Endlosschleifen-Code-Sharing in VUE
Dieser Artikel stellt hauptsächlich die Endlosschleife in Vue anhand von Beispielcode vor. Der Code ist einfach und leicht zu verstehen, und Freunde, die ihn benötigen, können darauf zurückgreifen.
Der Code lautet wie folgt:
<template>
<p id="">
<ul v-for="(item,index) in listaaa">
<li v-if='dealFun(item.cdate,index)'>{{item.cdate}}</li>
</ul>
</p>
</template>
<script>
export default {
name: "",
data(){
return {
listaaa: [{
cdate: '123'
},
{
cdate: '456'
},
],
flagName: ''
}
},
methods: {
dealFun(arg, index) {
console.log('---------------------------')
if (arg == this.flagName) {
return false
} else {
this.flagName = arg
return true
}
}
},
}
</script>
<style scoped>
</style>
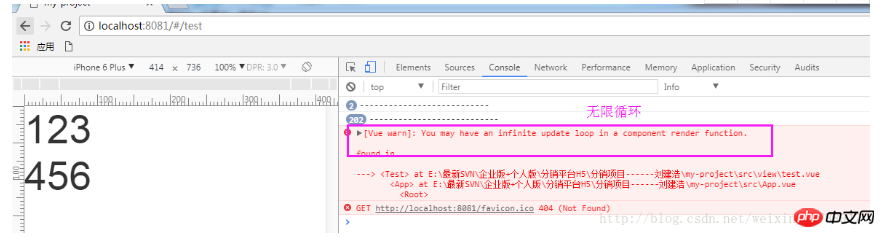
Der Grund für die Endlosschleife: Die Änderung von flagName führt dazu, dass die Ansicht aktualisiert wird , und die Ansichtsaktualisierung führt dazu, dass die Funktion dealFun( ) weiterhin ausgeführt wird und der Zyklus erneut aktualisiert wird.
Lösung: (globale Variablen verwenden)
<template>
<p id="">
<ul v-for="(item,index) in listaaa">
<li v-if='dealFun(item.cdate,index)'>{{item.cdate}}</li>
</ul>
</p>
</template>
<script>
var flagName;
export default {
name: "",
data(){
return {
listaaa: [{
cdate: '123'
},
{
cdate: '456'
},
],
// flagName: ''
}
},
methods: {
dealFun(arg, index) {
console.log('---------------------------')
if (arg == flagName) {
return false
} else {
flagName = arg
return true
}
}
},
}
</script>
<style scoped>
</style>Verwandte Empfehlungen:
EasyUI Tree Tree Component Endlosschleifen-Beispielanalyse
Beispielerklärung CSS3 zum Erzielen eines nahtlosen Scrollens einer Endlosschleife
PHP erreicht eine Endlosschleife, um ein MySQL-Beispiel einer Methode in Daten zu erhalten
Das obige ist der detaillierte Inhalt vonEndlosschleifen-Code-Sharing in VUE. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Wie teile ich Quark Netdisk mit Baidu Netdisk?
Mar 14, 2024 pm 04:40 PM
Wie teile ich Quark Netdisk mit Baidu Netdisk?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk und Baidu Netdisk sind beide sehr praktische Speichertools. Viele Benutzer fragen sich, ob diese beiden Softwareprogramme kompatibel sind. Wie teile ich Quark Netdisk mit Baidu Netdisk? Auf dieser Website erfahren Sie ausführlich, wie Sie Quark Network Disk-Dateien auf der Baidu Network Disk speichern. So speichern Sie Dateien von Quark Network Disk auf Baidu Network Disk Methode 1. Wenn Sie wissen möchten, wie Sie Dateien von Quark Network Disk auf Baidu Network Disk übertragen, laden Sie zunächst die Dateien herunter, die auf Quark Network Disk gespeichert werden müssen, und öffnen Sie sie dann Wählen Sie im Baidu Network Disk-Client den Ordner aus, in dem die komprimierte Datei gespeichert werden soll, und doppelklicken Sie, um den Ordner zu öffnen. 2. Klicken Sie nach dem Öffnen des Ordners oben links im Fenster auf „Hochladen“. 3. Suchen Sie die komprimierte Datei, die auf Ihren Computer hochgeladen werden soll, und klicken Sie, um sie auszuwählen.
 Was tun, wenn der Bluescreen-Code 0x0000001 auftritt?
Feb 23, 2024 am 08:09 AM
Was tun, wenn der Bluescreen-Code 0x0000001 auftritt?
Feb 23, 2024 am 08:09 AM
Was tun mit dem Bluescreen-Code 0x0000001? Der Bluescreen-Fehler ist ein Warnmechanismus, wenn ein Problem mit dem Computersystem oder der Hardware vorliegt. Der Code 0x0000001 weist normalerweise auf einen Hardware- oder Treiberfehler hin. Wenn Benutzer bei der Verwendung ihres Computers plötzlich auf einen Bluescreen-Fehler stoßen, geraten sie möglicherweise in Panik und sind ratlos. Glücklicherweise können die meisten Bluescreen-Fehler mit ein paar einfachen Schritten behoben werden. In diesem Artikel werden den Lesern einige Methoden zur Behebung des Bluescreen-Fehlercodes 0x0000001 vorgestellt. Wenn ein Bluescreen-Fehler auftritt, können wir zunächst versuchen, neu zu starten
 So teilen Sie NetEase Cloud Music mit WeChat Moments_Tutorial zum Teilen von NetEase Cloud Music mit WeChat Moments
Mar 25, 2024 am 11:41 AM
So teilen Sie NetEase Cloud Music mit WeChat Moments_Tutorial zum Teilen von NetEase Cloud Music mit WeChat Moments
Mar 25, 2024 am 11:41 AM
1. Zuerst rufen wir NetEase Cloud Music auf und klicken dann auf die Software-Homepage-Oberfläche, um die Song-Wiedergabeoberfläche aufzurufen. 2. Suchen Sie dann in der Song-Wiedergabeoberfläche die Schaltfläche für die Freigabefunktion oben rechts, wie im roten Feld in der Abbildung unten gezeigt, klicken Sie, um den Freigabekanal im Freigabekanal auszuwählen, und klicken Sie auf die Option „Teilen für“. Wählen Sie unten den ersten Eintrag „WeChat Moments“ aus, mit dem Sie Inhalte für WeChat Moments freigeben können.
 Beheben Sie den Fehlercode 0xc000007b
Feb 18, 2024 pm 07:34 PM
Beheben Sie den Fehlercode 0xc000007b
Feb 18, 2024 pm 07:34 PM
Beendigungscode 0xc000007b Bei der Verwendung Ihres Computers treten manchmal verschiedene Probleme und Fehlercodes auf. Unter ihnen ist der Beendigungscode am störendsten, insbesondere der Beendigungscode 0xc000007b. Dieser Code weist darauf hin, dass eine Anwendung nicht ordnungsgemäß gestartet werden kann, was zu Unannehmlichkeiten für den Benutzer führt. Lassen Sie uns zunächst die Bedeutung des Beendigungscodes 0xc000007b verstehen. Bei diesem Code handelt es sich um einen Fehlercode des Windows-Betriebssystems, der normalerweise auftritt, wenn eine 32-Bit-Anwendung versucht, auf einem 64-Bit-Betriebssystem ausgeführt zu werden. Es bedeutet, dass es so sein sollte
 Universal-Fernbedienungscode-Programm von GE auf jedem Gerät
Mar 02, 2024 pm 01:58 PM
Universal-Fernbedienungscode-Programm von GE auf jedem Gerät
Mar 02, 2024 pm 01:58 PM
Wenn Sie ein Gerät aus der Ferne programmieren müssen, hilft Ihnen dieser Artikel. Wir teilen Ihnen die besten Universal-Fernbedienungscodes von GE für die Programmierung aller Geräte mit. Was ist eine GE-Fernbedienung? GEUniversalRemote ist eine Fernbedienung, mit der mehrere Geräte wie Smart-TVs, LG, Vizio, Sony, Blu-ray, DVD, DVR, Roku, AppleTV, Streaming-Media-Player und mehr gesteuert werden können. GEUniversal-Fernbedienungen gibt es in verschiedenen Modellen mit unterschiedlichen Merkmalen und Funktionen. GEUniversalRemote kann bis zu vier Geräte steuern. Top-Universalfernbedienungscodes zum Programmieren auf jedem Gerät GE-Fernbedienungen werden mit einer Reihe von Codes geliefert, die es ihnen ermöglichen, mit verschiedenen Geräten zu arbeiten. Sie können
 So teilen Sie Dateien mit Freunden auf Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
So teilen Sie Dateien mit Freunden auf Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
Vor kurzem hat der Baidu Netdisk Android-Client eine neue Version 8.0.0 eingeführt. Diese Version bringt nicht nur viele Änderungen, sondern fügt auch viele praktische Funktionen hinzu. Am auffälligsten ist unter anderem die Verbesserung der Ordnerfreigabefunktion. Jetzt können Benutzer ganz einfach Freunde einladen, beizutreten und wichtige Dateien im Beruf und im Privatleben zu teilen, was eine bequemere Zusammenarbeit und gemeinsame Nutzung ermöglicht. Wie teilen Sie die Dateien, die Sie benötigen, mit Ihren Freunden? Ich hoffe, dass Ihnen der Herausgeber dieser Website weiterhelfen kann. 1) Öffnen Sie die Baidu Cloud APP, wählen Sie zuerst den entsprechenden Ordner auf der Startseite aus und klicken Sie dann auf das Symbol [...] in der oberen rechten Ecke der Benutzeroberfläche (wie unten gezeigt). 2) Klicken Sie dann auf [+]. Klicken Sie auf die Spalte „Gemeinsame Mitglieder“ 】 und markieren Sie abschließend alle
 So verwenden Sie Copilot zum Generieren von Code
Mar 23, 2024 am 10:41 AM
So verwenden Sie Copilot zum Generieren von Code
Mar 23, 2024 am 10:41 AM
Als Programmierer bin ich begeistert von Tools, die das Programmiererlebnis vereinfachen. Mithilfe von Tools der künstlichen Intelligenz können wir Democode generieren und die erforderlichen Änderungen entsprechend den Anforderungen vornehmen. Das neu eingeführte Copilot-Tool in Visual Studio Code ermöglicht es uns, KI-generierten Code mit Chat-Interaktionen in natürlicher Sprache zu erstellen. Durch die Erläuterung der Funktionalität können wir die Bedeutung des vorhandenen Codes besser verstehen. Wie verwende ich Copilot zum Generieren von Code? Um zu beginnen, müssen wir zunächst die neueste PowerPlatformTools-Erweiterung herunterladen. Um dies zu erreichen, müssen Sie zur Erweiterungsseite gehen, nach „PowerPlatformTool“ suchen und auf die Schaltfläche „Installieren“ klicken
 Erstellen Sie Linux-„.a'-Dateien und führen Sie sie aus
Mar 20, 2024 pm 04:46 PM
Erstellen Sie Linux-„.a'-Dateien und führen Sie sie aus
Mar 20, 2024 pm 04:46 PM
Die Arbeit mit Dateien im Linux-Betriebssystem erfordert die Verwendung verschiedener Befehle und Techniken, die es Entwicklern ermöglichen, Dateien, Code, Programme, Skripts und andere Dinge effizient zu erstellen und auszuführen. Im Linux-Umfeld haben Dateien mit der Endung „.a“ als statische Bibliotheken eine große Bedeutung. Diese Bibliotheken spielen eine wichtige Rolle in der Softwareentwicklung und ermöglichen Entwicklern die effiziente Verwaltung und gemeinsame Nutzung gemeinsamer Funktionen über mehrere Programme hinweg. Für eine effektive Softwareentwicklung in einer Linux-Umgebung ist es wichtig zu verstehen, wie „.a“-Dateien erstellt und ausgeführt werden. In diesem Artikel wird erläutert, wie Sie die Linux-Datei „.a“ umfassend installieren und konfigurieren. Lassen Sie uns die Definition, den Zweck, die Struktur und die Methoden zum Erstellen und Ausführen der Linux-Datei „.a“ untersuchen. Was ist L?




