
Dieser Artikel stellt Ihnen hauptsächlich das dynamische Routing und das verschachtelte Routing vor. Wenn Sie interessiert sind, kann es Ihnen helfen.
Lassen Sie uns zunächst das dynamische Routing einführen.
Nach meinem Verständnis bedeutet dynamisches Routing, dass zum Beispiel auf die folgende Seite gesprungen werden kann:
<template> <p id="app"> <header> <router-link to="/">/</router-link> <router-link to="/hello">/hello</router-link> <router-link to="/cc">/cc</router-link> </header> <router-view style="border: 1px solid red"></router-view> </p> </template>
Wenn Sie auf /Hallo klicken , dann wird das entsprechende Modul in der Router-Ansicht geladen, das ist das im Routing festgelegte Modul.
import Vue from 'vue'
import Router from 'vue-router'
import Hello from '@/components/Hello'
import Foo from '@/components/Foo'
import Foo2 from '@/components/Foo2'
import Foo3 from '@/components/Foo3'
Vue.use(Router)
export default new Router({
routes: [
{path: '/', redirect: '/hello'},
{
path: '/hello',
component: Hello,
children: [
{path: '/hello/foo', component: Foo},
{path: '/hello/foo2', component: Foo2},
{path: '/hello/foo3', component: Foo3}
]
},
{
path: '/cc',
name: 'Foo',
component: Foo
}
]
})Mit anderen Worten, es wird zu den beiden Komponenten Hello und Foo gesprungen.
Was bedeutet also verschachteltes Routing? Zuerst dachte ich, es wäre Folgendes: Die beiden Routen /hello/foo und /hello/foo2 können als verschachteltes Routing abgekürzt werden, sind es aber nicht. Beim verschachtelten Routing werden Komponenten nur erneut in untergeordneten Komponenten verschachtelt. Verwenden Sie dann das Routing zum Springen, sodass sich beim Springen nur die untergeordneten Komponenten und die äußere übergeordnete Komponente nicht ändern.
Ich werde das vollständige Beispiel unten veröffentlichen, damit Sie es sich ansehen können:
App.vue
<template>
<p id="app">
<header>
<router-link to="/">/</router-link>
<router-link to="/hello">/hello</router-link>
<router-link to="/cc">/cc</router-link>
</header>
<router-view style="border: 1px solid red"></router-view>
</p>
</template>
<script>
export default {
name: 'app'
}
</script>
Foo.vue
<template>
<p>
<h1>3434234343</h1>
</p>
</template>
<script>
export default {
name: 'Foo',
data () {
return {
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>Foo2.vue
<template>
<p>
<h1>this is Foo2</h1>
</p>
</template>
<script>
export default {
name: 'Foo2',
data () {
return {
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>Foo3.vue
<template>
<p>
<h1>this is foo3</h1>
</p>
</template>
<script>
export default {
name: 'Foo3',
data () {
return {
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>Hello.vue
<template>
<p class="hello">
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<ul>
<li><a href="https://vuejs.org" rel="external nofollow" target="_blank">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" rel="external nofollow" target="_blank">Forum</a></li>
<li><a href="https://gitter.im/vuejs/vue" rel="external nofollow" target="_blank">Gitter Chat</a></li>
<li><a href="https://twitter.com/vuejs" rel="external nofollow" target="_blank">Twitter</a></li>
<br>
<li><a href="http://vuejs-templates.github.io/webpack/" rel="external nofollow" target="_blank">Docs for This Template</a></li>
</ul>
<h2>Ecosystem</h2>
<ul>
<li><a href="http://router.vuejs.org/" rel="external nofollow" target="_blank">vue-router</a></li>
<li><a href="http://vuex.vuejs.org/" rel="external nofollow" target="_blank">vuex</a></li>
<li><a href="http://vue-loader.vuejs.org/" rel="external nofollow" target="_blank">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" rel="external nofollow" target="_blank">awesome-vue</a></li>
</ul>
<p>
<router-link to="/hello/foo">/hello/foo</router-link>
<router-link to="/hello/foo2">/hello/foo2</router-link>
<router-link to="/hello/foo3">/hello/foo3</router-link>
</p>
<router-view style="border: solid 1px blue"></router-view>
</p>
</template>
<script>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>Routing:
import Vue from 'vue'
import Router from 'vue-router'
import Hello from '@/components/Hello'
import Foo from '@/components/Foo'
import Foo2 from '@/components/Foo2'
import Foo3 from '@/components/Foo3'
Vue.use(Router)
export default new Router({
routes: [
{path: '/', redirect: '/hello'},
{
path: '/hello',
component: Hello,
children: [
{path: '/hello/foo', component: Foo},
{path: '/hello/foo2', component: Foo2},
{path: '/hello/foo3', component: Foo3}
]
},
{
path: '/cc',
name: 'Foo',
component: Foo
}
]
})Es sollte beachtet werden, dass App.vue und Hello.vue beide
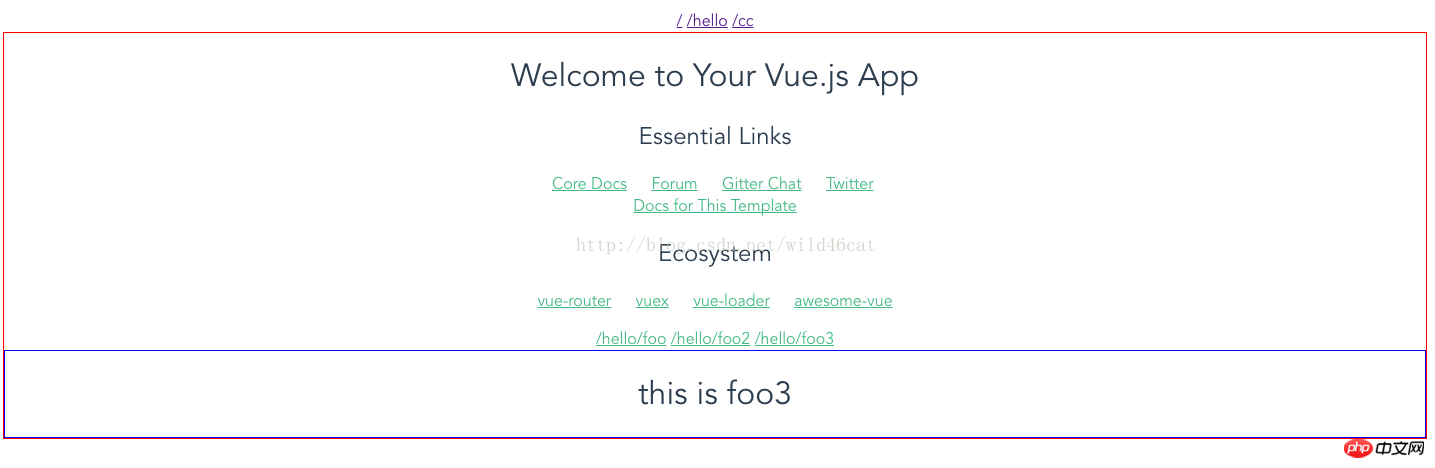
Ich habe einen Screenshot der Seite gemacht:

Wenn Sie in dieser Benutzeroberfläche oben auf / oder /hello oder /cc klicken, ändert sich der Inhalt die rote Route. Wenn Sie auf /hello/foo /hello/foo2 /hello/foo3 klicken, ändert sich der Inhalt in der blauen Route unten.
Dies ist unserer täglichen Anwendung sehr ähnlich. Es gibt Änderungen in der äußersten Schicht oder es gibt Änderungen lokal, aber wir möchten nicht, dass die globalen Änderungen auftreten.
Gleichzeitig entspricht dies auch der Modularität, wobei jedes Modul in einem anderen Modul liegt.
Verwandte Empfehlungen:
nginx_lua-Fallanalyse: dynamische Routing-Implementierung
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des dynamischen Routings des Vue-Routers und Beispiele für verschachteltes Routing. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Methoden gibt es, um die IP in dynamischen VPS sofort zu ändern?
Welche Methoden gibt es, um die IP in dynamischen VPS sofort zu ändern?
 Was sind die Unterschiede zwischen Springcloud und Dubbo?
Was sind die Unterschiede zwischen Springcloud und Dubbo?
 Mango-TV-Plug-in
Mango-TV-Plug-in
 So eröffnen Sie zwei WeChat-Konten auf einem Huawei-Mobiltelefon
So eröffnen Sie zwei WeChat-Konten auf einem Huawei-Mobiltelefon
 Verwendung der ubound-Funktion
Verwendung der ubound-Funktion
 So erstellen Sie einen Softlink
So erstellen Sie einen Softlink
 So lesen Sie Textdateien im HTML-Format
So lesen Sie Textdateien im HTML-Format
 js-Methode zum Löschen des Knotens
js-Methode zum Löschen des Knotens




