
In diesem Artikel erfahren Sie hauptsächlich, was NW.js ist und wie man es verwendet. NW.js (ehemals node-webkit) ist eine auf Chromium und node.js basierende Anwendungslaufzeit, mit der Sie native Anwendungen in HTML und JavaScript schreiben können. Außerdem können Sie Node.js-Module aus dem DOM aufrufen und so ein neues Entwicklungsmodell zum Schreiben nativer Anwendungen unter Verwendung aller Webtechnologien ermöglichen.
(1) Eine neue Art, native Anwendungen mit den beliebtesten Technologien im Web zu schreiben
(2) Geschrieben auf der Grundlage von HTML5, CSS3, JS und WebGL
(3) Unterstützt alle NodeJS-APIs und Module von Drittanbietern vollständig
(4) Sie können DOM verwenden, um NodeJS-Module direkt aufzurufen
(5 ) Einfach zu verpacken und zu verteilen
(6) Zu den unterstützten Betriebsumgebungen gehören 32-Bit- und 64-Bit-Windows, Linux und Mac OS
Die Verwendungsmethode ist wie folgt :
1. Laden Sie nw herunter
1. Laden Sie NW.js herunter (offizielle Website: http://nwjs.io/)
Das Normale hier ist die Laufzeit, und das SDK ist ein paar Toolboxen. Es wird empfohlen, sie herunterzuladen. http://enigmaprotector.com/)
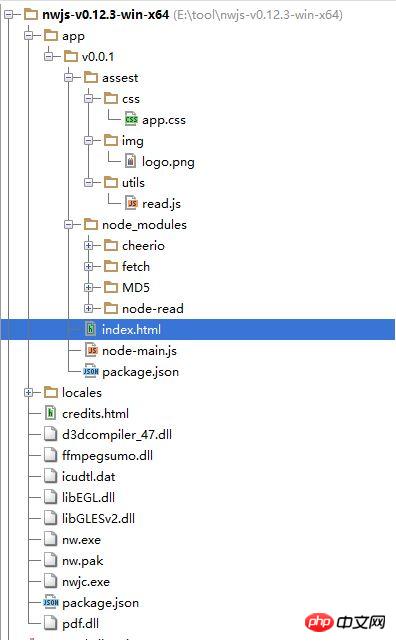
2. Konfigurationsdatei package.json
Weitere verfügbar sind:{
"name": "nw-demo",
"version": "0.0.1",
"main": "index.html"
}{
"main": "app/index.html",
"name": "WeixinMenuEditor",
"description": "使用nw.js封装的一个微信公众号菜单编辑器App",
"version": "0.0.1",
"keywords": [ "微信", "菜单编辑器" ],
"window": {
"title": "微信菜单编辑器",
"icon": "app/static/img/weixin_logo.jpg",
"toolbar": true,
"frame": true,
"width": 1008,
"height": 750,
"position": "center",
"min_width": 400,
"min_height": 200
},
"webkit": {
"plugin": true,
"java": false,
"page-cache": false
},
"chromium-args" :"-allow-file-access-from-files"
}Breite/Höhe: die Größe des Hauptfensters.
Symbolleiste: Bool-Wert. Ob die Navigationsleiste angezeigt werden soll.
Symbol: Das Symbol des Fensters.
Position: Zeichenfolge. Die Position beim Öffnen des Fensters kann auf „Null“, „Mitte“ oder „Maus“ eingestellt werden.
min_width/min_height: Der Mindestwert des Fensters.
max_width/max_height: Der vom Fenster angezeigte Maximalwert.
Größe veränderbar: Bool-Wert. Ob die Größenänderung des Fensters zugelassen werden soll.
always-on-top: Bool-Wert. Fenster oben.
Vollbild: Bool-Wert. Ob im Vollbildmodus angezeigt werden soll.
show_in_taskbar: Ob das Symbol in der Taskleiste angezeigt werden soll.
Frame: Bool-Wert. Wenn der Wert auf „false“ gesetzt ist, wird das Programm ohne Rahmen angezeigt.
"chromium-args" :"-allow-file-access-from-files" entspricht dem Hinzufügen von Startparametern zu Google Chrome. Diese Codezeile ermöglicht AngularJS den direkten Zugriff auf lokal JSON-Dokument.
3. Exe generieren

copy /b nw.exe+app.nw firstApp.exe
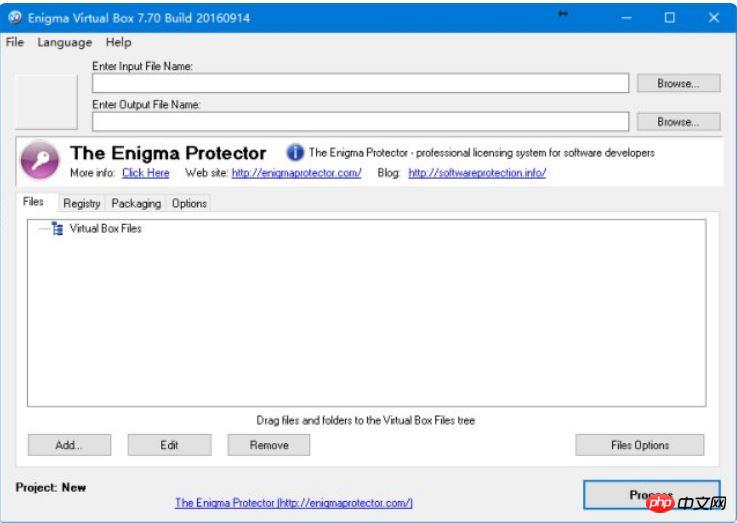
 Klicken Sie dann auf „Hinzufügen“. Klicken Sie unten, um den Ordner „nwjs“ hinzuzufügen (Der Name muss nicht „nwjs“ sein, es ist der Ordner der NW.js-Umgebung im ersten Schritt. Laden Sie dann alle Dateien außer „nw.exe“ und „test.nw“ und „test.exe“) Klicken Sie auf „Verarbeiten“ und warten Sie, bis die Ausführung erfolgreich ist. Zu diesem Zeitpunkt wird jedoch eine neue .exe-Datei (nennen wir sie „newtest.exe“) im entsprechenden Pfad generiert In jeder Windows-Umgebung können Sie es Ihren Freunden kopieren und zeigen.
Klicken Sie dann auf „Hinzufügen“. Klicken Sie unten, um den Ordner „nwjs“ hinzuzufügen (Der Name muss nicht „nwjs“ sein, es ist der Ordner der NW.js-Umgebung im ersten Schritt. Laden Sie dann alle Dateien außer „nw.exe“ und „test.nw“ und „test.exe“) Klicken Sie auf „Verarbeiten“ und warten Sie, bis die Ausführung erfolgreich ist. Zu diesem Zeitpunkt wird jedoch eine neue .exe-Datei (nennen wir sie „newtest.exe“) im entsprechenden Pfad generiert In jeder Windows-Umgebung können Sie es Ihren Freunden kopieren und zeigen.
Im Folgenden sind einige Fallstricke bei der Verwendung von nw aufgeführt
1 Wenn Sie nur möchten, dass die aktuelle Anwendung den Fokus erhält, bevor Sie die Tastenkombination ausführen, werfen Sie einen Blick auf diese Bibliothek, um die Tastenkombination festzulegen Schlüssel mit js
2.nw.js kann die Seite nicht mehrmals aktualisieren, was zu verschiedenen Anomalien führt. Dies ist ein Fehler, der durch das Neuladen der js-Datei und die Neuzuweisung von Variablen nach dem Aktualisieren der Seite verursacht wird. Lösungnw.js liest und speichert Dateien
// 加载本地ui库
var gui = require('nw.gui');
var option = {
key: "Ctrl+R",
active: function () {
alert("全局快捷键" + this.key + "按下");
},
failed: function (msg) {
//创建快捷键失败
alert(msg);
}
};
// 创建快捷键
var shortcut = new gui.Shortcut(option);
// 注册全局快捷键
gui.App.registerGlobalHotKey(shortcut);
// 解除注册,在应用结束的时候执行
gui.App.unregisterGlobalHotKey(shortcut);<html>
<head>
<meta charset="utf-8"/>
<title>nw.js实现文件读写</title>
</head>
<body>
<input id="readFile" type="file" >读取文件</input>
<!-- 默认文件名为filename.html -->
<input id="writeFile" nwsaveas="filename.html" type="file">保存文件</input>
<p></p>
<script>
//nw.js提供的读写文件模块
var fs = require("fs");
//读文件
var chooser = document.querySelector('#readFile');
chooser.addEventListener("change", function (evt) {
//用户选择的文件
var filePath = this.value.toString();
document.querySelector("p").innerHTML = "读取文件从" + filePath;
fs.readFile(filePath, function (err, data) {
if (err) {
layer.msg("读取文件失败! :" + err.message);
return;
} else {
console.log(data);
alert(data);
}
})
});
//写文件
chooser = document.querySelector('#writeFile');
chooser.addEventListener("change", function (evt) {
//用户选择的文件
var filePath = this.value.toString();
document.querySelector("p").innerHTML = "写入文件到:" + filePath;
//把hello写入文件
fs.writeFile(filePath, "Hello!\n", function (err) {
if (err) {
alert("保存失败!");
}
});
});
</script>
</body>
</html>var fs = require('fs');
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.moveTo(0, 0);
ctx.lineTo(200, 100);
ctx.stroke();
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;">
</canvas>
base64Data = c.toDataURL("image/png").replace(/^data:image\/png;base64,/, "")
fs.writeFile("c:/Dev/test.png", base64Data, 'base64', function (err) {
if (err) {
console.log("err", err);
} else {
return res.json({ 'status': 'success' });
}
});//要保存图片的文件路径
var filePath = templateDir + filename + '.html';
//要保存的html页面
var editerDocument = window.editor.edit.iframe.get().contentWindow.document;
html2canvas(editerDocument.body, {
onrendered: function (canvas) {
var base64Data = canvas.toDataURL("image/png").replace(/^data:image\/png;base64,/, "")
var fs = require("fs");
fs.writeFile(templateDir + filename + '.png', base64Data, 'base64', function (err) {
if (err) {
alert("保存模板失败!");
}
$('#model_template_name').modal("hide");
layer.msg("模板已保存为" + filename);
});
}
});//调用NodeJs内置模块
$scope.fs = require('fs');
//读取配置文件
$scope.readConfig = function () {
try {
var configStr = $scope.fs.readFileSync(config.weixin.path, 'utf8');
console.log(configStr);
var obj = eval('(' + configStr + ')');
$scope.weixin.appid = obj.appid;
$scope.weixin.appsecret = obj.appsecret;
$scope.weixin.qrcodeurl = obj.qrcodeurl;
}
catch (e) {
console.log(e);
alert("读取微信配置文件失败");
}
}
//写入配置文件
$scope.writeConfig = function () {
try {
var configStr = JSON.stringify($scope.weixin);
$scope.fs.writeFileSync(config.weixin.path, configStr, {encoding: 'utf8'});
return true;
}
catch (e) {
console.log(e);
alert("写入微信配置文件失败");
return false;
}
}//调用NodeJs第三方模块
$scope.wechatApi = require('wechat-api');
$scope.query = function () {
var api = new $scope.wechatApi($scope.weixin.appid, $scope.weixin.appsecret);
api.getMenu(function (err, result) {
if (err) {
console.log(err);
alert("查询菜单异常");
} else {
load(result);
$scope.$apply();//需要手动刷新
}
});
};Detaillierte Erläuterung der physischen Speicherinstanz von localStorage von nw.js
nw.js Wie deaktiviere ich den Doppelklick zum Maximieren?
nw.js implementiert WeChat-ähnliche Chat-Software_node.js
Das obige ist der detaillierte Inhalt vonWas ist NW.js und wie wird es verwendet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




