 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 js-Code für die Eingabeaufforderungsfunktion vor dem Verlassen der Seite
js-Code für die Eingabeaufforderungsfunktion vor dem Verlassen der Seite
js-Code für die Eingabeaufforderungsfunktion vor dem Verlassen der Seite
Jan 31, 2018 pm 01:56 PMIn diesem Artikel wird hauptsächlich JavaScript zum Implementieren der Eingabeaufforderungsfunktion vor dem Verlassen der Seite vorgestellt. Er analysiert das Ereignisreaktionsprinzip und die Betriebsfähigkeiten von JavaScript zum Schließen der Seite. Außerdem wird die entsprechende Implementierungsmethode von jQuery Friends mitgeliefert Wer es braucht, kann sich darauf beziehen. Ich hoffe, es kann jedem helfen.
Die Eingabeaufforderung vor dem Verlassen der Seite kann nicht mit onunload durchgeführt werden, da es nur mit IE kompatibel ist und es für Sie mühsam sein wird, mit Google und Firefox kompatibel zu sein.
Und dieses Ereignis wird erst ausgelöst, nachdem es geschlossen ist.
Sie können stattdessen onbeforeunload verwenden.
onbeforeunload kann ausgelöst werden, wenn der Benutzer das Fenster schließt oder aktualisiert oder auf einen Hyperlink auf dieser Seite klickt.
Der JavaScript-Code lautet wie folgt:
<script>
window.onbeforeunload=function(e){
var e=window.event||e;
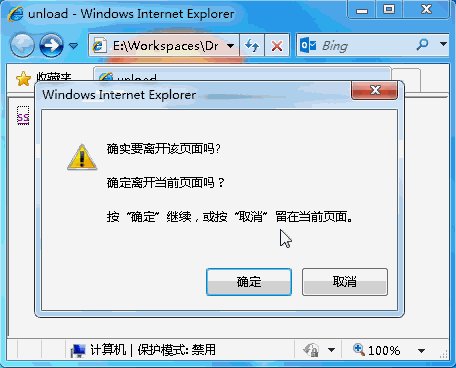
e.returnValue=("确定离开当前页面吗?");
}
</script>Er ist sehr kurz und beginnt mit window.event und e oder kompatiblen Browsern.
Der Rückgabewert ist die Eingabeaufforderungsinformation.
Der Effekt in IE8 ist wie folgt: Die erste Zeile und die letzte Zeile müssen vorhanden sein. Wenn der Benutzer auf „Abbrechen“ klickt, passiert nichts. Wenn er auf „OK“ klickt, wird die vorherige Aktion fortgesetzt.

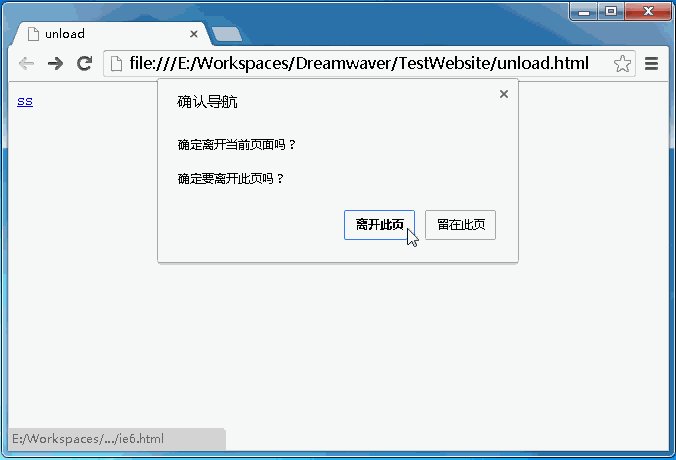
Der Effekt in Google Chrome ist wie folgt. Nur die letzte Zeile ist von uns kontrollierbar. Der Rest sind Dinge, die im System selbst vorhanden sind und nicht umgeschrieben werden können.

Die Aufforderungsmeldung kann nicht gelesen werden und ich kann nichts tun. Wer nennt diesen Browser Yehu Zen?

Schreiben Sie dies in JQuery:
$(window).bind('beforeunload',function(){
return '提示信息';
}
);JQuery 1.9 verfügt über vollständige Browserkompatibilität...
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonjs-Code für die Eingabeaufforderungsfunktion vor dem Verlassen der Seite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Welche Funktionen hat die Doubao-App?
Mar 01, 2024 pm 10:04 PM
Welche Funktionen hat die Doubao-App?
Mar 01, 2024 pm 10:04 PM
Welche Funktionen hat die Doubao-App?
 Der Unterschied zwischen vivox100s und x100: Leistungsvergleich und Funktionsanalyse
Mar 23, 2024 pm 10:27 PM
Der Unterschied zwischen vivox100s und x100: Leistungsvergleich und Funktionsanalyse
Mar 23, 2024 pm 10:27 PM
Der Unterschied zwischen vivox100s und x100: Leistungsvergleich und Funktionsanalyse
 Was ist Discuz? Definition und Funktionseinführung von Discuz
Mar 03, 2024 am 10:33 AM
Was ist Discuz? Definition und Funktionseinführung von Discuz
Mar 03, 2024 am 10:33 AM
Was ist Discuz? Definition und Funktionseinführung von Discuz
 Was genau ist Self-Media? Was sind seine Hauptmerkmale und Funktionen?
Mar 21, 2024 pm 08:21 PM
Was genau ist Self-Media? Was sind seine Hauptmerkmale und Funktionen?
Mar 21, 2024 pm 08:21 PM
Was genau ist Self-Media? Was sind seine Hauptmerkmale und Funktionen?
 Universal-Fernbedienungscode-Programm von GE auf jedem Gerät
Mar 02, 2024 pm 01:58 PM
Universal-Fernbedienungscode-Programm von GE auf jedem Gerät
Mar 02, 2024 pm 01:58 PM
Universal-Fernbedienungscode-Programm von GE auf jedem Gerät
 PHP-Tipps: Implementieren Sie schnell die Funktion „Zurück zur vorherigen Seite'.
Mar 09, 2024 am 08:21 AM
PHP-Tipps: Implementieren Sie schnell die Funktion „Zurück zur vorherigen Seite'.
Mar 09, 2024 am 08:21 AM
PHP-Tipps: Implementieren Sie schnell die Funktion „Zurück zur vorherigen Seite'.
 Welche Funktionen bietet die Kontoverwaltungssoftware Xiaohongshu? Wie betreibe ich ein Xiaohongshu-Konto?
Mar 21, 2024 pm 04:16 PM
Welche Funktionen bietet die Kontoverwaltungssoftware Xiaohongshu? Wie betreibe ich ein Xiaohongshu-Konto?
Mar 21, 2024 pm 04:16 PM
Welche Funktionen bietet die Kontoverwaltungssoftware Xiaohongshu? Wie betreibe ich ein Xiaohongshu-Konto?
 Ausführliche Erläuterung der Funktionen und Funktionen von GDM unter Linux
Mar 01, 2024 pm 04:18 PM
Ausführliche Erläuterung der Funktionen und Funktionen von GDM unter Linux
Mar 01, 2024 pm 04:18 PM
Ausführliche Erläuterung der Funktionen und Funktionen von GDM unter Linux






