Node-Webkit packt Webanwendungen in Desktop-Anwendungen – Tutorial
node-webkit ist eine Kombination aus Chromium und node.js. Dadurch können wir Webanwendungen, die auf dem Chrome-Browser und node.js basieren, in Desktop-Anwendungen packen, und es kann auch plattformübergreifend sein. Offensichtlich sind Webanwendungen, die in bestimmten Bereichen mit HTML5 + CSS3 + JS entwickelt wurden, im Vergleich zu herkömmlichen Desktop-Anwendungen einfacher und effizienter und können auch die Funktionen von node.js nutzen, sodass Node-Webkit immer noch sehr nützlich ist.
Im Folgenden werde ich anhand einer einfachen Demo vorstellen, wie man eine Webanwendung in eine ausführbare Datei packt (hier wird nur die Windows-Umgebung vorgestellt).
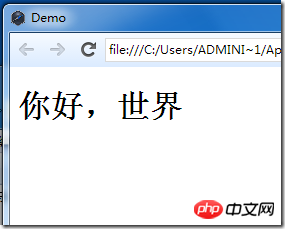
Erstellen Sie zunächst eine neue index.html-Datei als unsere Betrachten wir die Einstiegsseite dieser Demo vorerst als vollständige Webanwendung. Schreiben Sie etwas in den Inhalt, zum Beispiel:

Erstellen Sie dann die Konfigurationsdatei package.json mit folgendem Inhalt:

unter ihnen Das Hauptattribut wird verwendet, um die Eintragsdatei anzugeben. Der Wert dieses Attributs kann eine lokale Datei oder eine Remote-URL sein. Dies entspricht der direkten Umwandlung einer Remote-Webanwendung in eine Desktop-Anwendung.
Zusätzlich zu den beiden Attributen name und main gibt es viele weitere nützliche Attribute, die konfiguriert werden können, wie z. B. die Angabe des Anwendungssymbols, die Anzeige oder Nichtanzeige der Browser-Symbolleiste, die Angabe der Anfangsgröße des Browsers, usw. Das spezifische Konfigurationsparameterdokument finden Sie hier https://github.com/rogerwang/node-webkit/wiki/Manifest-format
Jetzt haben wir zwei Dateien.

Dann komprimieren Sie die beiden Dateien index.html und package.json in ein Zip-Paket mit dem Namen app.zip

Jetzt sollte der Inhalt des komprimierten app.zip-Pakets so aussehen:

Ändern Sie dann die Erweiterung der app.zip-Datei in nw und dann in app.nw

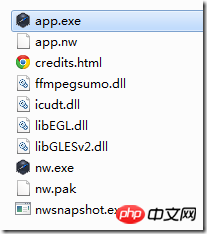
und dann eine Windows-Version von Node-Webkit herunterladen und entpacken, um einen Ordner zu erhalten:

Danach , die app.nw-Datei, die wir zuvor erhalten haben, kann mit nw.exe ausgeführt werden. Ziehen Sie einfach app.nw direkt auf nw.exe. Die laufenden Ergebnisse sind wie folgt:

Der Effekt ähnelt dem Öffnen der Seite index.html in Chrome. Natürlich können Sie die Browser-Tools ausblenden, indem Sie das Paket konfigurieren. json-Datei. Balken oder Ränder, um es eher einer Desktop-Software zu ähneln.
Da die Ausführung der NW-Datei die Unterstützung der Node-Webkit-Umgebung erfordert, müssen wir auch die Datei app.nw zusammen mit der Node-Webkit-Umgebungsdatei in eine ausführbare Datei packen.

Öffnen Sie zunächst das Windows-CMD und geben Sie dann den folgenden Befehl ein:
copy /b nw.exe+app.nw app.exe
Beachten Sie, dass der Dateipfad entsprechend Ihrer tatsächlichen Situation geändert werden sollte. Es wird davon ausgegangen, dass app.nw im Hauptordner von node-webkit abgelegt wird und sich die Ausgabe app.exe ebenfalls in diesem Ordner befindet.
Nachdem wir den Befehl ausgeführt haben, erhalten wir die ausführbare Datei app.exe.
In diesem Schritt haben wir die Datei app.exe erhalten. Wenn jedoch nur die Datei app.exe nicht ausreicht, erfordert der Betrieb dieser ausführbaren Datei auch die Unterstützung mehrerer DLL-Dateien.
Die beiden Dateien nw.pak und icudt.dll werden benötigt.
Die Datei ffmpegsumo.dll ist eine Medienunterstützungsdatei. Wenn Sie
libEGL.dll und libGLESv2.dll sind notwendig, um WebGL oder GPU zu verwenden
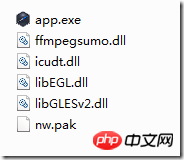
Am Ende erhalten wir einen solchen Ordner:

Führen Sie app.exe aus, um unsere Demo auszuführen.
Aber was die meisten von uns wollen, ist, dem Benutzer eine EXE-Datei zu geben, und der Benutzer kann sie verwenden, ohne andere Dateien anzuhängen.
Nun, wir können app.exe auch mit anderen Dateien verpacken, um alle Dateien im Bild oben in eine ausführbare Datei umzuwandeln. Solange der Benutzer diese Datei erhält, kann er unsere Anwendung ausführen.
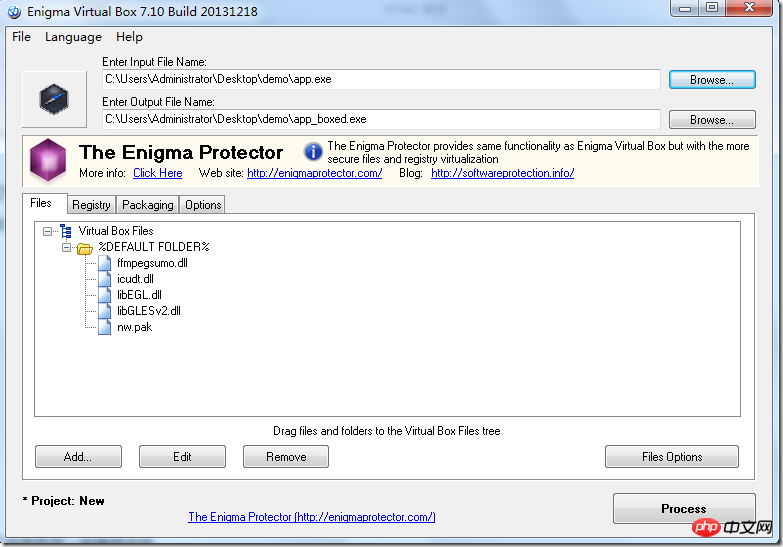
Um diesen Schritt auszuführen, benötigen wir eine Software namens Enigma Virtual Box. Laden Sie diese Software zunächst herunter, installieren Sie sie und öffnen Sie sie dann.
Geben Sie dann den Pfad unserer app.exe in „Name der Eingabedatei eingeben“ ein und tragen Sie in „Name der Ausgabedatei eingeben“ ein, wo wir die gepackte ausführbare Datei ausgeben möchten. Der letzte Schritt besteht darin, andere Dateien außer app.exe in Dateien zu ziehen. Wenn Sie dazu aufgefordert werden, verwenden Sie einfach die Standardeinstellung.

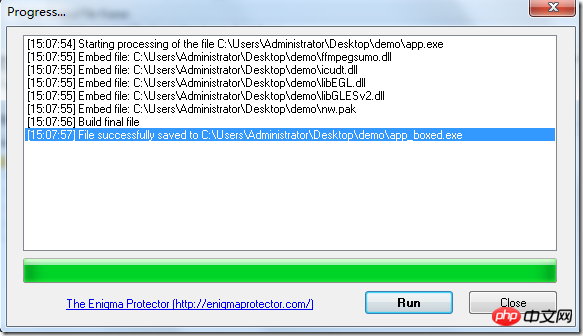
Klicken Sie abschließend auf die Schaltfläche „Verarbeiten“ in der unteren rechten Ecke und schon sind Sie fertig.

Endlich haben wir eine app_boxed.exe-Datei erhalten. Solange wir diese Datei dem Benutzer geben, kann der Benutzer sie ausführen.
Obwohl Node-Webkit praktisch ist, besteht ein großer Nachteil darin, dass die erhaltene ausführbare Datei etwas groß ist. Sie können sich entscheiden, es nicht zu verwenden, nachdem Sie die Vor- und Nachteile abgewogen haben.
Verwandte Empfehlungen:
Electron-Tutorial zum Erstellen von React- und Webpack-Desktopanwendungen
Detaillierte Einführung in den grafischen Code für XML-basierte Desktop-Anwendungen
Das obige ist der detaillierte Inhalt vonNode-Webkit packt Webanwendungen in Desktop-Anwendungen – Tutorial. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Warum gibt es auf der linken und rechten Seite des Win11-Monitors schwarze Ränder? Wie kann der dunkle Rand auf der linken Seite des Win11-Desktops behoben werden?
Feb 29, 2024 pm 01:00 PM
Warum gibt es auf der linken und rechten Seite des Win11-Monitors schwarze Ränder? Wie kann der dunkle Rand auf der linken Seite des Win11-Desktops behoben werden?
Feb 29, 2024 pm 01:00 PM
Bei der Verwendung des Win11-Systems stoßen wir alle auf einige Betriebsprobleme. In letzter Zeit haben viele Benutzer gefragt, was zu tun ist, wenn auf der linken Seite des Win11-Desktops ein dunkles Kästchen angezeigt wird. Benutzer können die empfohlenen Einstellungen direkt unter der Bildschirmauflösung auswählen und dann mit dem Vorgang fortfahren. Lassen Sie diese Website den Benutzern die Analyse des Problems der dunklen Kästchen auf der linken Seite des Win11-Desktops sorgfältig vorstellen. Analyse des Problems der dunklen Kästchen auf der linken Seite des Win11-Desktops. Passen Sie die Bildschirmauflösung an: Klicken Sie mit der rechten Maustaste auf einen leeren Bereich des Desktops, wählen Sie „Anzeigeeinstellungen“ und wählen Sie in der Spalte „Auflösung“ die entsprechende Auflösung aus . Aktualisieren Sie den Grafikkartentreiber: Öffnen Sie den Geräte-Manager, erweitern Sie „Anzeigeadapter“ und klicken Sie mit der rechten Maustaste
 Wie sende ich Webseiten als Verknüpfung im Edge-Browser an den Desktop?
Mar 14, 2024 pm 05:22 PM
Wie sende ich Webseiten als Verknüpfung im Edge-Browser an den Desktop?
Mar 14, 2024 pm 05:22 PM
Wie sende ich Webseiten als Verknüpfung im Edge-Browser an den Desktop? Viele unserer Benutzer möchten häufig verwendete Webseiten als Verknüpfungen auf dem Desktop anzeigen, um Zugriffsseiten bequemer öffnen zu können, wissen jedoch nicht, wie das geht. Als Reaktion auf dieses Problem wird der Herausgeber dieser Ausgabe dies mitteilen Werfen wir einen Blick auf den Inhalt des heutigen Software-Tutorials. Die Verknüpfungsmethode zum Senden von Webseiten an den Desktop im Edge-Browser: 1. Öffnen Sie die Software und klicken Sie auf der Seite auf die Schaltfläche „…“. 2. Wählen Sie in der Dropdown-Menüoption „Diese Site als Anwendung installieren“ unter „Anwendung“ aus. 3. Klicken Sie abschließend im Popup-Fenster darauf
 So ordnen Sie Windows 10-Desktopsymbole frei an
Jan 02, 2024 am 11:59 AM
So ordnen Sie Windows 10-Desktopsymbole frei an
Jan 02, 2024 am 11:59 AM
Als wir das Win10-System verwendeten, stellten wir fest, dass die Desktopsymbole einiger Freunde willkürlich platziert waren, während unsere Computer ordentlich in einer Reihe angeordnet waren. Wenn wir Symbole zufällig platzieren möchten, können wir mit der rechten Maustaste auf den Desktop klicken und in den Popup-Optionen entsprechende Auswahlen treffen, um diesen Vorgang auszuführen. Werfen wir einen Blick auf die einzelnen Schritte, um zu sehen, wie der Editor es gemacht hat. Ich hoffe, es kann Ihnen helfen. So platzieren Sie Windows 10-Desktopsymbole nach dem Zufallsprinzip: 1. Klicken Sie mit der rechten Maustaste auf die Option „Ansicht“ an einer leeren Stelle auf dem Desktop. 2. Deaktivieren Sie „Symbole automatisch anordnen“ im Anzeigemodus. 3. Auf diese Weise können Sie Ziehen Sie die Desktopsymbole per Drag & Drop an die gewünschte Position. Erweiterung: Symbolanzeigemethode |. Gründe, warum es nicht angezeigt wird
 Wie lösche ich alle Desktop-Hintergrundbilder in Win7? Tipps zum Löschen personalisierter Hintergrundbilder in Win7
Jun 02, 2024 am 09:01 AM
Wie lösche ich alle Desktop-Hintergrundbilder in Win7? Tipps zum Löschen personalisierter Hintergrundbilder in Win7
Jun 02, 2024 am 09:01 AM
Im Win7-System möchten viele Benutzer personalisierte Desktop-Hintergrundbilder löschen, wissen aber nicht, wie sie diese löschen können. In diesem Artikel erfahren Sie, wie Sie personalisierte Hintergrundbilder im Win7-System löschen. 1. Öffnen Sie zunächst die Systemsteuerungsoberfläche des Win7-Systems und klicken Sie, um die Einstellungen für „Darstellung und Personalisierung“ einzugeben. 2. Klicken Sie dann in der geöffneten Benutzeroberfläche auf die Einstellung „Desktop-Hintergrund ändern“ 3. Klicken Sie dann unten auf „ Option „Desktop-Hintergrund“; 4. Wählen Sie dann „Alle auswählen“ und klicken Sie dann auf „Alle löschen“. Natürlich können Sie es auch unter „Anpassen“ verwenden, mit der rechten Maustaste auf das Design klicken, das Sie löschen möchten, und dann im Kontextmenü auf &q klicken
 Lösung für die Unfähigkeit, eine Verbindung zum RPC-Server herzustellen und den Desktop nicht aufzurufen
Feb 18, 2024 am 10:34 AM
Lösung für die Unfähigkeit, eine Verbindung zum RPC-Server herzustellen und den Desktop nicht aufzurufen
Feb 18, 2024 am 10:34 AM
Was soll ich tun, wenn der RPC-Server nicht verfügbar ist und auf dem Desktop nicht darauf zugegriffen werden kann? In den letzten Jahren sind Computer und das Internet in jeden Winkel unseres Lebens vorgedrungen. Als Technologie für zentralisierte Datenverarbeitung und gemeinsame Nutzung von Ressourcen spielt Remote Procedure Call (RPC) eine entscheidende Rolle in der Netzwerkkommunikation. Manchmal kann es jedoch vorkommen, dass der RPC-Server nicht verfügbar ist und der Desktop nicht aufgerufen werden kann. In diesem Artikel werden einige mögliche Ursachen für dieses Problem beschrieben und Lösungen bereitgestellt. Zuerst müssen wir verstehen, warum der RPC-Server nicht verfügbar ist. RPC-Server ist ein
 Tutorial zum schnellen Drucken auf dem Win11-Desktop
Jan 09, 2024 pm 04:14 PM
Tutorial zum schnellen Drucken auf dem Win11-Desktop
Jan 09, 2024 pm 04:14 PM
In Win10 und Win7 können wir direkt mit der rechten Maustaste auf das Dokument klicken, das wir drucken möchten, aber in Win11 können wir nicht finden, wie man direkt mit der rechten Maustaste auf den Desktop klickt. Dies ist tatsächlich im sekundären Menü ausgeblendet. Anleitung zum direkten Drucken per Rechtsklick auf dem Win11-Desktop: 1. Klicken Sie zunächst mit der rechten Maustaste auf den Inhalt, den Sie drucken möchten. 2. Klicken Sie dann unten auf „Weitere Optionen anzeigen“. 3. Klicken Sie auf „Drucken“, um es auszudrucken. 4. Beim Drucken auf diese Weise wird der Standarddrucker verwendet, daher müssen wir zuerst zu den „Druckern und Scannern“ von Bluetooth gehen. 5. Wählen Sie vorab den Drucker aus, den Sie verwenden möchten. 6. Legen Sie es als Standard fest
 So fügen Sie ein Desktop-Verknüpfungssymbol unter Debian11 hinzu
Jan 09, 2024 am 10:06 AM
So fügen Sie ein Desktop-Verknüpfungssymbol unter Debian11 hinzu
Jan 09, 2024 am 10:06 AM
Wie erstelle ich in Debian11 Anwendungsverknüpfungen auf dem Desktop? Windows-Systeminstallationsprogramme erstellen im Allgemeinen Anwendungsverknüpfungen auf dem Desktop. Wie erstellt man sie in Debian11? Werfen wir einen Blick auf das ausführliche Tutorial unten. Klicken Sie mit der rechten Maustaste auf eine leere Stelle auf dem Desktop und wählen Sie [Launcher erstellen]. Legen Sie in der Popup-Oberfläche das Programm zum Erstellen einer Verknüpfung unter [Befehl] fest. Der Benutzer kann das Symbol selbst festlegen, indem er auf [Erstellen] klickt. Dann können Sie die Verknüpfung sehen, wie im Bild unten gezeigt. Wenn die Verknüpfung nicht mehr benötigt wird, klicken Sie mit der rechten Maustaste auf das Symbol und wählen Sie [Löschen].
 So erstellen Sie eine Win10-Remoteverbindungsverknüpfung auf dem Desktop
Jan 02, 2024 pm 02:47 PM
So erstellen Sie eine Win10-Remoteverbindungsverknüpfung auf dem Desktop
Jan 02, 2024 pm 02:47 PM
Bei der Verwendung der Remote-Verbindungsfunktion von Win10 gaben viele Benutzer an, dass das Öffnen mit Befehlen oder anderen Methoden zu langsam sei. Warum wird diese Remote-Verbindungsfunktion auf dem Desktop platziert? Schauen Sie sich das ausführliche Tutorial an ~ So platzieren Sie eine Win10-Remote-Verbindung auf dem Desktop: 1. Erweitern Sie im Startmenü den Ordner und suchen Sie ihn. 2. Dann halten wir die Maus gedrückt, ziehen sie an eine leere Stelle auf dem Desktop und lassen sie los. 3. Verbinden Sie dann den Remote-Desktop und er befindet sich auf dem Computer-Desktop. Verwandte Artikel: Win10-Remoteverbindung Win7 kann keine Verbindung herstellen >>> Win10-Remoteverbindung fordert Funktionsfehler auf >>>




