
Dieser Artikel stellt hauptsächlich die ScrollNav-Komponente und den Scroll-Navigationseffekt von YDUI im WeChat-Applet vor. Ich hoffe, dass er Ihnen helfen kann.
DEMO-Download
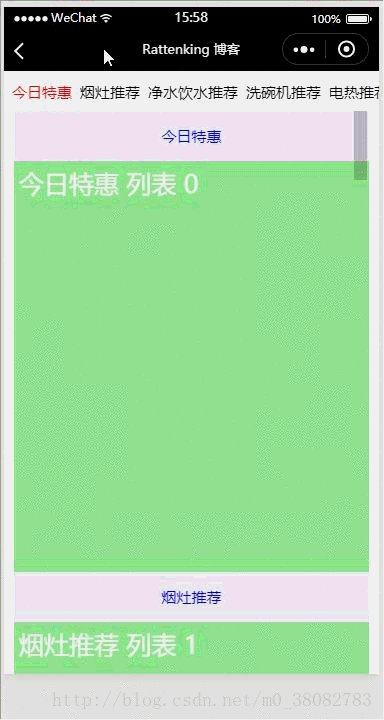
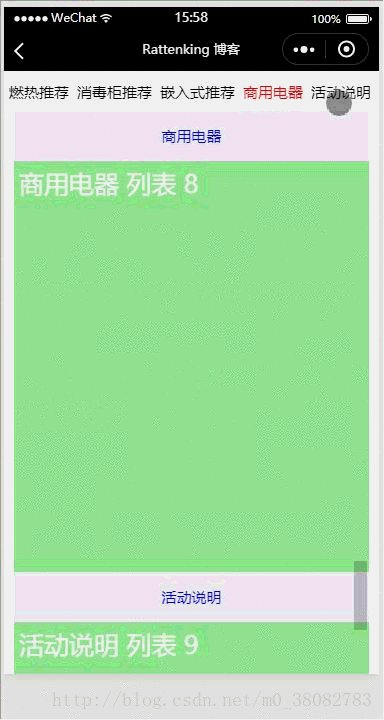
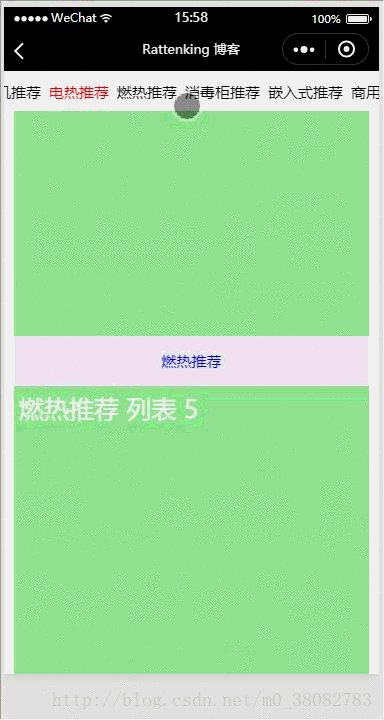
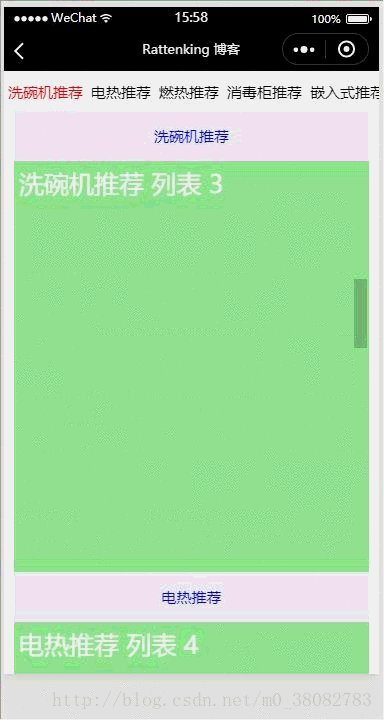
Rendering

Umsetzungsprinzip
Verwenden Sie Dual-Scroll-View-Komponenten, um Dual-Scrolling zu erreichen!
WXML
<!--导航滚动 -->
<scroll-view class="tui-city-scroll" scroll-x="true" scroll-into-view="NAV{{status}}" scroll-with-animation="true">
<text bindtap="getStatus" id="NAV{{index}}" class="tui-nav-li {{index === status ? 'tui-nav-active' : ''}}" data-index="{{index}}" wx:for="{{navList}}">{{item}}</text>
</scroll-view>
<!--列表滚动区 -->
<view class="tui-fixed-y">
<scroll-view class="tui-city-scroll-y" scroll-y="true" scroll-into-view="NAV{{status}}" scroll-with-animation="true">
<view wx:for="{{navList}}">
<view id="NAV{{index}}" class="tui-list-head">{{item}}</view>
<view class="tui-list-li">{{item}} 列表 {{index}}</view>
</view>
</scroll-view>
</view>WXSS
.tui-fixed-x{
width: 100%;
position: fixed;
top: 0;
left: 0;
}
.tui-city-scroll{
height: 80rpx;
line-height: 80rpx;
width: 100%;
white-space: nowrap;
}
.tui-nav-li{
font-size: 30rpx;
padding: 0 8rpx;
}
.tui-nav-li:first-child{padding-left: 16rpx;}
.tui-nav-li:last-child{padding-right: 16rpx;}
.tui-nav-active{color: red;}
.tui-fixed-y{
width: 100%;
height: calc(100% - 80rpx);
position: fixed;
bottom: 0;
left: 0;
}
.tui-city-scroll-y{
padding: 0 20rpx;
height: 100%;
box-sizing: border-box;
}
.tui-list-head{
height: 50px;
line-height: 50px;
text-align: center;
font-size: 30rpx;
color: blue;
}
.tui-list-li{
height: 400px;
padding: 10rpx;
color: #fff;
font-size: 50rpx;
background-color: lightgreen;
}JS
Page({
data: {
navList: ['今日特惠', '烟灶推荐', '净水饮水推荐', '洗碗机推荐', '电热推荐', '燃热推荐', '消毒柜推荐', '嵌入式推荐', '商用电器','活动说明'],
status: 0
},
getStatus(e){
this.setData({ status: e.currentTarget.dataset.index})
}
})Hinweis
Die Scroll-View-Komponente muss eine visuelle Breite für horizontales Scrollen und eine visuelle Breite für vertikales Scrollen haben. Visuelle Höhe ;
Scroll-Positionierung verwendet das Scroll-in-View-Attribut der Scroll-View-Komponente und verwendet die ID für die Positionierung.
Verwandte Empfehlungen:
JQuery-implementierter Sticky-Scrolling-Navigationsleisteneffekt
WeChat-Applet Oben Scrollbarer Navigationseffekt
jQuery-Implementierung eines Vollbild-Scroll-Fotoalbums mit Scroll-Navigationseffekt_jquery
Das obige ist der detaillierte Inhalt vonDie ScrollNav-Komponente des WeChat-Applets YDUI implementiert den Scroll-Navigationseffekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 MySQL-Paging
MySQL-Paging
 Häufig verwendete Codes in der HTML-Sprache
Häufig verwendete Codes in der HTML-Sprache
 Die Rolle von Serverlet in Java
Die Rolle von Serverlet in Java
 So verwenden Sie Split in Python
So verwenden Sie Split in Python
 HTML-Formatierungsmethode
HTML-Formatierungsmethode
 Was ist ein kollaboratives Büro?
Was ist ein kollaboratives Büro?
 So öffnen Sie eine Statusdatei
So öffnen Sie eine Statusdatei
 Win11 überspringt das Tutorial, um sich beim Microsoft-Konto anzumelden
Win11 überspringt das Tutorial, um sich beim Microsoft-Konto anzumelden




