
Dieser Artikel stellt Ihnen hauptsächlich den Vue-Lebenszyklus und die manuelle Montage vor. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
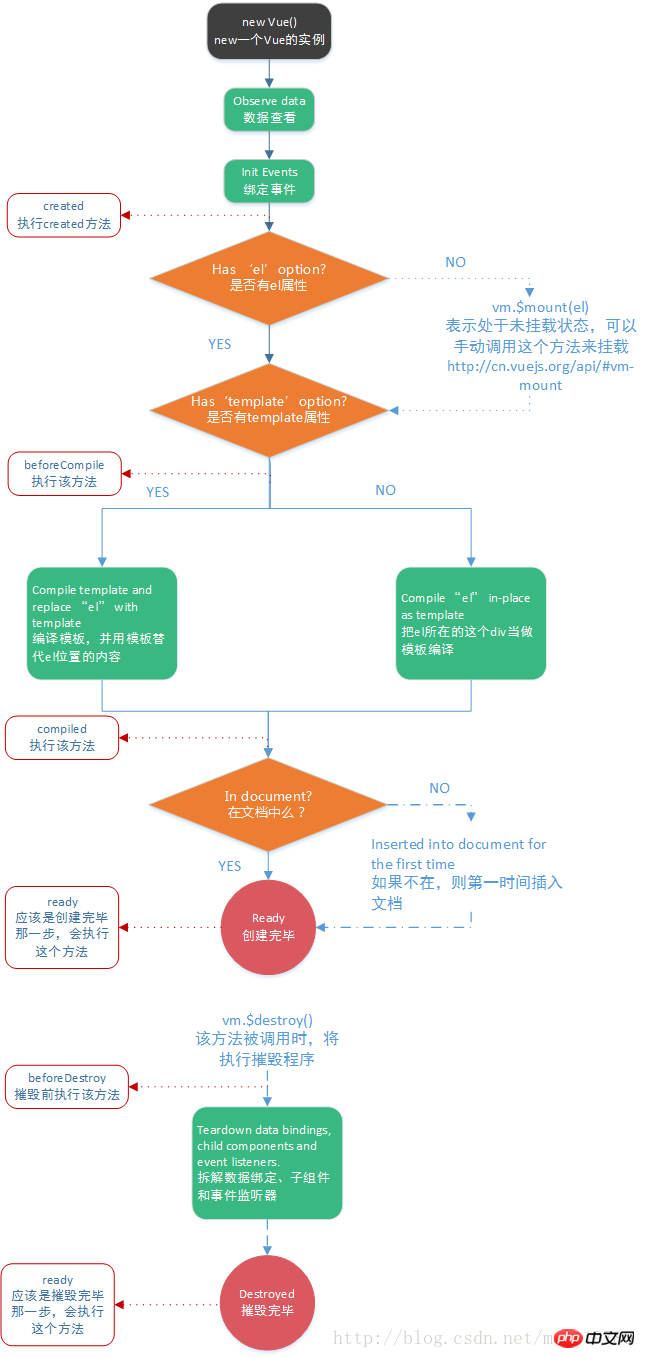
1. Der Lebenszyklus von vue:

2. $mount() manuelle Montage
Wenn die Vue-Instanz nicht über das el-Attribut verfügt, wurde die Instanz noch nicht in einem Dom gemountet
Wenn Sie die Montage verzögern müssen, können Sie Folgendes tun: Sie können dies später tun. Rufen Sie die Methode vm.$mount() zum Mounten manuell auf.
Zum Beispiel:
Methode eins:
<p id="app">
{{name}}
</p>
<button onclick="test()">挂载</button>
<script>
var obj= {name: '张三'}
var vm = new Vue({
data: obj
})
function test() {
vm.$mount("#app");
}Methode zwei:
Vue.extend() wird verwendet, um eine nicht gemountete Unterklasse zu erstellen. Sie können diese Unterklasse verwenden, um mehrere Instanzen zu erstellen
var app= Vue.extend({
template: '<p>{{firstName}} {{lastName}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White'
}
}
})
// 创建 app实例,并挂载到一个元素上。
new app().$mount('#app') Im Folgenden verwenden wir die automatische Beschriftungseinfügung
Mounten Sie das Plug-in manuell: https://vuefe.cn/api/#Vue-extend
Schreiben Sie den Code von Hand
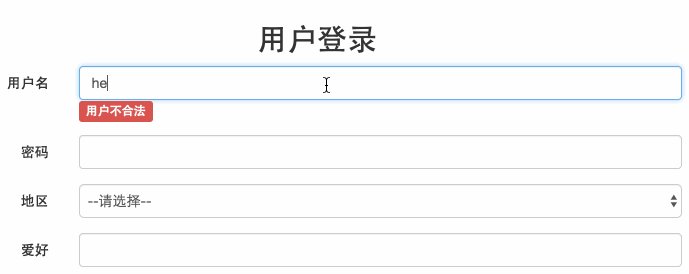
1. Entfernen Sie den Benutzernamen Zuerst wird in .vue das falsche Label angezeigt, weil wir
<label class="label label-danger">用户不合法</label>
manuell einfügen müssen. 2. Schauen Sie sich zuerst den gesamten Code unseres Plug-Ins „validate.js“ an und analysieren Sie dann
export default{
install(Vue){
Vue.prototype.checkUserName = (value) => {
if(value == ""){
return true; // 如果没有填写,默认为true
}
if(/\w{6,20}/.test(value)){
return true;
}else{
return false;
}
}
Vue.prototype.errorLabel = null;
Vue.prototype.hasError = false;
Vue.directive("uname",{
bind(){
let errorTpl = Vue.extend({
template:'<label class="label label-danger">用户不合法</label>'
});
// 实例化并挂载
Vue.errorLabel = (new errorTpl()).$mount().$el;
},
update(el,binding,vnode){
if(/\w{6,20}/.test(el.value)){
// 验证通过
if (Vue.hasError){
el.parentNode.removeChild(Vue.errorLabel);
Vue.hasError = !Vue.hasError;
}
}else{
// 验证没有通过
if (!Vue.hasError){
el.parentNode.appendChild(Vue.errorLabel);
Vue.hasError = ! Vue.hasError;
}
}
},
})
}
}3 , zwei Prototypen
Vue.prototype.errorLabel = null; Vue.prototype.hasError = false;
errorLabel-Fehleraufforderungsvorlagen werden in der bind()-Methode erstellt und dann darauf gemountet. hasError ist ein praktisches Hilfsattribut Wir können beurteilen, ob derzeit ein Fehler vorliegt oder kein Fehler.
4. Überwachen Sie in der update()-Methode die Eingaben des Benutzers und entfernen/fügen Sie dann die Fehlervorlage hinzu
update(el,binding,vnode){
if(/\w{6,20}/.test(el.value)){
// 验证通过
if (Vue.hasError){
el.parentNode.removeChild(Vue.errorLabel);
Vue.hasError = !Vue.hasError;
}
}else{
// 验证没有通过
if (!Vue.hasError){
el.parentNode.appendChild(Vue.errorLabel);
Vue.hasError = ! Vue.hasError;
}
}
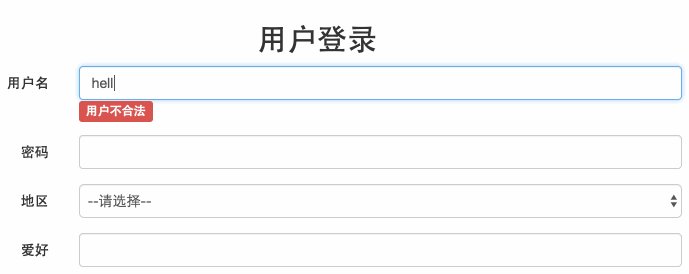
},5. Der Demonstrationseffekt ist wie folgt unten gezeigt

Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonVue-Lebenszyklus, manuelle Montage und Montage von Unterkomponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 Einführung in Laravel-Komponenten
Einführung in Laravel-Komponenten
 Computer-404-Fehlerseite
Computer-404-Fehlerseite
 Installieren und konfigurieren Sie VNC auf Ubuntu
Installieren und konfigurieren Sie VNC auf Ubuntu
 Welche Software ist Twitter?
Welche Software ist Twitter?
 Empfohlene Tools zur Festplattenerkennung
Empfohlene Tools zur Festplattenerkennung
 Was sind die Unterschiede zwischen Weblogic und Tomcat?
Was sind die Unterschiede zwischen Weblogic und Tomcat?
 So lösen Sie eine verstümmelte HTML-Seite
So lösen Sie eine verstümmelte HTML-Seite
 Ethereum-Browser fragt digitale Währung ab
Ethereum-Browser fragt digitale Währung ab




