
Dieser Artikel stellt Ihnen hauptsächlich die Einführung des Stifts in Vue und die Lösung für die Fehlerberichterstattung vor. Jetzt werde ich ihn mit Ihnen teilen und Ihnen eine Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Voraussetzung ist, dass Sie bereits ein Vue-Projekt haben. Wenn nicht, erstellen Sie es bitte zuerst
Installieren Sie den Stift
Okay, erstellen das Projekt Dann installieren wir den Stift
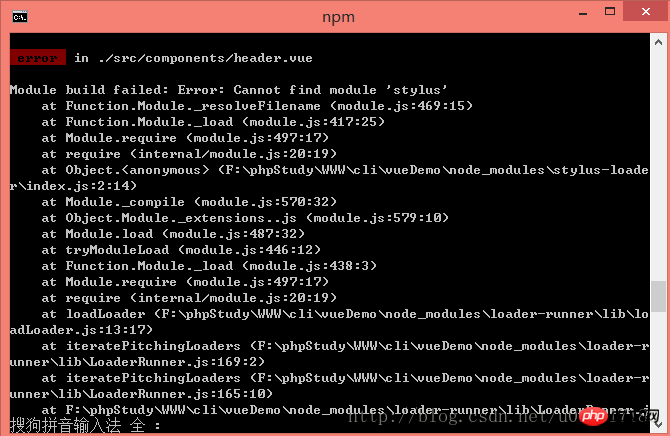
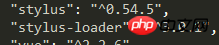
npm install stylus stylus-loader --save-dev
und der Stift wird installiert.
Sie können es als nächstes verwenden. Es gibt zwei Möglichkeiten, es zu verwenden. Eines wird im Stilblock der .vue-Datei verwendet, und das andere ist die Form der Referenzierung der .styl-Datei
und wird im Stilblock der .vue-Datei <🎜 verwendet >
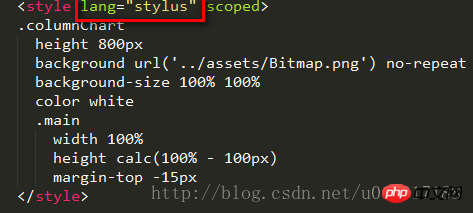
Es ist ganz einfach, fügen Sie einfach lang="stylus" zum Style-Tag hinzu. Nachdem Sie dieses Beispiel gelesen haben<style scoped lang="stylus">
.top {
height: 80px;
line-height: 80px;
background-color: #0e5792;
min-width: 800px;
}
.avatar
float: left;
width: 300px;
img
width: 60px;
height: 60px;
display: inline-block;
border-radius: 30px;
</style>Externe Referenz-.styl-Datei
über CSS Die Syntax ist bequemer einzuführen, aber die Konfiguration mit dem JS-Modul ist komplizierter<style lang="stylus">
@import "assets/base.styl";
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #2c3e50;
}
</style>
<style lang="stylus" ><style>




So lösen Sie das Problem, dass der Stift in vue-cli nicht verwendet werden kann
Detaillierte Anweisungen zur Verwendung des Stylus-CSS-Frameworks
Styluscss So verwenden Sie das Framework_html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonVue stellt den Stift vor und wie man den Fehlerbericht löst. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 die Funktionsnutzung
die Funktionsnutzung
 Der Unterschied zwischen der Win10-Home-Version und der Professional-Version
Der Unterschied zwischen der Win10-Home-Version und der Professional-Version
 Mindestkonfigurationsanforderungen für das Win10-System
Mindestkonfigurationsanforderungen für das Win10-System
 Wie man Go-Sprache von Grund auf lernt
Wie man Go-Sprache von Grund auf lernt
 So verwenden Sie die Dekodierfunktion
So verwenden Sie die Dekodierfunktion
 Metasuchmaschine
Metasuchmaschine
 Sequenznummer der zusammengeführten Zellenfüllung
Sequenznummer der zusammengeführten Zellenfüllung
 Was soll ich tun, wenn sich mein Computer nicht einschalten lässt?
Was soll ich tun, wenn sich mein Computer nicht einschalten lässt?
 ERR_CONNECTION_REFUSED
ERR_CONNECTION_REFUSED




