Beispiele für die Entwicklung von Komponentenbibliotheken mit React
Kürzlich habe ich React verwendet, um eine Reihe von [Komponentenbibliotheken] für den täglichen Geschäftsbedarf zu kapseln, und meine Erfahrungen während des gesamten Entwicklungsprozesses grob aufgezeichnet. Aus Platzgründen wird hier nur auf die Auswahl und Verpackung eingegangen, die während des Entwicklungsprozesses stärker verwickelt sind, und auf die Verpackung bestimmter Komponenten wird später eingegangen. Dieser Artikel stellt Ihnen hauptsächlich Beispiele für die Entwicklung von Komponentenbibliotheken mit React vor. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Überblick
Wir alle wissen, dass das Einkapseln grundlegender Komponenten unsere Konzentration auf die Entwicklung erheblich vereinfachen kann Grundlegende Benutzeroberfläche, die es uns ermöglicht, unsere Arbeit auf die Geschäftslogik zu konzentrieren und die Geschäfts- und Basis-UI-Codes gut zu trennen, wodurch das gesamte Projekt besser verwaltbar wird. Dies ist der Grund für die Entwicklung dieser Komponentenbibliothek.
Allerdings gibt es viele vorhandene React-Open-Source-Komponenten wie Ant-Design und Material-UI usw. Oft muss darüber nachgedacht werden, ob Sie Aufwand betreiben müssen, um eine Komponentenbibliothek zu erstellen, die für Ihr eigenes Team geeignet ist angemessen. Werfen wir einen Blick auf einige Merkmale meines aktuellen Teams und Geschäfts:
Es gibt viele Front-End-Mitarbeiter, sie müssen miteinander zusammenarbeiten und sie haben genug Zeit dafür Komponenten entwickeln
Das Produktgeschäft ist relativ komplex und erfordert eine maßgeschneiderte Entwicklung bestimmter Komponenten
Es gibt ausgereifte Designspezifikationen, die verschiedene Grundkomponenten definieren, Grundstile usw.
Das aktuelle Projekt ist relativ chaotisch, und die Komponentenreferenzen von Drittanbietern sind chaotisch
Das kann man sehen Wir haben die Energie und die Grundlage, um unsere eigenen Komponenten zu kapseln, und wir haben die Notwendigkeit, den aktuellen Entwicklungsstatus durch grundlegende Komponentenkapselung zu ändern. Das ist also etwas, was wir so schnell wie möglich erledigen sollten und müssen.
Technische Auswahl
Bei der Verpackung von Komponentenbibliotheken stehen wir zunächst vor der Technologieauswahl und Lösungsplanung. Es umfasst wahrscheinlich die folgenden zwei Punkte:
Die grundlegendste technische Lösung
Entwicklungsprozess und Spezifikationen
Auswahl der technischen Lösung
Webpack + React + Sass
Da die bestehenden Projekte des Teams alle auf Basis von React+Redux entwickelt werden, haben wir uns für die Entwicklung entschieden Sprache ist zweifellos Reagieren.
SASS
Für die CSS-Auswahl bevorzugen wir, obwohl derzeit für die Komponentenentwicklung CSS-Module und CSS-IN-JS beliebtere modulare Lösungen sind, unsere Komponenten sind anpassbar. Daher verwenden wir für Komponenten Sass als vorkompilierte Sprache, um die Effizienz und Standardisierung zu verbessern. Mit CSS-Modulen können wir ganz einfach Stiländerungen basierend auf tatsächlichen Anforderungen vornehmen. Zum Beispiel haben wir eine Tab-Komponente und haben ihren allgemeinen Stil definiert:
.tip-tab {
border: 1px solid #ccc;
}
.tip-tab-item {
border: 1px solid #ccc;
&.active {
border-color: red;
}
}Im Geschäftsleben müssen wir für eine bestimmte Anforderung auf die Tab-Komponente abzielen Optimieren Sie den Stil. Lassen Sie die Randfarbe im aktiven Zustand blau sein. Natürlich kann man sagen, dass wir unsere Komponenten einige Requisiten freilegen lassen, sie für diese Modifikationen konfigurieren und verschiedene Requisiten übergeben können, die unterschiedlichen Stilen entsprechen. Allerdings können wir oft nicht alle Geschäftsanforderungen erfüllen und es ist unmöglich, verschiedene Stile für Komponenten zu kapseln. Für diese Lösung verwenden wir CSS-Module, um einen einzigartigen Modulstil hinzuzufügen:
<Tab styleName="unique-tab" />
Ändern Sie für dieses Modul den Grundstil:
.unique-tab {
:global {
.tip-tab-item {
border-color: #eee;
&.active {
border-color: blue;
}
}
}
}Auf diese Weise kann der benutzerdefinierte Stil dieses Moduls an die Bedürfnisse angepasst werden, ohne den globalen Stil zu beeinträchtigen.
Symbol
Für das Projektsymbol ist geplant, die SVG-Sprite-Lösung zu verwenden. Da sich das Produkt jedoch in einem kontinuierlichen Iterationsprozess befindet, werden ständig neue Symbole hinzugefügt. Derzeit packen wir Symbole nicht einheitlich, sondern importieren bei jedem Komponentenpaketierungsprozess alle Symbole aus dem Projekt. Verwenden Sie zur Einführung die folgende Methode:
import Icon from '@common/lib'
import errorIcon from '@images/error.svg'
<Icon link={errorIcon} />Tatsächlich besteht eine bessere Möglichkeit darin, alle Symbole einheitlich zu verpacken und SVG-Spirte-Dateien zu generieren (für bestimmte Prinzipien ist dies möglich). siehe SVG-Sprite, ich werde hier nicht auf Details eingehen). Wenn wir es verwenden, müssen wir es nur direkt zitieren, um jedes Mal eine Verpackung zu vermeiden und die Zeit zu verkürzen, die Webpack für die Verarbeitung von Abhängigkeiten benötigt:
<Icon type="error" />
Entwicklungsprozess und Spezifikationen
Für den Entwicklungsprozess und die Spezifikationen folgen wir den folgenden Grundsätzen:
Die Komponentenbibliothek wird vollständig unabhängig vom Projekt entwickelt erleichtern die Nachverfolgung. Verwendung in mehreren Projekten usw.
Die Komponentenbibliothek enthält drei Modi: Entwicklung, Test, Verpackung und Dokumentationsfälle, wobei verschiedene Eingänge und Zustände unterschieden werden
Verwenden Sie Pure-RenderAutobind usw., um die Leistung und Effizienz der Komponenten so weit wie möglich sicherzustellen
Stellen Sie die Semantik von Requisiten und Rückrufen sicher, z. B. Rückrufe einheitlich mit handleXXX verarbeitet
Um eine spätere Erweiterung zu erleichtern, bevorzugen wir, dass die gesamte Komponentenbibliothek vollständig getrennt vom Projekt entwickelt wird. Stellen Sie sicher, dass die Komponentenbibliothek nur die grundlegendsten Komponenten kapselt und den Projekt-UI-Code von der Geschäftslogik trennt.
针对不同的模式下,我们有不同的文件入口,针对开发模式,我们启动一个dev-server, 在里面对组件进行基本的封装,并进行调试。打包时,我们只需对组件内容进行封装,暴露统一的接口。在文档中,我们需要进行案例和说明的展示。所以我们在利用webpack的特性进行各种环境的配置:
npm run dev // 开发 npm run test // 测试 npm run build // 构建 npm run styleguide // 文档开发 npm run styleguide:build // 文档打包
组件库作为项目的最小力度支持,我们需要保证其最基本的渲染效率,因此我们采用pure-render/autobind等对其进行基本的优化。React有很多优化方式,在此不进行赘述。
打包
基础
针对组件库的打包,我们以UMD格式对其进行打包。webpack可以针对输出进行格式设置:(引自cnode)
“var” 以变量方式输出
“this” 以 this 的一个属性输出: this[“Library”] = xxx;
“commonjs” 以 exports 的一个属性输出:exports[“Library”] = xxx;
“commonjs2” 以 module.exports 形式输出:module.exports = xxx;
“amd” 以 AMD 格式输出;
“umd” 同时以 AMD、CommonJS2 和全局属性形式输出。
配置如下:
output: {
path: config.build.assetsRoot,
filename: utils.assetsPath('js/[name].js'),
chunkFilename: utils.assetsPath('js/[id].js'),
library: 'TipUi',
libraryTarget: 'umd'
}依赖
很明显,我们封装的是一个针对React的组件库,并不应该把React引用进去。一般我们可以采用externals的方式对其进行处理。
在这里, 我们采用dll方式将其与其他第三方依赖统一进行打包,并将manifest.json和三方依赖的输出文件输出到项目中去,在项目中也使用dllReference进行引用。避免在项目中使用到这些依赖时重复进行打包。
同时,由于我们的组件库处于一个不断维护的状态。这就需要我们维持好项目库和项目之间的打包关系,具体的流程如图所示:

在每次进行项目打包的时候,首先检测UI库是否有更新,若没有更新,则直接进行打包。反之继续检测dll的依赖是否有变化,若有,则打包dll,否则直接打包组件库内容。然后将输出结果同步到项目中,再进行最终打包。
当然,以上的这些流程都是自动进行的。
文档和示例
一个完善的文档对于一个组件库是及其重要的,每个组件有什么样的配置参数,拥有哪些事件回调,对应的Demo和展示效果。假设没有这些,除了封装组件的人,没有人知道它该如何使用。但是写文档的过程往往是痛苦的,在这里推荐几个文档生成库,可以极大的简化文档工作:
docsify 基于Vue的组件生成器,轻量好用
react-styleguidist 基于React的组件库文档生成器,自动根据注释生成文档,支持Demo展示。超好用
bisheng ant design自己写的文档生成器
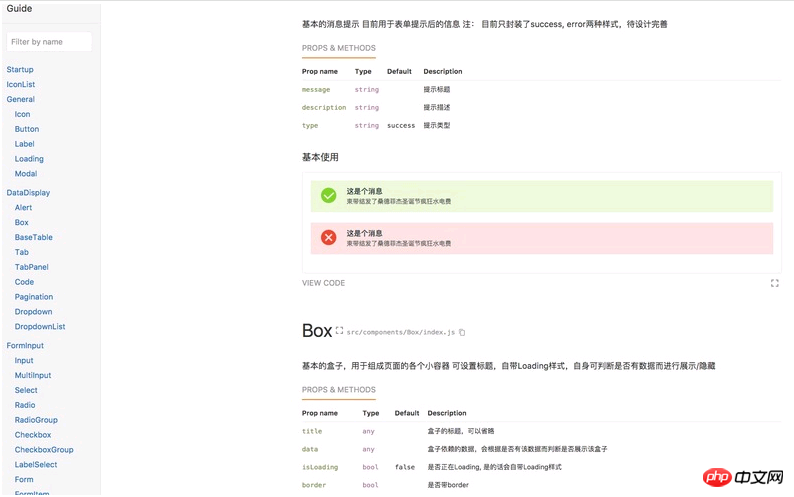
我们使用的styleguidist, 可以将md自动转化为文档,支持在md内直接调用你封装好的组件并进行展示,简单好用。最后封装的文档大概长这样:

总结
其实封装组件库这种工作有很多的东西值得琢磨和钻研,由于篇幅原因,在这里只对开发过程中比较纠结的选型和打包等进行讨论,后续再对具体组件的封装进行讨论。在书写的同时,不断参考下ant design这种优秀的组件库,能学到很多的东西。更深刻的理解封装组件的思想,是一个很好的过程。
相关推荐:
Das obige ist der detaillierte Inhalt vonBeispiele für die Entwicklung von Komponentenbibliotheken mit React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Vier empfohlene KI-gestützte Programmiertools
Apr 22, 2024 pm 05:34 PM
Vier empfohlene KI-gestützte Programmiertools
Apr 22, 2024 pm 05:34 PM
Dieses KI-gestützte Programmiertool hat in dieser Phase der schnellen KI-Entwicklung eine große Anzahl nützlicher KI-gestützter Programmiertools zu Tage gefördert. KI-gestützte Programmiertools können die Entwicklungseffizienz verbessern, die Codequalität verbessern und Fehlerraten reduzieren. Sie sind wichtige Helfer im modernen Softwareentwicklungsprozess. Heute wird Dayao Ihnen 4 KI-gestützte Programmiertools vorstellen (und alle unterstützen die C#-Sprache). https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot ist ein KI-Codierungsassistent, der Ihnen hilft, Code schneller und mit weniger Aufwand zu schreiben, sodass Sie sich mehr auf Problemlösung und Zusammenarbeit konzentrieren können. Git
 Welcher KI-Programmierer ist der beste? Entdecken Sie das Potenzial von Devin, Tongyi Lingma und SWE-Agent
Apr 07, 2024 am 09:10 AM
Welcher KI-Programmierer ist der beste? Entdecken Sie das Potenzial von Devin, Tongyi Lingma und SWE-Agent
Apr 07, 2024 am 09:10 AM
Am 3. März 2022, weniger als einen Monat nach der Geburt von Devin, dem weltweit ersten KI-Programmierer, entwickelte das NLP-Team der Princeton University einen Open-Source-KI-Programmierer-SWE-Agenten. Es nutzt das GPT-4-Modell, um Probleme in GitHub-Repositorys automatisch zu lösen. Die Leistung des SWE-Agenten auf dem SWE-Bench-Testsatz ist ähnlich wie die von Devin, er benötigt durchschnittlich 93 Sekunden und löst 12,29 % der Probleme. Durch die Interaktion mit einem dedizierten Terminal kann der SWE-Agent Dateiinhalte öffnen und durchsuchen, die automatische Syntaxprüfung verwenden, bestimmte Zeilen bearbeiten sowie Tests schreiben und ausführen. (Hinweis: Der obige Inhalt stellt eine geringfügige Anpassung des Originalinhalts dar, die Schlüsselinformationen im Originaltext bleiben jedoch erhalten und überschreiten nicht die angegebene Wortbeschränkung.) SWE-A
 Erfahren Sie, wie Sie mobile Anwendungen mit der Go-Sprache entwickeln
Mar 28, 2024 pm 10:00 PM
Erfahren Sie, wie Sie mobile Anwendungen mit der Go-Sprache entwickeln
Mar 28, 2024 pm 10:00 PM
Tutorial zur Entwicklung mobiler Anwendungen in der Go-Sprache Da der Markt für mobile Anwendungen weiterhin boomt, beginnen immer mehr Entwickler damit, sich mit der Verwendung der Go-Sprache für die Entwicklung mobiler Anwendungen zu befassen. Als einfache und effiziente Programmiersprache hat die Go-Sprache auch großes Potenzial für die Entwicklung mobiler Anwendungen gezeigt. In diesem Artikel wird detailliert beschrieben, wie die Go-Sprache zum Entwickeln mobiler Anwendungen verwendet wird, und es werden spezifische Codebeispiele angehängt, um den Lesern den schnellen Einstieg und die Entwicklung eigener mobiler Anwendungen zu erleichtern. 1. Vorbereitung Bevor wir beginnen, müssen wir die Entwicklungsumgebung und die Tools vorbereiten. Kopf
 Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Das Standardanzeigeverhalten für Komponenten im Angular-Framework gilt nicht für Elemente auf Blockebene. Diese Designwahl fördert die Kapselung von Komponentenstilen und ermutigt Entwickler, bewusst zu definieren, wie jede Komponente angezeigt wird. Durch explizites Festlegen der CSS-Eigenschaft display kann die Anzeige von Angular-Komponenten vollständig gesteuert werden, um das gewünschte Layout und die gewünschte Reaktionsfähigkeit zu erreichen.
 PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus?
Mar 15, 2024 pm 05:48 PM
PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus?
Mar 15, 2024 pm 05:48 PM
PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus? Angesichts der kontinuierlichen Weiterentwicklung der Internettechnologie spielen Front-End-Frameworks eine wichtige Rolle bei der Webentwicklung. PHP, Vue und React sind drei repräsentative Frontend-Frameworks, jedes mit seinen eigenen einzigartigen Eigenschaften und Vorteilen. Bei der Auswahl des zu verwendenden Frontend-Frameworks müssen Entwickler eine fundierte Entscheidung treffen, die auf den Projektanforderungen, Teamfähigkeiten und persönlichen Vorlieben basiert. In diesem Artikel werden die Eigenschaften und Verwendungsmöglichkeiten der drei Front-End-Frameworks PHP, Vue und React verglichen.
 Integration von Java-Framework und Front-End-React-Framework
Jun 01, 2024 pm 03:16 PM
Integration von Java-Framework und Front-End-React-Framework
Jun 01, 2024 pm 03:16 PM
Integration von Java-Framework und React-Framework: Schritte: Richten Sie das Back-End-Java-Framework ein. Projektstruktur erstellen. Konfigurieren Sie Build-Tools. Erstellen Sie React-Anwendungen. Schreiben Sie REST-API-Endpunkte. Konfigurieren Sie den Kommunikationsmechanismus. Praxisfall (SpringBoot+React): Java-Code: RESTfulAPI-Controller definieren. Reaktionscode: Rufen Sie die von der API zurückgegebenen Daten ab und zeigen Sie sie an.
 Welche Linux-Distribution eignet sich am besten für die Android-Entwicklung?
Mar 14, 2024 pm 12:30 PM
Welche Linux-Distribution eignet sich am besten für die Android-Entwicklung?
Mar 14, 2024 pm 12:30 PM
Die Android-Entwicklung ist eine arbeitsreiche und spannende Aufgabe, und die Auswahl einer geeigneten Linux-Distribution für die Entwicklung ist besonders wichtig. Welche der vielen Linux-Distributionen eignet sich am besten für die Android-Entwicklung? In diesem Artikel wird dieses Problem unter verschiedenen Aspekten untersucht und spezifische Codebeispiele aufgeführt. Werfen wir zunächst einen Blick auf einige derzeit beliebte Linux-Distributionen: Ubuntu, Fedora, Debian, CentOS usw. Sie alle haben ihre eigenen Vorteile und Eigenschaften.
 VSCode verstehen: Wofür wird dieses Tool verwendet?
Mar 25, 2024 pm 03:06 PM
VSCode verstehen: Wofür wird dieses Tool verwendet?
Mar 25, 2024 pm 03:06 PM
„VSCode verstehen: Wofür wird dieses Tool verwendet?“ „Als Programmierer, egal ob Sie Anfänger oder erfahrener Entwickler sind, können Sie auf den Einsatz von Codebearbeitungstools nicht verzichten.“ Unter vielen Bearbeitungstools ist Visual Studio Code (kurz VSCode) bei Entwicklern als Open-Source-, leichter und leistungsstarker Code-Editor sehr beliebt. Wofür genau wird VSCode verwendet? Dieser Artikel befasst sich mit den Funktionen und Verwendungsmöglichkeiten von VSCode und stellt spezifische Codebeispiele bereit, um den Lesern zu helfen




