Die VUE-Seite implementiert das Laden einer externen HTML-Methode
Das vordere und hintere Ende sind getrennt und das hintere Ende stellt die Schnittstelle bereit. Einige Daten, z. B. Produktbeschreibungsdateien, werden jedoch auf anderen Servern gespeichert. Wenn die Seite angezeigt wird, wird diese Beschreibungsdatei daher in Form von Inline auf der Seite angezeigt. Es muss etwas getan werden, um den gewünschten Effekt zu erzielen. In diesem Artikel wird Ihnen hauptsächlich der Beispielcode zum Laden von externem HTML auf der VUE-Seite vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Im Gegensatz zum vorherigen IFRAME-Tag ist diese Methode relativ einfach und weist einige andere Fehler auf.
Die Idee dieses Artikels besteht darin, die HTML-Anfrage in Form von V-HTML in die Seite zu laden. Registrieren Sie die globale Komponente [v-html-panel]
1.HtmlPanel.vue-Datei
<template>
<p>
<mu-circular-progress :size="40" v-if="loading"/>
<p v-html="html"></p>
</p>
</template>
<style>
</style>
<script>
export default{
// 使用时请使用 :url.sync=""传值
props: {
url: {
required: true
}
},
data () {
return {
loading: false,
html: ''
}
},
watch: {
url (value) {
this.load(value)
}
},
mounted () {
this.load(this.url)
},
methods: {
load (url) {
if (url && url.length > 0) {
// 加载中
this.loading = true
let param = {
accept: 'text/html, text/plain'
}
this.$http.get(url, param).then((response) => {
this.loading = false
// 处理HTML显示
this.html = response.data
}).catch(() => {
this.loading = false
this.html = '加载失败'
})
}
}
}
}
</script>htmlViewSample.vue
<template>
<p>
<v-html-panel :url.asyc="url1"></v-html-panel>
<v-html-panel :url.asyc="url2"></v-html-panel>
</p>
</template>
<style scoped>
p{color:red}
</style>
<script>
export default{
data () {
return {
url1: '',
url2: ''
}
},
mounted () {
this.url1 = 'http://file.xxx.com/group1/M00/0C/F5/xxxxxxxx.html'
this.url2 = 'http://file.xxx.com/group1/M00/0D/3B/yyyyyyy.html'
},
methods: {
}
}
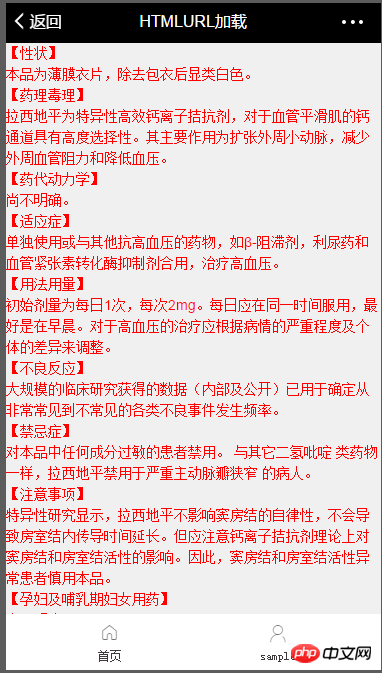
</script>Vorheriges Rendering

Hinweise:
Verwenden Sie Axios direkt, um GET-Anfragen zu verarbeiten, die domänenübergreifend verarbeitet werden müssen
Externe CSS-Stile wirken sich auf das angezeigte HTML aus
Das Skript im gleichzeitig geladenen externen HTML-Code kann ebenfalls ausgeführt werden, was bei Bedarf verarbeitet werden muss
Der relative Pfad innerhalb der externen HTML-Datei wird nicht Es wird automatisch erkannt und der absolute Pfad kann sein
NGINX Cross-Domain-Konfiguration:
(Origin scheint einen Fehler zu verursachen, wenn * ist Hier wird die Anforderungsquelle direkt verwendet. Wenn Sie sich Sorgen um die Sicherheit machen, können Sie die if+regular-Bedingungen zur Beurteilung verwenden >Verwandte Empfehlungen:
location / {
add_header Access-Control-Allow-Origin $http_origin;
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Methods GET;
access_log /data/nginx/logs/fdfs_https.log main;
...
}
Zwei Methoden zum Laden externer CSS-Dateien mit HTML
jquery verzögertes Laden der externen JS-Implementierung Code_jquery
Das obige ist der detaillierte Inhalt vonDie VUE-Seite implementiert das Laden einer externen HTML-Methode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




