Node.js misst die für HTTP aufgewendete Zeit
Das Verstehen und Messen von HTTP-Zeiten hilft uns, Leistungsengpässe bei der Client-zu-Server- oder Server-zu-Server-Kommunikation zu erkennen. In diesem Artikel wird der Zeitaufwand bei HTTP-Anfragen erläutert und gezeigt, wie dieser in Node.js gemessen wird.
Bevor wir beginnen, den HTTP-Zeitaufwand zu verstehen, werfen wir einen Blick auf einige grundlegende Konzepte:
IP (Internetprotokoll): IP ist ein Netzwerkschichtprotokoll, das das Netzwerk einbezieht Adressierung und Routing. IP ist für die Übermittlung von Paketen von Quellhosts an Zielhosts basierend auf Paketheadern in einem oder mehreren IP-Netzwerken verantwortlich. Es definiert auch die Paketstruktur, die die zuzustellenden Daten kapselt.
DNS (Domain Name Server): DNS ist ein hierarchisches dezentrales Benennungssystem, das zur Auflösung von menschenlesbaren Hostnamen wie „risingstack.com“ in maschinenlesbare IP-Adressen verwendet wird.
TCP (Transmission Control Protocol): Der TCP-Standard definiert, wie Netzwerkkonversationen zwischen Anwendungen zum Datenaustausch eingerichtet und aufrechterhalten werden. TCP stellt einen zuverlässigen, geordneten und fehlergeprüften Oktettstrom zwischen Anwendungen bereit, die auf Hosts ausgeführt werden, die über IP-Netzwerke kommunizieren. HTTP-Clients initiieren Anfragen durch den Aufbau einer TCP-Verbindung.
SSL/TLS (Transport Layer Security): TLS ist ein Verschlüsselungsprotokoll, das Kommunikationssicherheit über ein Computernetzwerk bietet. SSL (Secure Sockets Layer) ist der veraltete Vorgänger von TLS. Sowohl TLS als auch SSL verwenden Zertifikate, um sichere Verbindungen herzustellen. SSL-Zertifikate basieren nicht auf Verschlüsselungsprotokollen (wie TLS) und das Zertifikat enthält ein Schlüsselpaar: einen öffentlichen Schlüssel und einen privaten Schlüssel. Diese Schlüssel arbeiten zusammen, um eine verschlüsselte Verbindung herzustellen.
Schauen wir uns nun die Zeitleiste einer typischen HTTP-Anfrage an:

DNS-Suche : Die Zeit, die für die Durchführung von DNS-Suchen aufgewendet wurde. DNS-Suchen lösen Domänennamen in IP-Adressen auf. Jede neue Domain erfordert einen vollständigen Roundtrip für eine DNS-Suche. Wenn das Ziel bereits eine IP-Adresse ist, erfolgt keine DNS-Suche.
TCP-Verbindung: Die Zeit, die benötigt wird, um eine TCP-Verbindung zwischen dem Quellhost und dem Zielhost herzustellen. Beim mehrstufigen Handshake muss die Verbindung korrekt aufgebaut werden. TCP-Verbindungen werden vom Betriebssystem verwaltet. Wenn die zugrunde liegende TCP-Verbindung nicht hergestellt werden kann, werden betriebssystemweite TCP-Verbindungs-Timeouts in die Timeout-Konfiguration unserer Anwendung übernommen.
TLS-Handshake: Zeit, den TLS-Handshake abzuschließen. Während des Handshakes tauschen die Endpunkte Authentifizierungen und Schlüssel aus, um eine sichere Sitzung aufzubauen oder fortzusetzen. Für HTTPS-Anfragen ist kein TLS-Handshake erforderlich.
Time to First Byte (TTFB): Die Zeit, die auf die erste Antwort gewartet wird. Diese Zeit erfasst die Latenzzeit vom und zum Server sowie die Zeit, die damit verbracht wird, darauf zu warten, dass der Server die Anfrage verarbeitet und die Antwort übermittelt.
Inhaltsübertragung: Die Zeit, die zum Empfang von Antwortdaten benötigt wird. Die Größe der Antwortdaten und die verfügbare Netzwerkbandbreite bestimmen die Dauer.
Wie kann man Leistungsengpässe durch HTTP-Zeitaufwand erkennen?
Wenn Ihre DNS-Abfragen beispielsweise länger dauern als erwartet, kann das Problem an Ihrem DNS-Anbieter oder den DNS-Cache-Einstellungen liegen.
Eine langsame Bereitstellung von Inhalten kann durch einen ineffizienten Reaktionsmechanismus verursacht werden, z. B. durch das Zurücksenden zu vieler Daten (nicht verwendete JSON-Attribute usw.) oder eine langsame Verbindung.
Messung des HTTP-Zeitaufwands in Node.js
Um den HTTP-Zeitaufwand in Node.js zu messen, müssen wir bestimmte Anforderungs-, Antwort- und Socket-Ereignisse abonnieren. Hier ist ein kurzer Codeausschnitt, der zeigt, wie man das in Node.js macht. Dieses Beispiel konzentriert sich nur auf das Timing:
const timings = {
// use process.hrtime() as it's not a subject of clock drift
startAt: process.hrtime(),
dnsLookupAt: undefined,
tcpConnectionAt: undefined,
tlsHandshakeAt: undefined,
firstByteAt: undefined,
endAt: undefined
}
const req = http.request({ ... }, (res) => {
res.once('readable', () => {
timings.firstByteAt = process.hrtime()
})
res.on('data', (chunk) => { responseBody += chunk })
res.on('end', () => {
timings.endAt = process.hrtime()
})
})
req.on('socket', (socket) => {
socket.on('lookup', () => {
timings.dnsLookupAt = process.hrtime()
})
socket.on('connect', () => {
timings.tcpConnectionAt = process.hrtime()
})
socket.on('secureConnect', () => {
timings.tlsHandshakeAt = process.hrtime()
})
})Eine DNS-Suche findet nur statt, wenn ein Domainname vorhanden ist:
/ There is no DNS lookup with IP address const dnsLookup = dnsLookupAt !== undefined ? getDuration(startAt, dnsLookupAt) : undefined
TCP-Verbindung erfolgt unmittelbar nach der Hostauflösung:
const tcpConnection = getDuration((dnsLookupAt || startAt), tcpConnectionAt)
TLS-Handshake (SSL) kann nur das https-Protokoll verwenden:
// There is no TLS handshake without https const tlsHandshake = tlsHandshakeAt !== undefined ? getDuration(tcpConnectionAt, tlsHandshakeAt) : undefined
Wir warten, bis der Server zuerst mit dem Senden beginnt Bytes:
const firstByte = getDuration((tlsHandshakeAt || tcpConnectionAt), firstByteAt)
Gesamtdauer berechnet aus Start- und Enddatum:
const total = getDuration(startAt, endAt)
Das vollständige Beispiel finden Sie auf unserer https://github.com/RisingStac ... Lagerhaus.
Tools zum Messen der Zeit
Nachdem wir nun wissen, wie man die HTTP-Zeit mit Node misst, besprechen wir die vorhandenen Tools, die zum Verständnis von HTTP-Anfragen verwendet werden können.
Anfragemodul
Das berühmte Anfragemodul verfügt über integrierte Methoden zum Messen des HTTP-Timings. Sie können es mithilfe des Zeitattributs aktivieren.
const request = require('request')
request({
uri: 'https://risingstack.com',
method: 'GET',
time: true
}, (err, resp) => {
console.log(err || resp.timings)
})Verteiltes Tracing
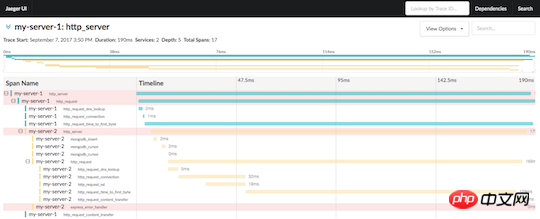
Sie können verteilte Tracing-Tools verwenden, um HTTP-Timings zu sammeln und sie auf einer Zeitleiste zu visualisieren. Auf diese Weise erhalten Sie einen vollständigen Überblick darüber, was sich hinter den Kulissen abspielt und wie viel es tatsächlich kostet, ein verteiltes System aufzubauen.
Die opentracing-auto-Bibliothek von RisingStack verfügt über integrierte Flags zum Sammeln aller HTTP-Zeiten über OpenTracing.

HTTP-Anfrage-Timing mit opentracing-auto in Jaeger.
Zusammenfassung
Die Messung der HTTP-Zeit mit Node.js kann Ihnen dabei helfen, Leistungsengpässe zu finden. Das Node-Ökosystem bietet großartige Tools zum Extrahieren dieser Metriken aus Anwendungen.
Verwandte Empfehlungen:
Teilen Sie verschiedene Möglichkeiten zum Senden von HTTP-Anfragen in PHP
Analyse von Ähnlichkeiten und Unterschieden in den Hauptfunktionen verschiedener HTTP-Versionen
Einführung in das http-Modul und das URL-Modul in node.js
Das obige ist der detaillierte Inhalt vonNode.js misst die für HTTP aufgewendete Zeit. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Verstehen Sie gängige Anwendungsszenarien der Webseitenumleitung und verstehen Sie den HTTP-301-Statuscode
Feb 18, 2024 pm 08:41 PM
Verstehen Sie gängige Anwendungsszenarien der Webseitenumleitung und verstehen Sie den HTTP-301-Statuscode
Feb 18, 2024 pm 08:41 PM
Verstehen Sie die Bedeutung des HTTP 301-Statuscodes: Häufige Anwendungsszenarien der Webseitenumleitung. Mit der rasanten Entwicklung des Internets werden die Anforderungen der Menschen an die Webseiteninteraktion immer höher. Im Bereich Webdesign ist die Webseitenumleitung eine gängige und wichtige Technologie, die über den HTTP-301-Statuscode implementiert wird. In diesem Artikel werden die Bedeutung des HTTP 301-Statuscodes und häufige Anwendungsszenarien bei der Webseitenumleitung untersucht. Der HTTP-Statuscode 301 bezieht sich auf eine permanente Weiterleitung (PermanentRedirect). Wenn der Server die des Clients empfängt
 HTTP 200 OK: Verstehen Sie die Bedeutung und den Zweck einer erfolgreichen Antwort
Dec 26, 2023 am 10:25 AM
HTTP 200 OK: Verstehen Sie die Bedeutung und den Zweck einer erfolgreichen Antwort
Dec 26, 2023 am 10:25 AM
HTTP-Statuscode 200: Erkunden Sie die Bedeutung und den Zweck erfolgreicher Antworten. HTTP-Statuscodes sind numerische Codes, die den Status einer Serverantwort angeben. Darunter zeigt der Statuscode 200 an, dass die Anfrage vom Server erfolgreich verarbeitet wurde. In diesem Artikel wird die spezifische Bedeutung und Verwendung des HTTP-Statuscodes 200 untersucht. Lassen Sie uns zunächst die Klassifizierung von HTTP-Statuscodes verstehen. Statuscodes sind in fünf Kategorien unterteilt, nämlich 1xx, 2xx, 3xx, 4xx und 5xx. Unter diesen zeigt 2xx eine erfolgreiche Antwort an. Und 200 ist der häufigste Statuscode in 2xx
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Welcher Statuscode wird bei einem HTTP-Anfrage-Timeout zurückgegeben?
Feb 18, 2024 pm 01:58 PM
Welcher Statuscode wird bei einem HTTP-Anfrage-Timeout zurückgegeben?
Feb 18, 2024 pm 01:58 PM
Die HTTP-Anfrage läuft ab und der Server gibt häufig den Statuscode 504GatewayTimeout zurück. Dieser Statuscode zeigt an, dass der Server bei der Ausführung einer Anforderung immer noch nicht in der Lage ist, die für die Anforderung erforderlichen Ressourcen abzurufen oder die Verarbeitung der Anforderung nach einer gewissen Zeit nicht abzuschließen. Es handelt sich um einen Statuscode der 5xx-Reihe, der darauf hinweist, dass beim Server ein vorübergehendes Problem oder eine Überlastung aufgetreten ist, was dazu führt, dass die Anfrage des Clients nicht korrekt verarbeitet werden kann. Im HTTP-Protokoll haben verschiedene Statuscodes spezifische Bedeutungen und Verwendungszwecke, und der Statuscode 504 wird verwendet, um Probleme mit der Zeitüberschreitung von Anfragen anzuzeigen. im Kunden
 Wie implementiert man HTTP-Streaming mit C++?
May 31, 2024 am 11:06 AM
Wie implementiert man HTTP-Streaming mit C++?
May 31, 2024 am 11:06 AM
Wie implementiert man HTTP-Streaming in C++? Erstellen Sie einen SSL-Stream-Socket mit Boost.Asio und der asiohttps-Clientbibliothek. Stellen Sie eine Verbindung zum Server her und senden Sie eine HTTP-Anfrage. Empfangen Sie HTTP-Antwortheader und drucken Sie sie aus. Empfängt den HTTP-Antworttext und gibt ihn aus.
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 So beheben Sie den HTTP 503-Fehler
Mar 12, 2024 pm 03:25 PM
So beheben Sie den HTTP 503-Fehler
Mar 12, 2024 pm 03:25 PM
Lösung: 1. Wiederholen: Sie können eine Weile warten und es erneut versuchen, oder die Seite aktualisieren. 2. Überprüfen Sie die Serverauslastung: Überprüfen Sie die CPU-, Speicher- und Festplattenauslastung. Wenn die Kapazitätsgrenze überschritten ist, können Sie es versuchen um die Serverkonfiguration zu optimieren oder die Serverressourcen zu erhöhen: Sie können nur warten, bis der Server wieder normal ist. 4. Überprüfen Sie die Netzwerkverbindung. Überprüfen Sie, ob das Netzwerk stabil ist Geräte-, Firewall- oder Proxy-Einstellungen sind korrekt; 5. Stellen Sie sicher, dass die Cache- oder CDN-Konfiguration korrekt ist. 6. Wenden Sie sich an den Serveradministrator usw.
 Die KI-Ära von JS ist da!
Apr 08, 2024 am 09:10 AM
Die KI-Ära von JS ist da!
Apr 08, 2024 am 09:10 AM
Einführung in JS-Torch JS-Torch ist eine Deep-Learning-JavaScript-Bibliothek, deren Syntax PyTorch sehr ähnlich ist. Es enthält ein voll funktionsfähiges Tensorobjekt (kann mit verfolgten Farbverläufen verwendet werden), Deep-Learning-Ebenen und -Funktionen sowie eine automatische Differenzierungs-Engine. JS-Torch eignet sich für die Deep-Learning-Forschung in JavaScript und bietet viele praktische Tools und Funktionen zur Beschleunigung der Deep-Learning-Entwicklung. Image PyTorch ist ein Open-Source-Deep-Learning-Framework, das vom Meta-Forschungsteam entwickelt und gepflegt wird. Es bietet einen umfangreichen Satz an Tools und Bibliotheken zum Erstellen und Trainieren neuronaler Netzwerkmodelle. PyTorch ist einfach, flexibel und benutzerfreundlich konzipiert und verfügt über dynamische Berechnungsdiagrammfunktionen




