
Dieser Artikel enthält hauptsächlich ein Beispiel für die Verwendung der AngularJS-Direktive zur Implementierung einer benutzerdefinierten mobilen Tastatur. Der Herausgeber findet es ziemlich gut, deshalb teile ich es jetzt mit Ihnen und gebe es als Referenz. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
In letzter Zeit erfordern die Projektanforderungen des Unternehmens, dass wir an einigen Stellen des iPad-Projekts, an denen Zahlen eingegeben werden müssen, unsere benutzerdefinierte Softtastatur anstelle der mit dem Mobilgerät gelieferten Tastatur verwenden Als ich die Anfrage zum ersten Mal erhielt, war ich etwas verwirrt. Da ich das noch nie zuvor gemacht hatte, dachte ich später darüber nach und stellte fest, dass das Ding einfach so ist. Schauen wir uns den Effekt nach der Implementierung an:

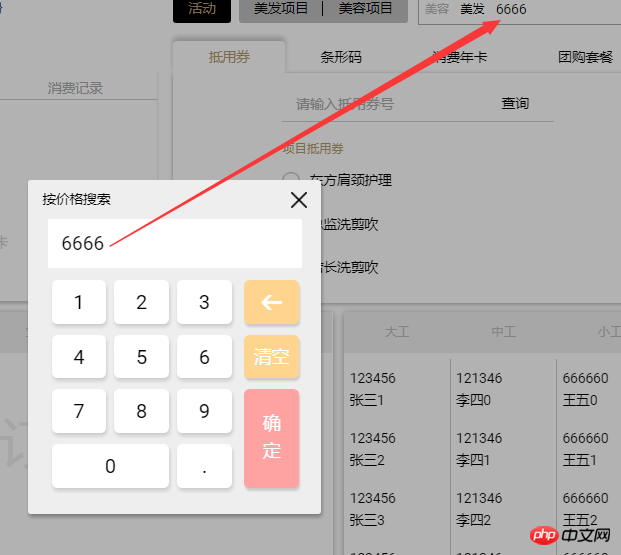
Der erzielte Effekt besteht darin, dass beim Klicken auf die Seite die Softtastatur angezeigt wird, wenn sie angezeigt werden muss , schwebend in der Mitte der Seite und modal Mit dem gleichen Effekt wie ein Feld können Sie eine beliebige Zahl über die Softtastatur eingeben. Zu den enthaltenen Funktionen gehören Dezimalpunkt, Rücktaste, Löschen, Bestätigen und andere Funktionen. Wenn Sie auf der Tastatur auf eine Zahl klicken, wird die entsprechende Zahl in Echtzeit zum Formular auf der Seite hinzugefügt, wie Sie im Bild oben sehen können.
Der vom Produktmanager angegebene Grund ist, dass der iPad-Bildschirm von Natur aus klein ist. Wenn die Soft-Tastatur ausklappt, nimmt sie die Hälfte des Bildschirms ein und ich habe keine andere Wahl, als das zu tun Finden Sie einen Weg, das Problem zu beheben.
Die benutzerdefinierte Softtastatur wird mithilfe der benutzerdefinierten Anweisungen der AngularJS-Direktive erreicht. Die AngularJS-Direktive wird hier nicht erklärt. Wenn Sie sich nicht sicher sind, können Sie zur offiziellen Angular-Website gehen. Wenn Sie nach der Kapselung die Soft-Tastatur verwenden müssen, müssen Sie nur das benutzerdefinierte Attribut zu
angular.module('ng-calculator', []).directive('calculator', ['$compile',function($compile) {
return {
restrict : 'A',
replace : true,
transclude : true,
template:'<input/>',
link : function(scope, element, attrs) {
var keylist=[1,2,3,4,5,6,7,8,9,0,'.'];
var calculator = '<p class="ngcalculator_area"><p class="bg"></p>'
+'<p class="calculator">'
+'<p class="title close">'+attrs.title+'</p><p class="inputarea">'
+'<input type="text" id="text" ng-tap="getInput()" class="'+attrs.class+'" ng-model="' +attrs.ngModel+'">'
+'</p><p class="con">'
+'<p class="left">';
$.each(keylist,function(k,v){
calculator += '<p class="keyboard num" value="'+v+'">'+v+'</p>';
});
calculator += '</p>'
+'<p class="right">'
+'<p class="keyboard blueIcon backstep"></p>'
+'<p class="keyboard blueIcon cleanup">清空</p>'
+'<p class="keyboard ensure ensure">确<br>定</p>'
+'</p>'
+'</p>'
+'</p>'
+'</p>';
calculator = $compile(calculator)(scope);
element.bind('focus',function(){
document.body.appendChild(calculator[0]);
document.activeElement.blur();
});
$(calculator[0]).find("input").focus(function(){
document.activeElement.blur();
});
//关闭模态框
$(calculator[0]).find(".close").click(function(){
calculator[0].remove();
var callback = attrs.callback;
if(typeof callback!="undefined"){
scope[callback]();
}
});
$(calculator[0]).find(".bg").click(function(){
calculator[0].remove();
});
//退格
$(calculator[0]).find(".backstep").click(function(){
if(typeof $(calculator[0]).find("input").val()=="undefined"){
$(calculator[0]).find("input").val("");
}
$(calculator[0]).find("input").val($(calculator[0]).find("input").val().substring(0,$(calculator[0]).find("input").val().length-1)).trigger('change');
});
//清空
$(calculator[0]).find(".cleanup").click(function(){
$(calculator[0]).find("input").val("").trigger('change');
});
//点击数字
$(calculator[0]).find(".num").click(function(){
var val = $(calculator[0]).find("input").val();
var filter = attrs.filter;
if(typeof filter!="undefined"){
val = scope[filter](val,$(this).attr("value"));
}else{
val = val+''+$(this).attr("value");
}
$(calculator[0]).find("input").val(val).trigger('change');
});
//确认
$(calculator[0]).find(".ensure").click(function(){
calculator[0].remove();
var callback = attrs.callback;
if(typeof callback!="undefined"){
scope[callback]();
}
});
//点击效果
$(calculator[0]).find(".keyboard").click(function(){
$(this).addClass("keydown");
var that = this;
setTimeout(function(){
$(that).removeClass("keydown");
},100)
});
var position = {
startX:0,
startY:0
};
calculator[0].getElementsByClassName("title")[0].addEventListener('touchstart', function(e) {
e.preventDefault();
var transform = $(calculator[0]).find(".calculator").css("transform").match(/translate\((.*),(.*)\)/);
if(transform==null){
position.startX = e.targetTouches[0].clientX;
position.startY = e.targetTouches[0].clientY;
}else{
position.startX = e.targetTouches[0].clientX-parseInt(transform[1]);
position.startY = e.targetTouches[0].clientY-parseInt(transform[2]);
}
}, false);
calculator[0].getElementsByClassName("title")[0].addEventListener('touchmove', function(e) {
e.preventDefault();
var moveX = e.targetTouches[0].clientX-position.startX;
var moveY = e.targetTouches[0].clientY-position.startY;
$(calculator[0]).find(".calculator").css("transform","translate("+moveX+"px,"+moveY+"px)");
}, false);
}
};
}]);Der Aufruf im DOM lautet wie folgt:
<input type="text" placeholder="按价格搜索" ng-model="spaAndHairSeaInPrice" title="按价格搜索" calculator>
Sie können sehen, dass nur ein Taschenrechnerattribut definiert ist und Sie dann nur noch den Taschenrechner zum Dom hinzufügen müssen, um die Softtastatur zu verwenden.
Highlights meiner Soft-Tastatur:
1. Wenn der Rechner aufgerufen wird, wird das Formular gefragt, ob die Soft-Tastatur angezeigt wird, wenn das Mobilgerät den Fokus erhält . Ist das nicht richtig? Tatsächlich ist dies nicht der Fall. Dies wird in der Anweisung behandelt:

Das heißt, der Kollege, der den Fokus erhält, verliert den Fokus, wodurch die Tastatur dies perfekt vermeiden kann liegt dem Gerät bei.
2. Die Echtzeitverknüpfung zwischen den Daten in der numerischen Tastatur und den Daten im Seitenformular wird durch ng-model realisiert Auf diese Weise können Daten verknüpft und die Soft-Tastatur perfekter gestaltet werden. Bitte beachten Sie das erste Bild.
3. Um die Softtastatur beim Klicken realistischer zu gestalten, wird das Schaltflächenelement in der benutzerdefinierten Direktive verarbeitet. Beim Klicken auf die Schaltfläche wird dem aktuell angeklickten Element eine Klasse hinzugefügt. Die Schaltfläche wurde um ein paar Pixel nach unten verschoben und schien einen Klickeffekt zu haben. Das Produkt und die Benutzeroberfläche stellten mir diese Anforderung nicht zur Verfügung, es war mein eigenes kostenloses Spiel, haha.

4. Wenn Sie diese benutzerdefinierte Softtastatur im Projekt verwenden, müssen nach dem Klicken auf die Schaltfläche „OK“ der Tastatur einige Datenverarbeitungen durchgeführt werden. Bestätigen Sie daher später in der Anweisung Annie Fügt einen Rückruf hinzu, nachdem wir auf OK geklickt haben. Nach Erreichen der festgelegten Anzahl können wir die auszuführenden Ereignisse automatisch ausführen. Fügen Sie einfach callback="functionItem()" zum Dom hinzu.

Wenn es sich um englische Buchstaben handelt, können Sie diese Methode natürlich auch verwenden. Sie müssen nur die englischen Buchstaben in die Anfangsreihe schreiben und sie anordnen Dasselbe.
Verwandte Empfehlungen:
So lösen Sie das Problem, dass die Softtastatur das Eingabefeld in js blockiert
Das obige ist der detaillierte Inhalt vonDie Direktive implementiert die Codefreigabe für mobile benutzerdefinierte Softtastaturen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist schwieriger, C-Sprache oder Python?
Was ist schwieriger, C-Sprache oder Python?
 Big-Data-Analysetools
Big-Data-Analysetools
 Was sind die vier Big-Data-Analysetools?
Was sind die vier Big-Data-Analysetools?
 Welche Software ist Dreamweaver?
Welche Software ist Dreamweaver?
 Bitcoin-Explorer
Bitcoin-Explorer
 Grundlegende Verwendung der Insert-Anweisung
Grundlegende Verwendung der Insert-Anweisung
 Methode zur Steuerung eines Schrittmotors
Methode zur Steuerung eines Schrittmotors
 Was ist die Tastenkombination zum Wechseln des Benutzers?
Was ist die Tastenkombination zum Wechseln des Benutzers?




