Promise-Instanzanalyse in js
Jeder weiß, dass Nodejs sehr schnell ist. Der Grund dafür ist, dass Node asynchrone Rückrufe verwendet, um Ereignisse zu verarbeiten, auf die gewartet werden muss, sodass der Code weiterhin ausgeführt werden kann, ohne irgendwo warten zu müssen. Es gibt jedoch auch einen Nachteil. Wenn wir beispielsweise viele Rückrufe ausführen, müssen wir den nächsten Rückruf ausführen und dann den nächsten Rückruf ausführen. Dies führt zu einer Verschachtelung und zu unklarem Code, was sehr schwierig ist . Es ist leicht, in das „Rückrufgefängnis“ zu geraten, was leicht zu folgendem Beispiel führen kann:
async(1, function(value){
async(value, function(value){
async(value, function(value){
async(value, function(value){
async(value, function(value){
async(value, final);
});
});
});
});
});Diese Schreibweise lässt die Leute zusammenbrechen. Gibt es also eine Möglichkeit, das Problem zu lösen? Problem, oder gibt es eine andere Schreibweise? Die Antwort lautet: Ja. Das neue Versprechensobjekt von es6 und das asynchrone Warten von es7 können dieses Problem lösen. Natürlich wird das Versprechensobjekt hier zuerst vorgestellt und das asynchrone Warten von es7 wird in den folgenden Artikeln geteilt. Das Promise-Objekt wird im Folgenden vorgestellt.
2. Einführung
Promise ist ein Objekt, das zur Abwicklung asynchroner Operationen verwendet wird. Es ermöglicht uns, asynchrone Aufrufe eleganter, schöner und einfacher zu lesen. Wie der Name schon sagt, bedeutet es Versprechen, was bedeutet, dass er uns nach der Verwendung von Promise auf jeden Fall eine Antwort gibt. Unabhängig davon, ob es erfolgreich ist oder nicht, wird er uns eine Antwort geben, sodass wir uns keine Sorgen machen müssen, dass er wegläuft weg, haha. Daher hat Promise drei Zustände: ausstehend (in Bearbeitung), gelöst (abgeschlossen) und abgelehnt (fehlgeschlagen). Nur asynchron zurückgegebene Strukturen können ihren Zustand ändern. Daher gibt es im Allgemeinen nur zwei Versprechensprozesse: ausstehend – >gelöst oder ausstehend – >abgelehnt.
Das Promise-Objekt verfügt auch über eine häufiger verwendete Then-Methode, mit der die Callback-Funktion ausgeführt wird. Die Then-Methode akzeptiert zwei Parameter, der erste ist ein erfolgreich aufgelöster Callback, der andere ist ein fehlgeschlagener abgelehnter Callback. und der zweite optionale Rückrufparameter für Fehler. Und die then-Methode kann auch ein Promise-Objekt zurückgeben, sodass es in einer Kette aufgerufen werden kann. Als nächstes der Code:
var Pro = function (time) {
//返回一个Promise对象
return new Promise(function (resolve, reject) {
console.log('123');
//模拟接口调用
setTimeout(function () {
//这里告诉Promise 成功了,然后去执行then方法的第一个函数
resolve('成功返回');
}, time);
})
};
(function(){
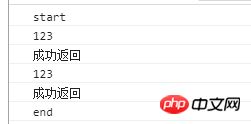
console.log('start');
Pro(3000)
.then(function(data){
console.log(data);
return Pro(5000);})
.then(function(data){
console.log(data);
console.log('end');
})
})();Im obigen Code wird eine Pro-Variable definiert und ihr dann eine anonyme Funktion zugewiesen. Die Funktion gibt ein Promise-Objekt zurück und empfängt dann eine Funktion im Objekt , bzw. löst auf und Wenn die Methode „Ablehnen“ in Parametern übergeben wird, wird setTimeOut verwendet, um eine asynchrone Anforderung zu simulieren. Wenn die Methode „Auflösen“ ausgeführt wird, wird eine Funktion der Methode „Dann“ aufgerufen. Die Ergebnisse sind wie folgt:

3. Promise API
1, Promise.resolve()
2, Promise.reject()
3 , Promise.prototype.then()
4, Promise.prototype.catch()
5, Promise.all() // Alle sind abgeschlossen, äquivalent zu
6, Promise.race( ) // Vervollständigen Sie einfach eines, was äquivalent zu oder
1 ist. Die Funktion von Promise.resolve() besteht darin, das vorhandene Objekt in ein Promise-Objekt zu konvertieren. Promise.resolve('test')==new Promise(resolve =>resolve('test'))
2. Promise.reject() gibt auch ein Promise-Objekt zurück, der Status ist abgelehnt
3 Oben eingeführt, hier ist es Keine weitere Einführung.
4. Catch(): Rückruffunktion, wenn ein Fehler auftritt.
5. Promise.all() eignet sich für die erfolgreiche Ausführung von then(), nachdem alle Ergebnisse abgeschlossen sind. Zum Beispiel:
let p1 =new Promise(function(resolve,reject){
resolve(1);
});
let p2 = new Promise(function(resolve,reject){
resolve(2);
});
let p3 = new Promise(function(resolve,reject){
resolve(3);
});
Promise.all([p1, p2, p3]).then(function (results) {
console.log('success:'+results);
}).catch(function(r){
console.log("error");
console.log(r);
});Endgültige Ausgabe:

6. Die Funktion von Promise.race() besteht darin, mehrere Instanzen gleichzeitig auszuführen. solange es einen gibt. Wenn eine Instanz den Status ändert, wird das Versprechen in den geänderten Status dieser Instanz geändert
IV. Ausgabe:
var Pro = function () {
//返回一个Promise对象
return new Promise(function (resolve, reject) {
//模拟接口调用
setTimeout(function () {
resolve(true);
}, 1000);
})
};
var Pro2 = function () {
//返回一个Promise对象
return new Promise(function (resolve, reject) {
//模拟接口调用
setTimeout(function () {
resolve('Pro2成功执行');
}, 1000);
})
};
Pro().then(function(data){
var val = data;
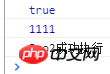
console.log(val)
if (val) {
console.log(1111)
return Pro2()
}
}).then(function(data1){
console.log(data1)
}) Auf diese Weise können Sie die then-Methode verwenden, um Kettenaufrufe zu implementieren. 
Detaillierte Erläuterung der immer Methodeninstanz der ES6 Promise-Erweiterung
Wie man jQuerys Promise richtig verwendet
Detaillierte Erläuterung der sequentiellen Ausführung von promsie.all und Promise
Das obige ist der detaillierte Inhalt vonPromise-Instanzanalyse in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Halten Sie Ihr Wort: Die Vor- und Nachteile der Einhaltung Ihrer Versprechen
Feb 18, 2024 pm 08:06 PM
Halten Sie Ihr Wort: Die Vor- und Nachteile der Einhaltung Ihrer Versprechen
Feb 18, 2024 pm 08:06 PM
Im täglichen Leben stoßen wir oft auf Probleme zwischen Versprechen und Erfüllung. Ob in einer persönlichen Beziehung oder einer Geschäftstransaktion: Das Einhalten von Versprechen ist der Schlüssel zum Aufbau von Vertrauen. Allerdings sind die Vor- und Nachteile eines Engagements oft umstritten. In diesem Artikel werden die Vor- und Nachteile von Verpflichtungen untersucht und einige Ratschläge gegeben, wie Sie Ihr Wort halten können. Die versprochenen Vorteile liegen auf der Hand. Erstens schafft Engagement Vertrauen. Wenn jemand sein Wort hält, lässt er andere glauben, dass er eine vertrauenswürdige Person ist. Vertrauen ist die Bindung zwischen Menschen, die Menschen mehr machen kann
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Erfahren Sie mehr über Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Erfahren Sie mehr über Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Eine detaillierte Erklärung von Promise.resolve() erfordert spezifische Codebeispiele. Promise ist ein Mechanismus in JavaScript zur Verarbeitung asynchroner Vorgänge. In der tatsächlichen Entwicklung ist es häufig erforderlich, einige asynchrone Aufgaben zu verarbeiten, die nacheinander ausgeführt werden müssen, und die Methode Promise.resolve () wird verwendet, um ein erfülltes Promise-Objekt zurückzugeben. Promise.resolve() ist eine statische Methode der Promise-Klasse, die a akzeptiert
 Erfahren Sie Best-Practice-Beispiele für die Zeigerkonvertierung in Golang
Feb 24, 2024 pm 03:51 PM
Erfahren Sie Best-Practice-Beispiele für die Zeigerkonvertierung in Golang
Feb 24, 2024 pm 03:51 PM
Golang ist eine leistungsstarke und effiziente Programmiersprache, mit der sich verschiedene Anwendungen und Dienste entwickeln lassen. In Golang sind Zeiger ein sehr wichtiges Konzept, das uns helfen kann, Daten flexibler und effizienter zu verwalten. Die Zeigerkonvertierung bezieht sich auf den Prozess der Zeigeroperation zwischen verschiedenen Typen. In diesem Artikel werden anhand konkreter Beispiele die Best Practices der Zeigerkonvertierung in Golang erläutert. 1. Grundkonzepte In Golang hat jede Variable eine Adresse, und die Adresse ist der Speicherort der Variablen im Speicher.
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert




