 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 JavaScript implementiert die Funktion zur sofortigen Überprüfung der Anzahl der eingegebenen Wörter auf Sina Weibo
JavaScript implementiert die Funktion zur sofortigen Überprüfung der Anzahl der eingegebenen Wörter auf Sina Weibo
JavaScript implementiert die Funktion zur sofortigen Überprüfung der Anzahl der eingegebenen Wörter auf Sina Weibo
In diesem Artikel wird hauptsächlich die Funktion zur sofortigen Eingabe von Wörtern vorgestellt, die die von JavaScript implementierte ursprüngliche Ökologie von Sina Weibo nachahmt und JavaScript-Ereignisreaktionen sowie String-Durchquerung, Konvertierung, Beurteilung und andere verwandte Betriebsfähigkeiten umfasst. Ich hoffe, es kann allen helfen.
Es ist nicht schwer, die Anzahl der eingegebenen Wörter zu überprüfen, während man Zeichen in das Textfeld eingibt, aber aufgrund der Art und Weise, wie einige der Funktionen verwendet werden, kann es leicht zu Verwirrung kommen, und das ist einfach mit dem gesamten Ergebnis herumzuspielen, ohne es zu bekommen. Bitte beachten Sie, dass die Längenfunktion hier nicht mehr verwendet werden kann, da Englisch als ein Zeichen gezählt wird und chinesische Zeichen ebenfalls als ein Zeichen gezählt werden nicht der Form der Datenübertragung entsprechen. Das OnChange-Ereignis kann nicht mehr verwendet werden. Dieses Ereignis wird nur dann ausgelöst, wenn der Cursor das Textfeld verlässt. Es muss in das unmittelbarere OnKeyUp geändert werden.
1. Grundziel
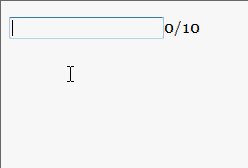
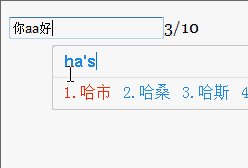
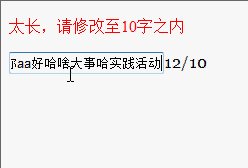
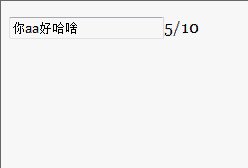
Vervollständigen Sie wie unten gezeigt eine Nachahmung von Sina Weibo ohne Plug-Ins, reines Javascript ohne JQuery mit Word Wenn die Anzahl der Wörter überschritten wird, werden im Eingabefeld count Statistics entsprechende Meldungen angezeigt.
Englisch zählt als halbes Wort, Chinesisch nur als 1 Zeichen.

2. Grundlayout
Da gibt es nichts zu sagen. Der Hauptaufforderungstext besteht darin, eine ID=Test anzugeben. Da sich die Wortanzahl von Zeit zu Zeit ändert, muss auch eine ID=WordLength angegeben werden. Dann löst die Funktion inputTest im Skript das Ereignis onkeyup des Textfelds aus und übergibt seinen aktuellen Wert Wert zugleich Vergangenheit. Gleichzeitig ist mir aufgefallen, dass der Abschnitt zur Wortzählung dem auf Sina Weibo ähnelt, weil Sina Weibo die Schriftart Georgia verwendet, die eindeutige Zahlen anzeigt.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>输入字数检查</title> </head> <body> <p id="test"></p> <span><input type="text" onkeyup="inputTest(this.value)" placeholder="请在此输入" /></span><span id="wordLength" style="font-family:Georgia;">0/10</span> </body> </html>
3. Kernskript
<script>
//获取长度函数
//这里不能用封装好的方法,因为length方法,英文算一个字符,中文也算一个字符
function getStrLength(str){
//传递一个字符串过来
var mylen=0;
//遍历这个字符串
for(var i=0;i<str.length;i++){
//如果字符串的第i个字符的Unicode码在0-128之间就是英文字符,应该算一个长度
if(str.charCodeAt(i)>0&&str.charCodeAt(i)<128){
mylen++;
}else{
//否则算两个长度
mylen+=2;
}
}
return mylen;
}
//输入当字符数变更就触发这个函数
function inputTest(value){
//先调getStrLength用统计当前文本框中所含文本的值,因为getStrLength统计出来的东西是英文字符长度,所以要除以2,强行转换为整形
//再补上/10替换wordLength中的文本,/应该被转义,否则在某些编译器中无法通过,例如Dreamwaver
document.getElementById("wordLength").innerHTML=parseInt(getStrLength(value)/2)+"\/10";
//如果超过10个字,20个字符
if(parseInt(getStrLength(value))>20){
//那么把警告内容显示出来,并把其中的颜色设置为红色,当然,你在HTML那里设置也可以
document.getElementById("test").style.display="block";
document.getElementById("test").innerHTML="太长,请修改至10字之内";
document.getElementById("test").style.color="#ff0000";
}
else{
//否则隐藏警告内容
document.getElementById("test").innerHTML="";
document.getElementById("test").style.display="none";
}
}
</script>Verwandte Empfehlungen:
JavaScript implementiert den ausgewählten Textaufforderungs-Sina-Weibo-Sharing-Effekt
Ein Beispiel-Tutorial zur Implementierung des Sina-Weibo-Sharing-Effekts in JS
ThinkPHP-Nachahmung des Sina Weibo-Projekts, praktisches Video-Tutorial_HD + Quellcode
Das obige ist der detaillierte Inhalt vonJavaScript implementiert die Funktion zur sofortigen Überprüfung der Anzahl der eingegebenen Wörter auf Sina Weibo. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So überprüfen Sie die Wortanzahl im Windows 10 Notepad
Dec 29, 2023 am 10:19 AM
So überprüfen Sie die Wortanzahl im Windows 10 Notepad
Dec 29, 2023 am 10:19 AM
Wenn Sie Windows 10 Notepad zum Eingeben von Text verwenden, möchten viele Freunde überprüfen, wie viel Text sie eingegeben haben. Tatsächlich können Sie die Anzahl der Wörter überprüfen, indem Sie einfach die Texteigenschaften öffnen und die Byteanzahl überprüfen. So überprüfen Sie die Wortanzahl im Notepad in Win10: 1. Nachdem Sie den Inhalt im Notepad bearbeitet haben, speichern Sie ihn zunächst. 2. Klicken Sie dann mit der rechten Maustaste auf den von Ihnen gespeicherten Notizblock und wählen Sie ihn aus. 3. Wir sehen, dass es 8 Bytes sind, da die Größe jedes chinesischen Zeichens 2 Bytes beträgt. 4. Nachdem wir die Gesamtzahl der Bytes gesehen haben, dividieren Sie sie einfach durch 2. Beispielsweise ergeben 984 Bytes, geteilt durch 2, 492 Wörter. 5. Es ist jedoch zu beachten, dass jede Zahl wie 123 nur ein Byte belegt und jedes englische Wort nur ein Byte belegt.
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 Wie kann ich die Wortanzahl in Word überprüfen? So überprüfen Sie die Wortanzahl in Word
Mar 04, 2024 am 10:04 AM
Wie kann ich die Wortanzahl in Word überprüfen? So überprüfen Sie die Wortanzahl in Word
Mar 04, 2024 am 10:04 AM
Word ist eine der beliebtesten Bürosoftware. Manchmal gibt es strenge Anforderungen an die Wortanzahl für die Formatierung von Dokumenten. Beispielsweise sollte die Anzahl der Wörter in einem Titel nicht zu lang sein. Es gibt auch bestimmte Absätze, die in einige Softwaresysteme eingefügt werden müssen. Zu viele oder zu wenige Wörter beeinträchtigen die Schönheit des Layouts. Wenn Sie die Wörter einzeln zählen, sieht es langweilig und Zeitverschwendung aus. Sie können die Wörter sogar falsch zählen. Wie überprüfen Sie die Anzahl der Wörter in Word? Lassen Sie uns verschiedene Möglichkeiten kennenlernen, die Wortanzahl in Word zu überprüfen. Wie kann ich die Wortanzahl in Word überprüfen? So überprüfen Sie die Wortanzahl in Word. Die erste Methode besteht darin, die Wortanzahl von Word zur Überprüfung zu verwenden. 1. Wählen Sie die Registerkarte „Überprüfen“ und klicken Sie auf „Wortanzahl“, um die Anzahl der Seiten, Wörter, Zeichen, Absätze, Zeilen usw. zu zählen. des Dokuments. Halten
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir





