 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Vue kapselt Plug-Ins von Drittanbietern und veröffentlicht sie auf npm-Instanzen
Vue kapselt Plug-Ins von Drittanbietern und veröffentlicht sie auf npm-Instanzen
Vue kapselt Plug-Ins von Drittanbietern und veröffentlicht sie auf npm-Instanzen
In diesem Artikel wird hauptsächlich die Methode zum Kapseln von Drittanbieter-Plug-Ins und deren Veröffentlichung in npm vorgestellt. Er erklärt hauptsächlich, wie man Drittanbieter-Plug-Ins in Vue-Plug-Ins kapselt, die Konfiguration vereinfacht und sie mit einem solchen installiert Klicken Sie hier, um Ideen zu finden. Der Artikel ist etwas lang, also haben Sie etwas Geduld. Der Herausgeber findet es ziemlich gut, deshalb möchte ich es jetzt mit Ihnen teilen und es als Referenz für alle zur Verfügung stellen. Folgen wir dem Herausgeber und werfen wir einen Blick darauf. Ich hoffe, es kann allen helfen.
Gitment
Gitment ist ein Kommentar-Plug-In, das auf der Github Issues-Verpackung basiert. Verwenden Sie dieses Plug-In als Demonstration und kapseln Sie es in ein Vue-Plug-In -In. vue-gitment, das Plug-in wurde auf npm veröffentlicht und in seinem eigenen Open-Source-Projekt vueblog installiert.
Dieser Befehl erstellt das Verzeichnis unseres Projekts, erstellt Ordner und Dateien und erstellt die endgültige Struktur sovue init webpack-simple vue-gitment

Ändern Sie zunächst package.json
Fügen Sie das Abhängigkeitsgitment zu den Abhängigkeiten hinzu. Main ist der Dateieintrag, nachdem wir es gepackt haben Sie können den Befehl npm init verwenden, um eine package.json zu generieren
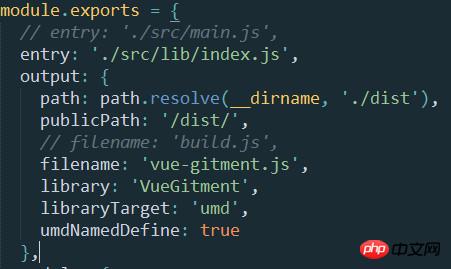
Webpack.config.js ändern
{
"name": "vue-gitment",
"version": "0.1.1",
"description": "A comment plugin by gitment",
"main": "dist/vue-gitment.js",
"directories": {
"dist": "dist"
},
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot",
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules"
},
"repository": {
"type": "git",
"url": "git+https://github.com/vue-blog/vue-gitment.git"
},
"dependencies": {
"gitment": "^0.0.3",
"vue": "^2.3.3"
},
"devDependencies": {
},
"author": "wmui",
"license": "MIT",
"bugs": {
"url": "https://github.com/vue-blog/vue-gitment/issues"
},
"homepage": "https://github.com/vue-blog/vue-gitment#readme"
}Wir müssen nur konfigurieren den Ein- und Ausgang. Löschen Sie nicht die Standardkonfiguration, da wir das Plug-in später entwickeln und die Arbeitswirkung überprüfen müssen
Index.html ändern
Da wir die Webpack-Konfiguration geändert haben, müssen wir natürlich den Quellcode des Skripts ändern
Plug-in-Verpackung
Der Inhalt von VueComment.vue lautet wie folgt
Ich glaube, jeder, der mit Vue vertraut ist, kann es auf einen Blick verstehen Die Renderfunktion ist eine Methode des Gitment-Objekts. Keine Sorge, sie ist dieselbe wie die von uns entwickelte Komponente
index.js gekapselte Komponente
<template>
<p v-comment="options"></p>
</template>
<script>
// 引入依赖项
import Gitment from 'gitment'
export default {
name: 'vue-comment',
props: ['options'],
directives: {
// 自定义指令
comment: {
bind: function (el, binding) {
const gitment = new Gitment({
id: binding.value.id + '',
owner: binding.value.owner,
repo: binding.value.repo,
oauth: {
client_id: binding.value.oauth.client_id,
client_secret: binding.value.oauth.client_secret
}
})
gitment.render(el)
}
}
}
}
</script>
Testen Sie den Plug -in
import VueComment from './VueComment.vue'
const comment = {
install: function(Vue) {
Vue.component(VueComment.name, VueComment)
}
}
// 这里的判断很重要
if (typeof window !== 'undefined' && window.Vue) {
window.Vue.use(comment)
}
export default commentErster Test, ob der Build erfolgreich ist
Die folgenden Dateien werden im Verzeichnis generiert
npm run builddist
<🎜 ersetzt > Führen Sie unsere Komponente in main.js ein
Führen Sie unsere Komponente in main.js ein
Verwenden Sie unser Plug-in in App.vue
import VueComment from './lib/index.js' Vue.use(VueComment)
<template>
<p id="app">
<vue-comment :options="options" v-if="options"></vue-comment>
</p>
</template>
<script>
export default {
name: 'App',
data() {
return {
options: {
id: 'article id',
owner: 'Your GitHub ID',
repo: 'The repo to store comments',
oauth: {
client_id: 'Your client ID',
client_secret: 'Your client secret',
}
}
}
}
}
</script>
<style>
@import '~gitment/style/default.css';
</style>npm run dev Plug-in veröffentlichen

Fazit
Zusammenfassung von ThinkPHP mit der Smarty-Plug-in-Methode von Drittanbietern
Das obige ist der detaillierte Inhalt vonVue kapselt Plug-Ins von Drittanbietern und veröffentlicht sie auf npm-Instanzen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So veröffentlichen Sie Werke auf Xiaohongshu. So veröffentlichen Sie Artikel und Bilder auf Xiaohongshu
Mar 22, 2024 pm 09:21 PM
So veröffentlichen Sie Werke auf Xiaohongshu. So veröffentlichen Sie Artikel und Bilder auf Xiaohongshu
Mar 22, 2024 pm 09:21 PM
Sie können auf Xiaohongshu verschiedene Inhalte ansehen, die Ihnen helfen können, ein besseres Leben zu entdecken. Wenn Sie etwas haben, das Sie teilen möchten, können Sie es hier posten, damit jeder einen Blick darauf werfen kann Wenn Sie nicht wissen, wie Sie Ihre Werke hier veröffentlichen, können Sie jeden Tag verschiedene Inhalte veröffentlichen Es ist besser, es nicht zu verpassen, wenn Sie es brauchen! 1. Öffnen Sie Xiaohongshu und klicken Sie unten auf das Plus-Symbol. 2. Hier stehen die Optionen [Video] [Bild] [Live-Bild] zur Verfügung. Wählen Sie den Inhalt aus, den Sie veröffentlichen möchten, und klicken Sie zum Überprüfen. 3. Wählen Sie auf der Inhaltsbearbeitungsseite [Weiter] aus. 4. Geben Sie den Textinhalt ein, den Sie veröffentlichen möchten, und klicken Sie auf [Stift veröffentlichen].
 Warum kann Xiaohongshu keine Videos von Werken veröffentlichen? Wie veröffentlicht es seine Arbeit?
Mar 21, 2024 pm 06:36 PM
Warum kann Xiaohongshu keine Videos von Werken veröffentlichen? Wie veröffentlicht es seine Arbeit?
Mar 21, 2024 pm 06:36 PM
Mit der rasanten Entwicklung der sozialen Medien sind Kurzvideoplattformen für viele Nutzer zum Hauptkanal geworden, um sich auszudrücken und ihr Leben zu teilen. Viele Benutzer können beim Veröffentlichen von Videos ihrer Werke auf Xiaohongshu auf verschiedene Probleme stoßen. In diesem Artikel werden die Gründe erläutert, die dazu führen können, dass die Videoveröffentlichung von Xiaohongshu-Werken fehlschlägt, und die richtige Veröffentlichungsmethode bereitgestellt. 1. Warum kann Xiaohongshu keine Videos von Werken veröffentlichen? Auf der Xiaohongshu-Plattform kann es gelegentlich zu Systemausfällen kommen, die durch Systemwartung oder -aktualisierungen verursacht werden können. In diesem Fall könnten Nutzer vor dem Problem stehen, dass sie keine Videos ihrer Werke veröffentlichen können. Benutzer müssen geduldig warten, bis die Plattform wieder normal ist, bevor sie versuchen, etwas zu veröffentlichen. Eine instabile oder langsame Netzwerkverbindung kann Benutzer daran hindern, Videos ihrer Arbeit auf Xiaohongshu zu veröffentlichen. Benutzer sollten ihre Netzwerkumgebung überprüfen, um sicherzustellen, dass die Verbindung stabil ist und
 Warum kann Xiaohongshu nicht freigelassen werden? Was soll ich tun, wenn die von Xiaohongshu veröffentlichten Inhalte nicht angezeigt werden können?
Mar 21, 2024 pm 07:47 PM
Warum kann Xiaohongshu nicht freigelassen werden? Was soll ich tun, wenn die von Xiaohongshu veröffentlichten Inhalte nicht angezeigt werden können?
Mar 21, 2024 pm 07:47 PM
Als Lifestyle-Sharing-Plattform hat Xiaohongshu eine große Anzahl von Nutzern angezogen, die ihr tägliches Leben teilen und Produkte anbauen möchten. Viele Benutzer haben berichtet, dass ihre veröffentlichten Inhalte nicht angezeigt werden können. Was ist los? In diesem Artikel werden die möglichen Gründe analysiert, warum Xiaohongshu nicht freigegeben werden kann, und Lösungen bereitgestellt. 1. Warum kann Xiaohongshu nicht freigelassen werden? Xiaohongshu setzt strenge Community-Richtlinien um und toleriert die Veröffentlichung von Werbung, Spam, vulgären Inhalten usw. nicht. Wenn der Inhalt des Benutzers gegen die Vorschriften verstößt, wird er vom System blockiert und der Inhalt kann nicht angezeigt werden. Xiaohongshu verlangt von den Benutzern, dass sie qualitativ hochwertige und wertvolle Inhalte veröffentlichen, und die Inhalte müssen einzigartig und innovativ sein. Wenn der Inhalt zu allgemein ist und es ihm an Innovation mangelt, kann es sein, dass er die Prüfung nicht besteht und daher nicht auf der Plattform angezeigt wird. 3. Kontoanomalie
 Wann ist der beste Zeitpunkt, Xiaohongshu zu veröffentlichen? Von wo werden die meisten Verkehrsempfehlungen veröffentlicht?
Mar 21, 2024 pm 08:11 PM
Wann ist der beste Zeitpunkt, Xiaohongshu zu veröffentlichen? Von wo werden die meisten Verkehrsempfehlungen veröffentlicht?
Mar 21, 2024 pm 08:11 PM
Im heutigen Zeitalter der sozialen Netzwerke ist Xiaohongshu zu einer wichtigen Plattform für junge Menschen geworden, auf der sie ihr Leben teilen und Informationen erhalten können. Viele Nutzer erhoffen sich durch die Veröffentlichung von Inhalten auf Xiaohongshu mehr Aufmerksamkeit und Traffic. Wann ist also der beste Zeitpunkt, Inhalte zu veröffentlichen? In diesem Artikel werden die Auswahl der Veröffentlichungszeit von Xiaohongshu und der Veröffentlichungsort mit den meisten Verkehrsempfehlungen im Detail untersucht. 1. Wann ist der beste Zeitpunkt, Xiaohongshu zu veröffentlichen? Der beste Zeitpunkt zum Veröffentlichen von Inhalten auf Xiaohongshu sind normalerweise Zeiten hoher Benutzeraktivität. Je nach den Merkmalen und Verhaltensgewohnheiten der Xiaohongshu-Benutzer gibt es mehrere Zeiträume, die besser geeignet sind. Im Zeitraum von 19 bis 21 Uhr sind die meisten Nutzer von der Arbeit nach Hause zurückgekehrt und haben begonnen, auf der Suche nach Entspannung und Unterhaltung Inhalte auf ihren Mobiltelefonen zu durchsuchen. Daher ist es wahrscheinlicher, dass Inhalte, die in diesem Zeitraum gepostet werden, Nutzer anziehen
 Wie lösche ich Xiaohongshu-Veröffentlichungen? Wie kann ich nach dem Löschen wiederherstellen?
Mar 21, 2024 pm 05:10 PM
Wie lösche ich Xiaohongshu-Veröffentlichungen? Wie kann ich nach dem Löschen wiederherstellen?
Mar 21, 2024 pm 05:10 PM
Als beliebte soziale E-Commerce-Plattform hat Xiaohongshu eine große Anzahl von Nutzern angezogen, die ihr tägliches Leben und ihre Einkaufserlebnisse teilen. Manchmal veröffentlichen wir versehentlich unangemessene Inhalte, die rechtzeitig gelöscht werden müssen, um unser persönliches Image besser zu wahren oder die Plattformvorschriften einzuhalten. 1. Wie lösche ich Xiaohongshu-Veröffentlichungen? 1. Melden Sie sich bei Ihrem Xiaohongshu-Konto an und geben Sie Ihre persönliche Homepage ein. 2. Suchen Sie unten auf der persönlichen Homepage die Option „Meine Kreationen“ und klicken Sie zur Eingabe. 3. Auf der Seite „Meine Kreationen“ können Sie alle veröffentlichten Inhalte sehen, einschließlich Notizen, Videos usw. 4. Suchen Sie den Inhalt, der gelöscht werden muss, und klicken Sie rechts auf die Schaltfläche „…“. 5. Wählen Sie im Popup-Menü die Option „Löschen“. 6. Nach Bestätigung des Löschvorgangs verschwinden die Inhalte von Ihrer persönlichen Homepage und öffentlichen Seite.
 Wie veröffentliche ich Werke in der Xiaohongshu-App? Tutorial zum Veröffentlichen von Werken in der Xiaohongshu-App in fünf Minuten
Mar 12, 2024 pm 05:10 PM
Wie veröffentliche ich Werke in der Xiaohongshu-App? Tutorial zum Veröffentlichen von Werken in der Xiaohongshu-App in fünf Minuten
Mar 12, 2024 pm 05:10 PM
Wie funktioniert die Veröffentlichung der Xiaohongshu-App? Viele Freunde wissen, dass es in dieser Software eine große Anzahl kreativer Werke und einen starken Dating-Kreis gibt. Benutzer, die mit dieser Software noch nicht vertraut sind, wissen wahrscheinlich nicht, wie sie ihre Werke veröffentlichen sollen, damit mehr Menschen die andere Seite von Ihnen sehen können. Wenn Sie immer noch nicht wissen, wie Sie die darin enthaltenen Werke veröffentlichen, lesen Sie schnell das vom Herausgeber dieser Website empfohlene fünfminütige Tutorial zum Veröffentlichen von Werken in der Xiaohongshu-App. Tutorial zum Veröffentlichen von Werken in der Xiaohongshu-App in fünf Minuten 1. Klicken Sie auf [Drei] Klicken Sie wie im Bild gezeigt auf [Drei], angezeigt durch den roten Pfeil in der oberen linken Ecke. 2. Klicken Sie auf [Creation Center] Klicken Sie wie im Bild gezeigt auf [Creation Center], auf das der rote Pfeil zeigt. 3. Klicken Sie auf [Zur Veröffentlichung gehen], wie im Bild gezeigt.
 Wie veröffentliche ich Xiaohongshu-Videowerke? Worauf sollte ich beim Posten von Videos achten?
Mar 23, 2024 pm 08:50 PM
Wie veröffentliche ich Xiaohongshu-Videowerke? Worauf sollte ich beim Posten von Videos achten?
Mar 23, 2024 pm 08:50 PM
Mit dem Aufkommen von Kurzvideoplattformen ist Xiaohongshu für viele Menschen zu einer Plattform geworden, auf der sie ihr Leben teilen, sich ausdrücken und Traffic gewinnen können. Auf dieser Plattform ist die Veröffentlichung von Videoarbeiten eine sehr beliebte Art der Interaktion. Wie veröffentlicht man also Xiaohongshu-Videoarbeiten? 1. Wie veröffentliche ich Xiaohongshu-Videowerke? Stellen Sie zunächst sicher, dass Sie einen Videoinhalt zum Teilen bereit haben. Sie können zum Fotografieren Ihr Mobiltelefon oder eine andere Kameraausrüstung verwenden, Sie müssen jedoch auf die Bildqualität und die Klarheit des Tons achten. 2. Bearbeiten Sie das Video: Um die Arbeit attraktiver zu gestalten, können Sie das Video bearbeiten. Sie können professionelle Videobearbeitungssoftware wie Douyin, Kuaishou usw. verwenden, um Filter, Musik, Untertitel und andere Elemente hinzuzufügen. 3. Wählen Sie ein Cover: Das Cover ist der Schlüssel, um Benutzer zum Klicken zu bewegen. Wählen Sie ein klares und interessantes Bild als Cover, um Benutzer zum Klicken zu bewegen.
 So veröffentlichen Sie Werke auf Douyin. So veröffentlichen Sie Werke
Mar 13, 2024 am 08:10 AM
So veröffentlichen Sie Werke auf Douyin. So veröffentlichen Sie Werke
Mar 13, 2024 am 08:10 AM
Wir alle wissen, dass uns beim Durchsuchen der Plattform viele Videos empfohlen werden. Diese sind im Grunde eine Möglichkeit, ein gutes Leben festzuhalten. Natürlich können wir auch einige der von uns erstellten Videoarbeiten oder Fotoalben veröffentlichen usw. sind alle möglich, einige Talentshows usw. sind alle möglich. Es ist wirklich für Sie geeignet, aber viele Benutzer können es möglicherweise nicht zum ersten Mal verwenden Ich weiß nicht, wie ich das Werk veröffentlichen soll, nachdem ich es einmal verwendet habe. Deshalb werde ich Ihnen heute einige der oben genannten Veröffentlichungsschritte und -methoden ausführlich erläutern, damit Sie es besser verstehen können, wenn es Ihnen auch gefällt Werfen Sie einen Blick mit dem Herausgeber, ich glaube, es wird Ihnen gefallen.



