der Slots sehr einfach. Lassen Sie es uns in drei Teilen erklären. Auch dieser Teil ist in der Reihenfolge der Vue-Dokumentation geschrieben.
Bevor Sie mit dem dritten Teil beginnen, sollten Sie Schülern, die noch nicht mit Slots vertraut sind, eine einfache Vorstellung davon vermitteln, was ein Slot ist: Ein Slot, auch Slot genannt, ist eine HTML-Vorlage einer Komponente zeigt an Ob und wie angezeigt werden soll oder nicht, wird von der übergeordneten Komponente bestimmt. Tatsächlich werden hier die beiden Kernthemen eines Slots hervorgehoben, nämlich ob und wie er angezeigt wird.
Da es sich bei dem Slot um eine Vorlage handelt, kann jede Komponente tatsächlich in zwei Kategorien unterteilt werden: Nicht-Slot-Vorlagen und Slot-Vorlagen aus der Perspektive des Vorlagentyps.
Nicht-Slot-Vorlagen beziehen sich auf HTML-Vorlagen, die sich auf „p, span, ul, table“ usw. beziehen. Das Anzeigen und Ausblenden von Nicht-Slot-Vorlagen und deren Anzeige werden durch gesteuert Das Plug-In selbst; Plug-In Die Slot-Vorlage ist ein Slot, bei dem es sich um eine leere Hülle handelt, da ihre Anzeige und Ausblendung sowie die endgültige HTML-Vorlage für die Anzeige von der übergeordneten Komponente gesteuert werden. Die Position der Slot-Anzeige wird jedoch tatsächlich von der Unterkomponente selbst bestimmt. Wo der Slot in die Komponentenvorlage geschrieben wird, wird in Zukunft die von der übergeordneten Komponente übergebene Vorlage angezeigt.
Einzelner Slot |. Anonymer Slot
Ein einzelner Slot ist der offizielle Name von vue, aber tatsächlich kann auch als Standard-Slot bezeichnet werden, oder im Gegensatz zu einem benannten Slot können wir ihn als anonymen Slot bezeichnen. Weil das Namensattribut nicht festgelegt werden muss.
Ein einzelner Steckplatz kann an einer beliebigen Stelle in einer Komponente platziert werden, aber wie der Name schon sagt, kann es in einer Komponente nur einen Steckplatz dieses Typs geben. Dementsprechend kann es viele benannte Slots geben, solange die Namen (Namensattribut) unterschiedlich sind.
Das Folgende ist ein Beispiel.
Übergeordnete Komponente:
<template>
<p class="father">
<h3>这里是父组件</h3>
<child>
<p class="tmpl">
<span>菜单1</span>
<span>菜单2</span>
<span>菜单3</span>
<span>菜单4</span>
<span>菜单5</span>
<span>菜单6</span>
</p>
</child>
</p>
</template>Untergeordnete Komponente:
<template> <p class="child"> <h3>这里是子组件</h3> <slot></slot> </p> </template>
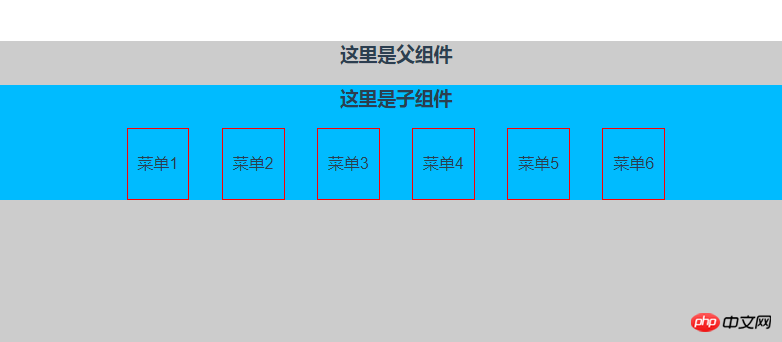
In diesem Beispiel ist die übergeordnete Komponente in
<p class="tmpl"> <span>菜单1</span> <span>菜单2</span> <span>菜单3</span> <span>菜单4</span> <span>菜单5</span> <span>菜单6</span> </p>
Das endgültige Rendering-Ergebnis ist wie in der Abbildung dargestellt:

Hinweis: Alle Demos wurden zur einfacheren Betrachtung gestaltet. Unter ihnen ist die übergeordnete Komponente mit einem grauen Hintergrund gefüllt, und die untergeordneten Komponenten sind mit einem hellblauen Hintergrund gefüllt.
Benannter Slot
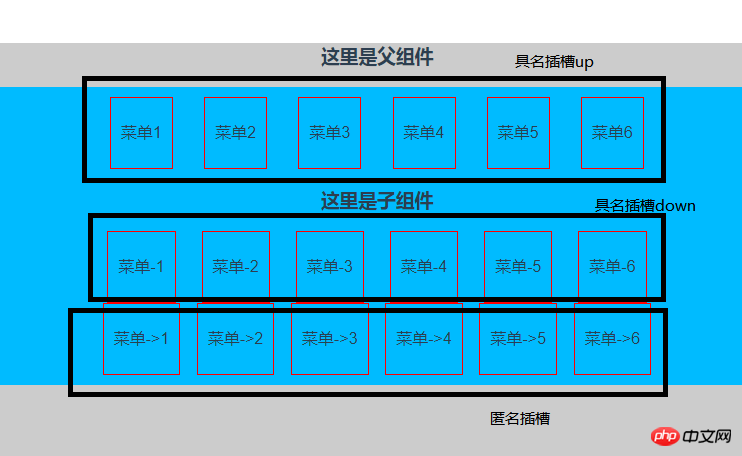
Anonymer Slot hat kein Namensattribut, es handelt sich also um einen anonymen Slot. Wenn das Namensattribut dann zum Slot hinzugefügt wird, wird es ein benannter Slot. Ein benannter Slot kann N-mal in einer Komponente vorkommen. Erscheinen an verschiedenen Orten. Das folgende Beispiel ist eine Komponente mit zwei benannten Slots und einem einzelnen Slot. Diese drei Slots werden von der übergeordneten Komponente mit denselben CSS-Stilen angezeigt, der Inhalt unterscheidet sich jedoch geringfügig.
Übergeordnete Komponente:
<template> <p class="father"> <h3>这里是父组件</h3> <child> <p class="tmpl" slot="up"> <span>菜单1</span> <span>菜单2</span> <span>菜单3</span> <span>菜单4</span> <span>菜单5</span> <span>菜单6</span> </p> <p class="tmpl" slot="down"> <span>菜单-1</span> <span>菜单-2</span> <span>菜单-3</span> <span>菜单-4</span> <span>菜单-5</span> <span>菜单-6</span> </p> <p class="tmpl"> <span>菜单->1</span> <span>菜单->2</span> <span>菜单->3</span> <span>菜单->4</span> <span>菜单->5</span> <span>菜单->6</span> </p> </child> </p> </template>
Untergeordnete Komponente:
<template> <p class="child"> // 具名插槽 <slot name="up"></slot> <h3>这里是子组件</h3> // 具名插槽 <slot name="down"></slot> // 匿名插槽 <slot></slot> </p> </template>
Das Ergebnis wird wie in der Abbildung dargestellt angezeigt: 
Wie Sie können sehen, dass die übergeordnete Komponente benannte Slots über das Slot-Attribut in der HTML-Vorlage verknüpft. HTML-Vorlagen ohne Slot-Attribute werden standardmäßig mit anonymen Slots verknüpft.
Scope-Slot |. Slot mit Daten
Zuletzt gibt es noch unseren Scope-Slot. Dieser ist etwas schwieriger zu verstehen. Offiziell wird es als Scope-Slot bezeichnet. Im Vergleich zu den beiden vorherigen Slots können wir es tatsächlich als Slot mit Daten bezeichnen. Was bedeutet das? Die ersten beiden stehen in der Vorlage der Komponente
Anonymer Slot
<slot></slot>
Benannter Slot
<slot name="up"></slot>
, aber der Bereich Slot-Anforderungen, Binden Sie Daten an den Steckplatz. Das heißt, Sie müssen es ungefähr wie folgt schreiben.
<slot name="up" :data="data"></slot>
export default {
data: function(){
return {
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
}
},
}Wie bereits erwähnt, hängt die Anzeige des Slots am Ende davon ab, ob die übergeordnete Komponente eine Vorlage unter die untergeordnete Komponente geschrieben hat, wie unten gezeigt.
<child> html模板 </child>
Wenn es geschrieben ist, muss der Slot etwas im Browser anzeigen. Die Sache ist, wie HTML aussehen sollte. Wenn es nicht geschrieben ist, ist der Slot eine leere Hülle mit nichts.
Okay, wenn wir sagen, dass es eine HTML-Vorlage gibt, dann fügt die übergeordnete Komponente die Vorlage in die untergeordnete Komponente ein. Welche Art von Stil soll also gemeinsam durch HTML und CSS eingefügt werden? übergeordnete Komponente, aber dieser Satz Was ist mit dem Inhalt im Stil?
Da der Scope-Slot an einen Datensatz gebunden ist, kann ihn die übergeordnete Komponente verwenden. Die Situation stellt sich also wie folgt dar: Die übergeordnete Komponente hat das letzte Wort hinsichtlich des Stils, aber der Inhalt kann die Slot-Bindung der untergeordneten Komponente anzeigen.
我们再来对比,作用域插槽和单个插槽和具名插槽的区别,因为单个插槽和具名插槽不绑定数据,所以父组件是提供的模板要既包括样式由包括内容的,上面的例子中,你看到的文字,“菜单1”,“菜单2”都是父组件自己提供的内容;而作用域插槽,父组件只需要提供一套样式(在确实用作用域插槽绑定的数据的前提下)。
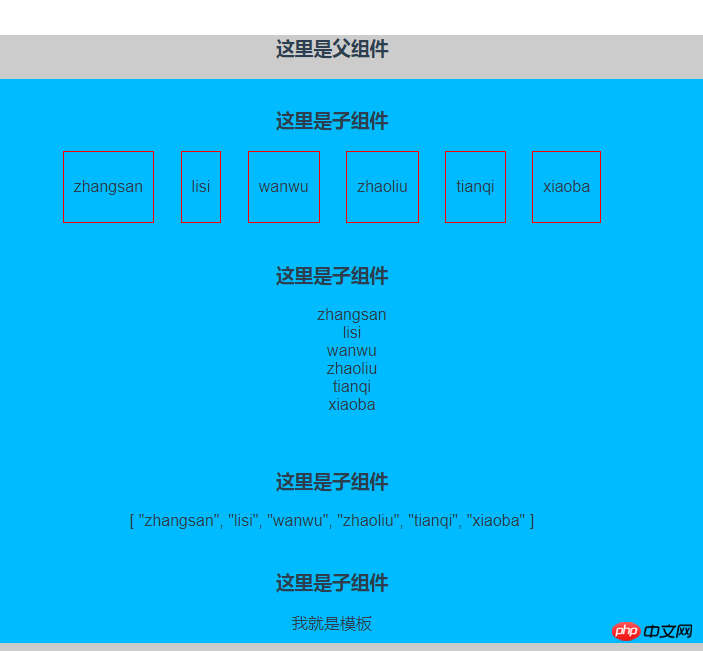
下面的例子,你就能看到,父组件提供了三种样式(分别是flex、ul、直接显示),都没有提供数据,数据使用的都是子组件插槽自己绑定的那个人名数组。
父组件:
<template>
<p class="father">
<h3>这里是父组件</h3>
<!--第一次使用:用flex展示数据-->
<child>
<template slot-scope="user">
<p class="tmpl">
<span v-for="item in user.data">{{item}}</span>
</p>
</template>
</child>
<!--第二次使用:用列表展示数据-->
<child>
<template slot-scope="user">
<ul>
<li v-for="item in user.data">{{item}}</li>
</ul>
</template>
</child>
<!--第三次使用:直接显示数据-->
<child>
<template slot-scope="user">
{{user.data}}
</template>
</child>
<!--第四次使用:不使用其提供的数据, 作用域插槽退变成匿名插槽-->
<child>
我就是模板
</child>
</p>
</template>子组件:
<template>
<p class="child">
<h3>这里是子组件</h3>
// 作用域插槽
<slot :data="data"></slot>
</p>
</template>
export default {
data: function(){
return {
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
}
}
}结果如图所示:
相关推荐:
js组件SlotMachine实现图片切换效果制作抽奖系统_javascript技巧
Das obige ist der detaillierte Inhalt vonDie spezifische Verwendung von Slot und Slot-Scope in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1358
1358
 52
52
 Wie verwende ich das DirectX-Reparaturtool? Detaillierte Verwendung des DirectX-Reparaturtools
Mar 15, 2024 am 08:31 AM
Wie verwende ich das DirectX-Reparaturtool? Detaillierte Verwendung des DirectX-Reparaturtools
Mar 15, 2024 am 08:31 AM
Das DirectX-Reparaturtool ist ein professionelles Systemtool. Seine Hauptfunktion besteht darin, den DirectX-Status des aktuellen Systems zu erkennen. Möglicherweise wissen viele Benutzer nicht, wie man das DirectX-Reparaturtool verwendet. Schauen wir uns das ausführliche Tutorial unten an. 1. Verwenden Sie die Reparaturtool-Software, um die Reparaturerkennung durchzuführen. 2. Wenn nach Abschluss der Reparatur angezeigt wird, dass ein ungewöhnliches Problem in der C++-Komponente vorliegt, klicken Sie bitte auf die Schaltfläche „Abbrechen“ und dann auf die Menüleiste „Extras“. 3. Klicken Sie auf die Schaltfläche „Optionen“, wählen Sie die Erweiterung aus und klicken Sie auf die Schaltfläche „Erweiterung starten“. 4. Nachdem die Erweiterung abgeschlossen ist, erkennen und reparieren Sie sie erneut. 5. Wenn das Problem nach Abschluss des Reparaturtoolvorgangs immer noch nicht behoben ist, können Sie versuchen, das Programm, das den Fehler gemeldet hat, zu deinstallieren und erneut zu installieren.
 Einführung in den HTTP 525-Statuscode: Erkunden Sie seine Definition und Anwendung
Feb 18, 2024 pm 10:12 PM
Einführung in den HTTP 525-Statuscode: Erkunden Sie seine Definition und Anwendung
Feb 18, 2024 pm 10:12 PM
Einführung in den HTTP 525-Statuscode: Verstehen Sie seine Definition und Verwendung. Der HTTP (HypertextTransferProtocol) 525-Statuscode bedeutet, dass der Server während des SSL-Handshake-Prozesses einen Fehler hat, was dazu führt, dass keine sichere Verbindung hergestellt werden kann. Der Server gibt diesen Statuscode zurück, wenn beim Transport Layer Security (TLS)-Handshake ein Fehler auftritt. Dieser Statuscode fällt in die Kategorie „Serverfehler“ und weist normalerweise auf ein Serverkonfigurations- oder Einrichtungsproblem hin. Wenn der Client versucht, über HTTPS eine Verbindung zum Server herzustellen, hat der Server keine Verbindung
 So verwenden Sie Baidu Netdisk – So verwenden Sie Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
So verwenden Sie Baidu Netdisk – So verwenden Sie Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
Viele Freunde wissen immer noch nicht, wie man Baidu Netdisk verwendet, daher wird der Herausgeber unten erklären, wie man Baidu Netdisk verwendet. Wenn Sie es brauchen, schauen Sie es sich meiner Meinung nach an. Schritt 1: Melden Sie sich direkt nach der Installation von Baidu Netdisk an (wie im Bild gezeigt); Schritt 2: Wählen Sie dann „Meine Freigabe“ und „Übertragungsliste“ gemäß den Seitenaufforderungen (wie im Bild gezeigt); Friend Sharing“ können Sie Bilder und Dateien direkt mit Freunden teilen (wie im Bild gezeigt); Schritt 4: Wählen Sie dann „Teilen“ und wählen Sie dann Computerdateien oder Netzwerkfestplattendateien aus (wie im Bild gezeigt); Fünfter Schritt 1: Dann können Sie Freunde finden (wie im Bild gezeigt); Schritt 6: Die benötigten Funktionen finden Sie auch in der „Funktionsschatzkiste“ (wie im Bild gezeigt). Das Obige ist die Meinung des Herausgebers
 Mar 18, 2024 am 11:07 AM
Mar 18, 2024 am 11:07 AM
Das KMS Activation Tool ist ein Softwaretool zur Aktivierung von Microsoft Windows- und Office-Produkten. KMS ist die Abkürzung für KeyManagementService, einen Schlüsselverwaltungsdienst. Das KMS-Aktivierungstool simuliert die Funktionen des KMS-Servers, sodass der Computer eine Verbindung zum virtuellen KMS-Server herstellen kann, um Windows- und Office-Produkte zu aktivieren. Das KMS-Aktivierungstool ist klein und leistungsstark und kann mit einem Klick dauerhaft aktiviert werden. Es kann jede Version des Windows-Systems und jede Version der Office-Software aktivieren, ohne dass eine Verbindung zum Internet besteht und häufig aktualisiertes Windows-Aktivierungstool. Heute werde ich es Ihnen vorstellen. Lassen Sie mich Ihnen die kms-Aktivierungsarbeit vorstellen
 Lernen Sie, schnell zu kopieren und einzufügen
Feb 18, 2024 pm 03:25 PM
Lernen Sie, schnell zu kopieren und einzufügen
Feb 18, 2024 pm 03:25 PM
So verwenden Sie die Tastenkombinationen zum Kopieren und Einfügen. Kopieren und Einfügen ist ein Vorgang, auf den wir bei der täglichen Verwendung von Computern häufig stoßen. Um die Arbeitseffizienz zu verbessern, ist es sehr wichtig, die Tastenkombinationen zum Kopieren und Einfügen zu beherrschen. In diesem Artikel werden einige häufig verwendete Tastenkombinationen zum Kopieren und Einfügen vorgestellt, um den Lesern dabei zu helfen, Kopier- und Einfügevorgänge bequemer durchzuführen. Tastenkombination zum Kopieren: Strg+Strg+C ist die Tastenkombination zum Kopieren. Durch Gedrückthalten der Strg-Taste und anschließendes Drücken der C-Taste können Sie den ausgewählten Text, die Dateien, Bilder usw. in die Zwischenablage kopieren. Um diese Tastenkombination zu verwenden,
 So verwenden Sie die Win10-Eingabeaufforderung korrekt, um automatische Reparaturvorgänge durchzuführen
Dec 30, 2023 pm 03:17 PM
So verwenden Sie die Win10-Eingabeaufforderung korrekt, um automatische Reparaturvorgänge durchzuführen
Dec 30, 2023 pm 03:17 PM
Je länger der Computer verwendet wird, desto wahrscheinlicher ist eine Fehlfunktion. Zu diesem Zeitpunkt müssen Freunde ihre eigenen Methoden anwenden, um das Problem zu beheben. Heute präsentiere ich Ihnen ein Tutorial zur Reparatur mithilfe der Eingabeaufforderung. So verwenden Sie die Eingabeaufforderung für die automatische Reparatur von Win10: 1. Drücken Sie „Win+R“ und geben Sie cmd ein, um die „Eingabeaufforderung“ zu öffnen. 2. Geben Sie chkdsk ein, um den Reparaturbefehl anzuzeigen. 3. Wenn Sie andere Orte anzeigen müssen, können Sie diese auch hinzufügen andere Partitionen wie „d“ 4. Geben Sie den Ausführungsbefehl chkdskd:/F ein. 5. Wenn diese während des Änderungsvorgangs belegt ist, können Sie Y eingeben, um fortzufahren.
 So verbinden Sie Zellen mithilfe von Tastenkombinationen
Feb 26, 2024 am 10:27 AM
So verbinden Sie Zellen mithilfe von Tastenkombinationen
Feb 26, 2024 am 10:27 AM
So verwenden Sie die Tastenkombinationen zum Zusammenführen von Zellen In der täglichen Arbeit müssen wir häufig Tabellen bearbeiten und formatieren. Das Zusammenführen von Zellen ist ein gängiger Vorgang, mit dem mehrere benachbarte Zellen zu einer Zelle zusammengeführt werden können, um die Schönheit der Tabelle und den Effekt der Informationsanzeige zu verbessern. In gängigen Tabellenkalkulationsprogrammen wie Microsoft Excel und Google Sheets ist das Zusammenführen von Zellen sehr einfach und kann über Tastenkombinationen erfolgen. Im Folgenden wird die Verwendung von Tastenkombinationen zum Zusammenführen von Zellen in diesen beiden Programmen vorgestellt. existieren
 So verwenden Sie das Xiaomi Win7-Aktivierungstool - So verwenden Sie das Xiaomi Win7-Aktivierungstool
Mar 04, 2024 pm 06:16 PM
So verwenden Sie das Xiaomi Win7-Aktivierungstool - So verwenden Sie das Xiaomi Win7-Aktivierungstool
Mar 04, 2024 pm 06:16 PM
Ich glaube, dass viele Benutzer das Xiaomi Win7-Aktivierungstool verwenden, aber wissen Sie, wie man das Xiaomi Win7-Aktivierungstool verwendet? Dann zeigt Ihnen der Editor, wie man das Xiaomi Win7-Aktivierungstool verwendet. Bitte kommen Sie zum folgenden Artikel. Mal sehen. Der erste Schritt besteht darin, nach der Neuinstallation des Systems zu „Arbeitsplatz“ zu gehen, im oberen Menü auf „Systemeigenschaften“ zu klicken und den Windows-Aktivierungsstatus zu überprüfen. Klicken Sie im zweiten Schritt, um das Win7-Aktivierungstool online herunterzuladen, und klicken Sie, um es zu öffnen (es sind überall viele Ressourcen verfügbar). Der dritte Schritt besteht darin, das Xiaomi-Aktivierungstool zu öffnen und auf „Windows dauerhaft aktivieren“ zu klicken. Der vierte Schritt besteht darin, darauf zu warten, dass der Aktivierungsprozess die Aktivierung abschließt. Schritt 5: Überprüfen Sie den Windows-Aktivierungsstatus erneut und stellen Sie fest, dass das System aktiviert wurde.




