 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 jQuery-Formularelementselektor und Abrufen der Instanz des ausgewählten Elementselektors
jQuery-Formularelementselektor und Abrufen der Instanz des ausgewählten Elementselektors
jQuery-Formularelementselektor und Abrufen der Instanz des ausgewählten Elementselektors
In diesem Artikel stellen wir Ihnen hauptsächlich den jQuery-Formularelementselektor und die Select-Element-Selektorinstanz vor. Wir hoffen, dass er Ihnen helfen kann.
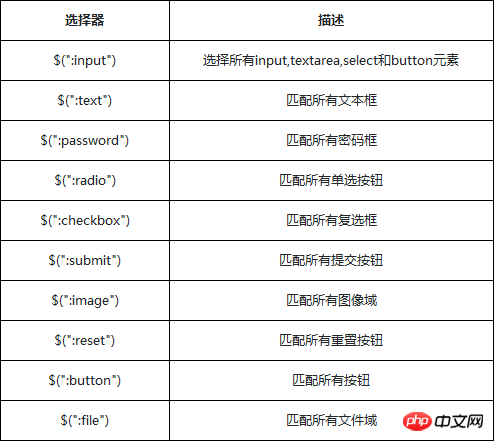
Erstens lernen wir, wie jQuery den Select-Element-Selektor erhält:
jQuery ruft den durch Select ausgewählten Text und Wert ab:
Syntaxerklärung:
1. $("#select_id").change(function(){//code...}); //为Select添加事件,当选择其中一项时触发
2. var checkText=$("#select_id").find("option:selected").text(); //获取Select选择的Text
3. var checkValue=$("#select_id").val(); //获取Select选择的Value
4. var checkIndex=$("#select_id ").get(0).selectedIndex; //获取Select选择的索引值
5. var maxIndex=$("#select_id option:last").attr("index"); //获取Select最大的索引值jQuery legt den Text und den Wert von Select fest:
Syntaxerklärung:
1. $("#select_id ").get(0).selectedIndex=1; //设置Select索引值为1的项选中
2. $("#select_id ").val(4); // 设置Select的Value值为4的项选中
3. $("#select_id option[text='jQuery']").attr("selected", true); //设置Select的Text值为jQuery的项选中jQuery fügt das Optionselement von Select hinzu/entfernt:
Grammatikerklärung:
1. $("#select_id").append("<option value='Value'>Text</option>"); //为Select追加一个Option(下拉项)
2. $("#select_id").prepend("<option value='0'>请选择</option>"); //为Select插入一个Option(第一个位置)
3. $("#select_id option:last").remove(); //删除Select中索引值最大Option(最后一个)
4. $("#select_id option[index='0']").remove(); //删除Select中索引值为0的Option(第一个)
5. $("#select_id option[value='3']").remove(); //删除Select中Value='3'的Option
5. $("#select_id option[text='4']").remove(); //删除Select中Text='4'的Option
jquery-Radiowert, Kontrollkästchenwert, Auswahlwert, ausgewähltes Optionsfeld, ausgewähltes Kontrollkästchen, ausgewähltes auswählen und zugehöriges
获 取一组radio被选中项的值
var item = $('input[name=items][checked]').val();
获 取select被选中项的文本
var item = $("select[name=items] option[selected]").text();
select下拉框的第二个元素为当前选中值
$('#select_id')[0].selectedIndex = 1;
radio单选组的第二个元素为当前选中值
$('input[name=items]').get(1).checked = true;
获取值:
文本框,文本区域:$("#txt").attr("value");
多选框 checkbox:$("#checkbox_id").attr("value");
单选组radio: $("input[type=radio][checked]").val();
下拉框select: $('#sel').val();
控制表单元素:
文本框,文本区域:$("#txt").attr("value",'');//清空内容
$("#txt").attr("value",'11');//填充内容
多选框checkbox: $("#chk1").attr("checked",'');//不打勾
$("#chk2").attr("checked",true);//打勾
if($("#chk1").attr('checked')==undefined) //判断是否已经打勾
单选组 radio: $("input[type=radio]").attr("checked",'2');//设置value=2的项目为当前选中项
下拉框 select: $("#sel").attr("value",'-sel3');//设置value=-sel3的项目为当前选中项
$("<option value='1'>1111</option><option value='2'>2222</option>").appendTo("#sel")//添加下拉框的option
$("#sel").empty();//清空下拉框
//遍历option和添加、移除option
function changeShipMethod(shipping){
var len = $("select[name=ISHIPTYPE] option").length
if(shipping.value != "CA"){
$("select[name=ISHIPTYPE] option").each(function(){
if($(this).val() == 111){
$(this).remove();
}
});
}else{
$("<option value='111'>UPS Ground</option>").appendTo($("select[name=ISHIPTYPE]"));
}
}
//取得下拉选择的选取值
$(#testSelect option:selected').text();
或$("#testSelect").find('option:selected').text();
或$("#testSelect").val();1, Dropdown-Feld:
var cc1 = $(".formc select[name='country'] option[selected]").text(); //得到下拉菜单的选中项的文本(注意中间有空格)
var cc2 = $('.formc select[name="country"]').val(); //得到下拉菜单的选中项的值
var cc3 = $('.formc select[name="country"]').attr("id"); //得到下拉菜单的选中项的ID属性值
$("#select").empty();//清空下拉框 //$("#select").html('');
$("<option value='1'>1111</option>").appendTo("#select")//添加下拉框的option
稍微解释一下:
1.select[name='country'] option[selected] 表示具有name 属性,
并 且该属性值为'country' 的select元素 里面的具有selected 属性的option 元素;
2,单选框:
$("input[@type=radio][@checked]").val(); //得到单选框的 选中项的值(注意中间没有空格)
$("input[@type=radio][@value=2]").attr("checked",'checked'); //设置单选框value=2的为选中状态.(注意中间没有空格)
3,复选框:
$("input[@type=checkbox][@checked]").val(); //得到复选框的选中的第一项的值
$("input[@type=checkbox][@checked]").each(function() { //由于复选框一般选中的是多个,所以可以循环输出
alert($(this).val());
});
$("#chk1").attr("checked",'');//不打勾
$("#chk2").attr("checked",true);// 打勾
if($("#chk1").attr('checked')==undefined){} //判断是否已经打勾
当然jquery的选择器是强大的. 还有很多方法.
<script src="jquery-1.2.1.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function(){
$("#selectTest").change(function()
{
//alert("Hello");
//alert($("#selectTest").attr("name"));
//$("a").attr("href","xx.html");
//window.location.href="xx.html";
//alert($("#selectTest").val());
alert($("#selectTest option[@selected]").text());
$("#selectTest").attr("value", "2");
});
});
</script>
<a href="#">aaass</a>
<!--下拉框-->
<select id="selectTest" name="selectTest">
<option value="1">11</option>
<option value="2">22</option>
<option value="3">33</option>
<option value="4">44</option>
<option value="5">55</option>
<option value="6">66</option>
</select>
jquery radio取值,checkbox取值,select取值,radio选中,checkbox选中,select选中,及其相关获取一组radio被选中 项的值
var item = $('input[@name=items][@checked]').val();
获取select被选 中项的文本
var item = $("select[@name=items] option[@selected]").text();
select 下拉框的第二个元素为当前选中值
$('#select_id')[0].selectedIndex = 1;
radio单选组的第二个 元素为当前选中值
$('input[@name=items]').get(1).checked = true;
获取值:
文本 框,文本区域:$("#txt").attr("value");
多选框 checkbox:$("#checkbox_id").attr("value");
单选组radio: $("input[@type=radio][@checked]").val();
下拉框select: $('#sel').val();
控 制表单元素:
文本框,文本区域:$("#txt").attr("value",'');//清空内容
$("#txt").attr("value",'11');// 填充内容
多选框checkbox: $("#chk1").attr("checked",'');//不打勾
$("#chk2").attr("checked",true);// 打勾
if($("#chk1").attr('checked')==undefined) //判断是否已经打勾
单选组radio: $("input[@type=radio]").attr("checked",'2');//设置value=2的项目为当前选中项
下拉框 select: $("#sel").attr("value",'-sel3');//设置value=-sel3的项目为当前选中项
$("<optionvalue='1'& gt;1111</option><optionvalue='2'>2222</option& gt;").appendTo("#sel")//添加下拉框的option
$("#sel").empty();// 清空下拉框
获取一组radio被选中项的值
var item = $('input[@name=items][@checked]').val();
获取select被选中项的文本
var item = $("select[@name=items] option[@selected]").text();
select下拉框的第二个元素为当 前选中值
$('#select_id')[0].selectedIndex = 1;
radio单选组的第二个元素为当前选中值
$('input[@name=items]').get(1).checked = true;
获取值:
文本框,文本区域:$("#txt").attr("value");
多选框 checkbox:$("#checkbox_id").attr("value");
单选组radio: $("input[@type=radio][@checked]").val();
下拉框select: $('#sel').val();
控 制表单元素:
文本框,文本区域:$("#txt").attr("value",'');//清空内容
$("#txt").attr("value",'11');// 填充内容
多选框checkbox: $("#chk1").attr("checked",'');//不打勾
$("#chk2").attr("checked",true);// 打勾
if($("#chk1").attr('checked')==undefined) //判断是否已经打勾
单选组radio: $("input[@type=radio]").attr("checked",'2');//设置value=2的项目为当前选中项
下拉框 select: $("#sel").attr("value",'-sel3');//设置value=-sel3的项目为当前选中项
$("<option value='1'>1111</option><option value='2'>2222</option>").appendTo("#sel")//添加下拉框的option
$("#sel").empty();// 清空下拉框
复制代码
jQuery设置checkbox不选中:
$("input[type='checkbox']").each(function(){
if(this.checked){
this.checked=false;
}
});Als Nächstes stelle ich Ihnen die relevanten Informationen des jQuery-Selektor-Formularelementselektors vor:

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="imooc.css" rel="external nofollow" type="text/css">
<style>
input{
display: block;
margin: 10px;
padding:10px;
}
</style>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
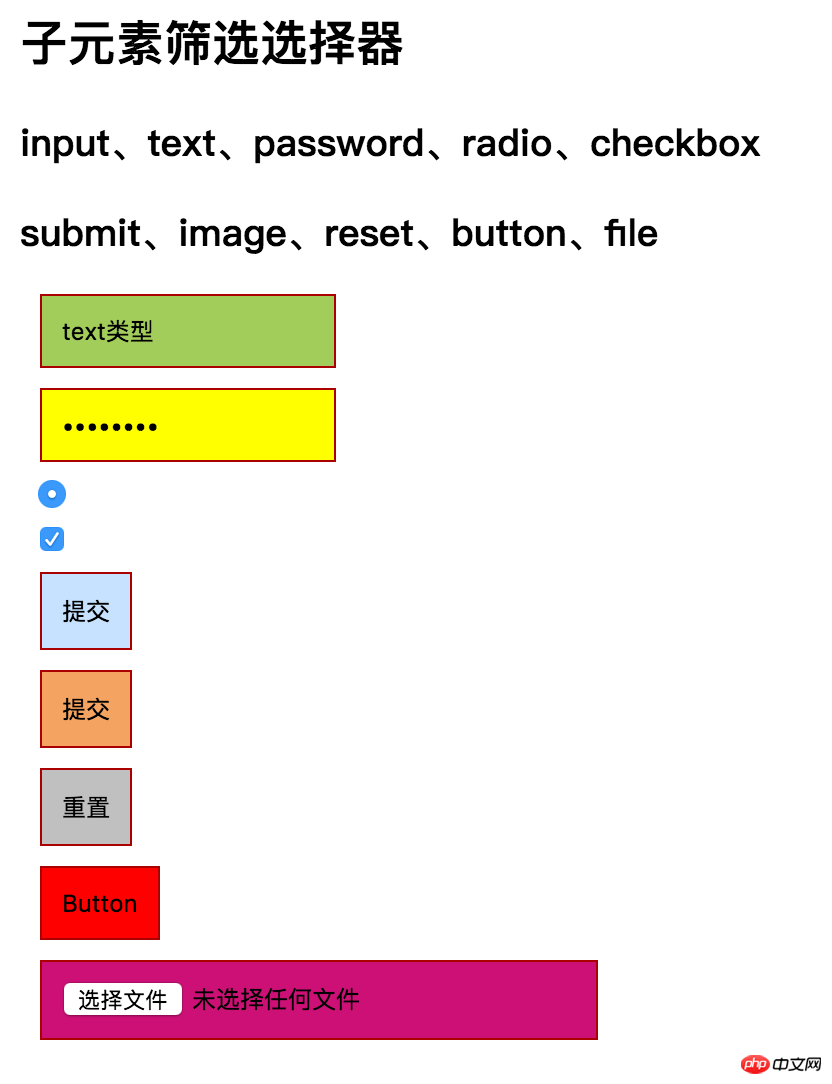
<h2>子元素筛选选择器</h2>
<h3>input、text、password、radio、checkbox</h3>
<h3>submit、image、reset、button、file</h3>
<p class="left first-p">
<form>
<input type="text" value="text类型"/>
<input type="password" value="password"/>
<input type="radio"/>
<input type="checkbox"/>
<input type="submit" />
<input type="image" />
<input type="reset" />
<input type="button" value="Button" />
<input type="file" />
</form>
</p>
<script type="text/javascript">
//查找所有 input, textarea, select 和 button 元素
//:input 选择器基本上选择所有表单控件
$(":input").css("border", "1px groove red");
</script>
<script type="text/javascript">
//匹配所有input元素中类型为text的input元素
$(":text").css("background", "#A2CD5A");
</script>
<script type="text/javascript">
//匹配所有input元素中类型为password的input元素
$(":password").css("background", "yellow");
</script>
<script type="text/javascript">
//匹配所有input元素中的单选按钮,并选中
$(":radio").attr('checked','true');
</script>
<script type="text/javascript">
//匹配所有input元素中的复选按钮,并选中
$(":checkbox").attr('checked','true');
</script>
<script type="text/javascript">
//匹配所有input元素中的提交的按钮,修改背景颜色
$(":submit").css("background", "#C6E2FF");
</script>
<script type="text/javascript">
//匹配所有input元素中的图像类型的元素,修改背景颜色
$(":image").css("background", "#F4A460");
</script>
<script type="text/javascript">
//匹配所有input元素中类型为按钮的元素
$(":button").css("background", "red");
</script>
<script type="text/javascript">
//匹配所有input元素中类型为file的元素
$(":file").css("background", "#CD1076");
</script>
</body>
</html>
Verwandte Empfehlungen:
Detaillierte Einführung in die Verwendung von Unterelementselektoren in CSS
Das obige ist der detaillierte Inhalt vonjQuery-Formularelementselektor und Abrufen der Instanz des ausgewählten Elementselektors. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s
 Einführung in das Hinzufügen neuer Zeilen zu einer Tabelle mit jQuery
Feb 29, 2024 am 08:12 AM
Einführung in das Hinzufügen neuer Zeilen zu einer Tabelle mit jQuery
Feb 29, 2024 am 08:12 AM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Webentwicklung verwendet wird. Während der Webentwicklung ist es häufig erforderlich, mithilfe von JavaScript dynamisch neue Zeilen zu Tabellen hinzuzufügen. In diesem Artikel wird erläutert, wie Sie mit jQuery neue Zeilen zu einer Tabelle hinzufügen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die HTML-Seite einführen. Die jQuery-Bibliothek kann über den folgenden Code in das Tag eingeführt werden:



