 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 Ausführliche Erklärung, wie Angular trackBy zur Leistungsverbesserung nutzt
Ausführliche Erklärung, wie Angular trackBy zur Leistungsverbesserung nutzt
Ausführliche Erklärung, wie Angular trackBy zur Leistungsverbesserung nutzt
Dieser Artikel stellt Ihnen hauptsächlich die Implementierungsmethode zur Verbesserung der Leistung in Angular vor. Freunde, die es benötigen, können darauf verweisen.
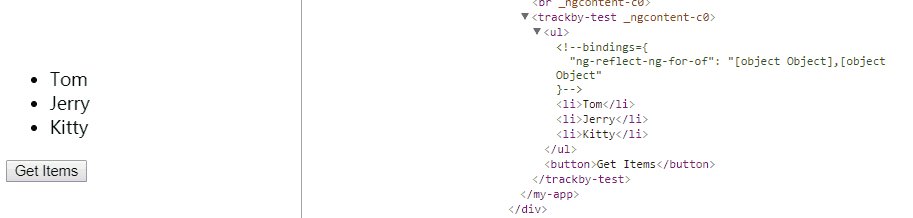
Wenn Sie eine Sammlung in einer Angular-Vorlage durchlaufen, schreiben Sie:
<ul>
<li *ngFor="let item of collection">{{item.id}}</li>
</ul>Manchmal müssen Sie beispielsweise diese Sammlung ändern , gibt neue Daten von der Backend-Schnittstelle zurück. Dann kommt das Problem: Angular weiß nicht, wie die Elemente in dieser Sammlung verfolgt werden sollen, und weiß nicht, welche hinzugefügt, welche geändert und welche gelöscht werden sollen. Infolgedessen entfernt Angular alle Elemente aus der Sammlung und fügt sie dann wieder hinzu. So:

Der Nachteil besteht darin, dass eine große Anzahl von DOM-Vorgängen ausgeführt wird und DOM-Vorgänge sehr leistungsintensiv sind.
Dann besteht die Lösung darin, eine trackBy-Funktion zu *ngFor hinzuzufügen, um Angular mitzuteilen, wie die Elemente der Sammlung verfolgt werden sollen. Die Funktion „trackBy“ erfordert zwei Parameter: Der erste ist der Index des aktuellen Elements, der zweite das aktuelle Element und gibt einen eindeutigen Bezeichner zurück, etwa so:
import{ Component } from '@angular/core';
@Component({
selector: 'trackBy-test',
template: `
<ul><li *ngFor="let item of items; trackBy: trackByIndex">{{item.name}}</li></ul>
<button (click)="getItems()">Get Items</button>
`
})
export class TrackByCmp{
items: any[]=[];
constructor(){
this.items = [{name:'Tom'},{name:'Jerry'},{name:'Kitty'}];
}
getItems(){
this.items = [{name:'Tom'},{name:'Jerry'},{name:'Mac'},{name:'John'}];
}
trackByIndex(index, item){
return index;
}
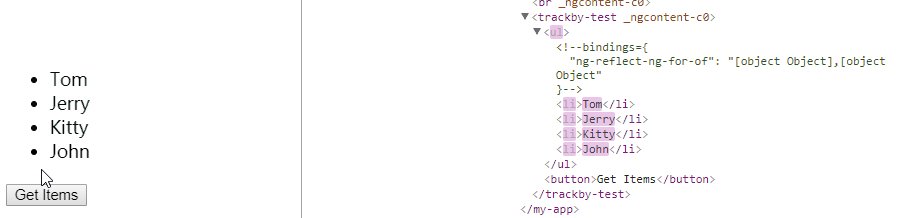
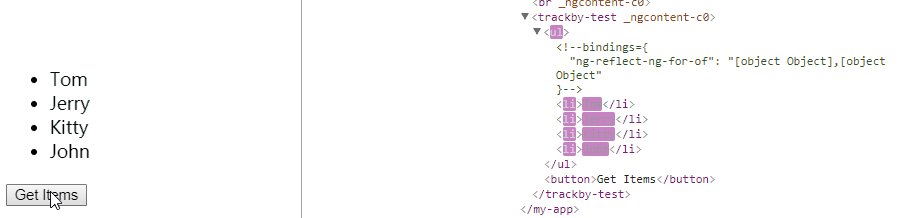
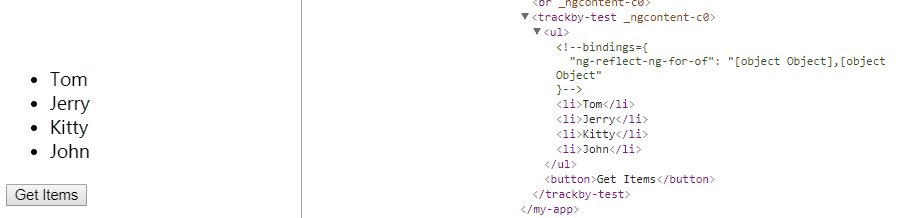
}Danach weiß Angular, welche Elemente sich geändert haben:

Wir können sehen, dass das DOM nur die geänderten und hinzugefügten Elemente neu zeichnet. Darüber hinaus wird die Schaltfläche durch erneutes Klicken nicht neu gezeichnet. Aber wenn die Funktion „trackBy“ nicht hinzugefügt wird, lösen wiederholte Klicks auf die Schaltfläche immer noch ein Neuzeichnen aus (Sie können auf das erste GIF zurückblicken).
Verwandte Empfehlungen:
PHP verbessert die Leistung durch Opcache
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung, wie Angular trackBy zur Leistungsverbesserung nutzt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Neuer Titel: NVIDIA H200 veröffentlicht: HBM-Kapazität um 76 % erhöht, der leistungsstärkste KI-Chip, der die Leistung großer Modelle deutlich um 90 % verbessert
Nov 14, 2023 pm 03:21 PM
Neuer Titel: NVIDIA H200 veröffentlicht: HBM-Kapazität um 76 % erhöht, der leistungsstärkste KI-Chip, der die Leistung großer Modelle deutlich um 90 % verbessert
Nov 14, 2023 pm 03:21 PM
Laut Nachrichten vom 14. November hat Nvidia auf der „Supercomputing23“-Konferenz am Morgen des 13. Ortszeit offiziell die neue H200-GPU vorgestellt und die GH200-Produktlinie aktualisiert. Darunter basiert der H200 weiterhin auf der bestehenden Hopper H100-Architektur Allerdings wurde mehr Speicher mit hoher Bandbreite (HBM3e) hinzugefügt, um die großen Datenmengen, die für die Entwicklung und Implementierung künstlicher Intelligenz erforderlich sind, besser verarbeiten zu können, wodurch die Gesamtleistung beim Betrieb großer Modelle im Vergleich zur vorherigen Generation H100 um 60 % bis 90 % verbessert wurde . Der aktualisierte GH200 wird auch die nächste Generation von KI-Supercomputern antreiben. Im Jahr 2024 werden mehr als 200 Exaflops KI-Rechenleistung online sein. H200
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Angular-Statusmanagers NgRx und stellt Ihnen die Verwendung von NgRx vor. Ich hoffe, er wird Ihnen hilfreich sein!
 Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Wie verwende ich den Monaco-Editor in Angular? Der folgende Artikel dokumentiert die Verwendung des Monaco-Editors in Angular, der kürzlich in einem Unternehmen verwendet wurde. Ich hoffe, dass er für alle hilfreich sein wird!
 Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Kennen Sie Angular Universal? Es kann dazu beitragen, dass die Website eine bessere SEO-Unterstützung bietet!
 Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Mit der rasanten Entwicklung des Internets wird auch die Front-End-Entwicklungstechnologie ständig verbessert und iteriert. PHP und Angular sind zwei Technologien, die in der Frontend-Entwicklung weit verbreitet sind. PHP ist eine serverseitige Skriptsprache, die Aufgaben wie die Verarbeitung von Formularen, die Generierung dynamischer Seiten und die Verwaltung von Zugriffsberechtigungen übernehmen kann. Angular ist ein JavaScript-Framework, mit dem Single-Page-Anwendungen entwickelt und komponentenbasierte Webanwendungen erstellt werden können. In diesem Artikel erfahren Sie, wie Sie PHP und Angular für die Frontend-Entwicklung verwenden und wie Sie diese kombinieren
 So erhöhen Sie die kritische Trefferquote in Love und Deep Space
Mar 23, 2024 pm 01:31 PM
So erhöhen Sie die kritische Trefferquote in Love und Deep Space
Mar 23, 2024 pm 01:31 PM
Die Charaktere in Love und Deep Sky haben verschiedene numerische Attribute. Das Attribut „Kritische Trefferquote“ wirkt sich auf den Schaden des Charakters aus Im Folgenden finden Sie die Methode zur Verbesserung dieses Attributs, sodass Spieler, die es wissen möchten, einen Blick darauf werfen können. Methode 1. Kernmethode zur Erhöhung der kritischen Trefferquote von Love und Deep Space. Um eine kritische Trefferquote von 80 % zu erreichen, liegt der Schlüssel in der Summe der kritischen Trefferattribute der sechs Karten auf Ihrer Hand. Auswahl von Corona-Karten: Stellen Sie bei der Auswahl von zwei Corona-Karten sicher, dass mindestens einer ihrer Kern-α- und Kern-β-Unterattributeinträge ein kritisches Trefferattribut ist. Vorteile der Lunar Corona-Karte: Die Lunar Corona-Karten enthalten nicht nur einen kritischen Treffer in ihren Grundattributen, sondern wenn sie Level 60 erreichen und nicht durchgebrochen sind, kann jede Karte 4,1 % des kritischen Treffers liefern.
 Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Das Standardanzeigeverhalten für Komponenten im Angular-Framework gilt nicht für Elemente auf Blockebene. Diese Designwahl fördert die Kapselung von Komponentenstilen und ermutigt Entwickler, bewusst zu definieren, wie jede Komponente angezeigt wird. Durch explizites Festlegen der CSS-Eigenschaft display kann die Anzeige von Angular-Komponenten vollständig gesteuert werden, um das gewünschte Layout und die gewünschte Reaktionsfähigkeit zu erreichen.



