
Die Bildvorschau ist eine sehr häufige Funktion. In diesem Artikel wird hauptsächlich die Bildvorschaufunktion des WeChat-Applets vorgestellt. Ich hoffe, sie kann jedem helfen.
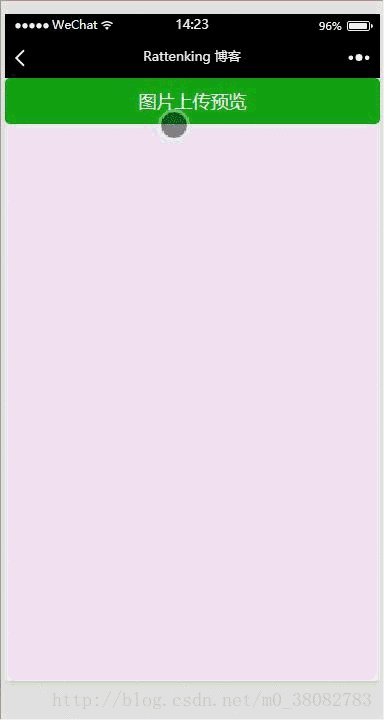
Rendering

Prinzip
Verwenden Sie wx.chooseImage, um ein lokales Bild auszuwählen; >
<view>
<button bindtap="previewImage" type="primary">图片上传预览</button>
<view class="tui-content">
<image class="tui-preview-img" wx:for="{{previewImageArr}}" bindtap="changePreview" src="{{item}}" src="{{item}}"></image>
</view>
</view>page{background-color: #efeff4;}
.tui-preview-img{
width: 200rpx;
height: 120rpx;
}Page({
data: {
previewImageArr:[]
},
previewImage(e){
var self = this;
wx.chooseImage({
count:8,
success(res) {
var tempFilePaths = res.tempFilePaths;
self.setData({ previewImageArr: tempFilePaths});
}
})
},
changePreview(e){
var self = this;
wx.previewImage({
current: e.currentTarget.dataset.src,
urls: self.data.previewImageArr
})
}
})Die Parameter current und urls von wx.previewImage müssen http-Links sein.
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonImplementierungscode der Bildvorschaufunktion des WeChat-Applets. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




