
Dieser Artikel stellt Ihnen hauptsächlich die Lösung für das domänenübergreifende Problem der Anforderung von Rest-Diensten vor. Interessierte Freunde können darauf verweisen.
1. Problembeschreibung: Die Anforderung des Dienstes http://localhost:8081 über Origin lautet http://localhost:4200, die Antwort lautet jedoch 200. Die Client- und Server-IPs sind gleich, aber die Ports sind unterschiedlich, sodass ein domänenübergreifendes Problem vorliegt.
Code kopieren Der Code lautet wie folgt:
XMLHttpRequest cannot load No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin ' http://localhost:4200' is therefore not allowed access.
2. Lösung: Fügen Sie der Restful-Methode von server/api/v1/staffs die Annotation @CrossOrigin hinzu. zum Beispiel:
@CrossOrigin(origins = "*", maxAge = 3600)
@RequestMapping(value = "/api/v1/staffs", produces = { "application/json" }, method = RequestMethod.GET)
RestResponseList<?> queryStaffs(@RequestParam(value = "limit", required = false, defaultValue = "20") int limit,
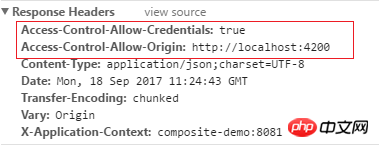
@RequestParam(value = "offset", required = false, defaultValue = "0") int offset);3. Senden Sie die Anfrage erneut an http://localhost:8081/api/v1/..., die Anfrage ist erfolgreich. Und der Antwortheader fügt die Parameter Access-Control-Allow-Credentials und Access-Control-Allow-Origin hinzu. Die Annotation @CrossOrigin fügt diese beiden Parameter zum Antwortheader hinzu, um domänenübergreifende Probleme zu lösen.

4. Verwenden Sie auch die Annotation @CrossOrigin in der serverseitigen POST-Methode, um domänenübergreifende Probleme zu lösen.
@CrossOrigin(origins = "*", maxAge = 3600)
@RequestMapping(value = "/api/v1/staffs", produces = { "application/json" }, method = RequestMethod.POST)
RestResponse<?> createStaff(@RequestBody RestRequest<StaffReqInfo> request);Der Fehler wird wie folgt gemeldet:

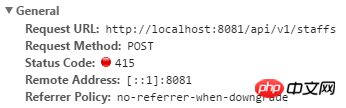
5. Überprüfen Sie den Antwortcode 415, den Fehler Grund:
"Status": 415,
"Fehler": "Nicht unterstützter Medientyp",
"Ausnahme": "org.springframework.web.HttpMediaTypeNotSupportedException",
"Nachricht" : „Inhaltstyp ‚text /plain;charset=UTF-8‘ wird nicht unterstützt“
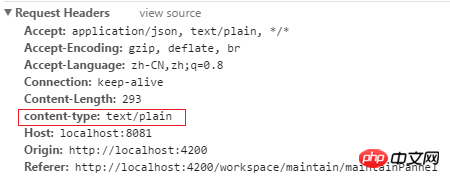
6. Überprüfen Sie die Header-Informationen der Anfrage weiter, der Inhaltstyp ist text/plain. Es stimmt nicht mit dem Content-Type:application/json;charset=UTF-8-Typ der Antwortheader überein, daher wird ein Fehler gemeldet.

7 Geben Sie den Inhaltstyp des Anforderungsheaders als application/json an, fügen Sie beispielsweise Header in Angular hinzu. Senden Sie eine Post-Anfrage und die Anfrage ist erfolgreich.
let headers = new Headers({ 'Content-Type': 'application/json' });
let options = new RequestOptions({ headers });
return this.http.post(this.staffCreateURL, body, options).map((response: Response) => {
//return this.http.get(this.userLoginURL).map((response:Response)=> {
let responseInfo = response.json();
console.log("====请求staffCreateURL成功并返回数据start===");
console.log(responseInfo);
console.log("====请求staffCreateURL成功并返回数据end===");
let staffName = responseInfo.responseInfo.staffName;
console.log(staffName);
return responseInfo;
})Andere: Sie können dem HttpServletResponse-Objekt auch Antwortheaderparameter über die Methode setHeader("Access-Control-Allow-Origin", "*") hinzufügen um das Problem der Querverbindung zu lösen Das Domänenproblem ist die Annotationsmethode @CrossOrigin. Der Einfachheit halber wird empfohlen, Anmerkungen zu verwenden.
Verwandte Empfehlungen:
JavaScript verstehen, Restparameter in Funktionen
Das obige ist der detaillierte Inhalt vonSo lösen Sie das domänenübergreifende Problem, wenn der Angular-Client einen Rest-Dienst anfordert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




