
Wenn ich ein Projekt durchführe, muss ich ein benutzerdefiniertes Baumsteuerelement verwenden, um einen Tabellenbaum zu erstellen, konnte aber kein geeignetes (schönes) Steuerelement finden, das direkt verwendet werden kann Überprüfen Sie die Komponentenbeschreibung von Element. Mithilfe von Render können Sie den Knotenstil anpassen. Basierend darauf wird eine Baumkomponente gekapselt, die hinzugefügt, gelöscht und geändert werden kann. Dieser Artikel stellt Ihnen hauptsächlich den Beispielcode zum Erstellen eines benutzerdefinierten Baums basierend auf Element vor. Ich hoffe, dass er Ihnen helfen kann.
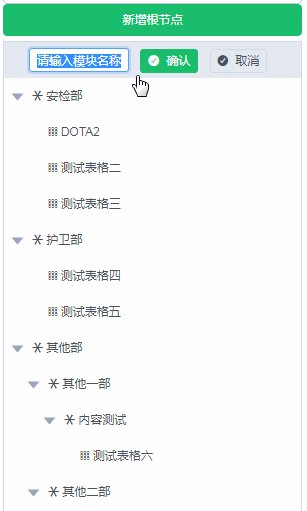
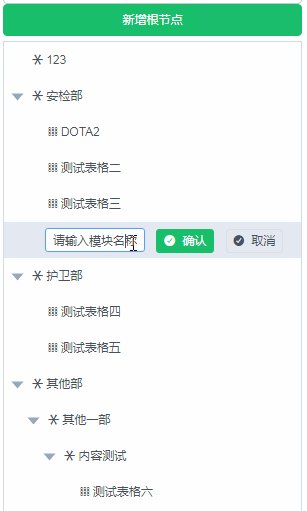
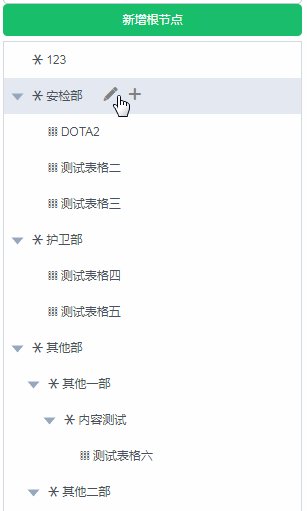
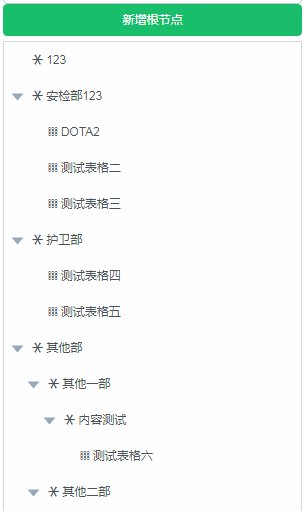
Kontrolldemonstration
Das auf Github gepostete GIF bleibt möglicherweise hängen, wo ich sonst noch statische Ressourcen aufhängen kann. . !

Nutzung steuern
Übersicht
Basierend auf element-ui Baum Sekundäre Kapselung von Formsteuerelementen
Bietet eine Schnittstelle zum Bearbeiten und Löschen von Knoten
Bietet einen nächsten Hook, der bei der Geschäftsverarbeitung verwendet werden kann schlägt fehl (falsch) Rollback-Vorgang
Informationen zum Quellcode der Steuerung finden Sie unter github
Dokumentation
props
| 属性 | 说明 | 类型 |
|---|---|---|
| value | 源数据,可使用v-model双向绑定 | Array |
Ereignisse
| 事件名 | 说明 | 参数 |
|---|---|---|
| SaveEdit | 点击编辑或者添加树节点后的保存事件 | (父节点数据、当前节点数据、next) |
| DelNode | 删除节点事件 | (父节点数据、当前节点数据、next) |
| NodeClick | 节点点击事件 | (当前节点数据) |
Beschreibung der Quelldaten
| 属性 | 说明 |
|---|---|
| value | 树节点的唯一标识 |
| label | 树节点的显示名称 |
| status | (1:编辑状态)(0:显示状态)(-1不可编辑状态) |
| children | 子节点数据 |
Aufrufbeispiel
<m-tree
v-model="tableTree"
@SaveEdit="SaveEdit"
@DelNode="DelNode"
@NodeClick="handleNodeClick"></m-tree>
SaveEdit(parentNode,data,next){
var param = {
parentNode:parentNode,
node:data
}
this.$http.post(URL,param).then((response) => {
if(response.status == 200){
next(true,response.body.data.nodeId)
}else{
next(false)
}
})
}Implementierungsmethode
Erstellen Sie die Vorlage des untergeordneten Knotens
<span class="span_item">
<span @click="Expanded">
<Input v-if="node.status == 1" style="width: 100px;" v-model="node.label" size="small" ></Input>
<Icon v-if="node.status == 0" type="asterisk"></Icon>
<Icon v-if="node.status == -1" type="ios-keypad-outline"></Icon>
<span v-if="node.status != 1">{{node.label}}</span>
</span>
<span v-if="node.status == 1">
<Button style="margin-left: 8px;" size="small" type="success" icon="checkmark-circled" @click="SaveEdit">确认</Button>
<Button style="margin-left: 8px;" size="small" type="ghost" icon="checkmark-circled" @click="CancelEdit">取消</Button>
</span>
<span class="span_icon">
<Icon v-if="node.status == 0" style="margin-left: 8px" color="gray" type="edit" size="16" @click.native="OpenEdit"></Icon>
<Icon v-if="node.status == 0" style="margin-left: 8px" type="plus-round" color="gray" size="16" @click.native="Append"></Icon>
<Icon v-if="node.status == 0&&node.children.length < 1" style="margin-left: 8px" type="ios-trash" color="red" size="18" @click.native="Delete"></Icon>
</span>
</span> Der untergeordnete Knoten übergibt $emit Benachrichtigen Sie das Ereignis des übergeordneten Knotens
SaveEdit(){
//保存节点事件
this.$emit('SaveEdit',this.nodeData)
}, Kernimplementierung des übergeordneten Knotens. Verwenden Sie die Funktion renderContent, um die Vorlage für den untergeordneten Knoten zu laden. und speichern Sie die Geschäftsparameter in runParam, wenn Sie auf klicken, um den Knoten zu speichern. Für ein Daten-Rollback, wenn Geschäftsvorgänge fehlschlagen (Netzwerkanforderungsfehler, Serverausnahme usw.)
<el-tree
class="filter-tree"
style="overflow:auto;"
:data="treeData"
:filter-node-method="filterNode"
@node-click="handleNodeClick"
ref="tree"
node-key="value"
:expand-on-click-node="false"
:render-content="renderContent"
default-expand-all>
</el-tree>
//子节点模板
renderContent(h, { node, data, store }) {
return h(TreeItem,{
props:{
value:data,
treeNode:node
},
on:{
input:(node)=>{
data = node
},
Append: () => {
node.expanded = true
data.children.push({ value: this.$utilHelper.generateUUID(), label: '请输入模块名称', children: [],status:1,isAdd:true })
},
//保存节点
SaveEdit:(nodeData)=> {
//递归查找父节点
var parentNode = this.$utilHelper.getNode(this.treeData,data.value).parentNode
this.runParam.parentNode = parentNode
this.runParam.data = data
this.runParam.nodeData = nodeData
this.$emit('SaveEdit',parentNode,data,this.CanSaveNext)
}
}
})
}Operationsergebnis-Hook, wenn die nächste Funktion übergeben wird. Wenn „false“, schlägt die Operation fehl und die Parameter in runParam werden zum Zurücksetzen verwendet. Der Bearbeitungs- und Speichervorgang des Knotens ist ungültig.
Verwandte Empfehlungen:
vuejs verwendet rekursive Komponenten, um ein Baumverzeichnis zu implementieren
PHP-Methode, um einen Binärbaum von oben nach unten zu drucken
JavaScript-Implementierung eines Tree-Traversal-Algorithmus-Beispiels
Das obige ist der detaillierte Inhalt vonvue erstellt eine benutzerdefinierte Bauminstanzmethode basierend auf Element. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So ändern Sie element.style
So ändern Sie element.style
 Einführung in die Klassifizierung von Linux-Systemen
Einführung in die Klassifizierung von Linux-Systemen
 Wie lautet das Passwort für den Mobilfunkdienst?
Wie lautet das Passwort für den Mobilfunkdienst?
 So passen Sie die Mausempfindlichkeit an
So passen Sie die Mausempfindlichkeit an
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So kaufen Sie Dogecoin
So kaufen Sie Dogecoin
 Einführung in häufig verwendete Top-Level-Domain-Namen
Einführung in häufig verwendete Top-Level-Domain-Namen
 Gründe, warum die Homepage nicht geändert werden kann
Gründe, warum die Homepage nicht geändert werden kann
 So lösen Sie das Problem von 400 fehlerhaften Anfragen, wenn die Webseite angezeigt wird
So lösen Sie das Problem von 400 fehlerhaften Anfragen, wenn die Webseite angezeigt wird




