
Dieser Artikel stellt Ihnen hauptsächlich die relevanten Informationen zu den Anwendungsfällen des WeChat-Applets vor. Ich hoffe, dass dieser Artikel Ihnen helfen kann es kann dir helfen.
Verwendungsbeispiele für WeChat-Applet-Eingabeformular, Redio und Dropdown-Liste
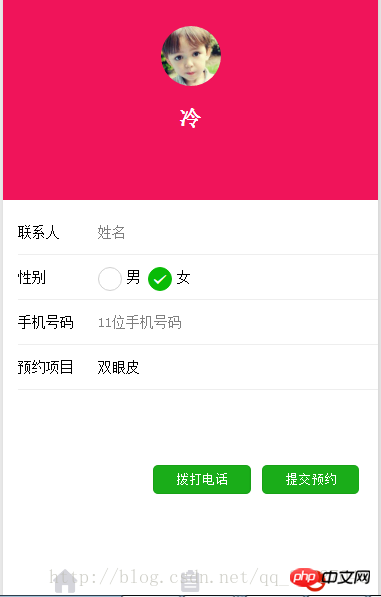
Ein einfaches Termintypformular, der Effekt

Hauptcode:
<form bindsubmit="bindSave">
<view class="form-box">
<view class="row-wrap">
<view class="label">联系人</view>
<view class="label-right">
<input name="userName" class="input" type="text" placeholder="姓名" value="{{addressData.userName}}" />
</view>
</view>
<view class="row-wrap">
<view class="label">性别</view>
<radio-group class="radio-group" bindchange="radioChange">
<label class="radio" wx:for="{{items}}">
<radio value="{{item.name}}" checked="{{item.checked}}" />{{item.value}}
</label>
</radio-group>
</view>
<view class="row-wrap">
<view class="label">手机号码</view>
<view class="label-right">
<input name="mobile" class="input" maxlength="11" type="number" placeholder="11位手机号码" value="{{addressData.mobile}}" />
</view>
</view>
<view class="row-wrap">
<view class="label">预约项目</view>
<picker bindchange="bindCasPickerChange" value="{{casIndex1}}" range="{{casArray}}">
<view>
<text>{{casArray[casIndex]}}</text>
</view>
</picker>
</view>
</view>
<view class="btn-tyc">
<button size="mini" bindtap="tapAddCart" class="submit" type="primary" formType="submit">提交预约</button>
</view>
<button size="mini" bindtap="tlp_phone" class="phone" type="primary">拨打电话</button>
</form>.js-Datei
data: {
nickName: "",
avatarUrl: "",
casArray: ['双眼皮', 'TBM', '隆胸', '减肥', 'qita'],
userName: '',
mobile: '',
Gender: 'female',
casIndex: 0,
items: [
{ name: 'male', value: '男' },
{ name: 'female', value: '女', checked: 'true' },
]
},
radioChange: function (e) {
console.log('值:', e.detail.value)
this.setData({
Gender: e.detail.value
})
},
/**
* 生命周期函数--监听页面加载
*/
bindCasPickerChange: function (e) {
console.log(this.data.casArray);
console.log('下拉选择的是', this.data.casArray[e.detail.value])
this.setData({
casIndex: e.detail.value
})
},Der spezifische Formularstil kann von Ihnen selbst angepasst werden. Der Dateicode im wxss-Stil ist nicht geschrieben
Siehe die offizielle Dokumentformularkomponente
https:/ /mp.weixin.qq .com/debug/wxadoc/dev/component/form.html
Verwandte Empfehlungen:
So laden Sie Dateien über ein HTML-Eingabeformular hoch
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung des WeChat-Applet-Eingabeformulars, der Wiederholungs- und Dropdown-Listenbeispiele. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
 So exportieren Sie ein Projekt in PHPstorm
So exportieren Sie ein Projekt in PHPstorm
 So verbinden Sie VB mit dem Zugriff auf die Datenbank
So verbinden Sie VB mit dem Zugriff auf die Datenbank
 So verwenden Sie den Rahmenrahmen
So verwenden Sie den Rahmenrahmen
 Kaspersky-Firewall
Kaspersky-Firewall
 Tools zur Talentbewertung
Tools zur Talentbewertung
 Welches Format hat doc?
Welches Format hat doc?
 Die Funktion des Net-User-Befehls
Die Funktion des Net-User-Befehls




