
Dieser Artikel enthält hauptsächlich ein Beispiel für Grunts Komprimierungs- und Versionskontrollpaketierung statischer Dateien. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Bevor ich darüber spreche, lassen Sie uns über die allgemeinen Schritte sprechen: NodeJS installieren -> package.json für das Projekt erstellen -> Plug-in für das Projekt -> Gruntfile.js konfigurieren -> Führen Sie die Aufgabe aus
1. Wir müssen Nodejs installieren Wir starten, wenn das Portal nicht installiert ist
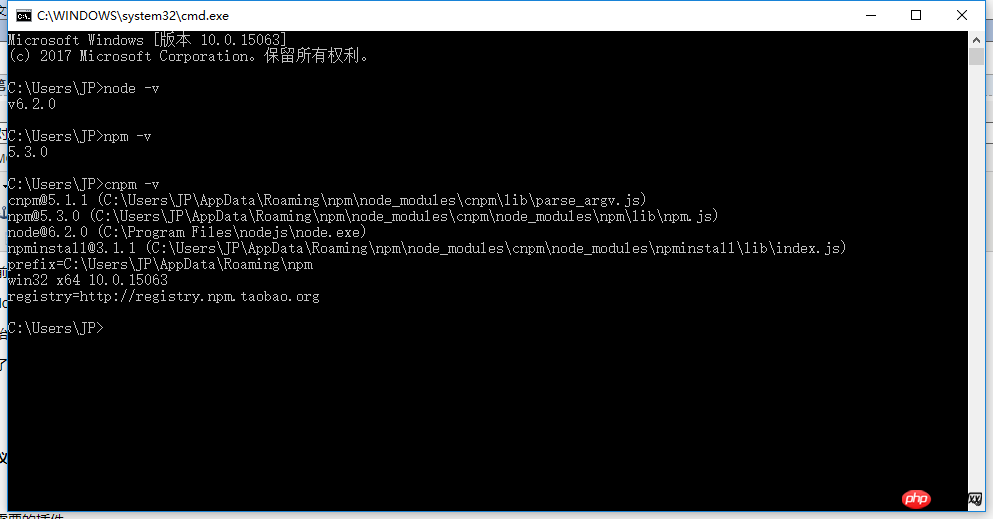
Überprüfen Sie nach der Installation, ob die Installation erfolgreich war
 Es wird empfohlen, npm durch Taobaos cnpm zu ersetzen, die Geschwindigkeit ist fantastisch.
Es wird empfohlen, npm durch Taobaos cnpm zu ersetzen, die Geschwindigkeit ist fantastisch.
Installationsbefehl:
npm install cnpm -g -registry=
https://registry.npm.taobao.org
 2. Globales Grunt installieren
2. Globales Grunt installieren
Installationsbefehl:
cnpm install grunt -g
Projekterstellungspaket.json Erstellt im Projektstammverzeichnis package.json-Datei, der Inhalt der Datei lautet wie folgt:
 4. Das Projekt installiert Grunt- und Grunt-Plug-Ins
4. Das Projekt installiert Grunt- und Grunt-Plug-Ins
Die Plug-ins, die wir brauchen
Dateien und Ordner löschen tr> tbody>| Plug-in-Name | Beschreibung
|
Github-Adresse | |||||||||||||||||||||||||||
| grunt-contrib-clean | https://github.com/gruntjs/grunt-contrib-clean | ||||||||||||||||||||||||||||
| grunt-contrib-copy | Dateien und Ordner kopieren | https://github.com/gruntjs/grunt-contrib-copy | |||||||||||||||||||||||||||
| grunt-contrib-concat | Datei verbinden und zusammenführen (nicht verwendet) | https://github.com/gruntjs/grunt-contrib-concat | |||||||||||||||||||||||||||
| grunt-contrib-cssmin | Komprimierung (CSS-Datei) | https://github.com/gruntjs/grunt-contrib-cssmin | |||||||||||||||||||||||||||
| grunt-contrib-uglify | (JS-Datei)-Komprimierung | https://github.com/gruntjs/grunt-contrib-uglify | |||||||||||||||||||||||||||
| grunt-filerev | Dateiinhalts-Hash (MD5) (Versionsnummernkontrolle) | https://github.com/yeoman/grunt-filerev | |||||||||||||||||||||||||||
| grunt-usemin | Dateireferenzänderung | https://github.com/yeoman/grunt-usemin | |||||||||||||||||||||||||||
| load-grunt-tasks | oad-grunt-tasks | https://github.com/sindresorhus/load-grunt-tasks |
Wir öffnen unseren Projektordner, geben cmd in die Pfadleiste ein und drücken die Eingabetaste

Die Oberfläche nach dem Drücken der Eingabetaste

Nachdem wir das Befehlszeilenfenster geöffnet haben, geben wir den Installationsbefehl ein:
cnpm install grunt grunt-contrib-clean grunt-contrib-copy grunt-contrib-concat grunt-contrib-cssmin grunt- contrib-uglify grunt-filerev grunt-usemin load-grunt-tasks --save-dev

5.Gruntfile.js konfigurieren (Das ist der Punkt, der Punkt, der Punkt. Sagen Sie wichtige Dinge dreimal.)
Ich werde meine Konfiguration zuerst veröffentlichen und sie später erklären
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 |
|
Wir haben dies und das installiert, aber wie nutzen wir diese installierten Dinge?
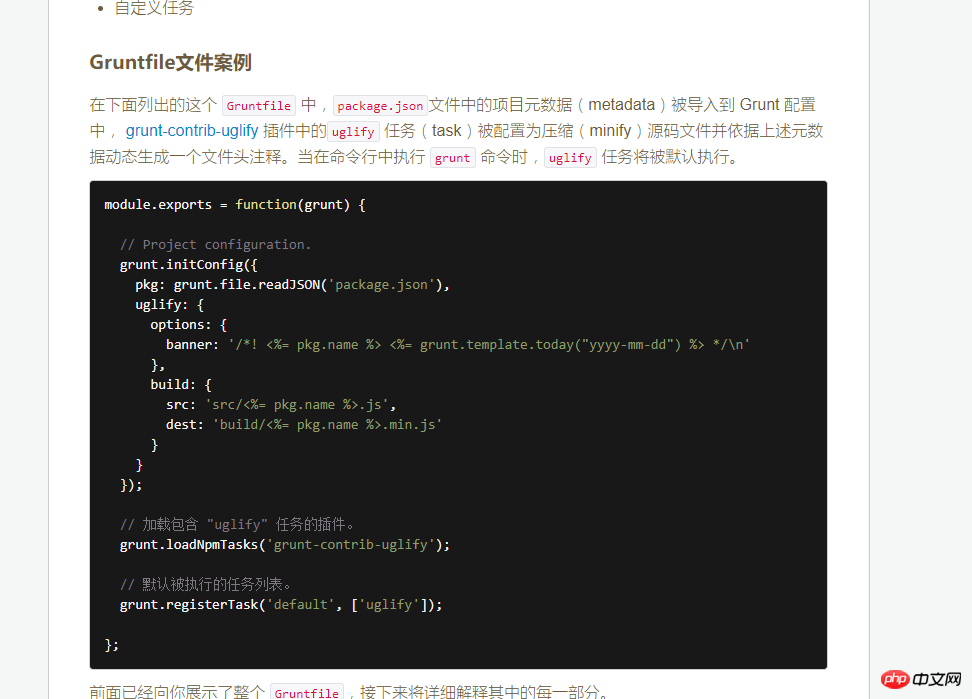
Zuerst lernen wir, wie man das Plug-in verwendet, indem wir Erste Schritte mit Grunt lernen. Dies ist ein Beispiel von der offiziellen Website.

pkg ist ein JSON-Objekt, das durch Lesen von package.json generiert wird.
uglify ist der von grunt-contrib-uglify angegebene Aufgabenname. Jedes Plug-in hat einen entsprechenden Aufgabennamen, der im entsprechenden Github angezeigt werden kann
grunt.loadNpmTasks('grunt-contrib-uglify'); Wie Sie am Namen erkennen können, laden Sie ein Plug-in, das „uglify“-Aufgaben bereitstellen kann.
grunt.registerTask('default', ['uglify']); Diese Alias-Aufgabe entspricht einer Aufgabenliste
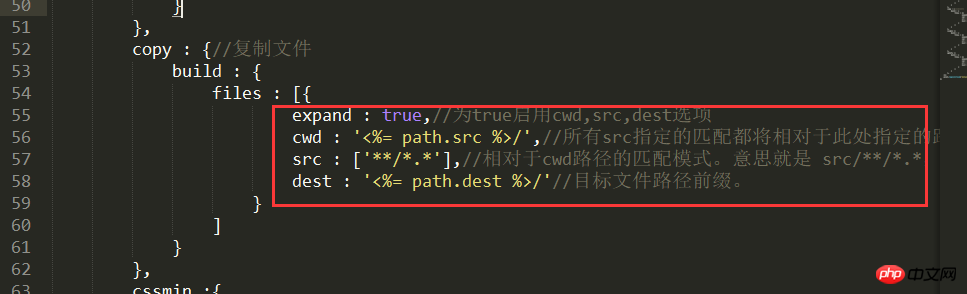
Schritt eins: Wir müssen neu packen, dann müssen wir die Dateien kopieren, also brauchen wir das Grunt-Contrib-Copy-Plug-In.
Vor dem Kopieren müssen wir zunächst die Quelldatei und die Zieldatei ermitteln. Die Quelldateien werden hier im Testordner und die Zieldateien im dist-Ordner abgelegt
1 2 3 4 |
|
1 2 3 4 5 6 7 8 9 10 11 |
|
1 2 3 4 5 6 7 8 9 10 11 |
|
1 2 3 4 5 6 7 8 9 10 11 |
|
1 2 3 4 5 6 7 8 9 10 |
|
Um Dateiverweise zu ändern, müssen Sie das grunt-usemin-Plugin verwenden. Die diesem Plug-in entsprechende Aufgabe heißt usemin
1 2 3 4 5 6 7 8 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
1 2 3 4 5 6 7 8 |
|
1 |
|
可以看到,我们这里只是注册了任务,并没有应用插件。我们添加插件是听过 load-grunt-tasks 插件完成的
1 |
|
这里指令相当于我们一个个写
1 |
|
Gruntfile.js 配置完了之后我们执行grunt命令就可以在目标文件夹中得到我们所需要的文件
这里补充说明几点:
Gruntfile.js 配置完了之后我们执行grunt命令就可以在目标文件夹中得到我们所需要的文件
这里补充说明几点:
这种写法是动态构建文件对象

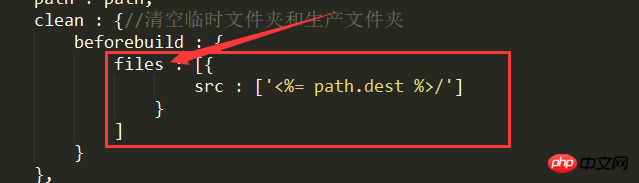
这种写法是文件数组格式

相关推荐:
Das obige ist der detaillierte Inhalt vonGrunts ausführliche Erklärung der statischen Dateikomprimierung und Versionskontrollpaketierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Verstümmelte Zeichen beginnend mit ^quxjg$c
Verstümmelte Zeichen beginnend mit ^quxjg$c
 So öffnen Sie eine IMG-Datei
So öffnen Sie eine IMG-Datei
 Sie benötigen die Erlaubnis des Administrators, um Änderungen an dieser Datei vorzunehmen
Sie benötigen die Erlaubnis des Administrators, um Änderungen an dieser Datei vorzunehmen
 Welches Format hat doc?
Welches Format hat doc?
 Was ist eine TmP-Datei?
Was ist eine TmP-Datei?
 Welche Datei ist .exe?
Welche Datei ist .exe?
 So stellen Sie Dateien wieder her, die aus dem Papierkorb geleert wurden
So stellen Sie Dateien wieder her, die aus dem Papierkorb geleert wurden
 So kehren Sie in HTML zur Startseite zurück
So kehren Sie in HTML zur Startseite zurück
 Welche Plattform ist Kuai Tuan Tuan?
Welche Plattform ist Kuai Tuan Tuan?




