
dat.gui kann der Szene problemlos Steuerleisten hinzufügen und jederzeit Parameter anpassen. In diesem Artikel werden Ihnen hauptsächlich die Gedanken darüber vorgestellt, wie Three.js dat.GUI verwendet, um den Testprozess zu vereinfachen. Tatsächlich ist der problemloseste Teil der Verwendung dieses Plug-Ins, dass das Debuggen sehr praktisch ist, um die relevanten Werte anzupassen. Dies wirkt sich auf die endgültigen Zeichnungsergebnisse aus. Auch die von dat.GUI implementierten Dinge sind sehr einfach und leicht zu verstehen. Im Folgenden gibt es nicht viel zu sagen. Werfen wir einen Blick auf die ausführliche Einführung.
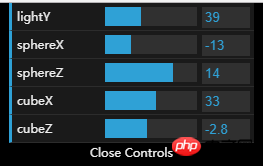
Nachdem wir das dat.GUI-Objekt instanziiert haben, werden in der oberen rechten Ecke einige einstellbare Parameter angezeigt, wie zum Beispiel:

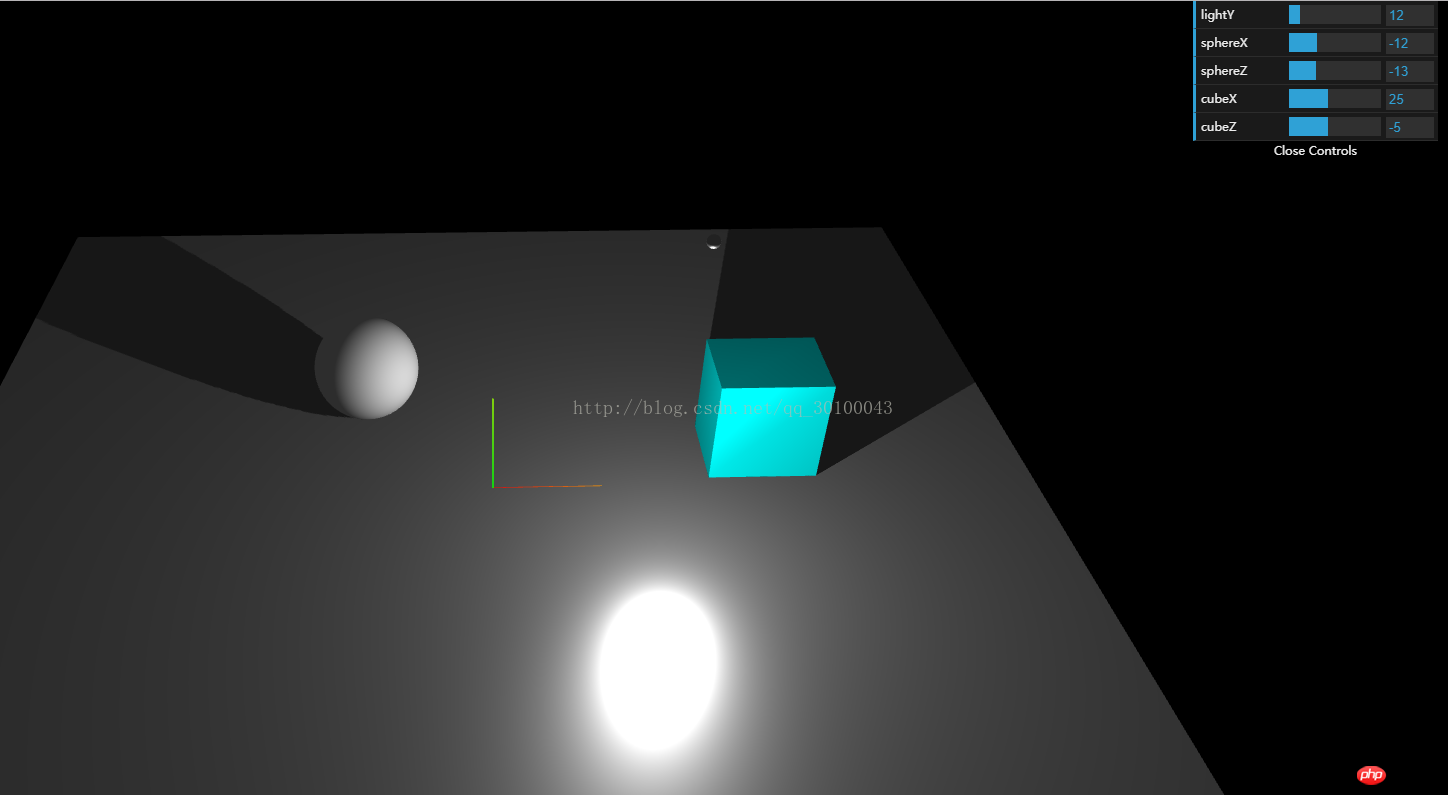
Dies ist die heutige Fallproduktion Es kommen die fünf Eigenschaften heraus, die angepasst werden können. Und es ist sehr einfach zu implementieren, und das meiste davon erfordert, dass wir es tun, außer dass die obige Konsole nicht von uns geschrieben wurde.
Einführungsmethode
Zuerst müssen Sie die Bibliotheksdatei in die Seite einführen:
<script src="examples/js/libs/dat.gui.min.js"></script>
Dann können Sie ein Objekt deklarieren, das alle enthält Attribute, die geändert werden müssen, wie zum Beispiel:
gui = {
lightY:30, //灯光y轴的位置
sphereX:0, //球的x轴的位置
sphereZ:0, //球的z轴的位置
cubeX:25, //立方体的x轴位置
cubeZ:-5 //立方体的z轴的位置
};Dies ist das Attribut, das sich auf den von mir geschriebenen Fall bezieht und mit dem im Bild oben verglichen werden kann.
Als nächstes müssen Sie das dat.GUI-Objekt konvertieren und dann die attributbezogene Add-Methode (Objekt, Attribut, Mindestwert, Maximalwert) für die relevanten Attribute aufrufen, die gesteuert werden müssen, um Attribute hinzuzufügen Steuerung:
var datGui = new dat.GUI(); //将设置属性添加到gui当中,gui.add(对象,属性,最小值,最大值) datGui.add(gui,"lightY",0,100); datGui.add(gui,"sphereX",-30,30); datGui.add(gui,"sphereZ",-30,30); datGui.add(gui,"cubeX",0,60); datGui.add(gui,"cubeZ",-30,30);
In diesem Schritt kann das dat.GUI-Objekt diese Werte steuern. Wir müssen die relevanten Werte in der Animationsfunktion jedes Renderings ändern Dieser Effekt wird erreicht.
//更新相关位置 light.position.y = gui.lightY; sphere.position.x = gui.sphereX; sphere.position.z = gui.sphereZ; cube.position.x = gui.cubeX; cube.position.z = gui.cubeZ;
Die Wirkung wird hier erzielt.
Gemeinsame Methoden
gui.addFolder()
Diese Methode dient zum Hinzufügen einer Spalte und zum Zurückgeben eines Spaltenobjekts mit der Funktion eines Dropdown-Menüs. Wenn Sie in der aktuellen Spalte unten eine Funktionsschaltfläche hinzufügen möchten, müssen Sie diese wie folgt schreiben:
var lightFolder = gui.addFolder('Light');
lightFolder.add(param, 'width', 0.1, 100).onChange(function (val) {
rectLight.width = val;
});gui.add()
Diese Methode ist eine häufig verwendete Methode zum Hinzufügen. Sie können eine normale Schaltfläche hinzufügen. Die Mindestanzahl beträgt zwei, drei oder vier Werte sind der Einstellungsbereich
Fügen Sie das Einstellungsattribut zur GUI hinzu, gui.add(object, attribute, Mindestwert, Maximalwert)
Wenn die Klasse im Objekt eine Funktion ist, müssen Sie nur zwei Werte übergeben, wenn Sie darauf klicken.
gui.add(controls, 'addCube'); gui.addColor()
Die von dieser Methode hinzugefügte Schaltfläche ist ein Standard-Farbwähler, zum Beispiel:
gui.addColor(param, 'color')
.onChange()
Diese Methode ist ein Rückruf, der dies kann ausgelöst werden Funktion: Die aktuelle Funktion wird ausgelöst, wenn sich der Wert ändert, z. B.
gui.addColor(param, 'color').onChange(function (val) {
rectLight.color.setHex(val);
});.listen()
Wenn Sie nur den aktuellen Wert anzeigen und die aktuellen Änderungen überwachen möchten , das ist es. Schreiben Sie:
gui.add(obj, 'key').listen();
Wirkungsfall

Im Anhang finden Sie alle meine Codes:
Title <script src="examples/js/libs/dat.gui.min.js"></script> <script> var renderer; function initRender() { renderer = new THREE.WebGLRenderer({antialias:true}); renderer.setSize(window.innerWidth, window.innerHeight); //告诉渲染器需要阴影效果 renderer.shadowMap.enabled = true; renderer.shadowMap.type = THREE.PCFSoftShadowMap; // 默认的是,没有设置的这个清晰 THREE.PCFShadowMap document.body.appendChild(renderer.domElement); } var camera; function initCamera() { camera = new THREE.PerspectiveCamera(45, window.innerWidth/window.innerHeight, 0.1, 1000); camera.position.set(0, 40, 100); camera.lookAt(new THREE.Vector3(0,0,0)); } var scene; function initScene() { scene = new THREE.Scene(); } //初始化dat.GUI简化试验流程 var gui; function initGui() { //声明一个保存需求修改的相关数据的对象 gui = { lightY:30, //灯光y轴的位置 sphereX:0, //球的x轴的位置 sphereZ:0, //球的z轴的位置 cubeX:25, //立方体的x轴位置 cubeZ:-5 //立方体的z轴的位置 }; var datGui = new dat.GUI(); //将设置属性添加到gui当中,gui.add(对象,属性,最小值,最大值) datGui.add(gui,"lightY",0,100); datGui.add(gui,"sphereX",-30,30); datGui.add(gui,"sphereZ",-30,30); datGui.add(gui,"cubeX",0,60); datGui.add(gui,"cubeZ",-30,30); } var light; function initLight() { scene.add(new THREE.AmbientLight(0x444444)); light = new THREE.PointLight(0xffffff); light.position.set(15,30,10); //告诉平行光需要开启阴影投射 light.castShadow = true; scene.add(light); } var sphere,cube; function initModel() { //上面的球 var sphereGeometry = new THREE.SphereGeometry(5,200,200); var sphereMaterial = new THREE.MeshLambertMaterial({color:0xaaaaaa}); sphere = new THREE.Mesh(sphereGeometry, sphereMaterial); sphere.position.y = 5; //告诉球需要投射阴影 sphere.castShadow = true; scene.add(sphere); //光源的球 var spGeometry = new THREE.SphereGeometry(0.5,20,20); var spMaterial = new THREE.MeshPhysicalMaterial({color:0xffffff}); var sp = new THREE.Mesh(spGeometry,spMaterial); sp.position.set(15,30,10); scene.add(sp); //辅助工具 var helper = new THREE.AxisHelper(10); scene.add(helper); //立方体 var cubeGeometry = new THREE.CubeGeometry(10,10,8); var cubeMaterial = new THREE.MeshLambertMaterial({color:0x00ffff}); cube = new THREE.Mesh(cubeGeometry, cubeMaterial); cube.position.x = 25; cube.position.y = 5; cube.position.z = -5; //告诉立方体需要投射阴影 cube.castShadow = true; scene.add(cube); //底部平面 var planeGeometry = new THREE.PlaneGeometry(100,100); var planeMaterial = new THREE.MeshStandardMaterial({color:0xaaaaaa}); var plane = new THREE.Mesh(planeGeometry, planeMaterial); plane.rotation.x = - 0.5 * Math.PI; plane.position.y = -0; //告诉底部平面需要接收阴影 plane.receiveShadow = true; scene.add(plane); } //初始化性能插件 var stats; function initStats() { stats = new Stats(); document.body.appendChild(stats.dom); } //用户交互插件 鼠标左键按住旋转,右键按住平移,滚轮缩放 var controls; function initControls() { controls = new THREE.OrbitControls( camera, renderer.domElement ); // 如果使用animate方法时,将此函数删除 //controls.addEventListener( 'change', render ); // 使动画循环使用时阻尼或自转 意思是否有惯性 controls.enableDamping = true; //动态阻尼系数 就是鼠标拖拽旋转灵敏度 //controls.dampingFactor = 0.25; //是否可以缩放 controls.enableZoom = true; //是否自动旋转 controls.autoRotate = false; //设置相机距离原点的最远距离 controls.minDistance = 100; //设置相机距离原点的最远距离 controls.maxDistance = 200; //是否开启右键拖拽 controls.enablePan = true; } function render() { renderer.render( scene, camera ); } //窗口变动触发的函数 function onWindowResize() { camera.aspect = window.innerWidth / window.innerHeight; camera.updateProjectionMatrix(); render(); renderer.setSize( window.innerWidth, window.innerHeight ); } function animate() { //更新控制器 render(); //更新性能插件 stats.update(); //更新相关位置 light.position.y = gui.lightY; sphere.position.x = gui.sphereX; sphere.position.z = gui.sphereZ; cube.position.x = gui.cubeX; cube.position.z = gui.cubeZ; controls.update(); requestAnimationFrame(animate); } function draw() { initGui(); initRender(); initScene(); initCamera(); initLight(); initModel(); initControls(); initStats(); animate(); window.onresize = onWindowResize; } </script>
Verwandte Empfehlungen:
Three.js-Einführungsbeispiel-Tutorial
Detaillierte Erklärung der Erstellung von Szenenbeispielen durch Three.js
Three.js Detaillierte Erklärung zur lokalen Ausführung
Das obige ist der detaillierte Inhalt vonThree.js verwendet dat.GUI, um den Testprozess zu vereinfachen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




