 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 jquery implementiert die Codefreigabe mit einem Klick zum Kopieren in die Zwischenablage
jquery implementiert die Codefreigabe mit einem Klick zum Kopieren in die Zwischenablage
jquery implementiert die Codefreigabe mit einem Klick zum Kopieren in die Zwischenablage
In meinem heutigen Projekt gibt es eine Funktion, die darin besteht, einen Text per Klick in die Zwischenablage zu kopieren. Ich habe einige davon im Internet gefunden und sie für Freunde organisiert, die sie benötigen. Dieser Artikel enthält hauptsächlich ein Beispiel für das Kopieren von JQuery in die Zwischenablage mit einem Klick. Der Herausgeber findet es ziemlich gut, deshalb teile ich es jetzt mit Ihnen und gebe es als Referenz. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
<a id="copy" data-text="123456">复制文本</a>
$(function(){
var clipboard = new Clipboard('#copy',{
text: function(trigger) {
alert("复制成功!");
return trigger.getAttribute('data-text');
}
});
});Verwandte Empfehlungen:
So verwenden Sie JQuery zum Kopieren in die Zwischenablage mit einem Klick
JS-Instanzmethode_Javascript-Fähigkeiten in die Zwischenablage kopieren
JS-Beispielcode_Javascript-Fähigkeiten spezifizierten Inhalt in die Zwischenablage kopieren
Das obige ist der detaillierte Inhalt vonjquery implementiert die Codefreigabe mit einem Klick zum Kopieren in die Zwischenablage. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So kopieren Sie Liedtexte von QQ Music. So kopieren Sie Liedtexte
Mar 12, 2024 pm 08:22 PM
So kopieren Sie Liedtexte von QQ Music. So kopieren Sie Liedtexte
Mar 12, 2024 pm 08:22 PM
Wir Benutzer sollten in der Lage sein, die Vielfalt einiger Funktionen zu verstehen, wenn wir diese Plattform nutzen. Wir wissen, dass die Texte einiger Songs sehr gut geschrieben sind. Manchmal hören wir es sogar mehrmals und haben das Gefühl, dass die Bedeutung sehr tiefgreifend ist. Wenn wir die Bedeutung verstehen möchten, möchten wir sie jedoch direkt kopieren und als Text verwenden Sie müssen nur lernen, wie man Liedtexte kopiert. Ich glaube, Sie haben alle keine Erfahrung mit diesen Vorgängen, aber es ist in der Tat etwas schwierig, sie heute auf Ihrem Mobiltelefon zu bedienen Der Herausgeber ist hier, um Ihnen zu helfen. Wenn es Ihnen auch gefällt, schauen Sie es sich nicht an.
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Detaillierte Methode zum Löschen der Zwischenablage in WIN7
Mar 26, 2024 pm 09:31 PM
Detaillierte Methode zum Löschen der Zwischenablage in WIN7
Mar 26, 2024 pm 09:31 PM
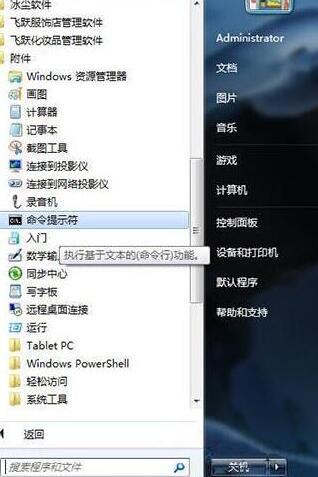
1. Start-Alle Programme-Zubehör-Eingabeaufforderung. 2. Klicken Sie mit der rechten Maustaste auf die Eingabeaufforderung und wählen Sie [Als Administrator ausführen]. 3. Geben Sie „clip/?“ ein. , verwenden Sie die Befehlszeile, um den Zwischenablage-Viewer aufzurufen. 4. Wenn Sie jedoch ein normaler Benutzer sind, wird empfohlen, die Zwischenablage direkt mit Strg+C oder Strg+V zu löschen.
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Was soll ich zur Tastenkombination „Strg' zum Kopieren hinzufügen?
Mar 15, 2024 am 09:57 AM
Was soll ich zur Tastenkombination „Strg' zum Kopieren hinzufügen?
Mar 15, 2024 am 09:57 AM
In Windows-Systemen ist die Tastenkombination zum Kopieren Strg+C; in Apple-Systemen ist die Tastenkombination zum Kopieren Befehl+C; in Linux-Systemen ist die Tastenkombination zum Kopieren Strg+Umschalt+C. Die Kenntnis dieser Tastenkombinationen kann die Arbeitseffizienz des Benutzers verbessern und Text- oder Dateikopiervorgänge erleichtern.
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Wie kopiere ich eine Tabelle in Excel und behalte das Originalformat bei?
Mar 21, 2024 am 10:26 AM
Wie kopiere ich eine Tabelle in Excel und behalte das Originalformat bei?
Mar 21, 2024 am 10:26 AM
Wir verwenden häufig Excel, um mehrere Tabellendaten zu verarbeiten. Nach dem Kopieren und Einfügen der festgelegten Tabelle wird das ursprüngliche Format auf die Standardeinstellung zurückgesetzt und wir müssen es zurücksetzen. Tatsächlich gibt es eine Möglichkeit, dafür zu sorgen, dass die Excel-Kopiertabelle das ursprüngliche Format beibehält. Die spezifische Methode wird Ihnen im Folgenden erläutert. 1. Schritte zum Ziehen und Kopieren mit der Strg-Taste: Verwenden Sie die Tastenkombination [Strg+A], um alle Tabelleninhalte auszuwählen, und bewegen Sie dann den Mauszeiger an den Rand der Tabelle, bis der bewegliche Cursor erscheint. Halten Sie die [Strg]-Taste gedrückt und ziehen Sie dann die Tabelle an die gewünschte Position, um die Verschiebung abzuschließen. Es ist zu beachten, dass diese Methode nur auf einem einzelnen Arbeitsblatt funktioniert und nicht zwischen verschiedenen Arbeitsblättern verschoben werden kann. 2. Schritte zum selektiven Einfügen: Drücken Sie die Tastenkombination [Strg+A], um alle Tabellen auszuwählen, und drücken Sie





