Adaptives Code-Sharing bei Browserwechsel
Manchmal öffnen wir die Browserseite und zeigen das aktuell gerenderte Modell an. Wenn Sie das Szenenmodell jedoch nicht so einstellen, dass es sich an die Breiten- und Höhenänderungen des Browsers anpasst, wird es gg sein. Dieser Artikel stellt Ihnen hauptsächlich die Methode von Three.js vor, sich an Browseränderungen anzupassen. Ich hoffe, dass er Ihnen helfen kann.
Wenn sich die Szene an die Änderung der Browsergröße anpasst, müssen Sie das Größenänderungsereignis des Fensters überwachen, bei dem es sich um das Browseränderungsereignis handelt.
window.onresize = function(){}Oder verwenden Sie das addEventListener-Ereignis
window.addEventListener("resize",function(){})Nachdem die Ereignisüberwachung erfolgreich war, benötigen Sie Um Änderungen zu schreiben, lautet der Ausdruck, der schließlich ausgelöst werden muss:
//窗口变动触发的函数
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize( window.innerWidth, window.innerHeight );
}Das Obige aktualisiert hauptsächlich die Proportionen der Kamera und die Proportionen des Renderers, um das zu erreichen aktuelle Wirkung.
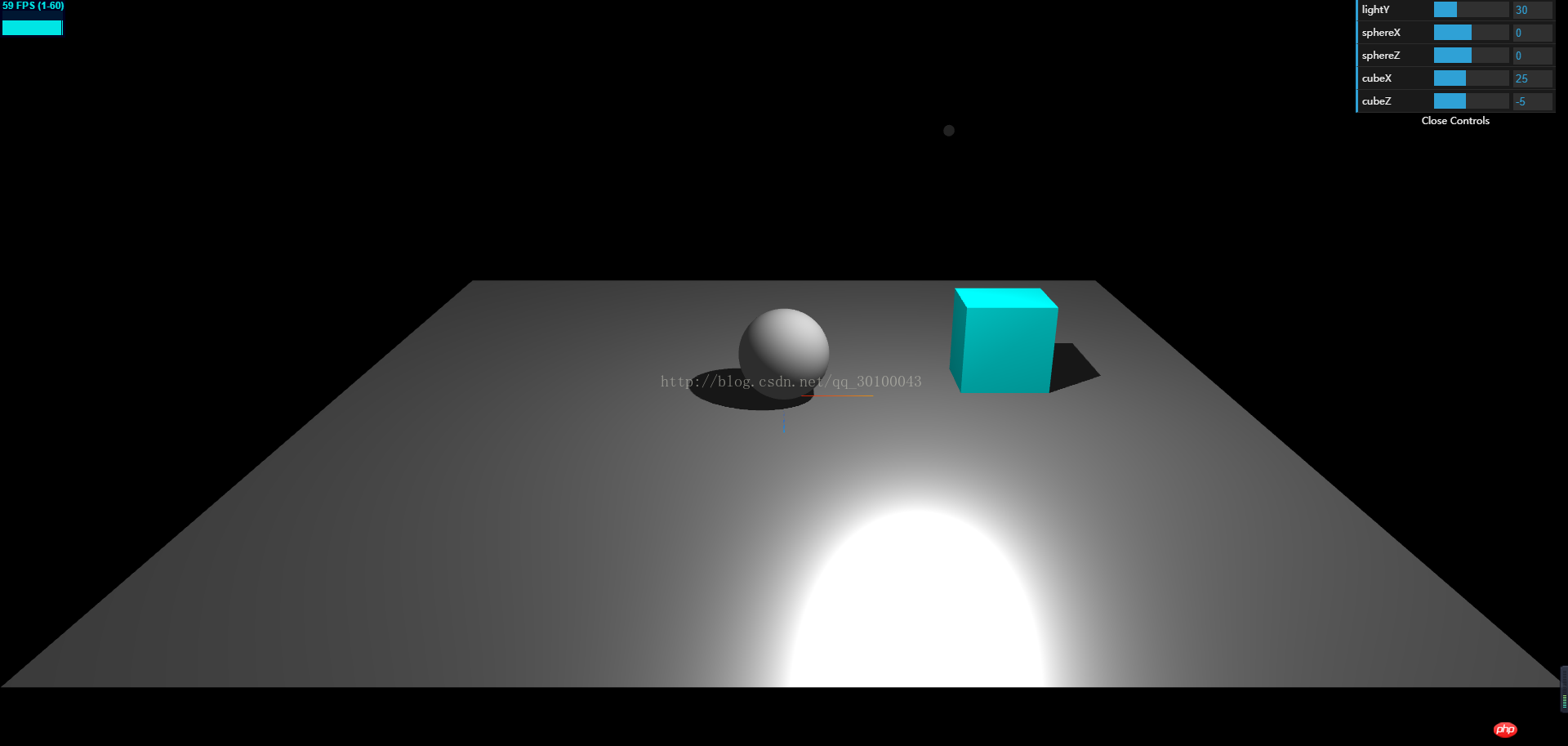
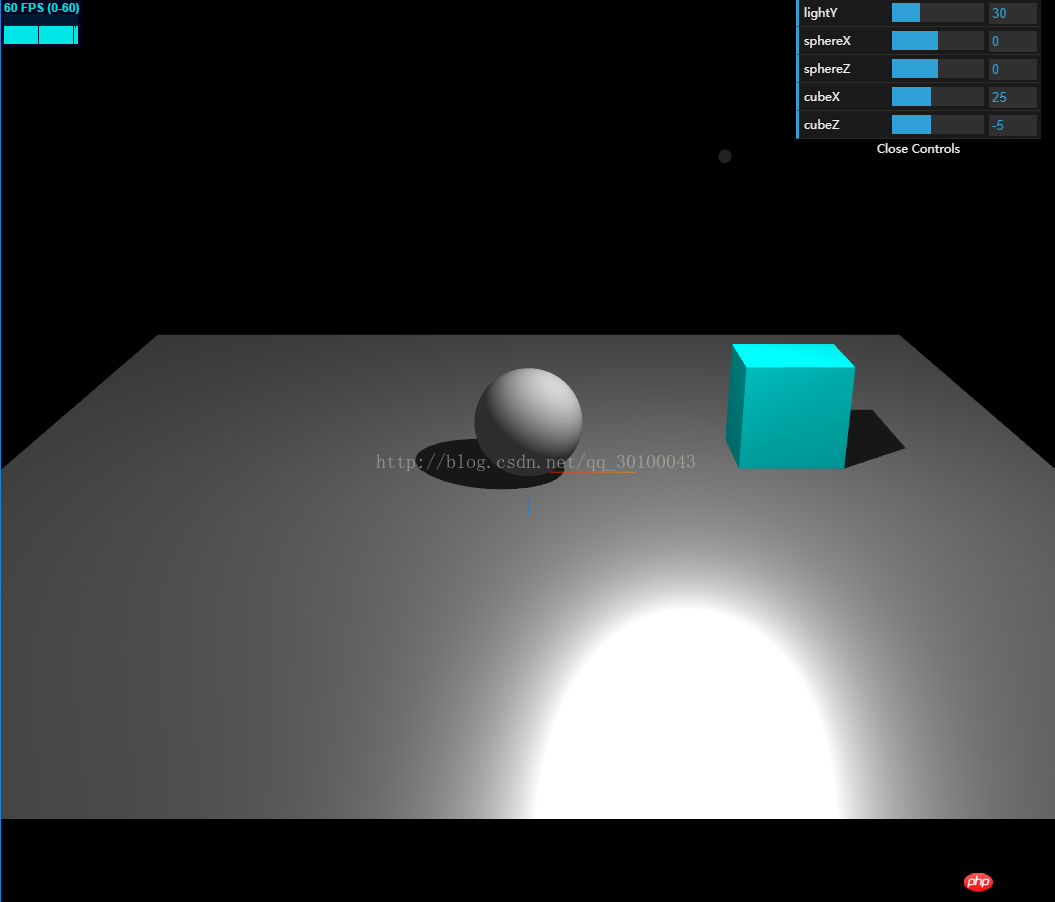
Der Code wird im vorherigen Abschnitt verwendet, daher werde ich den Code nicht hochladen (wenn Sie ihn benötigen, klicken Sie hier), sondern zwei Beispieleffekte hochladen.

Das Obige ist der Effekt der Anzeige im Vollbildmodus, und das Folgende ist der Effekt, wenn der Browser direkt auf die Hälfte umgestellt wird:

Verwandte Empfehlungen:
Adaptive Höhe basierend auf der Breite reagieren, Beispielfreigabe
Wie man es macht Mobiler Webseiteninhalt selbstadaptiv Adapt
WeChat-Applet implementiert Bildkomponente, Bild, adaptives Breitenverhältnis, Beispielfreigabe
Das obige ist der detaillierte Inhalt vonAdaptives Code-Sharing bei Browserwechsel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Warum können benutzerdefinierte Stilblätter auf lokalen Webseiten in Safari, nicht jedoch auf Baidu -Seiten wirksam?
Apr 05, 2025 pm 05:15 PM
Warum können benutzerdefinierte Stilblätter auf lokalen Webseiten in Safari, nicht jedoch auf Baidu -Seiten wirksam?
Apr 05, 2025 pm 05:15 PM
Diskussion über die Verwendung benutzerdefinierter Stylesheets in Safari heute Wir werden eine Frage zur Anwendung von benutzerdefinierten Stylesheets für Safari Browser diskutieren. Front-End-Anfänger ...
 Wie kann man das Größensymbol durch CSS anpassen und es mit der Hintergrundfarbe einheitlich machen?
Apr 05, 2025 pm 02:30 PM
Wie kann man das Größensymbol durch CSS anpassen und es mit der Hintergrundfarbe einheitlich machen?
Apr 05, 2025 pm 02:30 PM
Die Methode zur Anpassung der Größe der Größe der Größe der Größe in CSS ist mit Hintergrundfarben einheitlich. In der täglichen Entwicklung begegnen wir häufig Situationen, in denen wir die Details der Benutzeroberfläche wie Anpassung anpassen müssen ...
 Wie steuern Sie die obere und das Ende der Seiten in den Browser -Druckeinstellungen über JavaScript oder CSS?
Apr 05, 2025 pm 10:39 PM
Wie steuern Sie die obere und das Ende der Seiten in den Browser -Druckeinstellungen über JavaScript oder CSS?
Apr 05, 2025 pm 10:39 PM
So verwenden Sie JavaScript oder CSS, um die obere und das Ende der Seite in den Druckeinstellungen des Browsers zu steuern. In den Druckeinstellungen des Browsers gibt es eine Option, um zu steuern, ob das Display ist ...
 Wie zeige ich die lokal installierte 'Jingnan Mai Round Body' auf der Webseite richtig?
Apr 05, 2025 pm 10:33 PM
Wie zeige ich die lokal installierte 'Jingnan Mai Round Body' auf der Webseite richtig?
Apr 05, 2025 pm 10:33 PM
Mit lokal installierten Schriftdateien auf Webseiten kürzlich habe ich eine kostenlose Schriftart aus dem Internet heruntergeladen und sie erfolgreich in mein System installiert. Jetzt...
 Wie verwende ich lokal installierte Schriftdateien auf Webseiten?
Apr 05, 2025 pm 10:57 PM
Wie verwende ich lokal installierte Schriftdateien auf Webseiten?
Apr 05, 2025 pm 10:57 PM
So verwenden Sie lokal installierte Schriftartdateien auf Webseiten. Wenn Sie diese Situation in der Webseitenentwicklung gestoßen haben: Sie haben eine Schriftart auf Ihrem Computer installiert ...
 Warum wirkt sich negative Margen in einigen Fällen nicht wirksam? Wie löst ich dieses Problem?
Apr 05, 2025 pm 10:18 PM
Warum wirkt sich negative Margen in einigen Fällen nicht wirksam? Wie löst ich dieses Problem?
Apr 05, 2025 pm 10:18 PM
Warum werden negative Margen in einigen Fällen nicht wirksam? Während der Programmierung negative Margen in CSS (negativ ...
 Wie verwendet ich CSS und Flexbox, um das reaktionsschnelle Layout von Bildern und Text in verschiedenen Bildschirmgrößen zu implementieren?
Apr 05, 2025 pm 06:06 PM
Wie verwendet ich CSS und Flexbox, um das reaktionsschnelle Layout von Bildern und Text in verschiedenen Bildschirmgrößen zu implementieren?
Apr 05, 2025 pm 06:06 PM
Implementieren von Responsive Layouts mit CSS, wenn wir Layoutänderungen unter verschiedenen Bildschirmgrößen im Webdesign, CSS ...
 Der Text unter Flex -Layout wird weggelassen, aber der Behälter wird geöffnet? Wie löst ich es?
Apr 05, 2025 pm 11:00 PM
Der Text unter Flex -Layout wird weggelassen, aber der Behälter wird geöffnet? Wie löst ich es?
Apr 05, 2025 pm 11:00 PM
Das Problem der Containeröffnung aufgrund einer übermäßigen Auslassung von Text unter Flex -Layout und Lösungen werden verwendet ...




