
In diesem Artikel werden hauptsächlich relevante Informationen zu Zeichenbeispielen für Leinwandpolygone (Spinnendiagramme) vorgestellt. Der Herausgeber findet sie recht gut, daher werde ich sie jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
So zeichnen Sie Spinnendiagramme:
Bevor wir beginnen, müssen wir wissen, wie Canvas Bilder zeichnet. Das Canvas-Element wird zum Zeichnen von Grafiken auf Webseiten verwendet. Das Canvas-Element von HTML5 verwendet JavaScript, um 2D-Bilder auf Webseiten zu zeichnen. Steuern Sie auf der Leinwand des rechteckigen Bereichs jedes Pixel und verwenden Sie JavaScript, um 2D-Grafiken zu zeichnen und sie Pixel für Pixel zu rendern. Es gibt viele Möglichkeiten, das Canvas-Element zum Zeichnen von Pfaden, Rechtecken, Kreisen und Zeichen zu verwenden und Bilder hinzuzufügen.
* Achtung! ! ! Das Canvas-Tag selbst verfügt über keine Zeichenfunktionen und kann nur JavaScript zum Zeichnen von Bildern auf Webseiten verwenden.
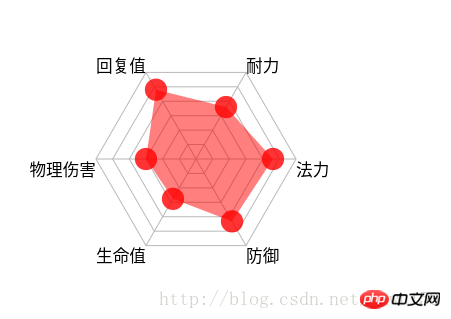
Das Rendering ist wie folgt:

1. Initialisierung des js-Codes
//初始化
(function(){
var canvas = document.createElement('canvas');
document.body.appendChild(canvas);
canvas.height = mH;
canvas.width = mW;
mCtx = canvas.getContext('2d');
drawPolygon(mCtx); // 绘制多边形边
drawLines(mCtx); //顶点连线
drawText(mCtx); // 绘制文本
drawRegion(mCtx); // 绘制数据
drawCircle(mCtx); // 画数据圆点
})();Im obigen Code werden alle Einstellungen durch eine Funktion zur sofortigen Ausführung initialisiert. Informationen zum Zeichnen eines regelmäßigen Sechsecks auf der Leinwand finden Sie unter Zeichnen eines regelmäßigen Sechsecks auf der Leinwand
Im Spinnendiagramm können wir es auf einmal teilen. Durch das Zeichnen von Sechsecken, geraden Linien und Kreisen werden vollständige Einzelkomponenten separat gezeichnet, und dann werden einheitliche Aufrufe durch Methoden
gezeichnet, wie unten gezeigt
Verwandte Empfehlungen:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>蜘蛛图canvas</title>
<style type="text/css">
canvas{
}
</style>
</head>
<body>
<script type="text/javascript">
var mW = 400;
var mH = 400;
var mData = [['法力', 77],['防御', 72],['生命值', 46],['物理伤害', 50],['回复值', 80],['耐力', 60]];
var mCount = mData.length; //边数
var mCenter = mW /2; //中心点
var mRadius = mCenter - 100; //半径(减去的值用于给绘制的文本留空间)
var mAngle = Math.PI * 2 / mCount; //角度
var mCtx = null;
var mColorPolygon = '#B8B8B8'; //多边形颜色
var mColorLines = '#B8B8B8'; //顶点连线颜色
var mColorText = '#000000';
//初始化
(function(){
var canvas = document.createElement('canvas');
document.body.appendChild(canvas);
canvas.height = mH;
canvas.width = mW;
mCtx = canvas.getContext('2d');
drawPolygon(mCtx);
drawLines(mCtx);
drawText(mCtx);
drawRegion(mCtx);
drawCircle(mCtx);
})();
// 绘制多边形边
function drawPolygon(ctx){
ctx.save(); // save the default state
ctx.strokeStyle = mColorPolygon;
var r = mRadius/ mCount; //单位半径
//画6个圈
for(var i = 0; i < mCount; i ++){
ctx.beginPath(); //开始路径
var currR = r * ( i + 1); //当前半径
//画6条边
for(var j = 0; j < mCount; j ++) {
var x = mCenter + currR * Math.cos(mAngle * j);
var y = mCenter + currR * Math.sin(mAngle * j);
console.log('x:' + x, 'y:' + y);
ctx.lineTo(x, y);
}
ctx.closePath(); //闭合路径
ctx.stroke();
}
ctx.restore(); // restore to the default state
}
//顶点连线
function drawLines(ctx){
ctx.save();
ctx.beginPath();
ctx.strokeStyle = mColorLines;
for(var i = 0; i < mCount; i ++){
var x = mCenter + mRadius * Math.cos(mAngle * i);
var y = mCenter + mRadius * Math.sin(mAngle * i);
ctx.moveTo(mCenter, mCenter);
ctx.lineTo(x, y);
}
ctx.stroke();
ctx.restore();
}
//绘制文本
function drawText(ctx){
ctx.save();
var fontSize = mCenter / 12;
ctx.font = fontSize + 'px Microsoft Yahei';
ctx.fillStyle = mColorText;
for(var i = 0; i < mCount; i ++){
var x = mCenter + mRadius * Math.cos(mAngle * i);
var y = mCenter + mRadius * Math.sin(mAngle * i);
if( mAngle * i >= 0 && mAngle * i <= Math.PI / 2 ){
ctx.fillText(mData[i][0], x, y + fontSize);
}else if(mAngle * i > Math.PI / 2 && mAngle * i <= Math.PI){
ctx.fillText(mData[i][0], x - ctx.measureText(mData[i][0]).width, y + fontSize);
}else if(mAngle * i > Math.PI && mAngle * i <= Math.PI * 3 / 2){
ctx.fillText(mData[i][0], x - ctx.measureText(mData[i][0]).width, y);
}else{
ctx.fillText(mData[i][0], x, y);
}
}
ctx.restore();
}
//绘制数据区域
function drawRegion(ctx){
ctx.save();
ctx.beginPath();
for(var i = 0; i < mCount; i ++){
var x = mCenter + mRadius * Math.cos(mAngle * i) * mData[i][1] / 100;
var y = mCenter + mRadius * Math.sin(mAngle * i) * mData[i][1] / 100;
ctx.lineTo(x, y);
}
ctx.closePath();
ctx.fillStyle = 'rgba(255, 0, 0, 0.5)';
ctx.fill();
ctx.restore();
}
//画点
function drawCircle(ctx){
ctx.save();
var r = mCenter / 18;
for(var i = 0; i < mCount; i ++){
var x = mCenter + mRadius * Math.cos(mAngle * i) * mData[i][1] / 100;
var y = mCenter + mRadius * Math.sin(mAngle * i) * mData[i][1] / 100;
ctx.beginPath();
ctx.arc(x, y, r, 0, Math.PI * 2);
ctx.fillStyle = 'rgba(255, 0, 0, 0.8)';
ctx.fill();
}
ctx.restore();
}
</script>
</body>
</html>CSS3-Instanz zum Erstellen der Polygon-Clip-Eigenschaft
Bestimmen Sie, ob ein Punkt innerhalb eines Polygons in MySQL_MySQL liegt
Das obige ist der detaillierte Inhalt vonBeispiel für das Zeichnen von Canvas-Polygonen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Die Rolle des Grafikkartentreibers
Die Rolle des Grafikkartentreibers
 Wo kann man Bitcoin kaufen?
Wo kann man Bitcoin kaufen?
 Eigenschaft mit linearem Gradienten
Eigenschaft mit linearem Gradienten
 So lesen Sie Py-Dateien in Python
So lesen Sie Py-Dateien in Python
 CakePHP-Tutorial
CakePHP-Tutorial
 Einführung in Befehle zum Erstellen neuer Dateien unter Linux
Einführung in Befehle zum Erstellen neuer Dateien unter Linux
 Welche Währung ist U-Coin?
Welche Währung ist U-Coin?




