So teilen Sie die Vue.js-Projektvorlage mit Bildern und Texten
Dieser Artikel enthält hauptsächlich ein grafisches Tutorial zum Erstellen einer Vue.js-Projektvorlage. Lassen Sie mich Ihnen eine Referenz geben, ich hoffe, es kann Ihnen helfen.
Vorwort
Ab Anfang dieses Jahres (2017) begann unser Team mit der Einführung von „Vue.js“ zur Entwicklung mobiler Produkte. Als Leiter des Teams besteht meine erste Aufgabe darin, die Gesamtarchitektur zu entwerfen. Eine gute Architektur muss mit umfassender Entwicklungserfahrung aufgebaut werden. Obwohl ich über langjährige Erfahrung in der Front-End-Entwicklung verfüge, bin ich noch neu bei „Vue.js“. Glücklicherweise verfügt „Vue.js“ über ein unterstützendes Tool „Vue-CLI“, das einige relativ ausgereifte Projektvorlagen bereitstellt, was den Einstieg erheblich erleichtert. Viele konkrete Probleme müssen jedoch noch selbst bedacht und gelöst werden.
Projektabteilung
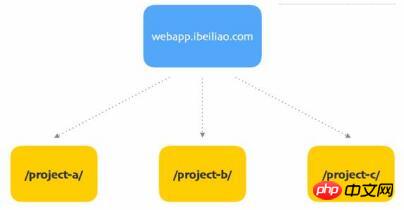
Die meisten H5-Produkte unseres Unternehmens sind im mobilen Client verschachtelte Seiten. Die Funktionen jedes Projekts sind relativ unabhängig und klein. Auf diese Weise können diese kleinen Projekte unabhängig voneinander verwaltet oder zentralisiert und in einem großen Projekt verwaltet werden. Die Vor- und Nachteile jedes einzelnen sind wie folgt:

Projektvorlage Da unser Team gerade erst mit der Verwendung von „Vue.js“ begonnen hat, müssen wir nach und nach eine geeignete Architektur finden . Wenn es sich um ein großes Projekt handelt und die Struktur angepasst werden muss, ist dies wahrscheinlich eine Belastung. Die endgültige Entscheidung besteht also darin, es in mehrere kleine Projekte aufzuteilen.
Obwohl es in mehrere kleine Projekte unterteilt ist, müssen diese kleinen Projekte auch eine konsistente Architektur und einen gemeinsamen Code beibehalten. Um es ganz klar auszudrücken: Sie müssen Ihre eigene Projektvorlage basierend auf den Geschäftsbedingungen erstellen und alle spezifischen Projekte werden auf der Grundlage dieser Vorlage entwickelt. Lassen Sie uns den Prozess der Erstellung der Projektvorlage unseres Teams vorstellen.
Initialisierung
Die Projektvorlage selbst ist ebenfalls ein Projekt und wird daher auch über „Vue-CLI“ initialisiert (der Projektname lautet „webapp-public“):
vue init webpack webapp-public
Die Vorlage „Webpack“ wird hier gewählt, da sie über relativ vollständige Funktionen verfügt. Bitte beachten Sie während des Initialisierungsprozesses:
Installieren Sie „Vue-Router“, um Single-Page-Anwendungen zu unterstützen.
Installieren Sie „ESLint“, um Codierungsstandards zu vereinheitlichen.
SASS
Die Installation der „SASS“-Unterstützung ist relativ einfach. Installieren Sie zunächst die relevanten Abhängigkeiten über die Befehlszeile:
npm install node-sass --save-devnpm install sass-loader --save-dev
Geben Sie nach der Installation einfach die „lang“ an. Das Attribut „Style-Tag“ ist „scss“. Sie können diese Sprache verwenden, um Style-Code zu schreiben:
<style lang="scss" scoped></style><style src="style.scss" lang="scss"></style>
REM-Layout
Heute, um es an verschiedene Mobiltelefonbildschirme anzupassen Größen, die meisten mobilen Seiten werden in Rem als Größeneinheit im Stilcode verwendet. Der vom Designer angegebene Designentwurf liegt jedoch immer noch in px vor. Dies erfordert die Konvertierung von px in rem. Diese Konvertierung kann im Kopf oder über Tools wie das „PostCSS“-Plugin „postcss-px2rem“ erfolgen.
Beim Initialisieren des Projekts wurde „PostCSS“ bereits installiert, also installieren Sie einfach „postcss-px2rem“ direkt:
npm install postcss-px2rem --save-dev
Nach der Installation müssen Sie das Projektstammverzeichnis ändern. .postcssrc.js“, fügen Sie die Konfiguration von „postcss-px2rem“ hinzu:
"plugins": {
"autoprefixer": {},
"postcss-px2rem": { "remUnit": 100 }
}„px value/remUnit“ ist der konvertierte rem-Wert, Sie können den Wert von „remUnit“ entsprechend Ihren eigenen ändern braucht.
Einige spezielle px-Werte müssen jedoch nicht in rem-Werte umgewandelt werden. In diesem Fall können spezielle Kommentare verwendet werden, um zu verhindern, dass „postcss-px2rem“ diesen Wert verarbeitet. Zum Beispiel:
/* 不同dpr下的细线 */
.g-dpr-1 .g-border-1px {
border-width: 1px !important; /*no*/
}
.g-dpr-2 .g-border-1px {
border-width: 0.5px !important; /*no*/
}Vuex
Bei der Entwicklung von Single-Page-Anwendungen ist auch „Vuex“ erforderlich, das für die Statusverwaltung verantwortlich ist. Die Installation ist ebenfalls sehr einfach:
npm install vuex --save
Bei tatsächlicher Verwendung kann jedoch in einigen Browsern mit Systemen niedrigerer Versionen eine solche Ausnahme auftreten:
Fehler: [vuex] vuex erfordert a Promise-Polyfill in diesem Browser.
Das liegt daran, dass der Browser „Promise“ nicht unterstützt, daher ist ein „Polyfill“ erforderlich. Wir können „babel-polyfill“ direkt verwenden:
npm install babel-polyfill --save
„babel-polyfill“ fügt dem globalen Bereich neue ES6-Objekte und -Methoden hinzu, und andere Codes im Projekt müssen nicht explizit eingeführt werden. (importieren oder erfordern), was bedeutet, dass „Webpack“ es nicht als Projektabhängigkeit erkennt. Daher müssen wir auch „/build/webpack.base.conf.js“ ändern und „babel-polyfill“ zum Verpackungseintrag hinzufügen:
entry: {
app: ['babel-polyfill', './src/main.js']
}Eine weitere zu erwähnende Sache ist die Verwendung von „Vue- CLI“ „babel-plugin-transform-runtime“ wird beim Initialisieren des Projekts standardmäßig installiert und hat die gleiche Funktion wie „babel-polyfill“, sodass ersteres entfernt werden kann. Ändern Sie „.babelrc“ im Stammverzeichnis und entfernen Sie diese Zeile:
"plugins": ["transform-runtime"]
Dann löschen Sie die Abhängigkeiten:
npm uninstall babel-plugin-transform-runtime --save-dev
Zugriffspfad
Jedes kleine Wenn das Projekt tatsächlich auf dem Server ausgeführt wird (unabhängig davon, ob es sich um einen Test-, Vorabversions- oder Produktionsumgebungsserver handelt), wird er durch Unterverzeichnisse der ersten Ebene unterschieden.

Dies bedeutet, dass alle Pfade im Projekt mit einer Ebene von Verzeichnissen hinzugefügt werden müssen (der ursprüngliche Zugriffspfad lautet beispielsweise „http://localhost:8080/home“) „, Jetzt müssen Sie es in „http://localhost:8080/project-a/home“ ändern. Denken Sie nicht, dass dies eine sehr einfache Angelegenheit ist. Tatsächlich gibt es viele Dinge, die geändert werden müssen.
Das erste, was geändert werden muss, ist die Basispfadkonfiguration von „Vue-Router“:
new Router({
base: '/project-a/', // 基路径
mode: 'history',
routes: [
{ path: '/', component: Home }
]
});Nach dem Festlegen des Basispfads sind alle mit dem Routing verbundenen Pfade relative Basispfade, keine Root-Pfade Pfade. Inhaltsverzeichnis.
然后是开发服务器的 资源发布路径 (/config/index.js):
dev: { assetsPublicPath: '/project-a/' }对应地还要修改「/build/dev-server.js」的两处地方,不然访问的时候就会404:
require('connect-history-api-fallback')({
// 默认为"/index.html",因为资源发布路径改了,所以这里也要对应上
index: '/project-a/index.html'
})
// 运行项目后默认打开的页面地址
var uri = 'http://localhost:' + port + '/project-a/'最后还要修改 Webpack热更新的检测路径 。先修改「/build/dev-server.js」:
require('webpack-hot-middleware')(compiler, {
log: false,
path: '/project-a/__webpack_hmr'
})然后修改「/build/dev-client.js」:
require('webpack-hot-middleware/client?path=__webpack_hmr&dynamicPublicPath=true&noInfo=true&reload=true')顺带一提,上面的这堆参数完全是用源代码调试的结果,官网文档并没有详细说明。
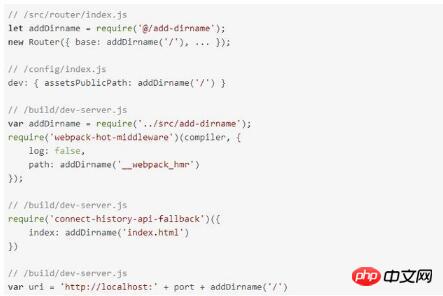
全部改完之后可以发现,跟目录有关的代码有5处,具体项目使用的时候岂不是要改5次?非常麻烦。这种情况下,把这部分逻辑写成一个公共函数去调用是最好的选择。新建文件「 /src/add-dirname.js 」:
const DIR_NAME = '/project-a/';
module.exports = function(path) {
return (DIR_NAME + path).replace(/\/{2,}/g, '/');
};然后把刚才涉及添加一级子目录的代码全部改成调用该函数来实现:

这样一来,如果要修改一级子目录,只需要修改常量「DIR_NAME」的值就可以了。
公共代码
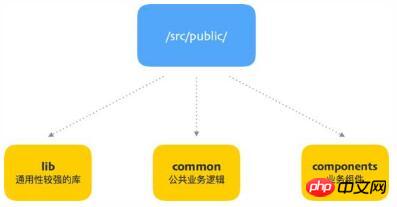
我们的公共代码分为三种:
通用性较强的库 :包括团队成员编写的一些通用库、无法通过npm安装的通用库等,跟业务无关;
业务逻辑库 :跟业务有关,但是跟表现层无关的公共代码;
业务组件库 :表现层的组件。
它们都位于「/src/public」:

在每一种公共代码的文件夹内,具体某一个库或者组件的目录结构如下:
/src/public/components/img-box
img-box.vue
1.1
这里要特别提一下的是 版本号 这一层文件夹。如果对库或者组件的修改会造成以前的调用代码不兼容,就不应该修改原文件,而是新建一个版本号文件夹,把新的代码以及其余的资源文件都放到这个新文件夹中。这样做的好处是,具体的项目要更新公共代码时,直接把项目模板的「/src/public」覆盖过去就行,不用担心不兼容。
构建
「webpack」这个项目模板已经配置好构建的逻辑。通过一个命令就可以执行构建:
npm run build
根据默认配置,代码会被发布到项目根目录下的「dist」文件夹内。然而,这样简单粗暴的发布方式并不能满足实际需求:
资源文件(图片、CSS、JS等)要发布到 CDN服务器 ;
HTML中要通过完整的URL引用资源文件(因为资源文件在CDN的域上);
不用的环境(测试、预发布、生产)使用不同的域访问。
先解决区分环境的问题,我们在构建命令中新增一个参数以表示环境:
npm run build <test|pre|prod>
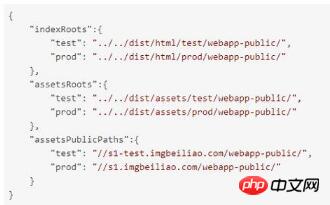
然后在根目录下新建一个配置文件「conf.json」(简单起见,只写了两种环境的配置):

文件内容表示的分别是不同环境下的HTML文件发布路径、资源发布路径以及资源访问路径。
接下来就要把这些配置接入到「Webpack」的打包配置中。修改「/config/index.js」,先在开头加上:
var env = process.argv[2]; // 环境参数(从0开始的第二个)
var conf = require('../conf');
// 找出对应环境的配置conf.indexRoot = conf.indexRoots[env];
conf.assetsRoot = conf.assetsRoots[env];
conf.assetsPublicPath = conf.assetsPublicPaths[env];然后修改构建部分的代码:
build: {
index: path.resolve(__dirname, conf.indexRoot + 'index.html'),
assetsRoot: path.resolve(__dirname, conf.assetsRoot),
assetsPublicPath: conf.assetsPublicPath
}此时运行构建命令,就可以把项目发布到「conf.json」指定的路径中。
小结
至此,项目模板搭建完毕。其实最重要的一点就是 可配置化 ,否则,开发具体项目的人初始化一个项目还要改十几个地方,效率就很低了。
项目模板的使用
项目模板已经搭建好了,但是怎么用呢?有两种常用场景:
初始化新项目 :克隆或拉取项目模板项目,复制该项目的所有文件(除了「.git」文件夹)到新项目的文件夹,修改配置后进行后续开发。
更新公共代码 :克隆或拉取项目模板项目,复制要更新的代码到目标项目的对应路径。
两种场景都离不开「克隆或拉取」、「复制和粘贴」,这种做法一是麻烦,二是逼格太低。所以后来我用Node.js写了一个命令行工具「webapp-cli」来完成这两项工作。
初始化项目的命令为:
webapp init [projectPath]
例如:
webapp init test
更新特定文件的命令为:
webapp update <fileGlobs> [projectPath]
例如:
webapp update /src/public/** test
这个工具并没有改变操作方式,只是由人工操作变成程序代劳。
相关推荐:
Das obige ist der detaillierte Inhalt vonSo teilen Sie die Vue.js-Projektvorlage mit Bildern und Texten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1666
1666
 14
14
 1425
1425
 52
52
 1325
1325
 25
25
 1272
1272
 29
29
 1252
1252
 24
24
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert




