 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 So implementieren Sie den WeChat-Applet-Scroll-View-Container
So implementieren Sie den WeChat-Applet-Scroll-View-Container
So implementieren Sie den WeChat-Applet-Scroll-View-Container
Dieser Artikel stellt hauptsächlich die relevanten Informationen zur Implementierungsmethode des Scroll-View-Containers des WeChat-Applets vor. Ich hoffe, dass dieser Artikel allen helfen kann, diesen Teil des Inhalts zu beherrschen Ich hoffe, es kann allen helfen.
So implementieren Sie den Scroll-View-Container des WeChat-Applets
Laden Sie die Codes und Renderings der beiden Lösungen direkt hoch:
Option 1
Diese Lösung besteht darin, die Ansicht direkt zu verwenden und den Überlauf festzulegen: scroll
wxml:
<view class="container">
<view class="content" wx:for="{{11}}" wx:key="item">
{{item}}
</view>
</view>wxss:
.container {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100vh;
overflow: scroll;
padding-bottom: 20rpx;
background: #FD9494;
}
.content {
margin: 20rpx auto 0 auto;
width: 710rpx;
height: 300rpx;
background: #ddd;
border-radius: 16rpx;
font-size: 80rpx;
line-height: 300rpx;
text-align: center;
}Rendering:

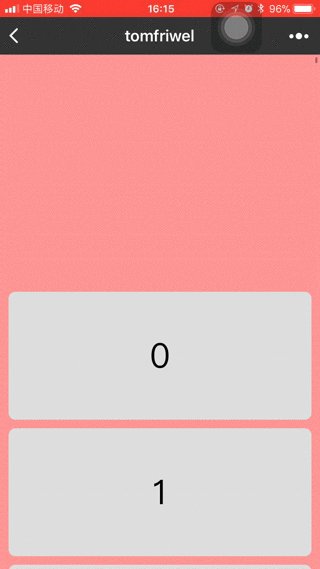
Option 2
Scrollansicht + Container als Container verwenden
wxml:
<scroll-view class="main_container" scroll-y>
<view class="container">
<view class="content" wx:for="{{11}}" wx:key="item">
{{item}}
</view>
</view>
</scroll-view>wxss:
.main_container {
position: relative;
width: 750rpx;
height: 100vh;
background: #FD9494;
}
.container {
position: absolute; /*使用absolute的原因是因为为了防止第一个子视图有margin-top时,造成顶部留白的情况*/
left: 0;
top: 0;
width: 100%;
padding-bottom: 20rpx;
}
.content {
margin: 20rpx auto 0 auto;
width: 710rpx;
height: 300rpx;
background: #ddd;
border-radius: 16rpx;
font-size: 80rpx;
line-height: 300rpx;
text-align: center;
}Rendering:

Vergleichsergebnis:
Da das Scrollen auf dem iPhone einen Federeffekt hat, wird Lösung 1 beim Scrollen nicht angezeigt . Diese Situation wird bei Option 2 nicht auftreten und das Scrollen erfolgt reibungslos.
Option 2 ist eine bessere Lösung für die Scrollansicht, die ich bisher zusammengefasst habe.
Verwandte Empfehlungen:
Slider-Ansichtscontainer für die WeChat-Applet-Entwicklung
Empfohlene 10 Ansichtscontainer-Quellcodes (Sammlung)
WeChat-Applet: Komponenteninterpretation und -analyse anzeigen (Container anzeigen)
Das obige ist der detaillierte Inhalt vonSo implementieren Sie den WeChat-Applet-Scroll-View-Container. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie Docker für die Wiederherstellung nach Containerfehlern und den automatischen Neustart
Nov 07, 2023 pm 04:28 PM
So verwenden Sie Docker für die Wiederherstellung nach Containerfehlern und den automatischen Neustart
Nov 07, 2023 pm 04:28 PM
Als leichtgewichtige Virtualisierungsplattform auf Basis der Containertechnologie wird Docker in verschiedenen Szenarien häufig eingesetzt. In einer Produktionsumgebung sind hohe Verfügbarkeit und automatische Fehlerbehebung von Containern von entscheidender Bedeutung. In diesem Artikel wird die Verwendung von Docker für die Wiederherstellung nach Containerfehlern und den automatischen Neustart vorgestellt, einschließlich spezifischer Codebeispiele. 1. Konfiguration des automatischen Container-Neustarts In Docker kann die automatische Neustartfunktion des Containers aktiviert werden, indem beim Ausführen des Containers die Option --restart verwendet wird. Gängige Optionen sind: Nein: Nicht automatisch neu starten. still
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 AtomHub, das von Huawei, Inspur und anderen Einheiten gemeinsam geschaffene Open-Source-Containerspiegelungszentrum, gab bekannt, dass es offiziell für öffentliche Tests geöffnet ist und inländische Dienste stabil herunterladen kann.
Jan 02, 2024 pm 03:54 PM
AtomHub, das von Huawei, Inspur und anderen Einheiten gemeinsam geschaffene Open-Source-Containerspiegelungszentrum, gab bekannt, dass es offiziell für öffentliche Tests geöffnet ist und inländische Dienste stabil herunterladen kann.
Jan 02, 2024 pm 03:54 PM
Aus den offiziellen Nachrichten von Huawei geht hervor, dass die Open Atomic Developer Conference mit dem Thema „Alles für Entwickler“ zwei Tage lang, vom 16. bis 17. Dezember, in Wuxi stattfand. Die Konferenz wurde von der Open Atomic Open Source Foundation, Huawei und geleitet Inspur, DaoCloud, Xieyun, Qingyun, Hurricane Engine sowie die OpenSDV Open Source Alliance, die openEuler-Community, die OpenCloudOS-Community und andere Mitgliedseinheiten, das AtomHub Trusted Mirror Center ist offiziell für öffentliche Tests geöffnet. AtomHub folgt den Konzepten der Co-Konstruktion, Co-Governance und Sharing und zielt darauf ab, Open-Source-Organisationen und Entwicklern ein neutrales, offenes und gemeinsam aufgebautes, vertrauenswürdiges Open-Source-Container-Spiegelzentrum zur Verfügung zu stellen. Angesichts der Instabilität und Unkontrollierbarkeit von Image-Warehouses wie DockerHub und anderen
 So installieren Sie Redhat Podman unter Windows 10 oder 11 über CMD
Oct 02, 2023 pm 09:33 PM
So installieren Sie Redhat Podman unter Windows 10 oder 11 über CMD
Oct 02, 2023 pm 09:33 PM
Installieren Sie RedHatPodman unter Windows 11 oder 10. Befolgen Sie diese Schritte, um RedHatPodman über die Eingabeaufforderung oder Powershell auf Ihrem Windows-Computer zu installieren: Schritt 1: Überprüfen Sie die Systemanforderungen. Zunächst müssen Sie sicherstellen, dass Ihr Windows-System mit den neuesten Updates ausgeführt wird, damit dies möglich ist Erfüllen Sie die Anforderungen zum Ausführen von Podman. Sie sollten Windows 11 oder Windows 10 Version 1709 (Build 16299) oder höher verwenden und Sie müssen das Windows-Subsystem für Linux 2 (WSL2) und VM-Funktionen aktivieren. Wenn diese noch nicht aktiviert sind, können Sie den zweistufigen Befehl verwenden führt dies aus
 Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Laut Nachrichten dieser Website vom 31. Oktober und 27. Mai dieses Jahres kündigte die Ant Group den Start des „Chinese Character Picking Project“ an und leitete kürzlich neue Fortschritte ein: Alipay startete das Miniprogramm „Chinese Character Picking – Uncommon Characters“. um Sammlungen der Gesellschaft zu sammeln. Seltene Charaktere ergänzen die Bibliothek seltener Charaktere und bieten unterschiedliche Eingabeerlebnisse für seltene Charaktere, um die Eingabemethode für seltene Charaktere in Alipay zu verbessern. Derzeit können Benutzer das Applet „Ungewöhnliche Zeichen“ aufrufen, indem sie nach Schlüsselwörtern wie „Aufnehmen chinesischer Zeichen“ und „Seltene Zeichen“ suchen. Im Miniprogramm können Benutzer Bilder von seltenen Zeichen einreichen, die vom System nicht erkannt und eingegeben wurden. Nach der Bestätigung nehmen Alipay-Ingenieure zusätzliche Einträge in die Schriftartenbibliothek vor. Auf dieser Website wurde festgestellt, dass Benutzer im Miniprogramm auch die neueste Eingabemethode zur Wortteilung nutzen können. Diese Eingabemethode ist für seltene Wörter mit unklarer Aussprache konzipiert. Demontage durch den Benutzer
 Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, erfordert spezifische Codebeispiele. Mit der Entwicklung des mobilen Internets und der Popularität von Smartphones sind Miniprogramme und H5 zu unverzichtbaren Anwendungsformen geworden. Als plattformübergreifendes Entwicklungsframework kann Uniapp die Konvertierung zwischen kleinen Programmen und H5 basierend auf einer Reihe von Codes schnell realisieren und so die Entwicklungseffizienz erheblich verbessern. In diesem Artikel wird vorgestellt, wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, und es werden konkrete Codebeispiele gegeben. 1. Einführung in uniapp unia
 So bedienen Sie die Miniprogramm-Registrierung
Sep 13, 2023 pm 04:36 PM
So bedienen Sie die Miniprogramm-Registrierung
Sep 13, 2023 pm 04:36 PM
Schritte zur Miniprogramm-Registrierung: 1. Erstellen Sie Kopien von Personalausweisen, Unternehmenslizenzen, juristischen Personenausweisen und anderen Archivierungsmaterialien. 2. Melden Sie sich beim Miniprogramm-Verwaltungshintergrund an. Wählen Sie „Grundeinstellungen“; 5. Geben Sie die Anmeldeinformationen ein; 6. Laden Sie die Anmeldematerialien hoch; 7. Senden Sie den Anmeldeantrag; 8. Warten Sie auf die Überprüfungsergebnisse. Wenn die Einreichung nicht bestanden wird, nehmen Sie basierend auf den Gründen Änderungen vor und den Einreichungsantrag erneut einreichen. 9. Die Folgemaßnahmen für die Einreichung sind Can.
 So erhalten Sie eine Mitgliedschaft im WeChat-Miniprogramm
May 07, 2024 am 10:24 AM
So erhalten Sie eine Mitgliedschaft im WeChat-Miniprogramm
May 07, 2024 am 10:24 AM
1. Öffnen Sie das WeChat-Miniprogramm und rufen Sie die entsprechende Miniprogrammseite auf. 2. Den mitgliederbezogenen Zugang finden Sie auf der Miniprogrammseite. Normalerweise befindet sich der Mitgliedereingang in der unteren Navigationsleiste oder im persönlichen Zentrum. 3. Klicken Sie auf das Mitgliedschaftsportal, um die Seite mit dem Mitgliedsantrag aufzurufen. 4. Geben Sie auf der Seite des Mitgliedsantrags relevante Informationen wie Mobiltelefonnummer, Name usw. ein. Nachdem Sie die Informationen ausgefüllt haben, reichen Sie den Antrag ein. 5. Das Miniprogramm prüft den Mitgliedschaftsantrag. Nach bestandener Prüfung kann der Benutzer Mitglied des WeChat-Miniprogramms werden. 6. Als Mitglied genießen Benutzer mehr Mitgliedschaftsrechte, wie z. B. Punkte, Gutscheine, exklusive Aktivitäten für Mitglieder usw.



