
In diesem Artikel wird hauptsächlich Webpack + Vue + Node zum Erstellen einer einzelnen Seite vorgestellt. Es ist sehr praktisch. Freunde, die es benötigen, können darauf zurückgreifen.
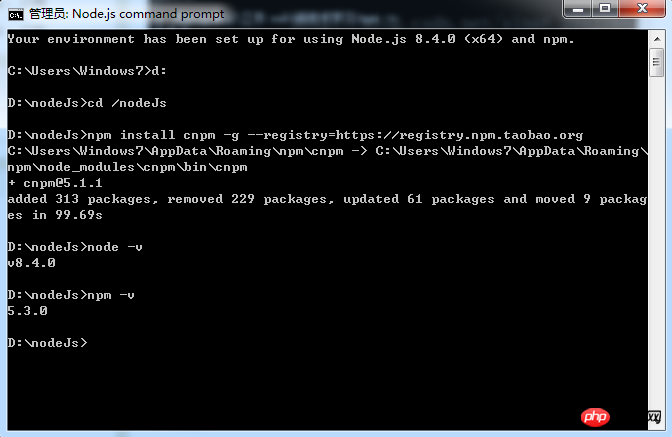
1.node-Download-Adresse: http://nodejs.cn/download/, überprüfen Sie die Knoten- und NPM-Version nach Abschluss der Installation

2. Taobao Mirror: npm install cnpm -g --registry=https://registry.npm.taobao.org Sie können cnpm direkt anstelle von npm verwenden 🎜>
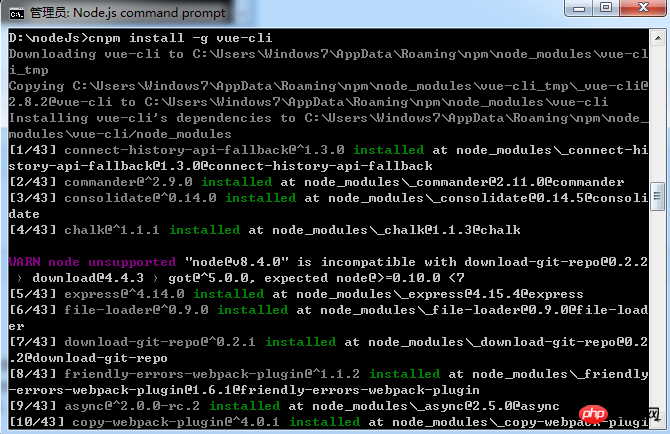
3. Vue-cli installieren: cnpm install -g vue-cli
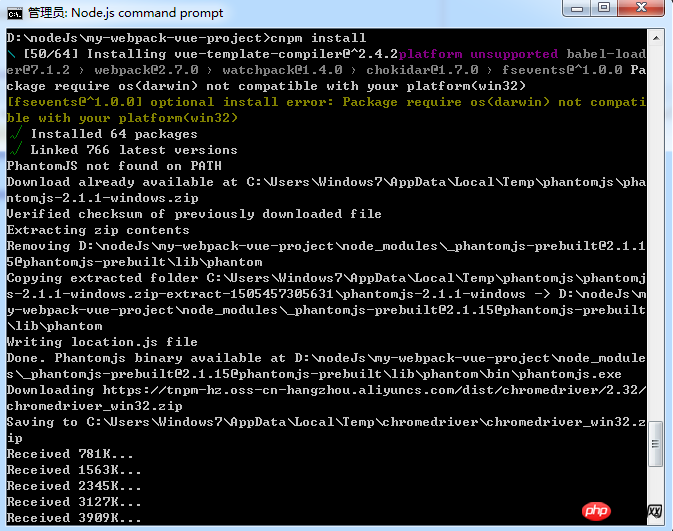
Programmierungsprozess Wenn Sie ein Modul einführen müssen, können Sie cnpm install

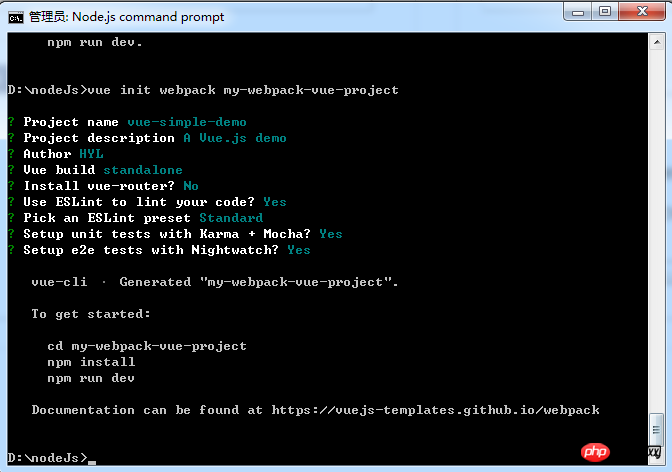
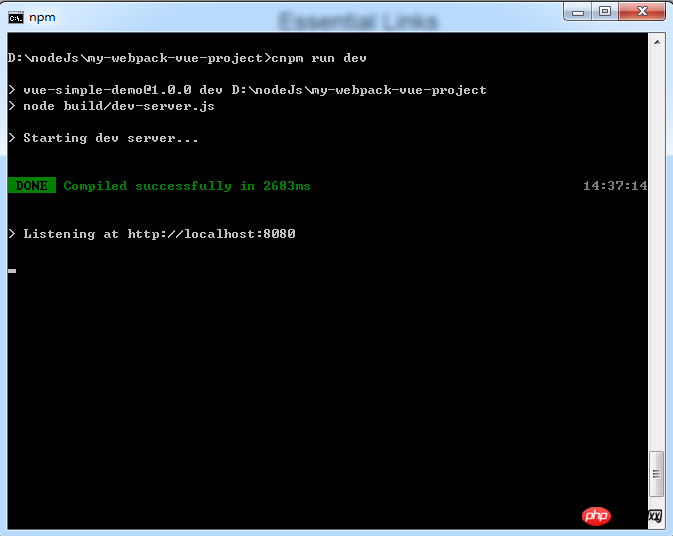
4. Erstellen Sie die Vue-Anwendung von Webpack: vue init webpack 
Besonderes hier: Erwähnen Sie das Webpack. Bei der vorherigen Installation der Webpack-Vorlage gab es die Option, ESLint zur Standardisierung Ihres Codes zu verwenden. 
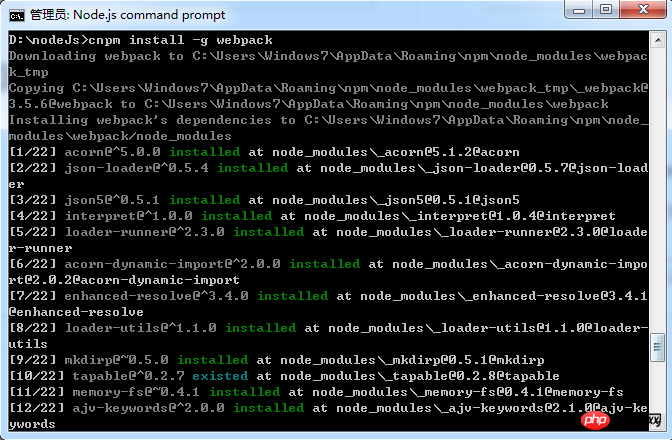
Webpack – Webpack mit erweiterten Funktionen + Vue-Loader für formale Entwicklung
6 

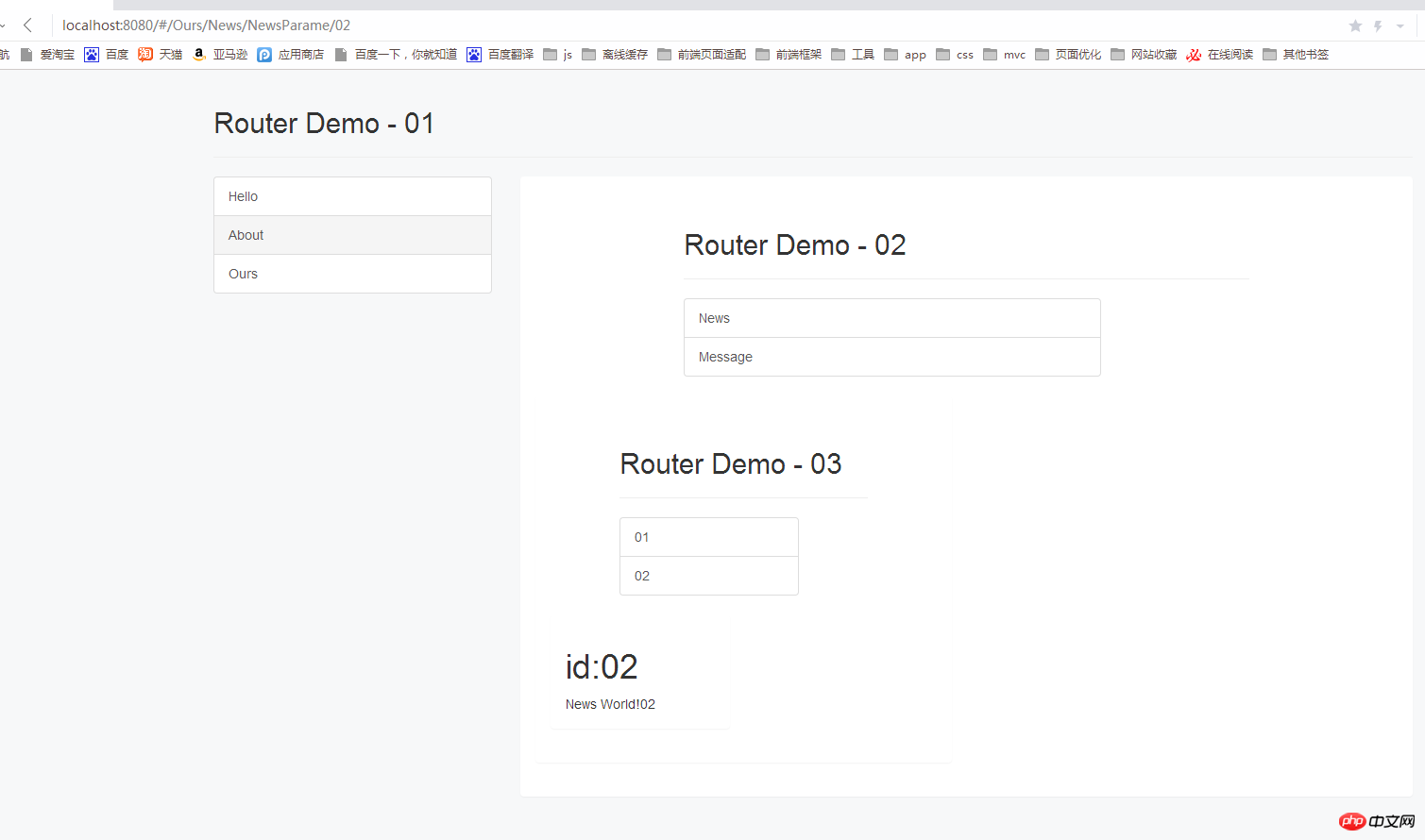
PS: Ich habe eine Demo geschrieben, die Routing, Routing-Nesting, Sub-Routing, Remote-Cross-Domain-Datenerfassung, Bootstrap und kombiniert andere Funktionen 
Verwandte Empfehlungen: 
Ein Beispiel für die Implementierung einer SPA-Einzelseitenanwendung in Vue
HTML5-Einzelseitengeste Sliding Screen Switching
Über Vue. Beispielanalyse, wie js mehrere Routingbereiche auf einer einzigen Seite betreibt
Das obige ist der detaillierte Inhalt vonWebpack, Vue und Node realisieren die gemeinsame Nutzung von Einzelseitencode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die jüngsten Markttrends von Ripple
Die jüngsten Markttrends von Ripple
 Methoden zur Behebung von Schwachstellen in Computersystemen
Methoden zur Behebung von Schwachstellen in Computersystemen
 Welche Methoden gibt es, um die IP in dynamischen VPS sofort zu ändern?
Welche Methoden gibt es, um die IP in dynamischen VPS sofort zu ändern?
 Was soll ich tun, wenn der Docker-Container nicht auf das externe Netzwerk zugreifen kann?
Was soll ich tun, wenn der Docker-Container nicht auf das externe Netzwerk zugreifen kann?
 Lösung für fehlende xlive.dll
Lösung für fehlende xlive.dll
 So verwenden Sie die einzelnen Funktionen in js
So verwenden Sie die einzelnen Funktionen in js
 So fügen Sie ein Video in HTML ein
So fügen Sie ein Video in HTML ein
 So legen Sie die PPT-Seitenzahl fest
So legen Sie die PPT-Seitenzahl fest
 So entfernen Sie Personen von der Blacklist auf WeChat
So entfernen Sie Personen von der Blacklist auf WeChat




