 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 WeChat-Applet-Listen-Pulldown-Aktualisierungs-Pullup-Ladebeispielcode
WeChat-Applet-Listen-Pulldown-Aktualisierungs-Pullup-Ladebeispielcode
WeChat-Applet-Listen-Pulldown-Aktualisierungs-Pullup-Ladebeispielcode
In diesem Artikel wird hauptsächlich das WeChat-Applet zum Implementieren der Pulldown-Aktualisierung und des Pullup-Ladens vorgestellt. Interessierte Freunde können darauf verweisen.
DEMO-Download
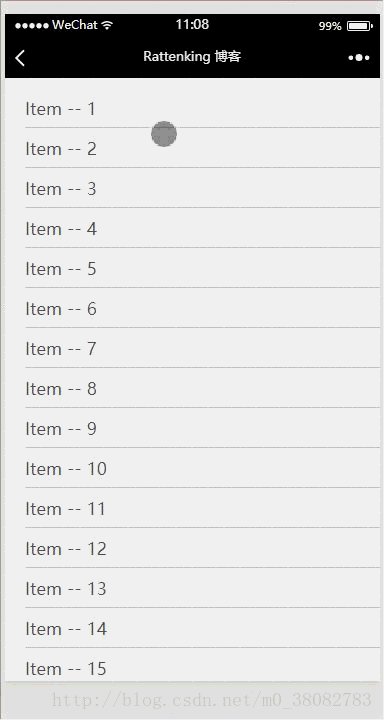
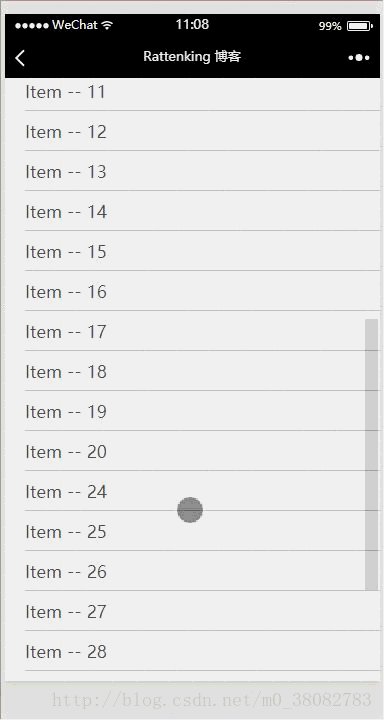
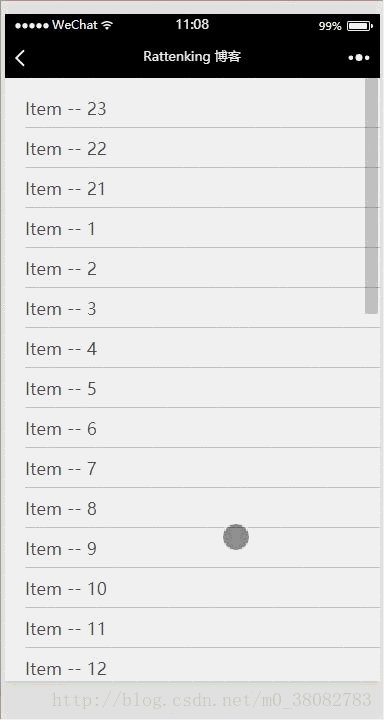
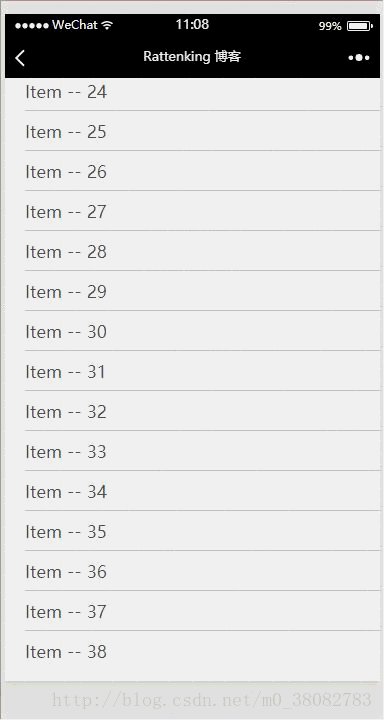
Rendering

Prinzip
Verwendung Die onPullDownRefresh-Funktion (Pull-Down-Refresh-Listening-Funktion) und die onReachBottom-Funktion (Pull-Up-Load-Listening-Funktion) des WeChat-Applets überwachen die Pull-Down- und Pull-Up-Dynamik der Seite und ändern so die Seitendaten!
Seitenkonfiguration JSON
enablePullDownRefresh: Pulldown-Aktualisierung aktivieren; onReachBottomDistance: Der Abstand vom unteren Rand der Seite, wenn das Pull-to-Bottom-Ereignis der Seite ausgelöst wird, in Pixel.
WXML
{
"enablePullDownRefresh": true,
"onReachBottomDistance": 50
}JS
<view class="tui-content">
<view class="tui-menu-list" wx:for="{{dataList}}">Item -- {{item}}</view>
</view>
Zusammenfassung
Page({
data: {
dataList: [1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20],
count : 0
},
onPullDownRefresh(){
var self = this;
setTimeout(() => {
// 模拟请求数据,并渲染
var arr = self.data.dataList, max = Math.max(...arr);
for (var i = max + 1; i <= max + 3; ++i) {
arr.unshift(i);
}
self.setData({ dataList: arr });
// 数据成功后,停止下拉刷新
wx.stopPullDownRefresh();
}, 1000);
},
onReachBottom(){
var arr = this.data.dataList, max = Math.max(...arr);
if (this.data.count < 3) {
for (var i = max + 1; i <= max + 5; ++i) {
arr.push(i);
}
this.setData({
dataList: arr,
count: ++this.data.count
});
} else {
wx.showToast({
title: '没有更多数据了!',
image: '../../src/images/noData.png',
})
}
}
})Muss wx.stopPullDownRefresh() verwenden, um den Pull-Vorgang nach Abschluss jeder Datenanforderung zu stoppen herunter, um sich zu erfrischen. Verwandte Empfehlungen:
Implementierung von Pull-up-Laden und Pull-down-Aktualisierung der WeChat-Applet-Liste
Das obige ist der detaillierte Inhalt vonWeChat-Applet-Listen-Pulldown-Aktualisierungs-Pullup-Ladebeispielcode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1383
1383
 52
52
 6 Möglichkeiten, Webseiten auf dem iPhone zu aktualisieren
Feb 05, 2024 pm 02:00 PM
6 Möglichkeiten, Webseiten auf dem iPhone zu aktualisieren
Feb 05, 2024 pm 02:00 PM
Wenn Sie auf Ihrem iPhone im Internet surfen, werden die geladenen Inhalte vorübergehend gespeichert, solange die Browser-App geöffnet bleibt. Da die Website jedoch regelmäßig Inhalte aktualisiert, ist die Aktualisierung der Seite eine effektive Möglichkeit, alte Daten zu löschen und die neuesten veröffentlichten Inhalte anzuzeigen. So verfügen Sie immer über die neuesten Informationen und Erfahrungen. Wenn Sie die Seite auf dem iPhone aktualisieren möchten, erklärt Ihnen der folgende Beitrag alle Methoden. So aktualisieren Sie Webseiten in Safari [4 Methoden] Es gibt mehrere Methoden, um die Seiten zu aktualisieren, die Sie in der Safari-App auf dem iPhone anzeigen. Methode 1: Verwenden Sie die Schaltfläche „Aktualisieren“. Der einfachste Weg, eine in Safari geöffnete Seite zu aktualisieren, besteht darin, die Option „Aktualisieren“ in der Registerkartenleiste Ihres Browsers zu verwenden. Wenn Safa
 Die F5-Aktualisierungstaste funktioniert unter Windows 11 nicht
Mar 14, 2024 pm 01:01 PM
Die F5-Aktualisierungstaste funktioniert unter Windows 11 nicht
Mar 14, 2024 pm 01:01 PM
Funktioniert die F5-Taste auf Ihrem Windows 11/10-PC nicht richtig? Die F5-Taste wird normalerweise verwendet, um den Desktop oder Explorer zu aktualisieren oder eine Webseite neu zu laden. Einige unserer Leser haben jedoch berichtet, dass die F5-Taste ihre Computer aktualisiert und nicht richtig funktioniert. Wie aktiviere ich die F5-Aktualisierung in Windows 11? Um Ihren Windows-PC zu aktualisieren, drücken Sie einfach die Taste F5. Auf einigen Laptops oder Desktops müssen Sie möglicherweise die Tastenkombination Fn+F5 drücken, um den Aktualisierungsvorgang abzuschließen. Warum funktioniert die F5-Aktualisierung nicht? Wenn das Drücken der F5-Taste Ihren Computer nicht aktualisiert oder Probleme unter Windows 11/10 auftreten, kann dies daran liegen, dass die Funktionstasten gesperrt sind. Weitere mögliche Ursachen sind die Tastatur oder die F5-Taste
![Fehler beim Laden des Plugins in Illustrator [Behoben]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Fehler beim Laden des Plugins in Illustrator [Behoben]
Feb 19, 2024 pm 12:00 PM
Fehler beim Laden des Plugins in Illustrator [Behoben]
Feb 19, 2024 pm 12:00 PM
Erscheint beim Starten von Adobe Illustrator eine Meldung über einen Fehler beim Laden des Plug-Ins? Bei einigen Illustrator-Benutzern ist dieser Fehler beim Öffnen der Anwendung aufgetreten. Der Meldung folgt eine Liste problematischer Plugins. Diese Fehlermeldung weist darauf hin, dass ein Problem mit dem installierten Plug-In vorliegt, es kann jedoch auch andere Gründe haben, beispielsweise eine beschädigte Visual C++-DLL-Datei oder eine beschädigte Einstellungsdatei. Wenn dieser Fehler auftritt, werden wir Sie in diesem Artikel bei der Behebung des Problems unterstützen. Lesen Sie daher weiter unten weiter. Fehler beim Laden des Plug-Ins in Illustrator Wenn Sie beim Versuch, Adobe Illustrator zu starten, die Fehlermeldung „Fehler beim Laden des Plug-Ins“ erhalten, können Sie Folgendes verwenden: Als Administrator
 Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Mit der Popularität mobiler Internettechnologie und Smartphones ist WeChat zu einer unverzichtbaren Anwendung im Leben der Menschen geworden. Mit WeChat-Miniprogrammen können Benutzer Miniprogramme direkt verwenden, um einige einfache Anforderungen zu erfüllen, ohne Anwendungen herunterladen und installieren zu müssen. In diesem Artikel wird erläutert, wie Sie mit Python ein WeChat-Applet entwickeln. 1. Vorbereitung Bevor Sie Python zum Entwickeln des WeChat-Applets verwenden, müssen Sie die entsprechende Python-Bibliothek installieren. Hier empfiehlt es sich, die beiden Bibliotheken wxpy und itchat zu verwenden. wxpy ist eine WeChat-Maschine
 Stremio-Untertitel funktionieren nicht; Fehler beim Laden der Untertitel
Feb 24, 2024 am 09:50 AM
Stremio-Untertitel funktionieren nicht; Fehler beim Laden der Untertitel
Feb 24, 2024 am 09:50 AM
Untertitel funktionieren bei Stremio auf Ihrem Windows-PC nicht? Einige Stremio-Benutzer berichteten, dass in den Videos keine Untertitel angezeigt wurden. Viele Benutzer berichteten, dass ihnen die Fehlermeldung „Fehler beim Laden der Untertitel“ angezeigt wurde. Hier ist die vollständige Fehlermeldung, die bei diesem Fehler angezeigt wird: Beim Laden der Untertitel ist ein Fehler aufgetreten. Untertitel konnten nicht geladen werden: Dies könnte ein Problem mit dem von Ihnen verwendeten Plugin oder Ihrem Netzwerk sein. Wie in der Fehlermeldung angegeben, könnte es Ihre Internetverbindung sein, die den Fehler verursacht. Überprüfen Sie daher bitte Ihre Netzwerkverbindung und stellen Sie sicher, dass Ihr Internet ordnungsgemäß funktioniert. Abgesehen davon könnte es auch andere Gründe für diesen Fehler geben, darunter ein widersprüchliches Untertitel-Add-on, nicht unterstützte Untertitel für bestimmte Videoinhalte und eine veraltete Stremio-App. wie
 Wie kann ich eine Webseite schnell aktualisieren?
Feb 18, 2024 pm 01:14 PM
Wie kann ich eine Webseite schnell aktualisieren?
Feb 18, 2024 pm 01:14 PM
Bei der täglichen Nutzung eines Netzwerks kommt es häufig zu Seitenaktualisierungen. Wenn wir eine Webseite besuchen, treten manchmal Probleme auf, z. B. wenn die Webseite nicht geladen wird oder nicht ordnungsgemäß angezeigt wird. Zu diesem Zeitpunkt entscheiden wir uns normalerweise dafür, die Seite zu aktualisieren, um das Problem zu lösen. Wie kann die Seite also schnell aktualisiert werden? Lassen Sie uns die Tastenkombinationen für die Seitenaktualisierung besprechen. Die Tastenkombination für die Seitenaktualisierung ist eine Methode zum schnellen Aktualisieren der aktuellen Webseite über Tastaturoperationen. In verschiedenen Betriebssystemen und Browsern können die Tastenkombinationen für die Seitenaktualisierung unterschiedlich sein. Im Folgenden verwenden wir das gebräuchliche W
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 PHP implementiert das unendliche Scrollen
Jun 22, 2023 am 08:30 AM
PHP implementiert das unendliche Scrollen
Jun 22, 2023 am 08:30 AM
Mit der Entwicklung des Internets müssen immer mehr Webseiten das Laden durch Scrollen unterstützen, und das Laden durch unendliches Scrollen ist eine davon. Dadurch kann die Seite kontinuierlich neue Inhalte laden, sodass Benutzer reibungsloser im Internet surfen können. In diesem Artikel stellen wir vor, wie man das Laden von unendlichem Scrollen mit PHP implementiert. 1. Was ist unendliches Scrollen? Infinite Scroll Loading ist eine Methode zum Laden von Webinhalten basierend auf Bildlaufleisten. Sein Prinzip besteht darin, dass, wenn der Benutzer zum Ende der Seite scrollt, Hintergrunddaten asynchron über AJAX abgerufen werden, um kontinuierlich neue Inhalte zu laden. Diese Art von Lademethode



