So korrigieren Sie die Breite des Tabellenlayouts: behoben
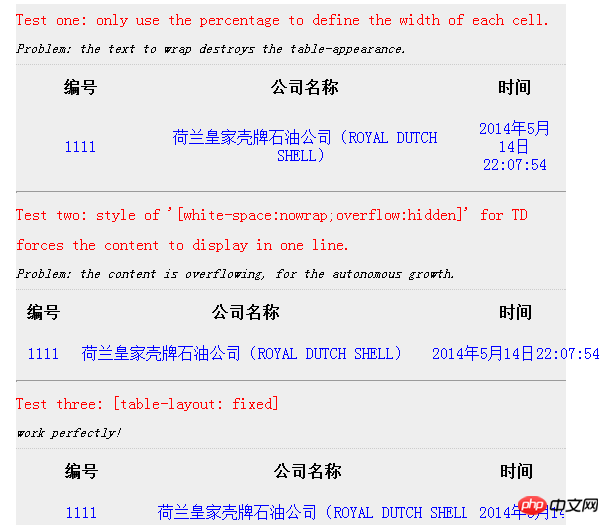
Dieses Mal zeige ich Ihnen, wie Sie die Breite der Tabelle festlegen können. behoben, das Folgende ist Schauen wir uns praktische Fälle an. Damit die Tabelle den Bildschirm (den verbleibenden leeren Bereich) ausfüllt, wird ihr Breitenattribut oft wie folgt definiert: 100 %, und die Zellen werden auch als Prozentsätze definiert.
Aber das führt zu Problemen: Wenn der Text in der Zelle die Breitenbeschränkung überschreitet, wird er automatisch umgebrochen und die Höhe erhöht sich automatisch, was zu ungleichmäßigen Stilen der gesamten Tabelle führt, was hässlich ist.
Eine einfache Lösung besteht darin, den Textumbruch zu deaktivieren:
white-space
:nowrap
overflow
:hidden; So einfach! Immer noch unerwartet: Der gesamte Text wird in einer Zeile angezeigt, die Breite wird automatisch erweitert und überschreitet sogar den übergeordneten Container, und der Überlauf hat überhaupt keine Auswirkung! Was ist los? Liegt es am Prozentsatz? Wenn Sie jedoch die feste Breite von
statisch
verwenden, verlieren Sie die Flexibilität der Tabelle.
Seitdem habe ich mühelos die ultimative Lösung gefunden: Feste Tabellenbreite: Tabellenlayout: fest Übrigens habe ich als Referenz ein einfaches Rendering erstellt:
 Verwandte Lektüre:
Verwandte Lektüre:
Die Trennlinie HR ist unterschiedlich. Was ist der Unterschied bei Browsern?
Das obige ist der detaillierte Inhalt vonSo korrigieren Sie die Breite des Tabellenlayouts: behoben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Konvertieren Sie die Festplatte von VirtualBox in eine dynamische Festplatte und umgekehrt
Mar 25, 2024 am 09:36 AM
Konvertieren Sie die Festplatte von VirtualBox in eine dynamische Festplatte und umgekehrt
Mar 25, 2024 am 09:36 AM
Beim Erstellen einer virtuellen Maschine werden Sie aufgefordert, einen Festplattentyp auszuwählen. Sie können zwischen einer festen Festplatte und einer dynamischen Festplatte wählen. Was ist, wenn Sie sich für Festplatten entscheiden und später feststellen, dass Sie dynamische Festplatten benötigen, oder umgekehrt? Sie können die eine in die andere konvertieren. In diesem Beitrag erfahren Sie, wie Sie eine VirtualBox-Festplatte in eine dynamische Festplatte umwandeln und umgekehrt. Eine dynamische Festplatte ist eine virtuelle Festplatte, die zunächst klein ist und mit der Speicherung von Daten in der virtuellen Maschine immer größer wird. Dynamische Festplatten sparen sehr effizient Speicherplatz, da sie nur so viel Host-Speicherplatz beanspruchen, wie benötigt wird. Wenn jedoch die Festplattenkapazität zunimmt, kann die Leistung Ihres Computers geringfügig beeinträchtigt werden. In virtuellen Maschinen werden häufig Festplatten und dynamische Festplatten verwendet
 So legen Sie ein Hintergrundbild für den Computer-Sperrbildschirm fest, das sich nicht ändert
Jan 17, 2024 pm 03:24 PM
So legen Sie ein Hintergrundbild für den Computer-Sperrbildschirm fest, das sich nicht ändert
Jan 17, 2024 pm 03:24 PM
Im Allgemeinen kann das Desktop-Hintergrundmuster eines Computers vom Benutzer angepasst werden. Einige Windows 10-Benutzer möchten jedoch das Desktop-Hintergrundbild auf ihrem Computer reparieren können, wissen aber nicht, wie sie es einstellen sollen. Tatsächlich ist es sehr einfach und leicht zu bedienen. So reparieren Sie das Hintergrundbild des Computer-Sperrbildschirms, ohne es zu ändern: 1. Klicken Sie mit der rechten Maustaste auf das Bild, das Sie festlegen möchten, und wählen Sie „Als Hintergrundbild festlegen“. 2. Win+R zum Öffnen und Ausführen. Geben Sie dann „gpedit.msc“ ein. 3. Erweitern Sie zu: Benutzerkonfiguration – Verwaltungsvorlagen – Systemsteuerung – Personalisierung 4. Klicken Sie auf Personalisierung und wählen Sie dann „Änderungen am Desktop-Hintergrund verhindern“. 5. Wählen Sie „Aktiviert“. 6. Öffnen Sie dann die Einstellungen und geben Sie den Hintergrund ein. Wenn Sie diese kleinen Wörter sehen, bedeutet das, dass dies der Fall ist wurde eingerichtet.
 So halten Sie das Widgets-Panel in Windows 11 immer sichtbar
Aug 13, 2023 pm 07:13 PM
So halten Sie das Widgets-Panel in Windows 11 immer sichtbar
Aug 13, 2023 pm 07:13 PM
Wie zeige ich das Widget-Board beim Öffnen in Windows 11 immer an? Nun können Sie damit beginnen, die neuesten Windows-Updates herunterzuladen und zu installieren. Im neuesten Update-Patch für das Insider-Programm hat Microsoft bekannt gegeben, dass Benutzer in den Kanälen „Development“ und „Canary“ das Widget-Board geöffnet anpinnen können, sodass es immer auf einen Blick sichtbar ist. So zeigen Sie Widgets-Boards in Windows 11 immer als geöffnet an: Um ein Board zum Öffnen anzuheften, klicken Sie laut Microsoft einfach auf das Reißzweckensymbol in der oberen rechten Ecke des Boards. Sobald Ihr Board geöffnet angepinnt ist, ignoriert das Widget-Board das Schließen nicht mehr. Während das Board angeheftet ist, können Sie es dennoch schließen, indem Sie das Widget-Board über die Schaltfläche „Widgets“ in der Taskleiste öffnen. wenn Widget
 So fixieren Sie Computernotizen auf dem Desktop
Feb 15, 2024 pm 04:00 PM
So fixieren Sie Computernotizen auf dem Desktop
Feb 15, 2024 pm 04:00 PM
Das Betriebssystem Windows 10 ist mit einer praktischen Notizfunktion vorinstalliert, sodass geschätzte Benutzer nach Belieben temporäre Notizen oder Nachrichten schreiben können. Angenommen, Sie möchten dies als Werkzeug verwenden, um Haftnotizen schnell und einfach zu finden und zu verwenden, oder Sie möchten dieses praktische kleine Programm zum einfachen Nachschlagen in der Mitte eines großen Bildschirms anheften. Dann können Sie die oben genannten Wünsche mit nur wenigen Handgriffen umsetzen Schritte: So fixieren Sie Haftnotizen auf Ihrem Computer. Auf dem Desktop 1. Klicken Sie auf „Start“ und dann auf die Haftnotiz hier. 2. Nach dem Öffnen der Haftnotiz können Sie hier direkt den entsprechenden Inhalt eingeben und auch auf das Pluszeichen klicken 3. Wenn Sie eine Notizsoftware eines Drittanbieters verwenden möchten, können Sie die Einstellungen der entsprechenden Software eingeben.
 So verwenden Sie die Vue3-Tabellenkomponente
May 12, 2023 pm 09:40 PM
So verwenden Sie die Vue3-Tabellenkomponente
May 12, 2023 pm 09:40 PM
Grundlegende Tabelle Bevor Sie die Tabellenkomponente entwickeln, überlegen Sie zunächst, welchen API-Stil Sie verwenden möchten. Da der Autor in der Produktionsarbeit Elemente verwendet, ähneln die Stile der vorherigen Komponenten denen von Element, aber dieses Mal habe ich nicht vor, den Elementstil zu verwenden . Ich habe vor, es zu ändern und direkt anzuzeigen: Wir erwarten, dass Benutzer es wie folgt verwenden: constdataList=[{id:1,name:'"JavaEE Enterprise Application Practice"',author:'dev1ce',price:'10.22 ',desc:&# 3
 So lösen Sie das Problem, dass das Win11-Startmenü nicht repariert werden kann
Jan 06, 2024 pm 08:09 PM
So lösen Sie das Problem, dass das Win11-Startmenü nicht repariert werden kann
Jan 06, 2024 pm 08:09 PM
Viele Freunde öffnen die Software gerne direkt im Startmenü, was das direkte Anheften der Anwendung erfordert. Sie haben jedoch festgestellt, dass sie in Win11 nicht an das Startmenü angeheftet werden können. Dies kann daran liegen, dass wir es falsch gemacht haben Schauen Sie sich unten die richtige Methode an. Was tun, wenn das Win11-Startmenü nicht repariert werden kann 1. Zuerst klicken wir auf die Suchschaltfläche in der Taskleiste unten. 2. Suchen Sie nach dem Öffnen oben nach der Anwendung, die Sie anheften möchten, und klicken Sie rechts auf „An Startbildschirm anheften“. 3. Warten Sie, bis das System das Symbol zum Anheften anzeigt. 4. Nach Abschluss werden Sie feststellen, dass das ausgewählte Programm im Startmenü angeheftet wurde.
 Warum eine feste Front-End-Positionierung eine Analyse dynamischer Effekte ermöglichen kann
Feb 02, 2024 pm 12:09 PM
Warum eine feste Front-End-Positionierung eine Analyse dynamischer Effekte ermöglichen kann
Feb 02, 2024 pm 12:09 PM
Die feste Frontend-Positionierung ist eine gängige CSS-Eigenschaft, die ein Element an einer bestimmten Position auf der Seite fixieren kann und seine Position beim Scrollen der Seite nicht ändert. Im Gegensatz zur normalen Positionierung ist die Position der festen Positionierung auf der Seite relativ zum Ansichtsfenster und nicht relativ zum übergeordneten Element. Die Wirkung dieser festen Positionierung ist gerade aufgrund ihres dynamischen Charakters umso attraktiver. Die Hauptgründe, warum eine feste Positionierung dynamische Effekte erzeugt, sind folgende: Scroll-Effekt: Wenn die Seite gescrollt wird, scrollen fest positionierte Elemente nicht mit der Seite, sondern bleiben an einer festen Position. Das
 So wählen Sie eine geeignete und effiziente Architektur mit fester Positionierung aus
Dec 28, 2023 pm 01:27 PM
So wählen Sie eine geeignete und effiziente Architektur mit fester Positionierung aus
Dec 28, 2023 pm 01:27 PM
Für die Auswahl einer geeigneten Struktur für die schnelle feste Positionierung sind spezifische Codebeispiele erforderlich. In der modernen Softwareentwicklung ist die schnelle feste Positionierung eine sehr wichtige Funktion. Ob es um Webdesign, die Entwicklung mobiler Apps oder eingebettete Systeme geht, wir alle müssen in der Lage sein, das Element oder Objekt zu bestimmen, das manipuliert werden muss. Eine gute feste Positionierungsstruktur kann nicht nur die Entwicklungseffizienz verbessern, sondern auch die Benutzererfahrung verbessern. In diesem Artikel wird erläutert, wie Sie eine geeignete schnelle feste Positionierungsstruktur auswählen, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Definition der schnellen festen Positionierung klären. Schnelle Lösung




