
In diesem Artikel möchten wir Ihnen eine detaillierte Erklärung der BOM-Anwendung in JS geben. Wir haben einmal gesagt, dass JS aus drei Teilen besteht, von denen einer das BOM ist, das zum Betrieb des Browsers verwendet wird. In dieser Lektion werden wir hauptsächlich Stücklisten vorstellen.
Grundlagen der Stückliste
Sehen wir uns zunächst die grundlegendsten Funktionen einer Stückliste an: Öffnen und Schließen von Fenstern:
<html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <input type="button" value="打开窗口" onclick="window.open('http://www.php.cn/');" /> </body></html>
Die Open-Methode wird zum Öffnen verwendet Ein Fenster wird mit der relativen Schließmethode geschlossen. Hier können wir die open-Methode verwenden, um eine Anwendung zu implementieren: Führen Sie den Code aus.
Zuvor möchten wir noch ein wenig Wissen über document.write hinzufügen.
<!DOCTYPE HTML><html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <input type="button" value="write" onclick="document.write('abc')" /> </body></html>
Wenn wir den Quellcode öffnen, können wir feststellen, dass beim Klicken auf die Schaltfläche nur noch „abc“ im Quellcode der gesamten Seite übrig ist – das heißt, wenn document.write verwendet wird In diesem Fall wird die Seite zunächst vollständig gelöscht und dann neu geschrieben.
Wie Sie sehen können, ist es in unserem laufenden Codefall sehr angemessen, die Methode document.write zu verwenden:
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
window.onload=function ()
{
var oTxt=document.getElementById('txt1');
var oBtn=document.getElementById('btn1');
oBtn.onclick=function ()
{
var oNewWin=window.open('about:blank', '_blank');
oNewWin.document.write(oTxt.value);
};
};
</script>
</head>
<body>
<textarea id="txt1" rows="10" cols="40"></textarea><br>
<input id="btn1" type="button" value="运行" />
</body></html>wobei _blank ein neues Fenster darstellt (in diesem Fenster öffnen mit _ self), about:blank bedeutet, dass ein leeres Fenster geöffnet wird und wir dann document.write verwenden, um HTML in das neue Fenster zu schreiben, und dann kann der HTML-Code im neuen Fenster ausgeführt werden.
Nachdem wir über „Open“ gesprochen haben, sprechen wir über einige Probleme mit „Close“. Die Verwendung von close ist sehr einfach. Verwenden Sie window.close, um das Ereignis zum Schließen des Fensters auszuführen. Unter dem Firefox-Browser ist es jedoch nicht möglich, ein von einem Benutzer geöffnetes Fenster zu schließen. Nur wenn ein Fenster mit der Open-Methode geöffnet wird, kann es mit der Close-Methode geschlossen werden.
Nachdem wir über die Öffnungs- und Schließmethoden gesprochen haben, sprechen wir über zwei häufig verwendete Eigenschaften: window.nevigator.userAgent und window.location. Die Funktion des ersteren besteht darin, die Versionsinformationen des aktuellen Browsers abzurufen, und die Funktion des letzteren besteht darin, die Adresse der aktuellen Webseite (kann nicht nur gelesen, sondern auch zugewiesen werden) und die URL der aktuellen Webseite abzurufen Die Seite kann durch Ändern des Speicherorts übersprungen werden. Sie können damit einen Blick darauf werfen. Der zurückgegebene Inhalt wird hier nicht aufgeführt.
Größe und Koordinaten
Hier diskutieren wir den Inhalt von JS über Größe und Koordinaten.
Als erstes ist das Wissen über die Größe des visuellen Bereichs zu erwähnen. Wie groß ist der Sichtbereich? Tatsächlich handelt es sich dabei um die Größe des Teils der Webseite, den der Client auf dem Bildschirm sehen kann. Die Größe des sichtbaren Bereichs ändert sich mit der Größe des Fensters.
Die Breite und Höhe des visuellen Bereichs der aktuellen Seite können über document.documentElement.clientWidth und document.documentElement.clientHeight ermittelt werden.
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
window.onload=function ()
{
var oBtn=document.getElementById('btn1');
oBtn.onclick=function ()
{
alert('宽:'+document.documentElement.clientWidth+'高:'+document.documentElement.clientHeight);
};
};
</script>
</head>
<body>
<input id="btn1" type="button" value="可视区大小" />
</body></html>Der Effekt ist wie folgt:

Zusätzlich gibt es eine Eigenschaft namens scrollTop für den sichtbaren Bereich, also den Scrollabstand, oder der sichtbare Bereich. Der Abstand vom Bereich zum oberen Rand der Seite.
<!DOCTYPE HTML><html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
document.onclick=function ()
{
//IE、FF
//alert(document.documentElement.scrollTop);
//chrome
//alert(document.body.scrollTop);
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
alert(scrollTop);
};
</script>
</head>
<body style="height:2000px;">
</body></html>Der Effekt ist wie folgt:
//Hier sind die Bilder
Es ist erwähnenswert, dass document.documentElement.scrollTop nur unter IE und kompatibel ist Die Schreibregeln unter Chrome lauten document.body.scrollTop, daher verwenden wir die Methode ||, um Kompatibilitätsprobleme zu lösen.
Gemeinsame Methoden und Ereignisse
Hier versuchen wir, neben „Fixed“ eine andere Methode zu verwenden, um eine feste Positionierung von Elementen zu erreichen (Fixed ist unter ie6 nicht kompatibel).
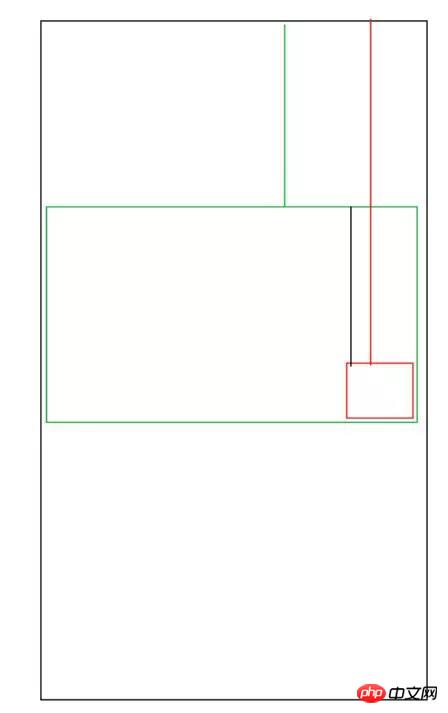
Hier zeichnen wir ein weiteres Bild:

Es ist ersichtlich, dass wir, solange wir die Länge der schwarzen Linie berechnen, dies tun können Der p-Block ist fest positioniert. Die Länge der schwarzen Linie entspricht genau der Höhe des visuellen Bereichs abzüglich der OffsetHeight des p-Blocks.
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
#p1 {width:200px; height:150px; background:red; position:absolute; right:0; bottom:0;}
body {height:2000px;}
</style>
<script>
window.onscroll=function ()
{
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
var op=document.getElementById('p1'); op.style.top=document.documentElement.clientHeight-op.offsetHeight+scrollTop+'px';
};
</script>
</head>
<body>
<p id="p1"></p>
</body></html>Der Effekt ist wie folgt:

Sie können sehen, dass unser p-Block einen leichten Jitter aufweist, weil die On-Scroll-Funktion weiterhin ausgeführt wird, und Jedes Mal, wenn es passiert, wird es einmal aufgerufen, also passiert dies. Es gibt auch eine ernstere Situation: Wenn wir die Fenstergröße ändern, folgt der p-Block nicht, sondern bleibt an Ort und Stelle, sodass wir ein anderes Ereignis verwenden müssen –
window.onresize(page Ereignisse, die ausgelöst werden, wenn die Größe Änderungen:):
window.onscroll=window.onresize=function (){...}Lassen Sie uns abschließend über einige häufig verwendete Systemdialogfelder sprechen:
Alarm ("Inhalt") Warnfeld, kein Rückgabewert
Auswahlfeld „Frageninhalt“ bestätigen, gibt Bestätigungs- oder Abbruchoptionen an, gibt einen booleschen Wert zurück
prompt("prompt text", "default text") öffnet ein Eingabetextfeld und der Rückgabewert ist der eingegebene Textinhalt (String) oder null, wenn nicht eingegeben
Verwandte Empfehlungen:
Detaillierte Einführung in Js Betriebsstücklistenobjektmodell
Gemeinsame Stücklistenobjekte in JS
Vergleichen Sie die Unterschiede und Zusammenhänge zwischen BOM und DOM in Javascript
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Stücklistenanwendung in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




